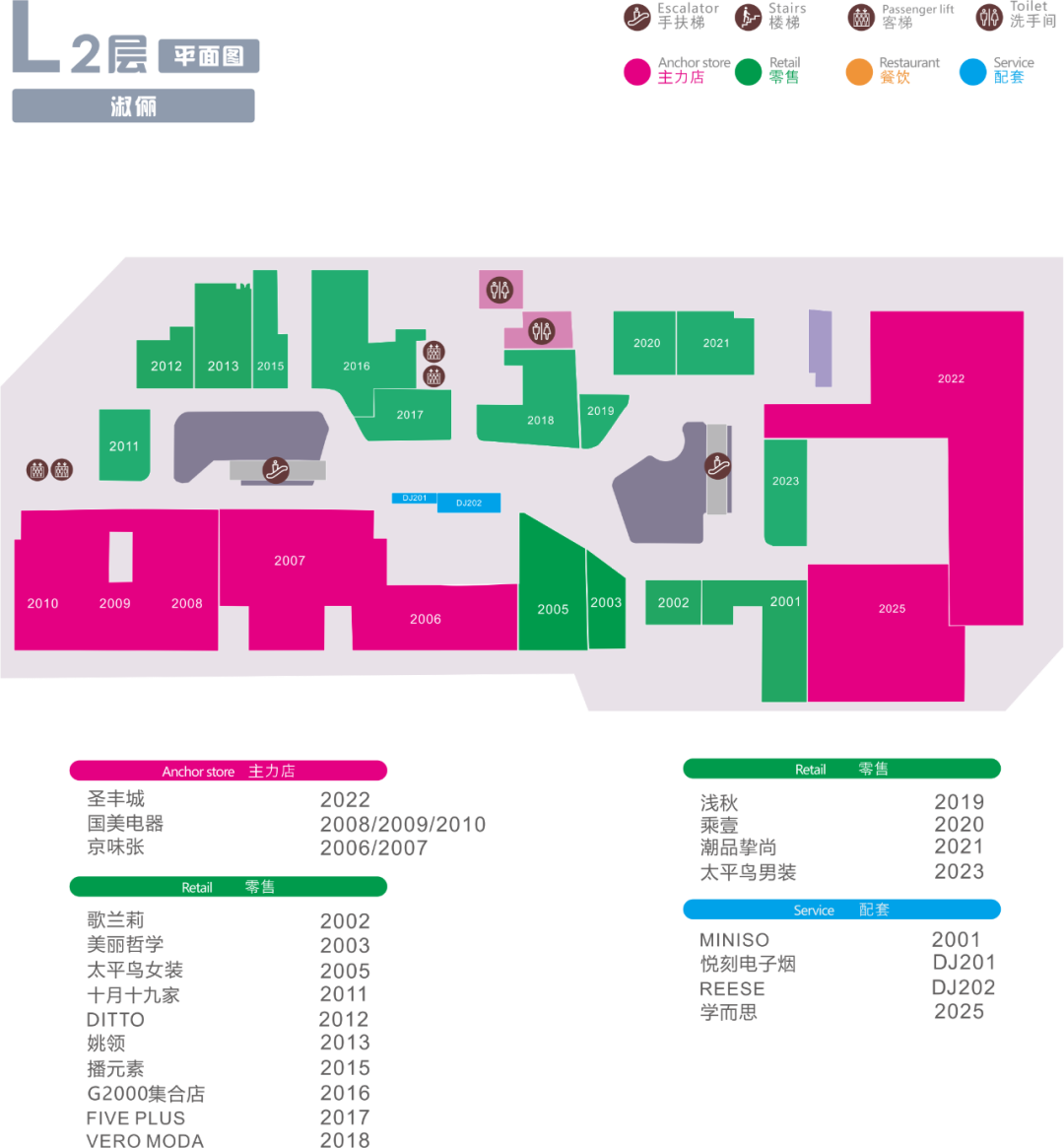
商场导视图 平面图

贵阳杉杉奥特莱斯商场智能导视系统
图片尺寸800x450
世纪金源购物中心导视设计|平面|其他平面|深蓝iv - 原创作品 - 站酷
图片尺寸1280x720
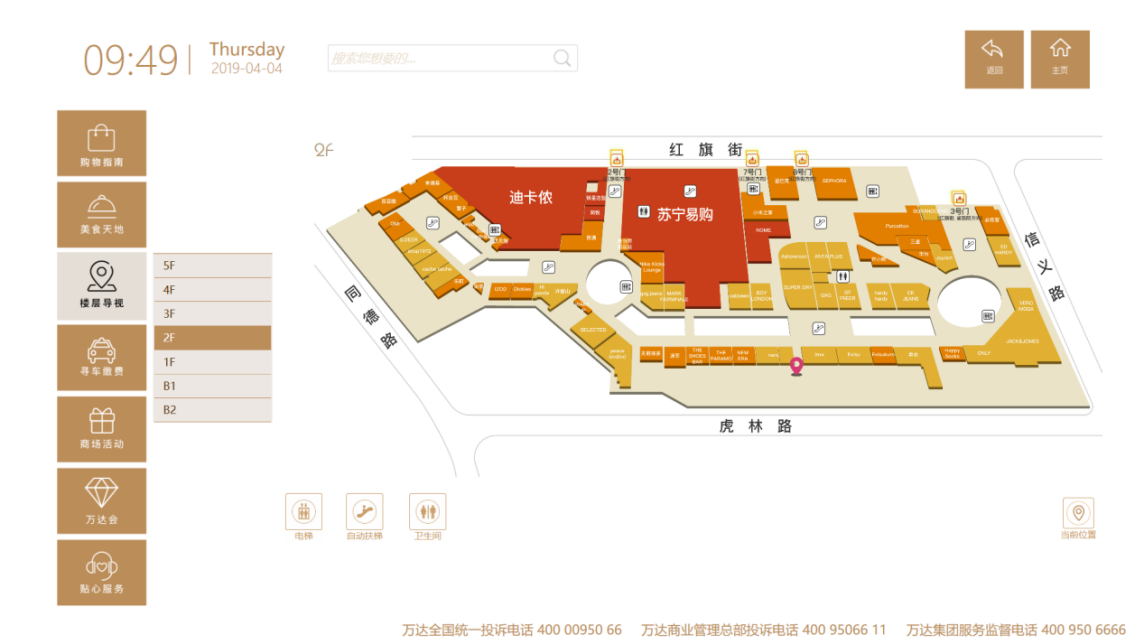
红旗街万达商场智能导视系统体验式智能化的购物中心
图片尺寸1143x767
世纪金源购物中心导视设计|平面|其他平面|深蓝iv - 原创作品 - 站酷
图片尺寸1280x2134
docore设计宝鸡新里城商场导视设计
图片尺寸1280x905
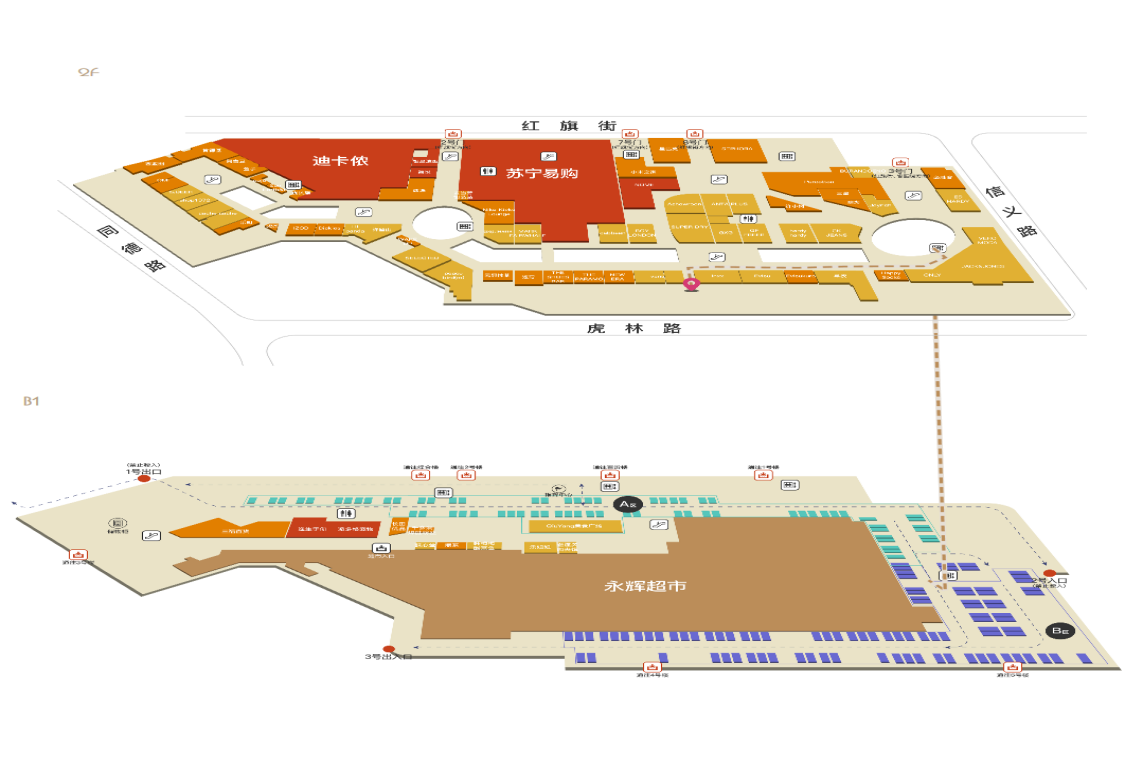
红旗街万达商场智能导视系统体验式智能化的购物中心
图片尺寸1144x644
世纪金源购物中心导视设计|平面|其他平面|深蓝iv - 原创作品 - 站酷
图片尺寸1280x2133
深圳龙岗湾畔mall各楼层导视图一览
图片尺寸1080x1165
