图片缓冲加载的图片

我想要带缓冲的这种图片
图片尺寸540x960
缓冲gif
图片尺寸400x400
加载缓冲loading效果设计
图片尺寸320x320
加载图标动画网络卡加载缓冲视频素材
图片尺寸342x384
创意动图 特效动画 loading 风车 加载
图片尺寸300x300
ae动效loading加载动画
图片尺寸658x370
加载下载loading缓存等待转圈gif
图片尺寸320x320
图片加载中 gif 动图_动图_gif_加载_图片表情
图片尺寸719x719
正在加载 壁纸 头像 简约
图片尺寸1200x1200
loading加载中圆形条旋转进度特效视频-92素材网
图片尺寸3840x2160
规律上漫无目的的飞行好像在寻找着什么用可爱的形象作为加载画面来源
图片尺寸658x494
一组超可爱的loading加载动图 图源微博
图片尺寸300x300
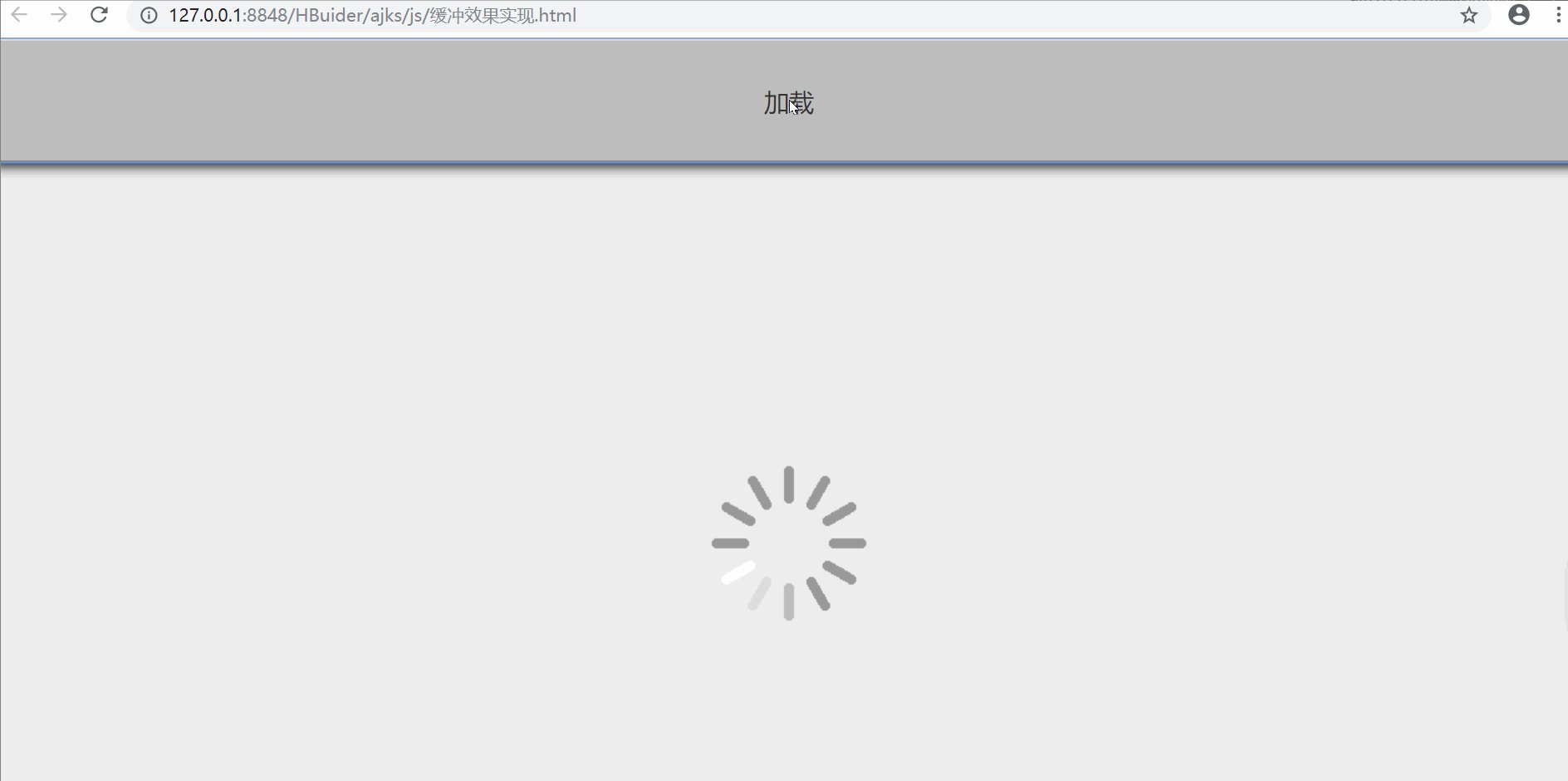
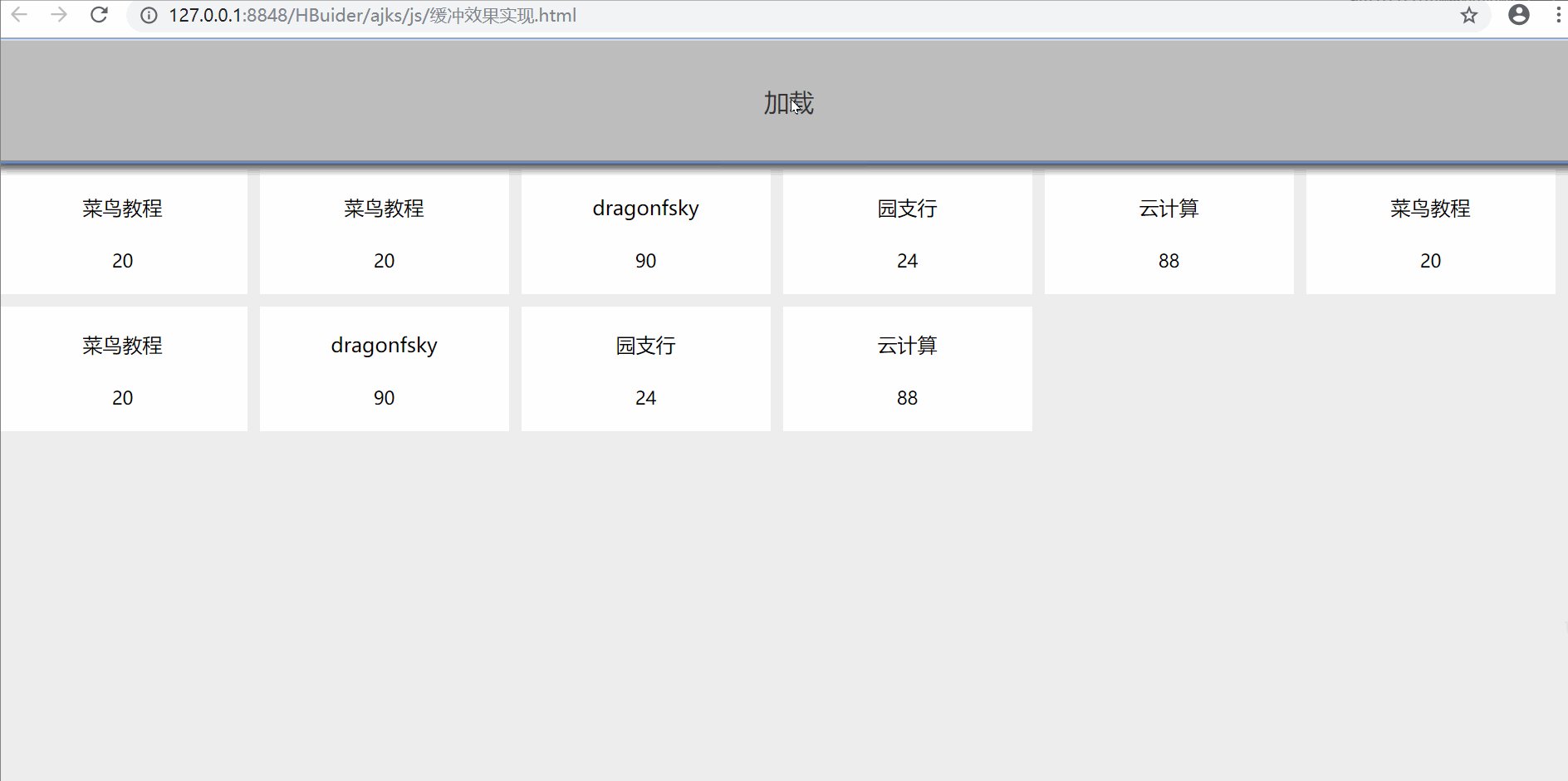
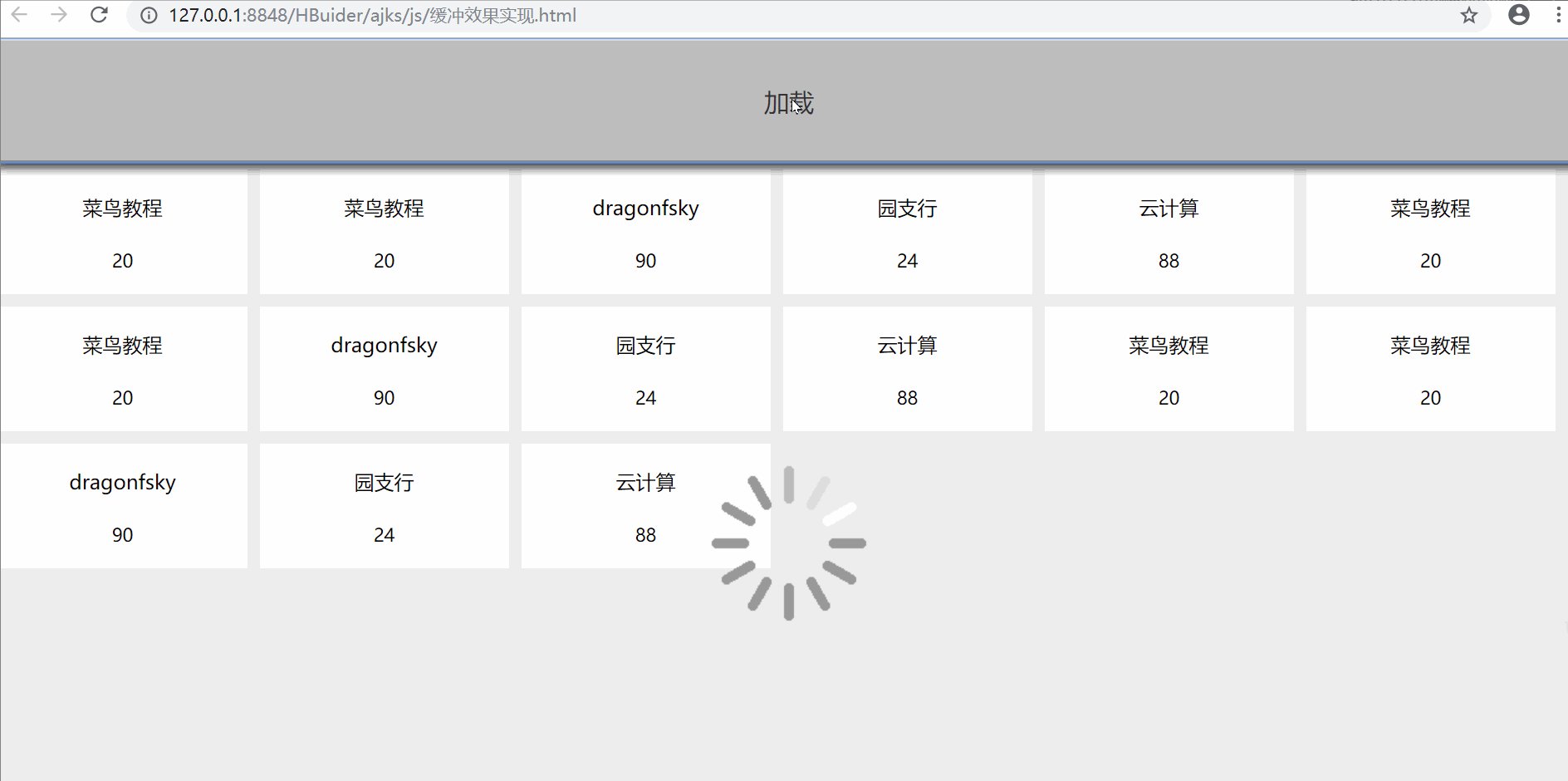
加载缓冲效果实现js
图片尺寸1888x940
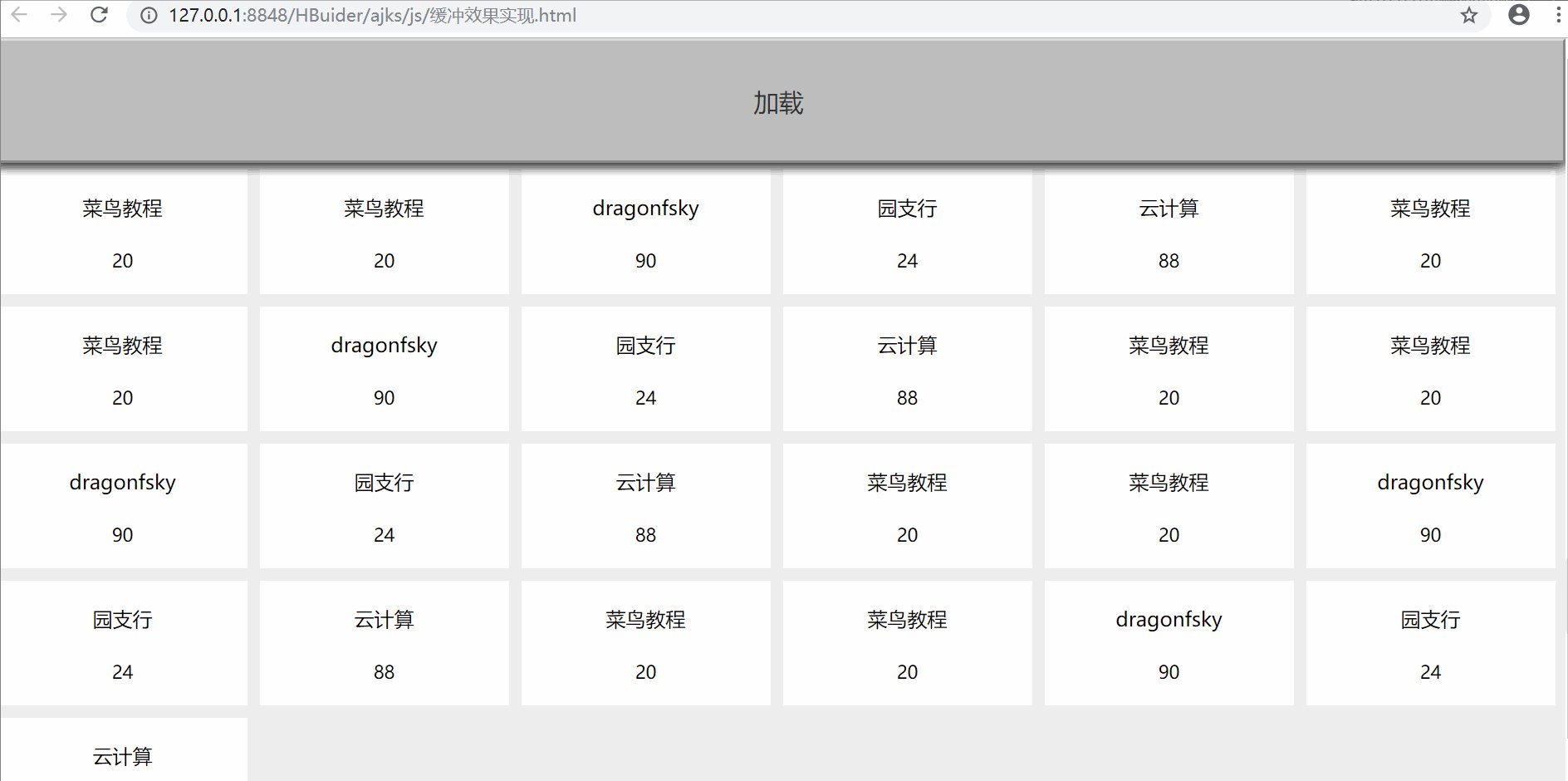
加载
图片尺寸260x280
预加载,缓冲形状,程序照片
图片尺寸257x300
建设loading动画从某种角度也可以说是进度条,一般用于较长时间的加载
图片尺寸800x600
loading加载中
图片尺寸1279x720
加载和缓冲图标在屏幕监视器上
图片尺寸700x394
蓝色加载进度条
图片尺寸329x329
带有加载/缓冲图标矢量插图的媒体播放器
图片尺寸1200x757