图片懒加载原理

为啥要实现懒加载好处是什么图片懒加载的原理
图片尺寸621x745
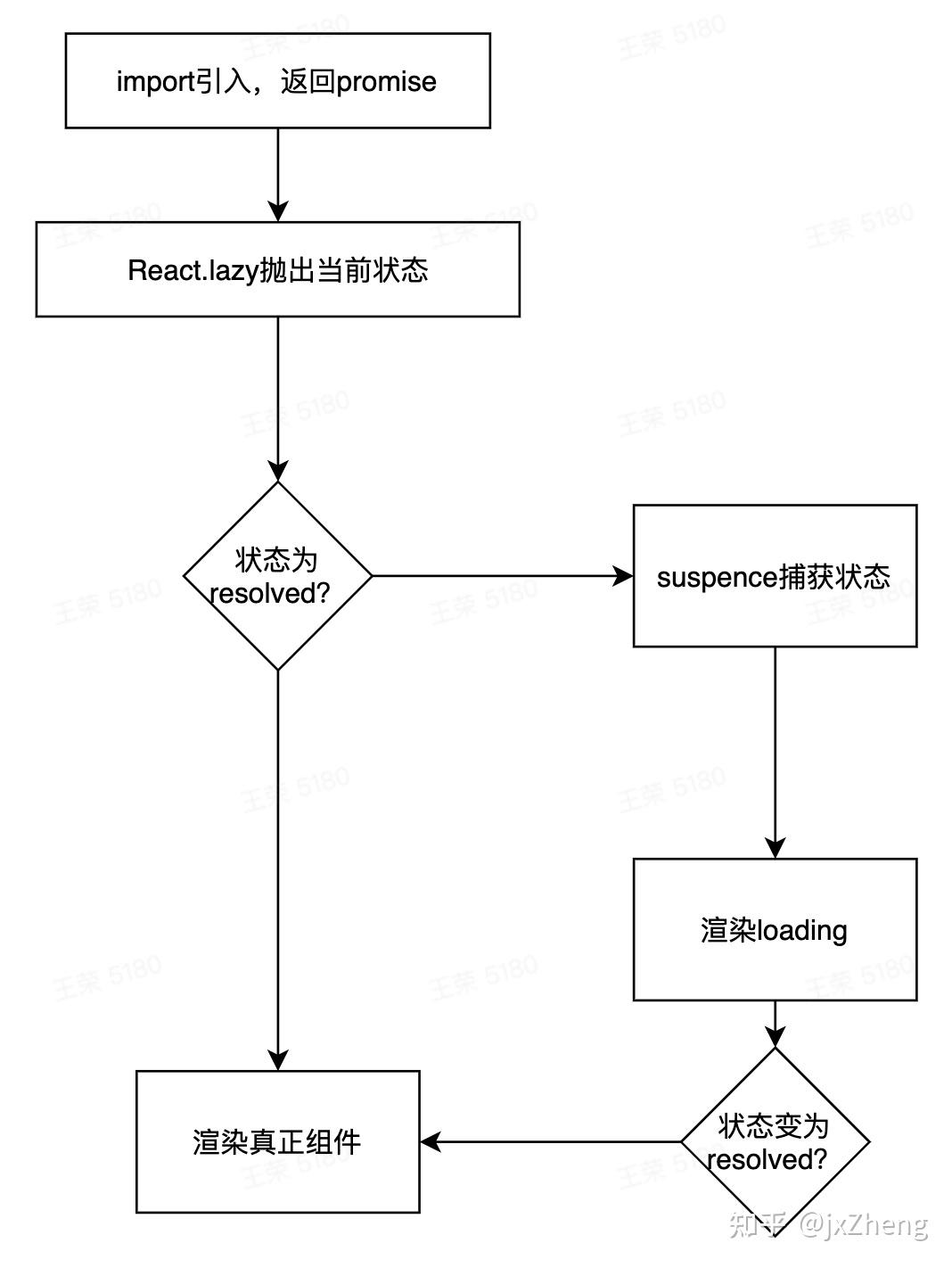
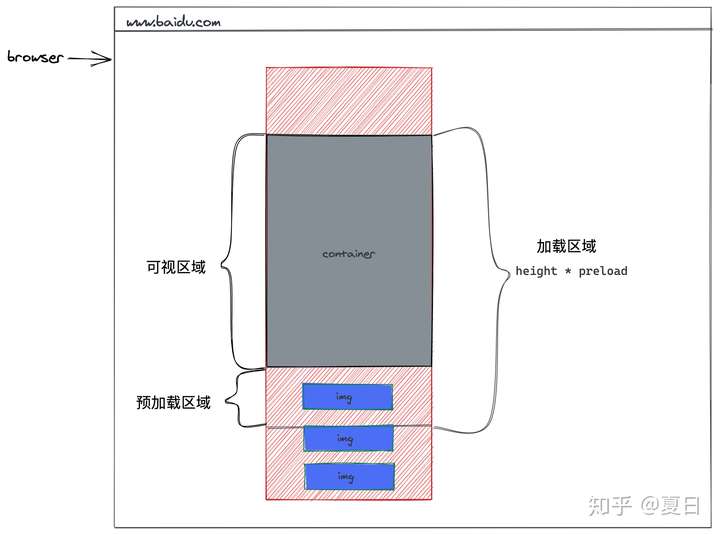
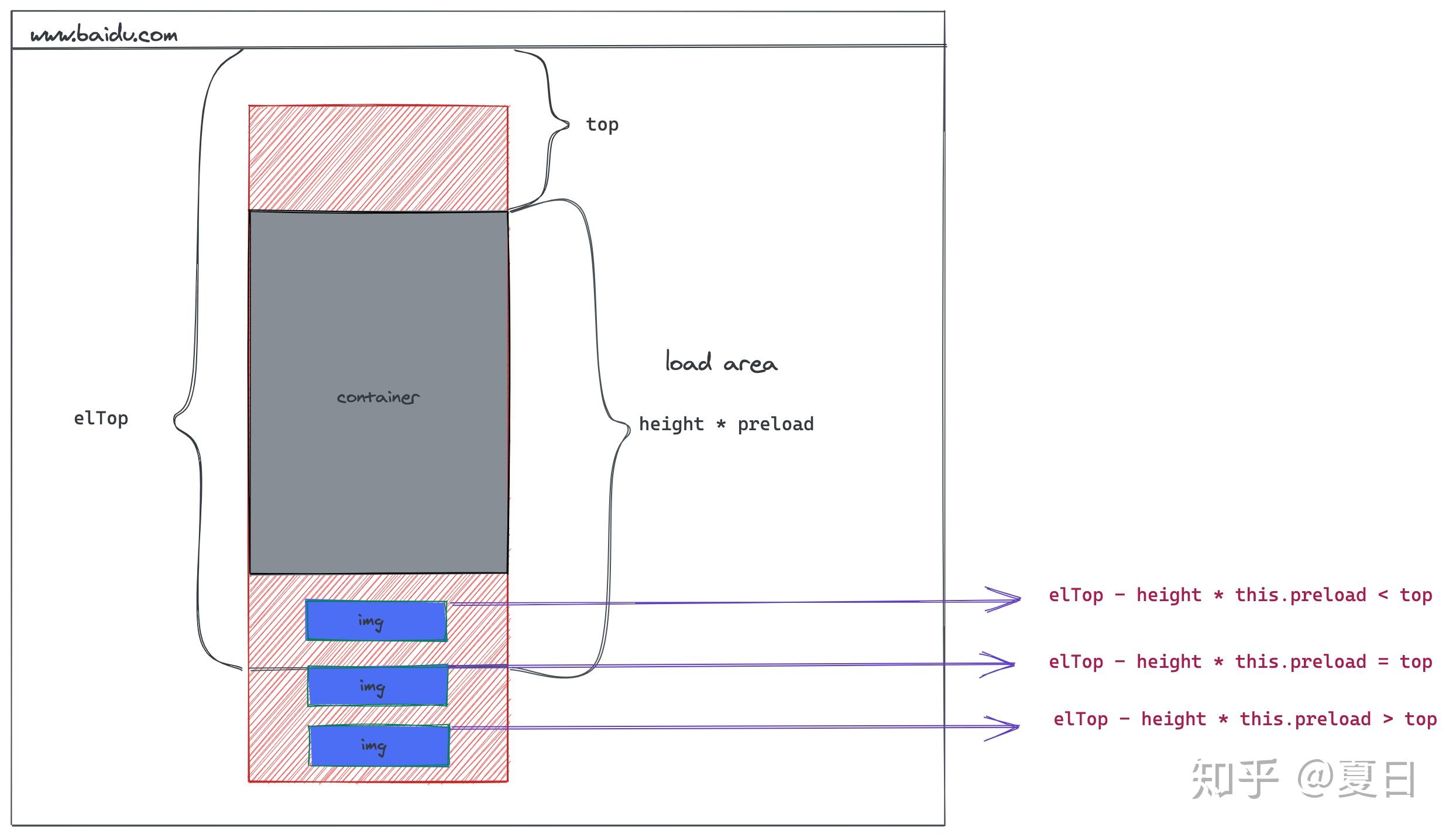
懒加载原理
图片尺寸1068x1422javascript懒加载的原理及实现方法
