图片加载占位图

你会用ppt中的图片占位符吗超级好用不错的技能
图片尺寸1240x698
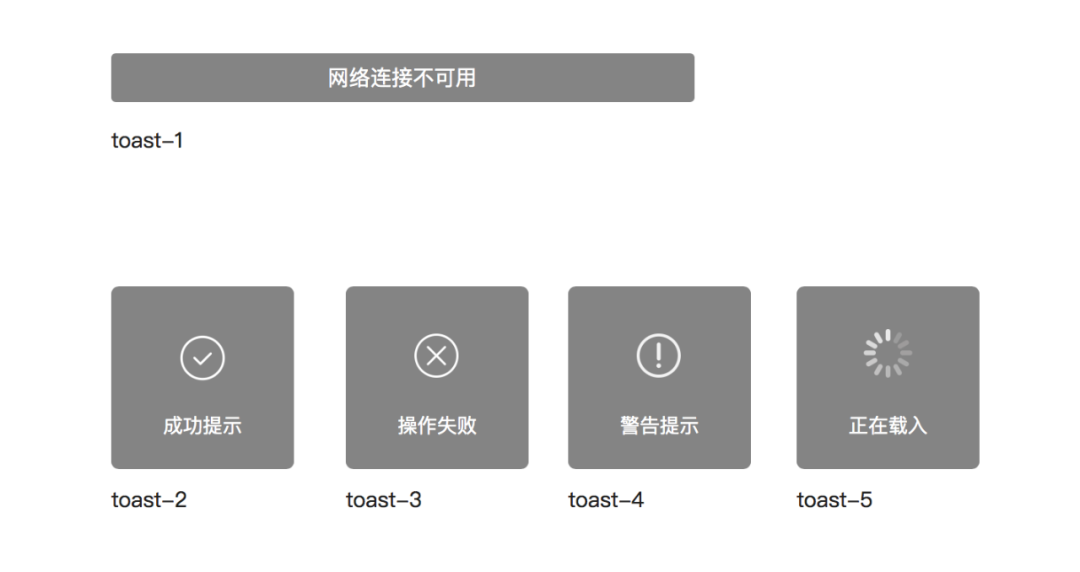
图片加载异常占位处理实例页面
图片尺寸399x134
占位
图片尺寸430x432
4,占位符加载
图片尺寸1080x572
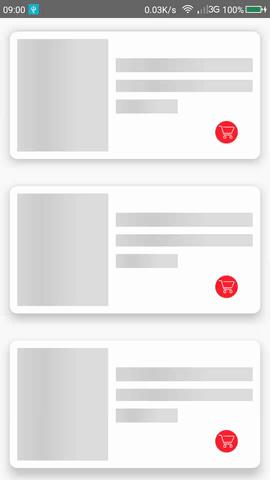
css html实现skeleton screen 加载占位图动画效果(带动画)"
图片尺寸746x694
占位图
图片尺寸1898x2560
一个在预加载时显示view的占位符效果的开源库
图片尺寸720x1280这个控件叫:skeleton screen/加载占位图
图片尺寸658x338
空数据占位图
图片尺寸1280x720
占位
图片尺寸1280x886
占位符图片素材
图片尺寸288x407占位符
图片尺寸658x497
占位图
图片尺寸1280x2591
正巧需要设置app异常加载占位图的问题
图片尺寸750x1334占位符图标页面网页平面电商创意素材
图片尺寸512x512
灰色网络占位符
