后端开发

探讨后端选型中不同语言及对应的web框架
图片尺寸1440x831
后端开发培训
图片尺寸800x534
后端开发
图片尺寸2756x1654
如何在2021年成为后端开发人员
图片尺寸1200x682
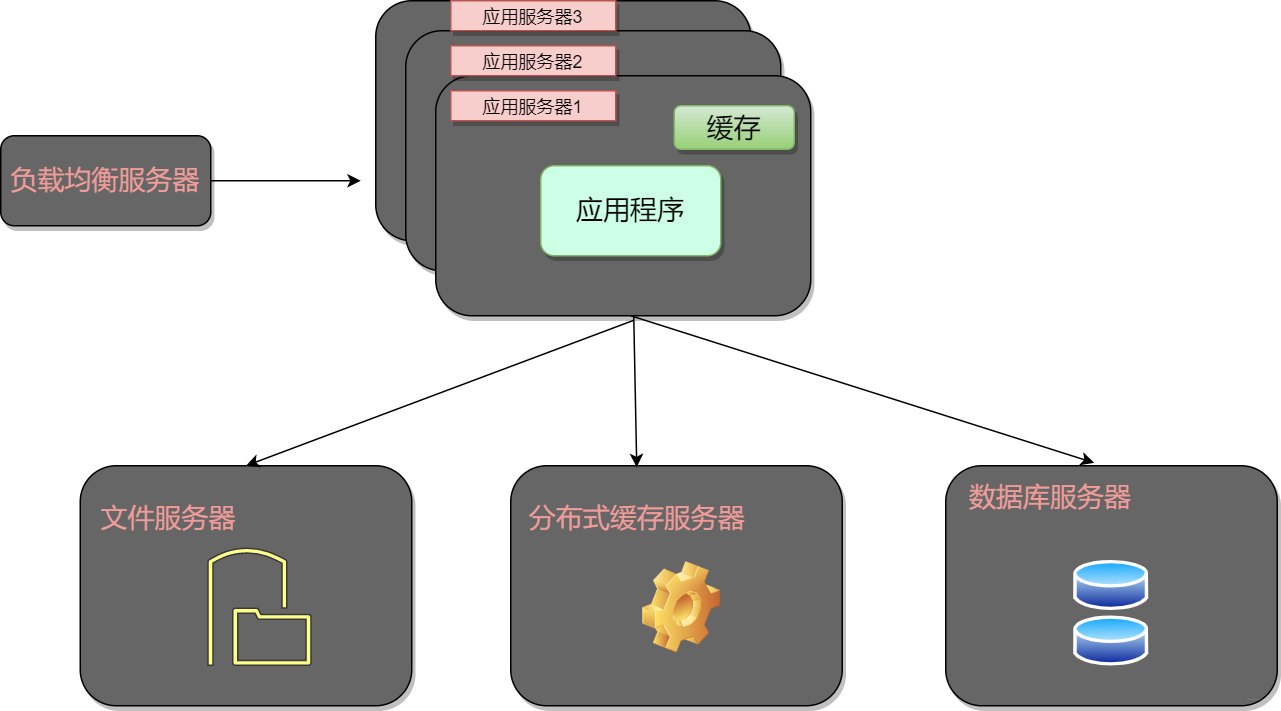