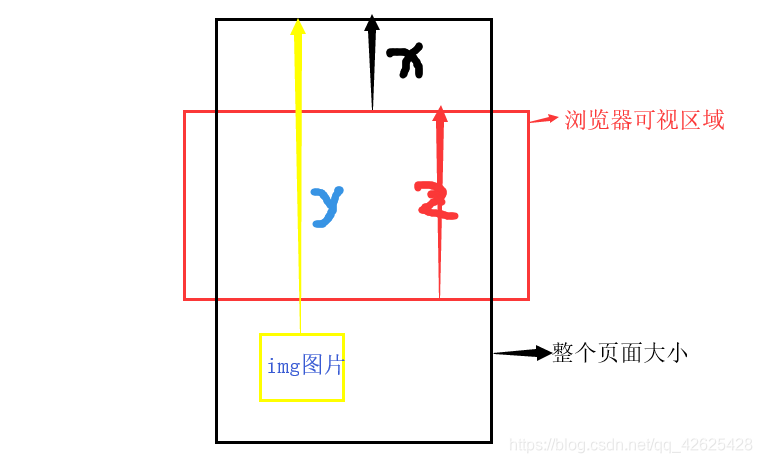
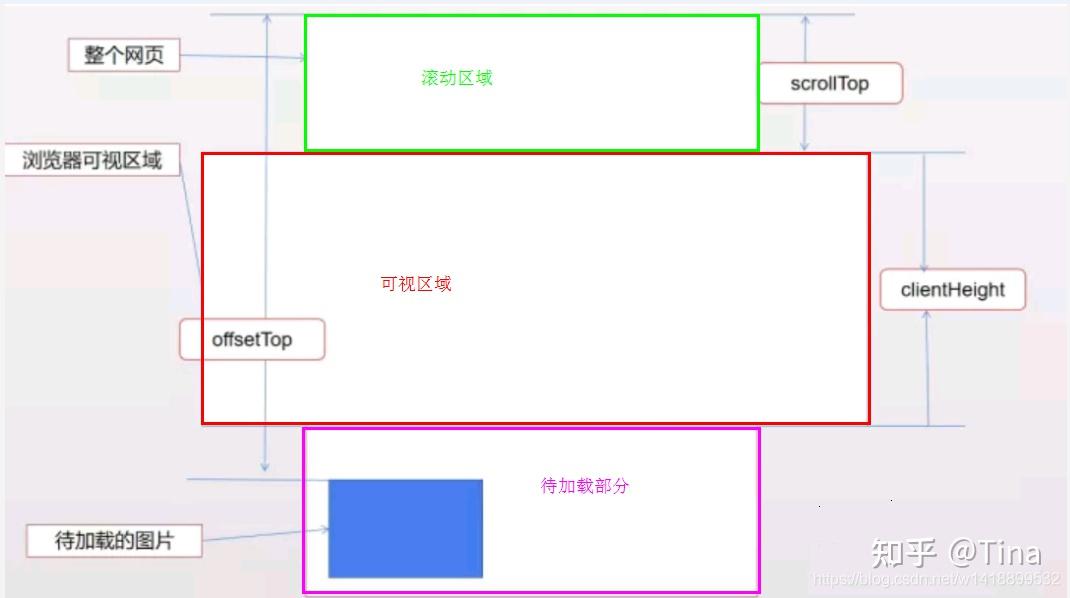
图片尺寸900x1199
关于图片懒加载问题 - 原理和实现
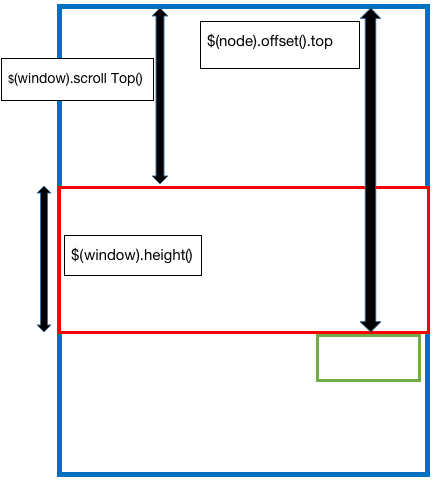
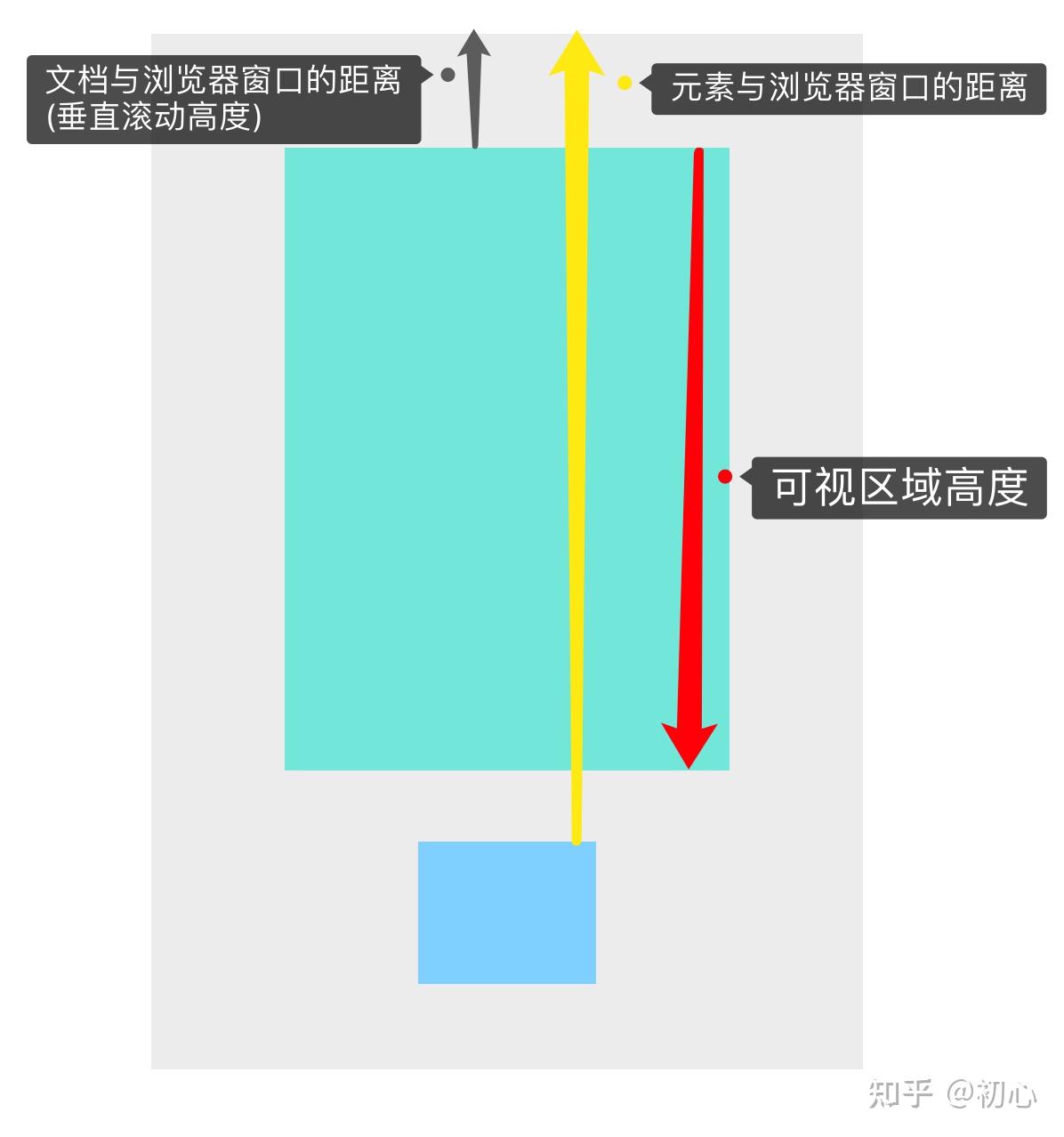
图片尺寸762x463
