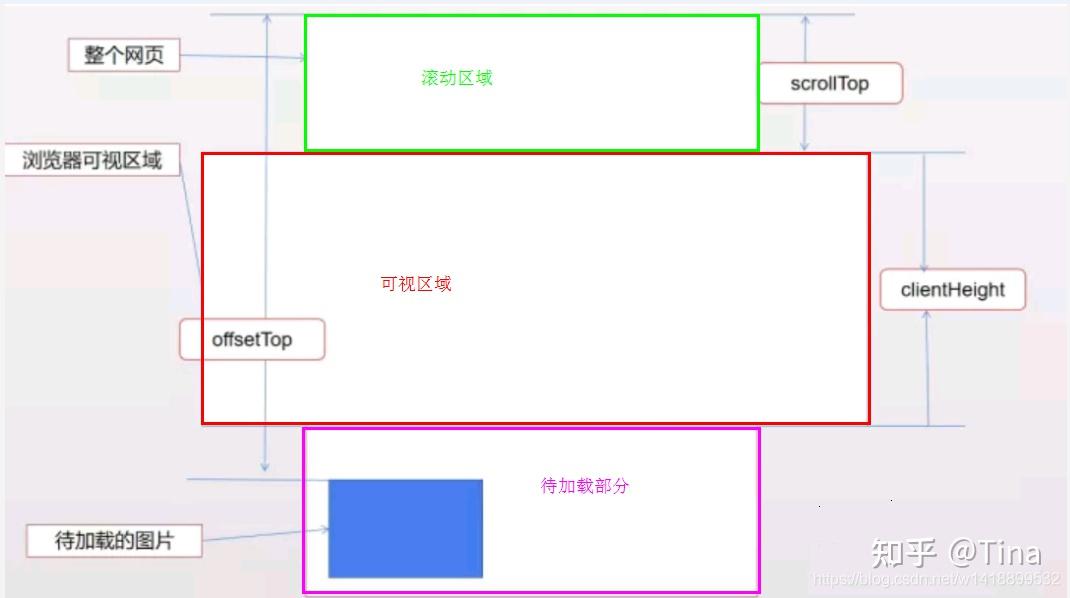
图片懒加载的实现原理

js实现图片懒加载原理
图片尺寸1070x598
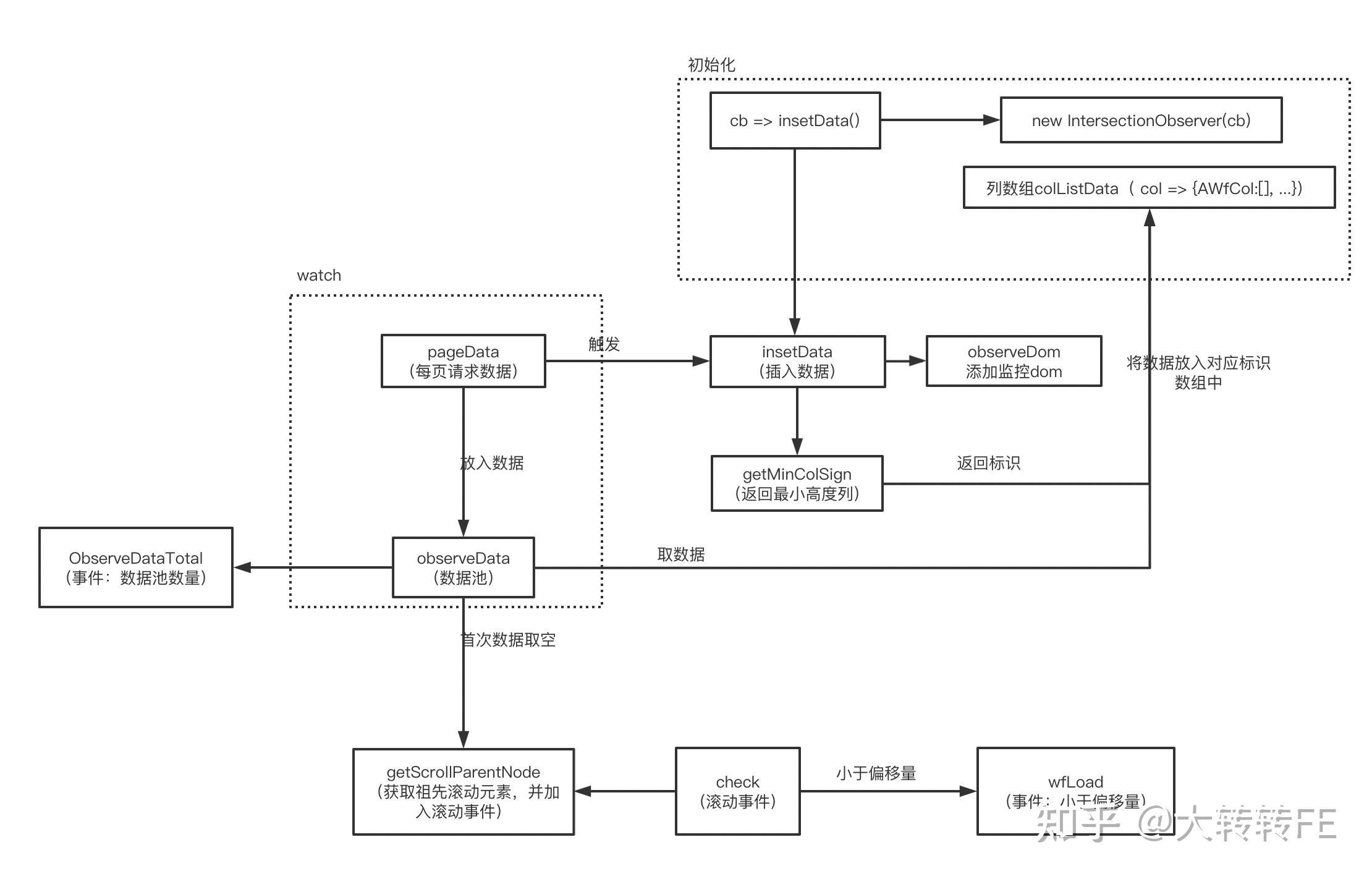
jquery实现简单瀑布流布局(续):图片懒加载
图片尺寸450x567
难点图片大多数会使用懒加载实现,一般情况下节点内容已加载完成,图片
图片尺寸2220x1422
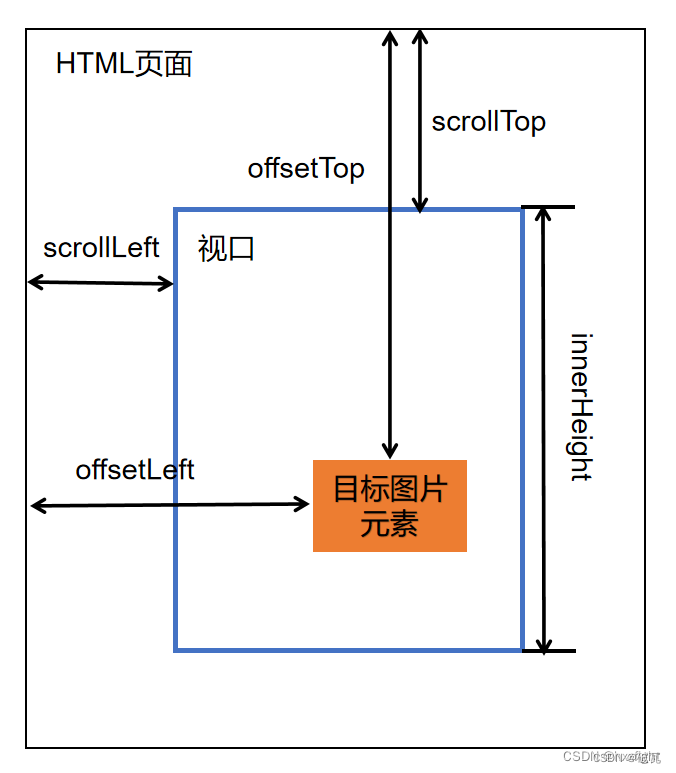
图片懒加载的原理--三种方法实现
图片尺寸639x631