后端开发 高并发设计
图片尺寸1418x1070
42 图揭秘,「后端技术学些啥」
图片尺寸1281x711
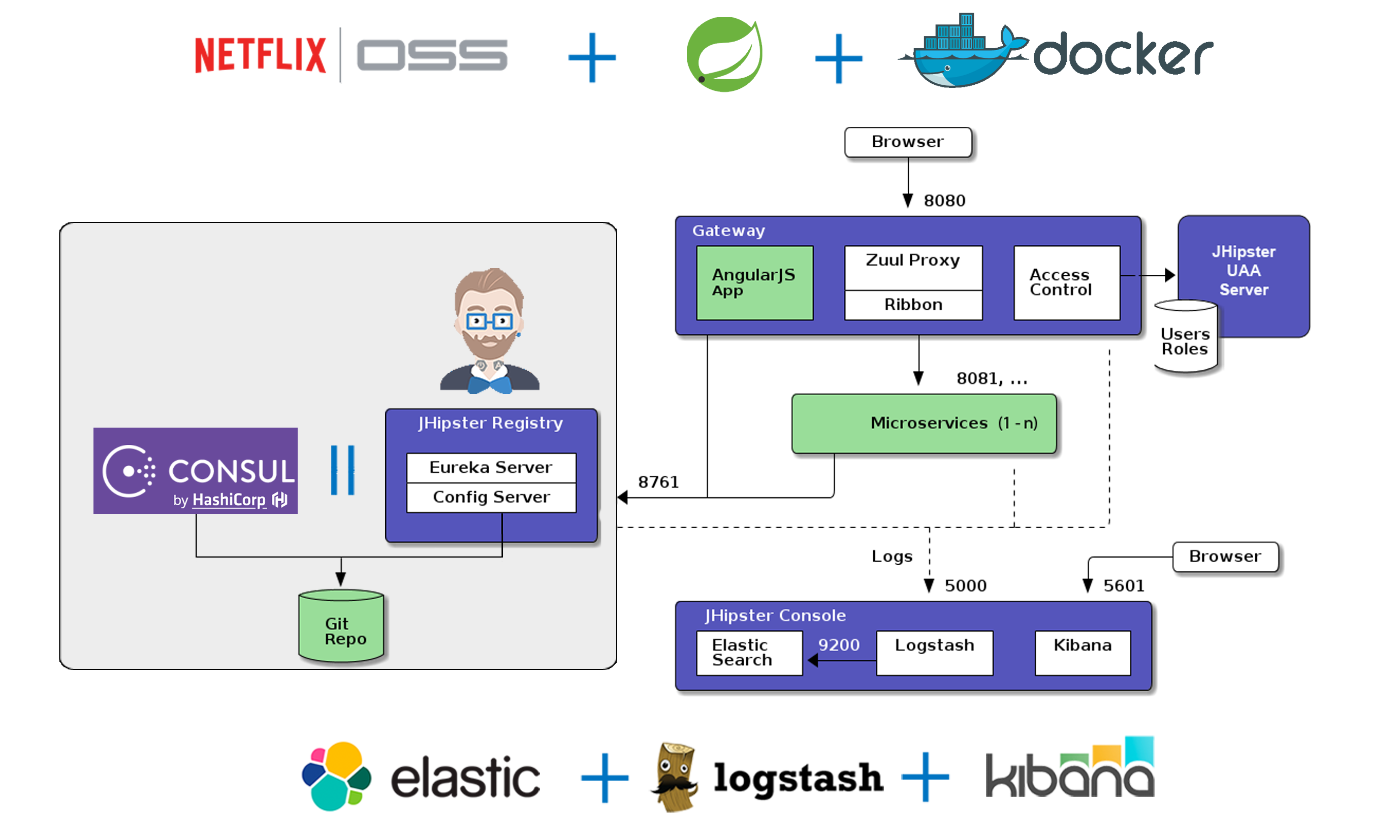
后端数据流程图
图片尺寸1887x1078
后端开发会比前端开发笔记本电脑性能要求稍高些,区别就是笔记本电脑
