图片为什么要转base64

c# base64编码和图片的互相转换代码
图片尺寸524x470
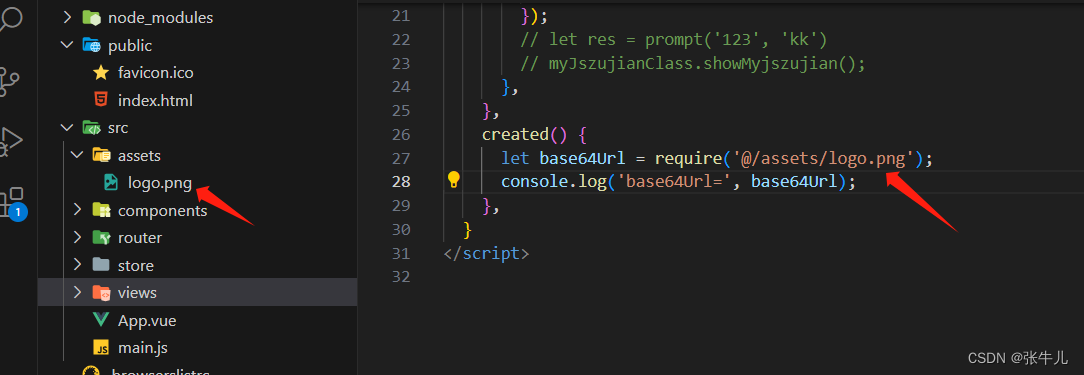
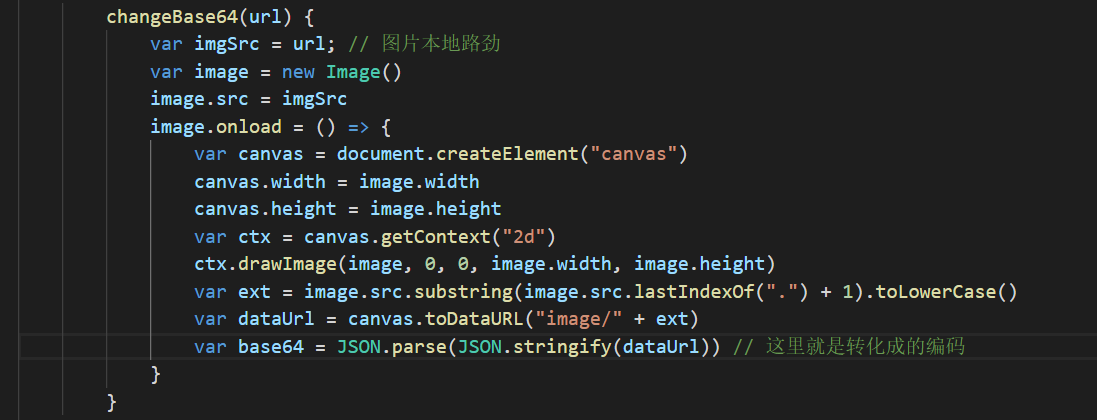
前端js方法将项目中的图片转为base64格式
图片尺寸1084x375
python怎么将图片转换成base64编码
图片尺寸800x320
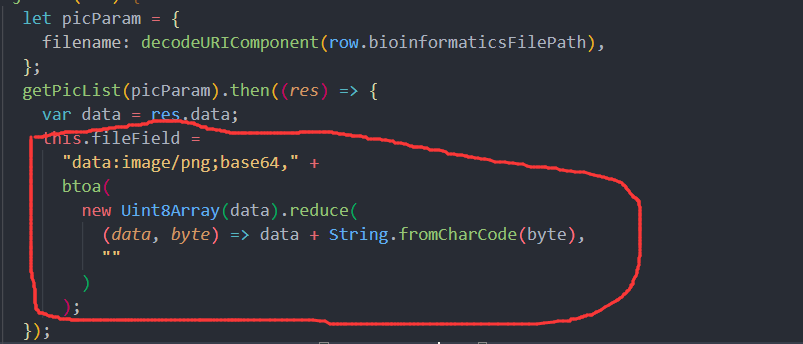
前端把图片文件流转为base64格式展示在前端,显示图片 - 走看看
图片尺寸803x344
将小图片转为base64编码简单实现
图片尺寸762x487
《图片链接转base64》
图片尺寸2856x1178
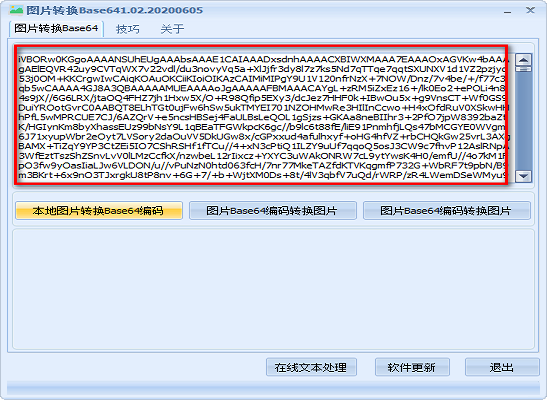
本地图片转base64编码
图片尺寸1097x420
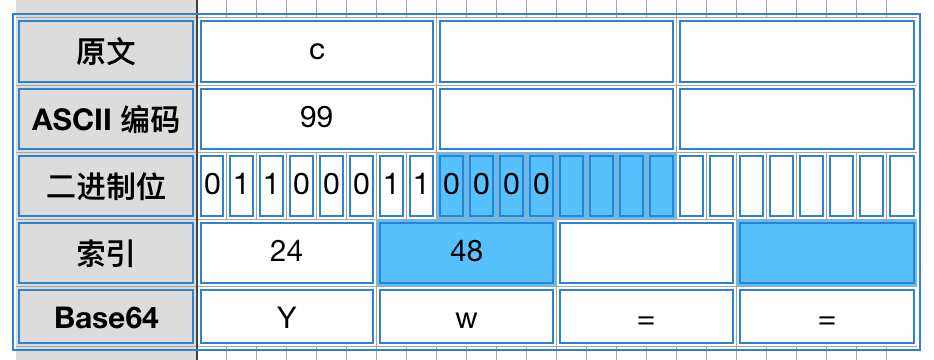
一份简明的base64原理解析
图片尺寸934x360
nodejs图片转base64编码
图片尺寸2032x1256
后台返回pdf的base64字段用pdfjs展示
图片尺寸1136x756
fehelper 如何转换图片为base64
图片尺寸500x287
图片转换base64编码器