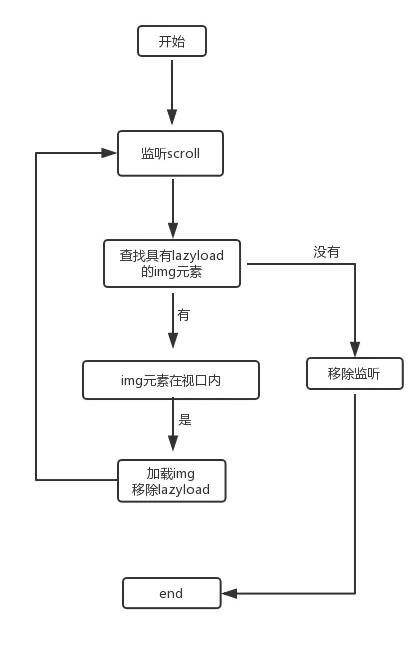
懒加载的实现原理及一些实现方法
图片尺寸927x794
原生js实现图片懒加载
图片尺寸676x773
前端图片懒加载及节流
图片尺寸417x648
手把手教你实现图片懒加载
图片尺寸703x431
实现图片懒加载
图片尺寸1224x687
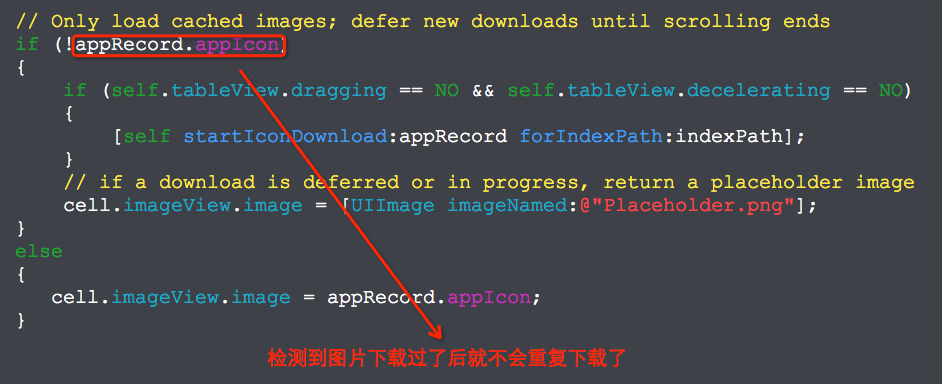
解析苹果的官方例子lazytableimages实现图片懒加载原理
图片尺寸942x384
