各种颜色代码大全

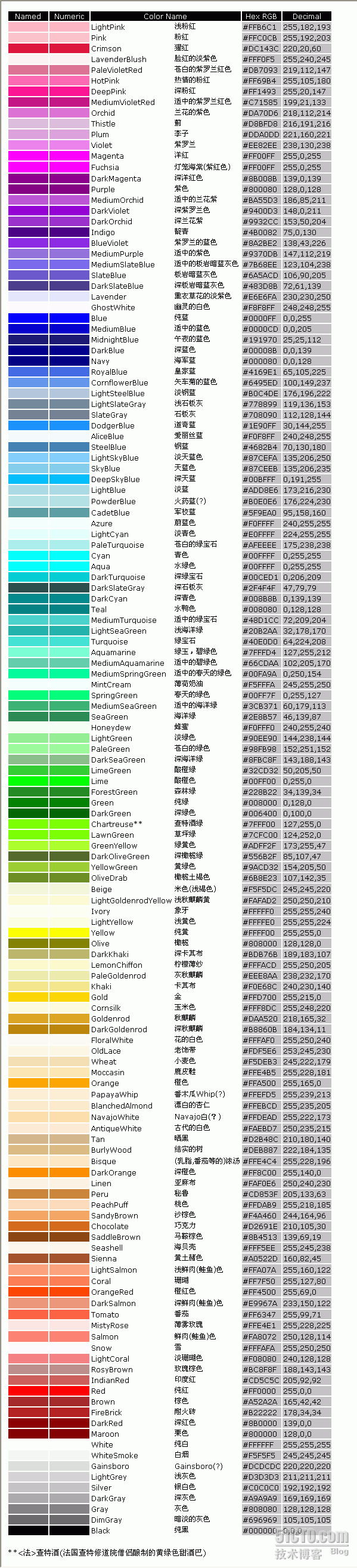
html常用颜色代码
图片尺寸785x4352
颜色代码表
图片尺寸732x1035
颜色代码,来一张图片清楚的昂
图片尺寸761x1082
颜色代码一览表1
图片尺寸835x1182
淘宝颜色代码
图片尺寸770x1059
颜色代码?
图片尺寸1600x3885
十六进制颜色对照表
图片尺寸599x2628
颜色代码对照表
图片尺寸739x1084
html颜色代码表
图片尺寸868x1177颜色的英文代码对照表全集
图片尺寸578x1056色标代码表
图片尺寸658x894
html颜色代码表
图片尺寸809x981
颜色代码中英文对照表.docx
图片尺寸993x1404
详细颜色代码表中英文颜色代码参考手册
图片尺寸772x1180颜色代码表01
图片尺寸658x1827
ps中rgb颜色代码表
图片尺寸920x1301
安卓颜色代码表
图片尺寸920x1302
css颜色代码对照表
图片尺寸628x727
网站建设简易代码大全表_(网站建设简易代码大全表图片)
图片尺寸651x963
css颜色代码大全
图片尺寸920x1302
猜你喜欢:球球大作战名字颜色表颜色代码大全图片名字颜色球球大作战颜色24颜色渐变表颜色符号颜色代码大全渐变色代码游戏字体颜色代码球球大作战字体颜色球大作战名字颜色大全颜色代码对应表ponytown草地颜色代码油墨色卡十六进制颜色代码美发染膏颜色代码大全120种颜色名称布料颜色大全色卡字体颜色搭配RGB颜色表标准颜色大全rgb颜色表大全对照表36种颜色对照表颜色代码表彩色字体代码球球各种颜色代码大全色卡色号对照表服装颜色分类及名称球球颜色代码大全标准24色卡对照表闺蜜头像三人 一人杨雪晴个人资料云边有个小卖部PPT手机套 种类区委书记蔡老旧小区改造PPT微信红色中国地图头像电磁水龙卷妈见打手办图童模平面照qq好看头像.男生炫酷白色的蔷薇