图片尺寸1440x2050
商户后台深蓝暗黑系设计风格
图片尺寸1920x1976
后端开发
图片尺寸500x288
后端开发的技术堆栈多年变化不大,以下了解处于主导地位的开发语言和
图片尺寸554x294
java后端开发快速入门
图片尺寸1007x907
黑色欧美风格的微信后台系统开发模板下载
图片尺寸1580x1310
后端网站
图片尺寸1920x1080
前后端分离开发与跨域问题
图片尺寸1582x786
移动端眼里的后端开发
图片尺寸1240x894
学习记录微信小程序后端开发
图片尺寸1024x576
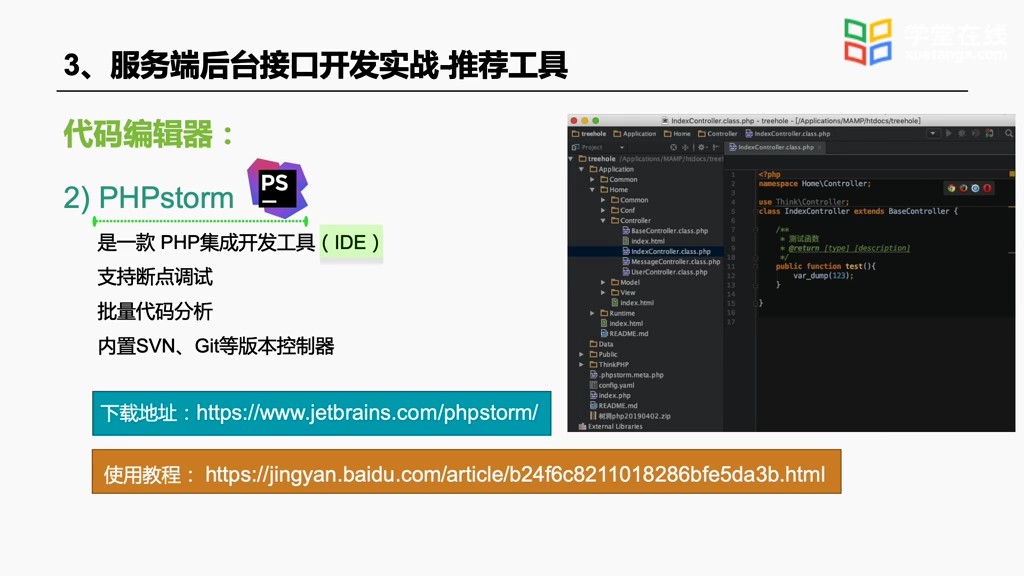
103选择合适的ruby代码编辑器rails后端开发训练营
图片尺寸1202x600
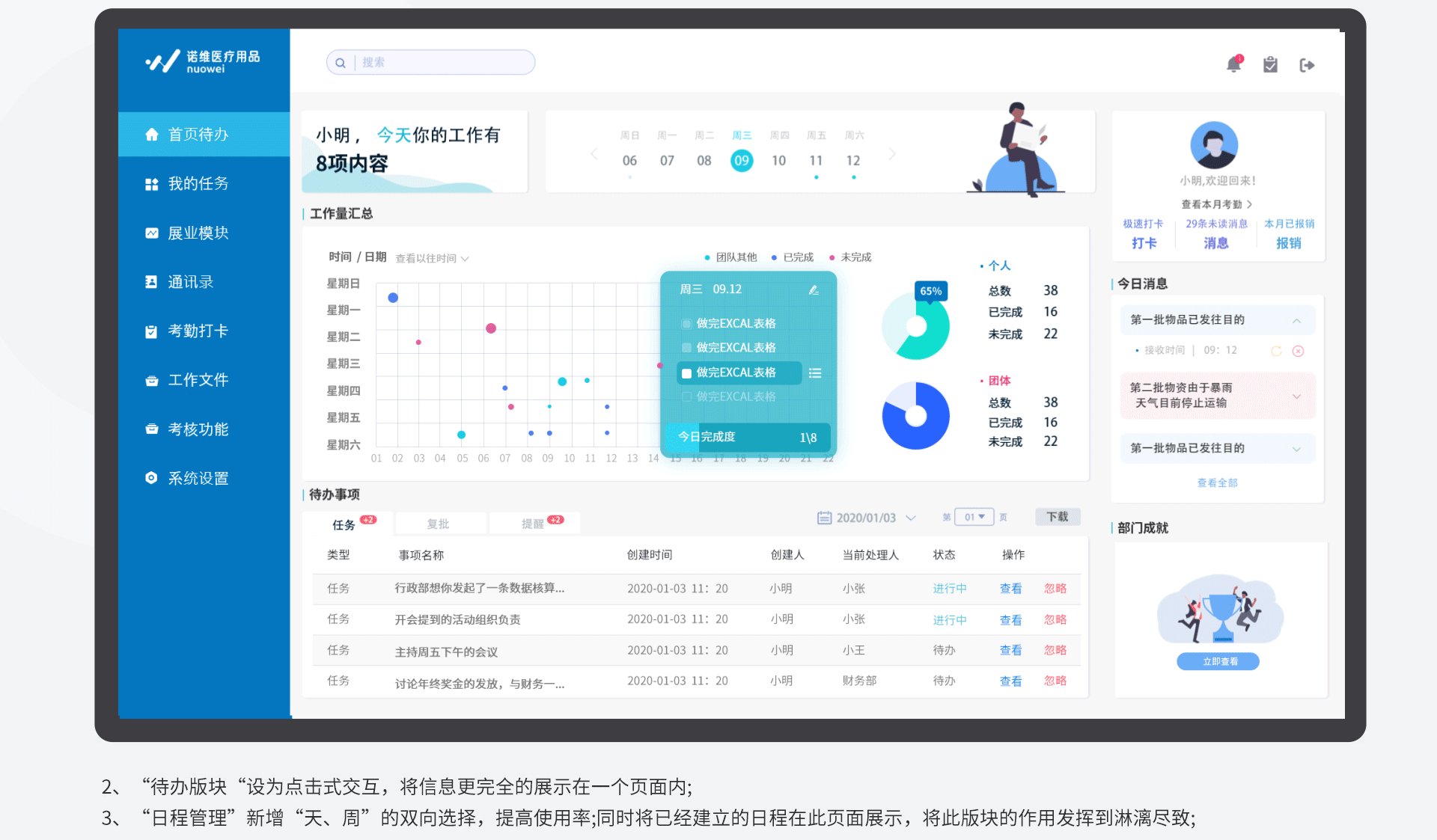
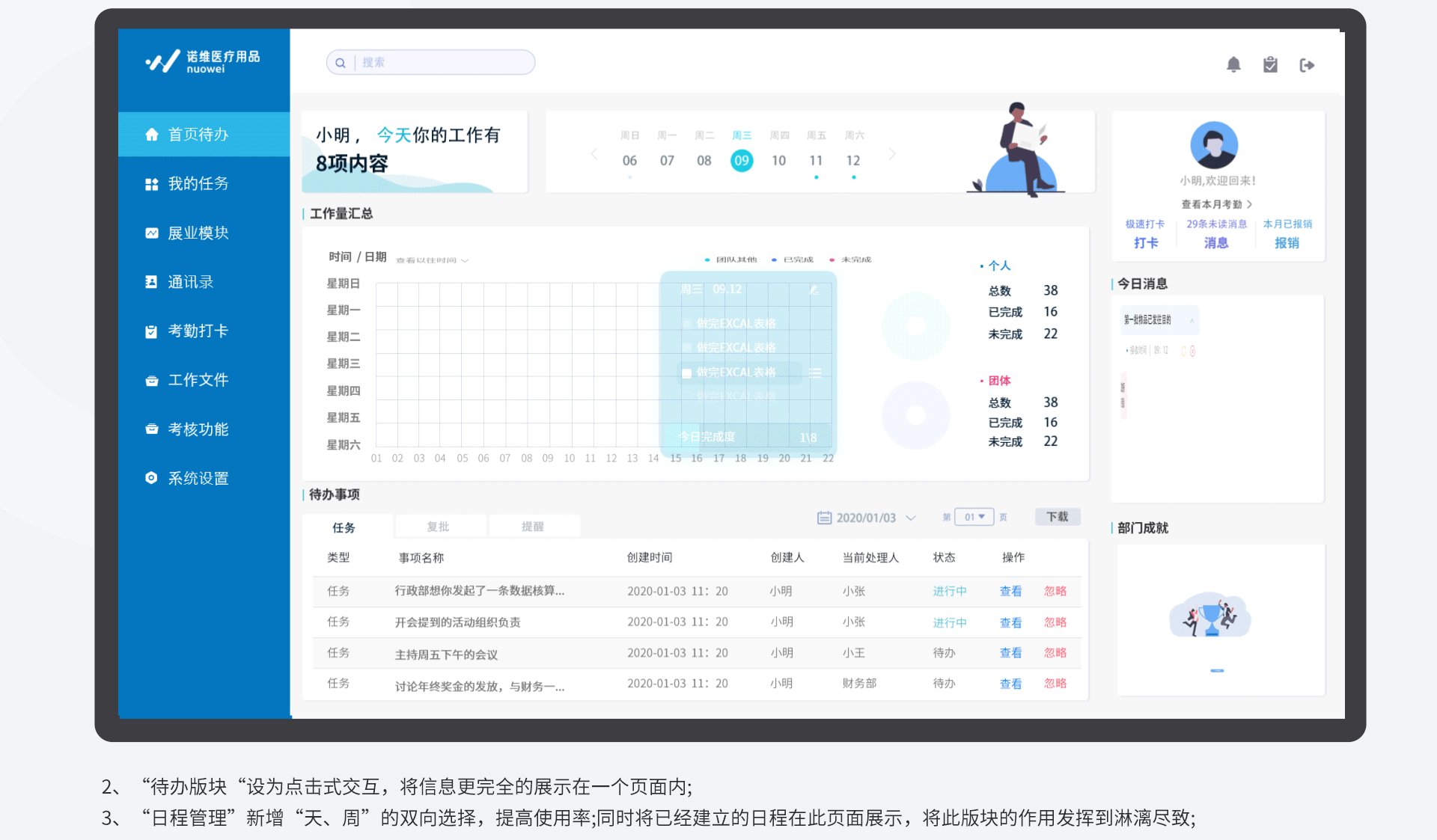
