图片懒加载的原理vue

干货02vue3实现图片懒加载
图片尺寸921x725
关于vue图片简单懒加载
图片尺寸1482x748
图片懒加载
图片尺寸1400x1050
vue实现图片懒加载
图片尺寸1038x884
vue路由的懒加载方式!
图片尺寸1031x879
前端必会的图片懒加载(三种方式)
图片尺寸1388x918
vue懒加载
图片尺寸830x576
vue怎么做图片懒加载?
图片尺寸1728x1080
原生图片懒加载(兼容vue2,vue3)(可指定区域加载图片,垂直方向 以及
图片尺寸728x368
vue实现图片懒加载
图片尺寸1040x714
vue3 实现图片懒加载
图片尺寸795x350
手把手带你在 vue2 中自定义一个图片懒加载指令
图片尺寸600x367
vue3自定义指令实现图片懒加载
图片尺寸2664x5920
图片懒加载
图片尺寸617x512
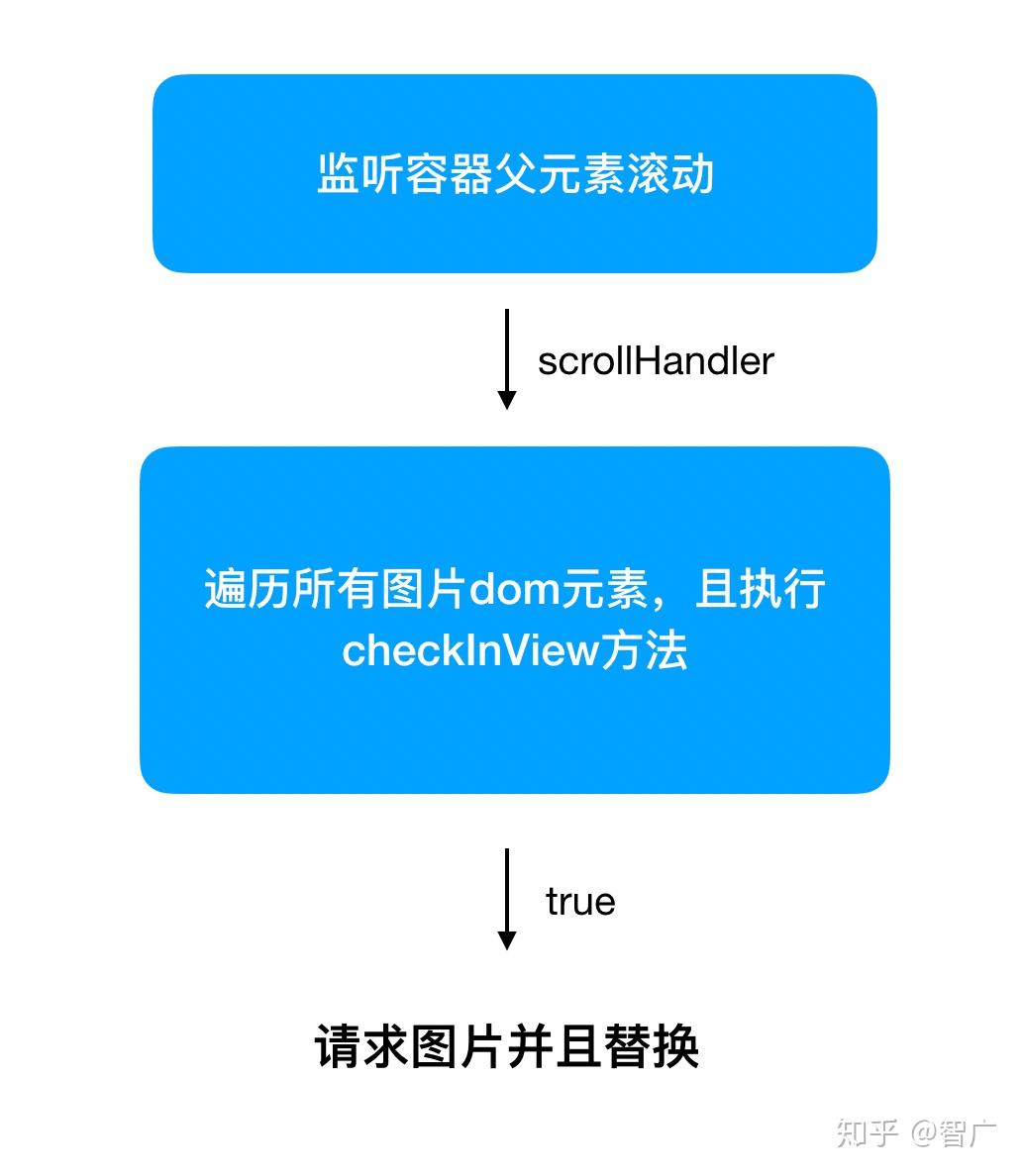
解析之前可以先思考一下如果自己写一个图片懒加载的工具,会如何实现
图片尺寸1034x1188
vue3 实现图片懒加载
图片尺寸862x426
9 vue3图片懒加载 tina (1)
图片尺寸900x564
jquery 加载显示loading图标_vue实战:图片懒加载组件
图片尺寸720x535
vue 数据响应式原理
图片尺寸2434x1280
vue实战图片懒加载组件
图片尺寸720x414