商超导视系统整理|平面|标志|空白的白 - 原创作品 - 站酷 (zcool)
图片尺寸3000x2121
3d导航不仅可以实现对商场多楼层,多区域进行展示3d导视地图,标注客人
图片尺寸1079x636
长春欢乐城导视设计
图片尺寸1280x904
视觉设计:荆门中天街雅斯v23商场导视设计 产品展示
图片尺寸1804x1062
亚龙湾百花谷商业中心商场导视地图|平面|品牌|泛娱传媒赵宁 - 原创
图片尺寸3000x2242
世纪金源购物中心导视设计|平面|其他平面|深蓝iv - 原创作品 - 站酷
图片尺寸1181x2598![购物中心导视[导引]|其他平面|平面|繁星皎杰 - 原创设计作品 - 站酷](https://i.ecywang.com/upload/1/img1.baidu.com/it/u=3286406254,1891228494&fm=253&fmt=auto&app=138&f=JPEG?w=281&h=500)
购物中心导视[导引]|其他平面|平面|繁星皎杰 - 原创设计作品 - 站酷
图片尺寸900x1600
5年前作品居然之家商场导视系统方案
图片尺寸1280x909
长春欢乐城导视设计
图片尺寸1280x904
亚龙湾百花谷商业中心商场导视地图|平面|品牌|泛娱传媒赵宁 - 原创
图片尺寸1280x957
商场导视系统
图片尺寸1280x720
大型购物商场导航导视怎么实现
图片尺寸800x602














![购物中心导视[导引]|其他平面|平面|繁星皎杰 - 原创设计作品 - 站酷](https://i.ecywang.com/upload/1/img1.baidu.com/it/u=3286406254,1891228494&fm=253&fmt=auto&app=138&f=JPEG?w=281&h=500)



















![购物中心导视[导引]|其他平面|平面|繁星皎杰 - 原创设计作品 - 站酷](https://img.zcool.cn/community/015b1757fc95caa84a0d304f1923bb.jpg@900w_1l_2o_100sh.jpg)