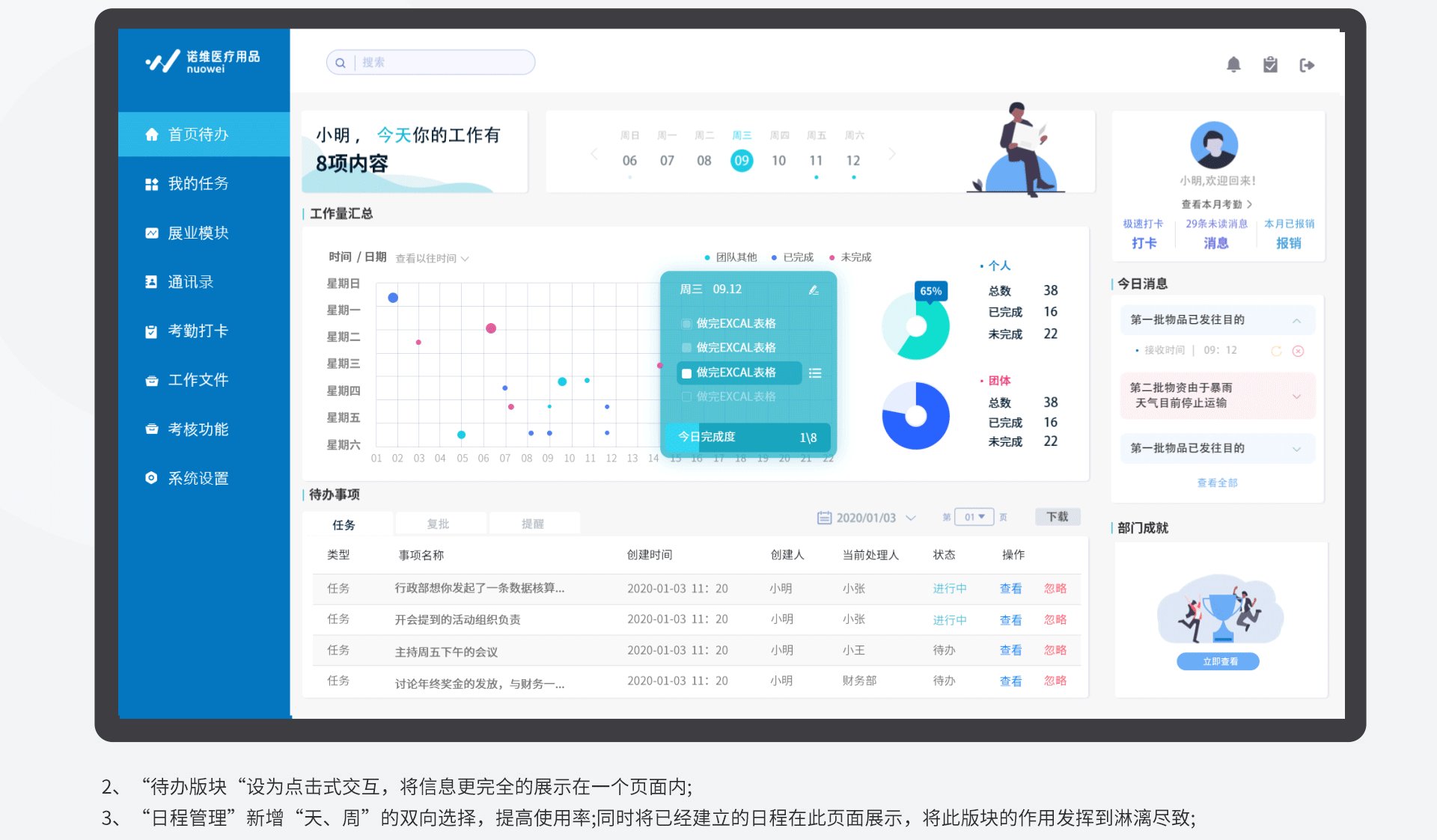
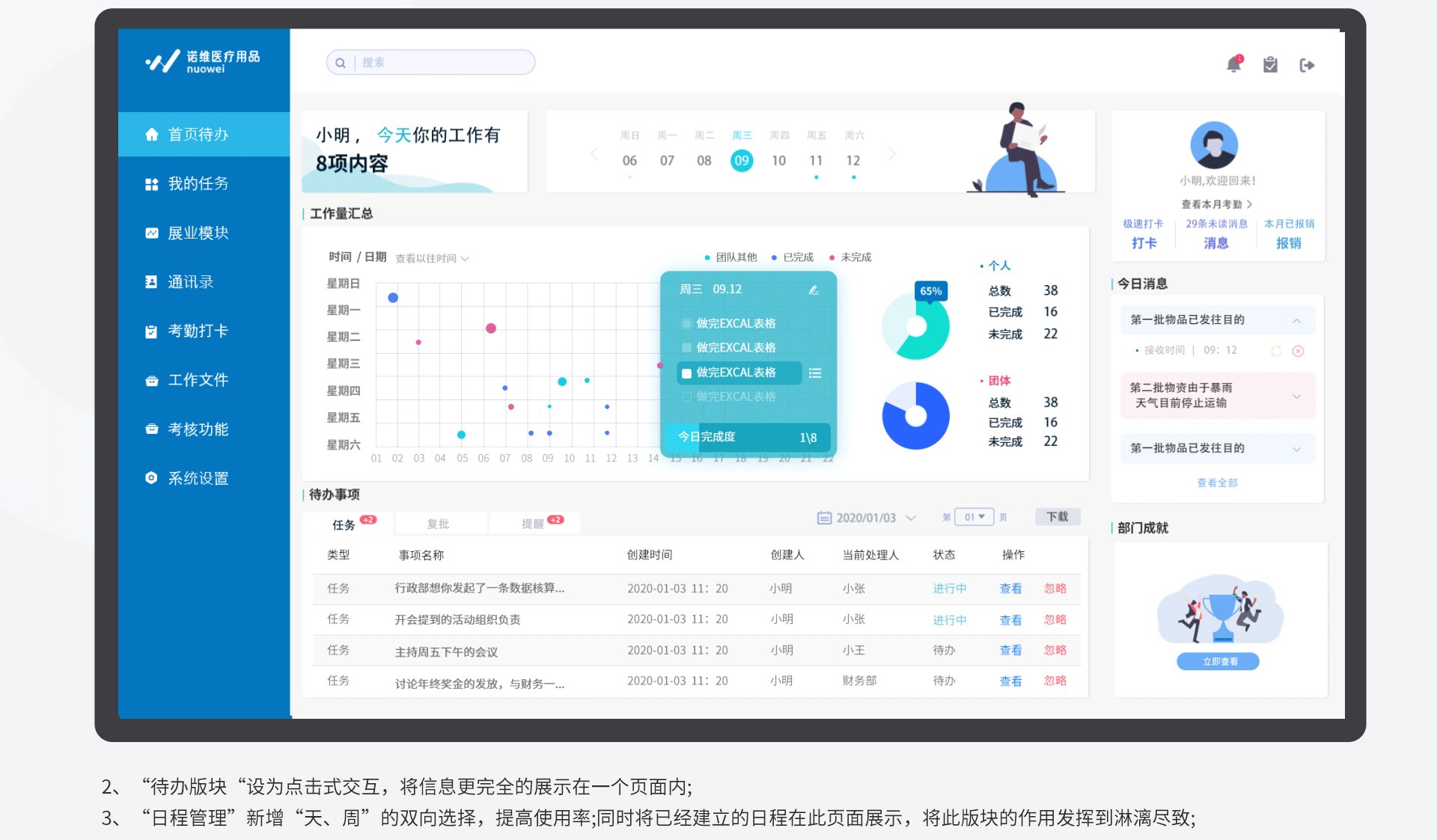
后端管理系统
图片尺寸1500x4738
后台管理系统_web系统
图片尺寸1920x1123