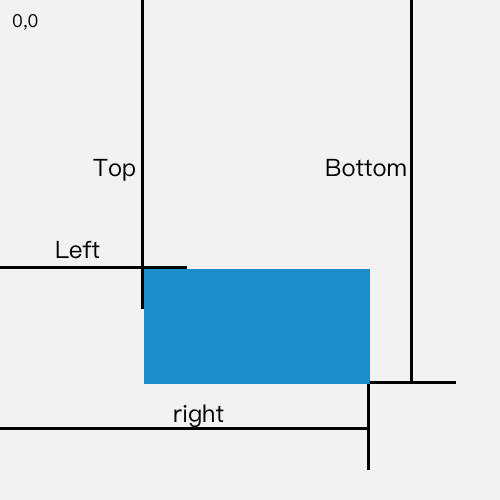
图片懒加载的原理-三种方法实现「终于解决」 - 思创斯聊编程
图片尺寸500x500
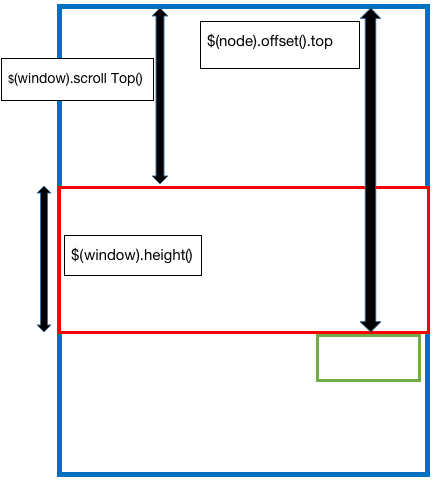
前端优化-懒加载的用法
图片尺寸437x482
实现图片懒加载以及图片懒加载的最佳解决方法intersectionobserver
图片尺寸589x313
js实现图片懒加载原理
图片尺寸783x881
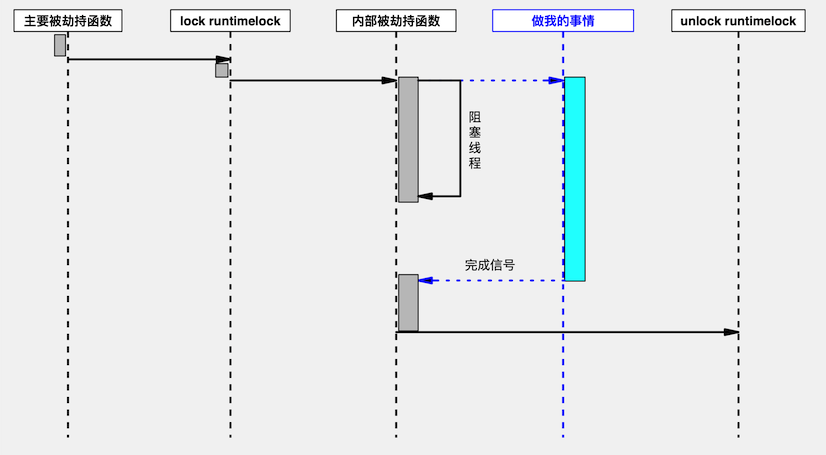
使用objc runtime实现ios绿色的懒加载