图片尺寸253x253
ui设计中的一些占位元素设计
图片尺寸448x455
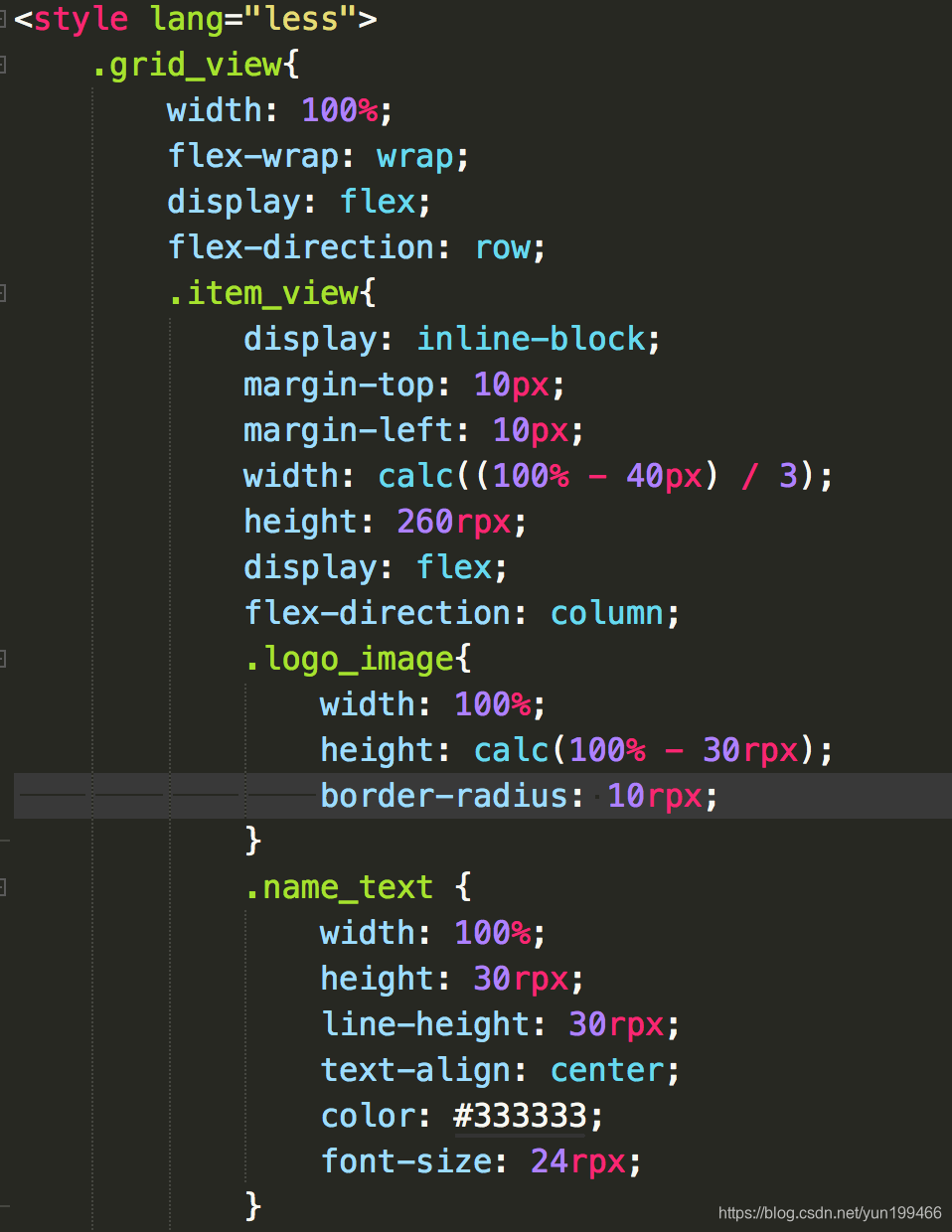
uniapp实现加载图片失败显示占位图
图片尺寸958x1240android图片加载神器之fresco加载图片基础详细图解fresco的使用秒杀
图片尺寸256x256
三,占位符技巧
图片尺寸408x236
猜你喜欢:图片加载中的图片无法加载图片的图片图片正在加载的图片图片加载失败的图片占位图白图正在加载图片静态图片图片未加载出来的图片正在加载图片动图图片无法加载无法加载图片斗图图片图片库加载中图片正在加载占位正在加载图片占位图图片未加载图片加载失败图标加载失败图片图片加载失败默认图ui占位图无法加载图片恶搞图加载中图片转圈微信白图占位牙齿占位器图片图片无法加载的恶搞图图片加载缓冲的恶搞图图片加载失败的恶搞图朋友圈白图占位加载中的图片头像图片显示不出来的图片猫跳起来卡通野棉槐条的图片求精中学宿舍类比思维何广沛写真中国象形文字的演变木偶比利第五人格龙拳小子孙澈图片脖套围巾织法开叉旗袍后门法兰盖规格清真食品认证图片