图片尺寸547x400html最简单的gif图动画制作方法gif转base64
图片尺寸588x444
图片在线转base64编码
图片尺寸964x931
java实现图片转换base64的两种方法你值得拥有
图片尺寸896x687
上传图片,转成base64格式
图片尺寸1186x822640_1422竖版 竖屏
图片尺寸640x1422
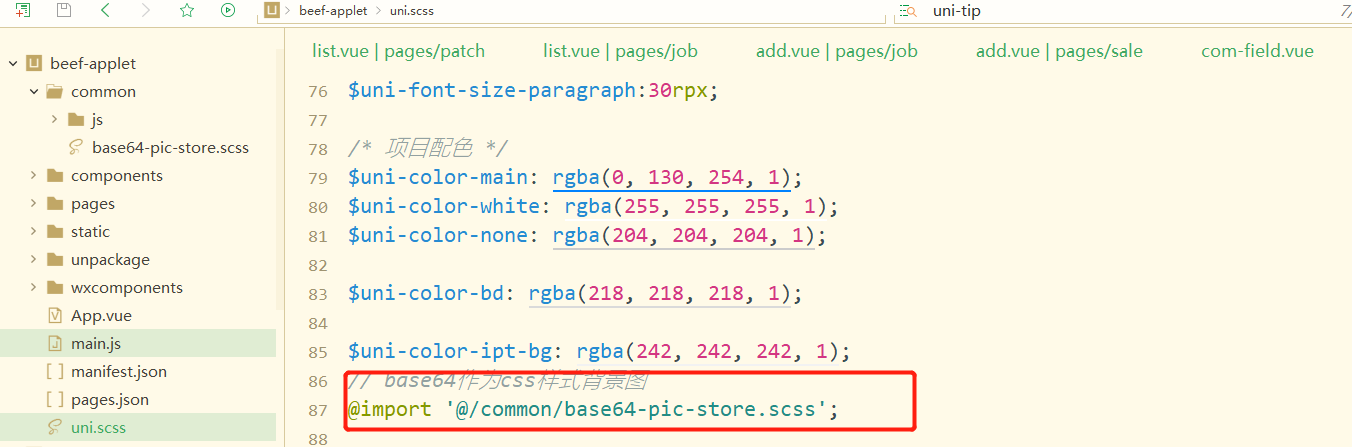
uniapp上传图片转base64格式
图片尺寸1352x447
四,bitmap转为base64
图片尺寸470x921
uniapp实现用ai自行绘制的svg矢量图片base64转换法
图片尺寸970x514
猜你喜欢:base64转图片jsbase64转图片base64转换成图片base64解码为图片图片base64图片base64编码base64还原图片图片base64解码过程base64加密图片base64在线还原图片在线base64解码图片图片转word怎么转base64图片转表格怎么转base64解码图片怎么转pdfword转图片图片转表格图片转矢量图pdf转图片图片怎么转文字ppt转图片图片转文字转介绍图片视频转图片模糊图片秒转高清图转一转雪糕图片图片转链接转笔刀图片转好运的图片黄金斑马异型鱼永安市地图图片鲨齿剑 妖魔刚果萨普邮件沟通咖啡厅室内犯人牙刷消防员救火 真实人体太阴在面部位置图洋水仙军号声芹菜猪肉馅图片