图片尺寸826x455
多层嵌套后的 fragment 懒加载实现
图片尺寸2022x1182
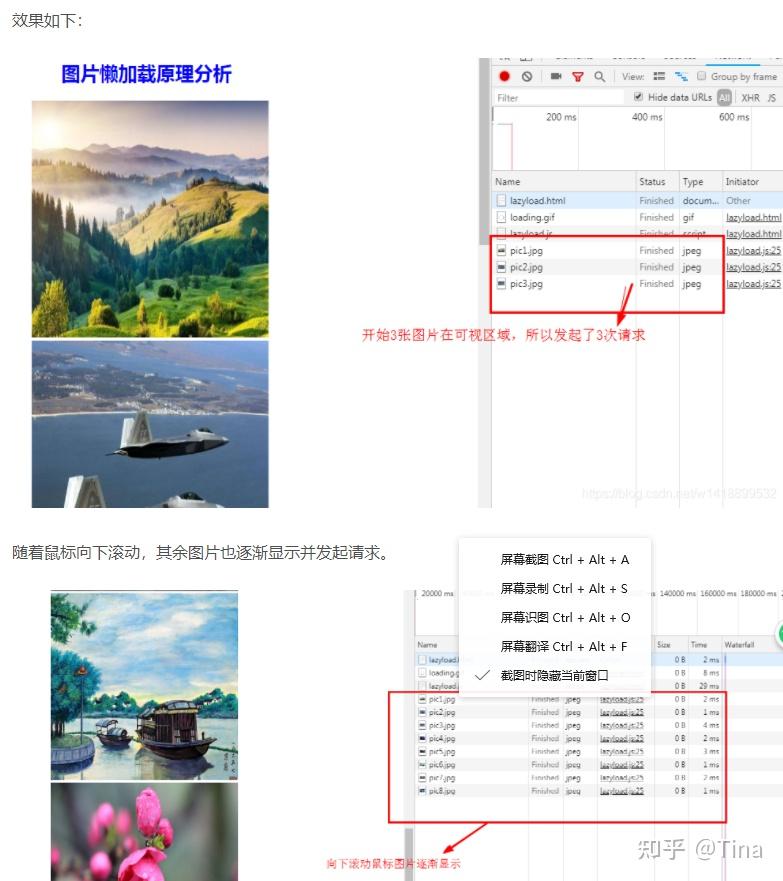
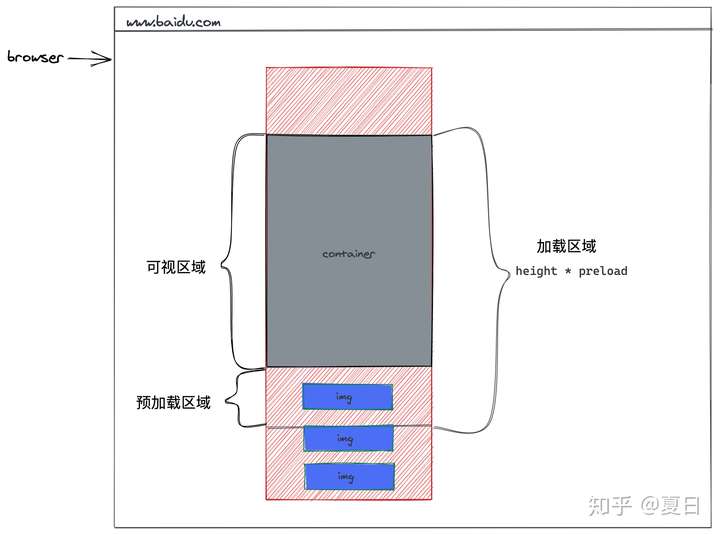
图片懒加载原理
图片尺寸788x498
彻底玩转图片懒加载及底层实现原理
图片尺寸637x510
vue实战图片懒加载组件
图片尺寸720x535
实现图片懒加载以及图片懒加载的最佳解决方法intersectionobserver
图片尺寸697x249