前端优化懒加载的用法
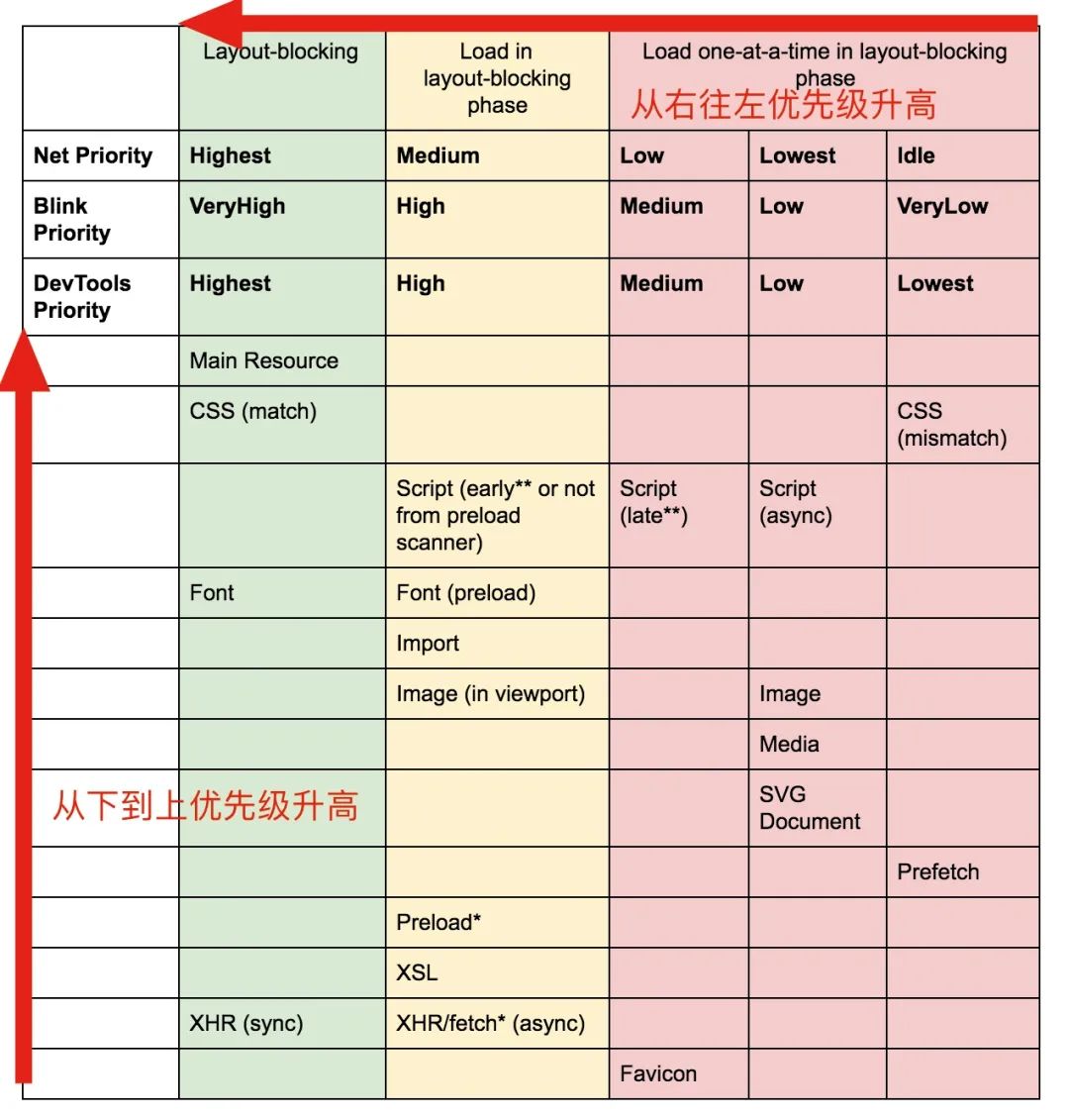
图片尺寸437x482
加载中图片转圈图片懒加载原理从简单到复杂
图片尺寸1080x1131
用代理模式实现图片懒加载
图片尺寸950x716vue篇vuerouter的懒加载如何实现
图片尺寸494x494
懒就是生产力之图片懒加载
图片尺寸605x682
vue实战图片懒加载组件
图片尺寸720x535
h5页面如何实现图片懒加载
图片尺寸1466x1099
js实现图片懒加载原理
图片尺寸1070x598
前端面试题懒加载实现原理
图片尺寸1196x1278
js使用懒加载对首屏进行优化
图片尺寸425x280
vue实战图片懒加载组件
图片尺寸2488x1430
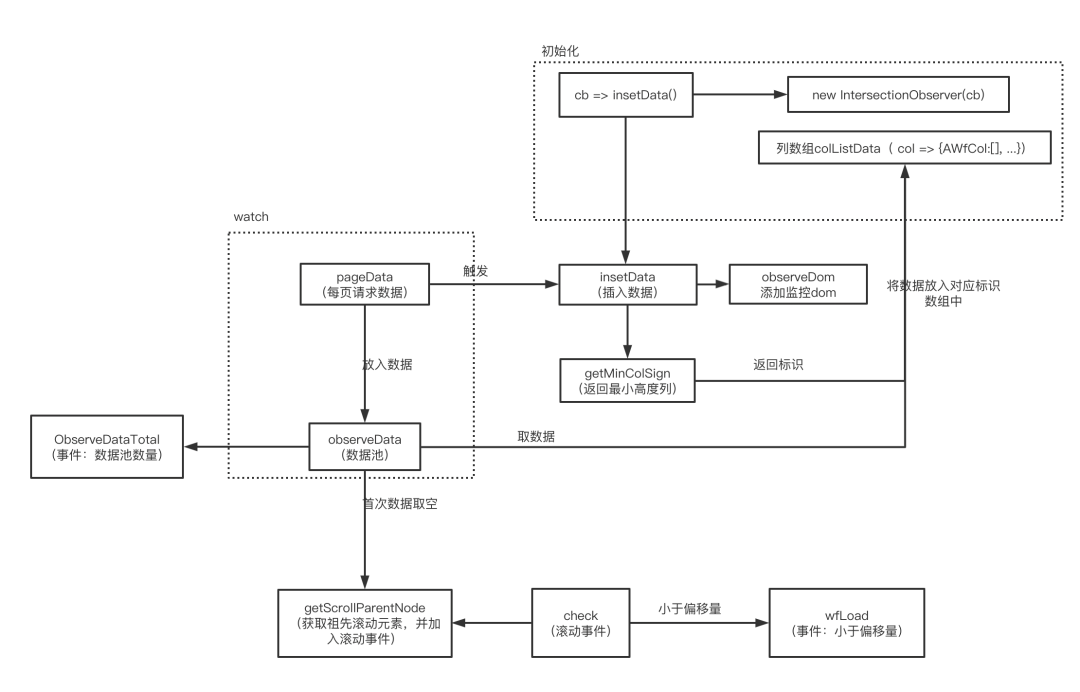
web技术1112懒加载的瀑布流组件你可知晓
图片尺寸1080x692图片懒加载
图片尺寸1107x648
滚动加载图片懒加载实现原理
图片尺寸653x600
原生js图片懒加载插件
图片尺寸480x300
3分钟搞定图片懒加载
图片尺寸469x427
猜你喜欢:图片懒加载的实现原理图片加载失败的图片图片正在加载的图片图片懒加载图片加载中的图片正在加载图片静态图片图片懒加载的原理vue正在加载图片动图无法加载图片加载失败图片无法加载图片恶搞图vue图片懒加载正在加载图片加载中图片懒加载动图加载中图片转圈图片加载失败的恶搞图懒加载图gif加载失败图片恶搞加载不出来的假图片懒加载加载中的图片头像加载中动图正在加载图标加载失败正在缓冲的图片白色加载努力加载中开关电源电路图及原理加载朋友圈公园游乐设施效果图青眼白龙cos北斗灿繁星landolt视力表game图标素材q版吃惊儿歌快乐的小笛子简谱楼梯下面做鞋柜巨蟹座简笔画怎么画花纹墙纸图片大全图片g-shock女款高级定制婚纱图片