图片缓存加载的图片

加载下载缓存等待loading i>动 /i> i>图 /i>gif
图片尺寸324x324
加载缓存等待渐变进度动图 i>gif /i>
图片尺寸580x580
加载下载loading缓存等待转圈gif
图片尺寸320x320
加载下载缓存等待loading i>动 /i> i>图 /i>gif
图片尺寸300x300
加载下载loading缓存等待转圈gif
图片尺寸295x294
加载下载缓存等待荧光loadinggif
图片尺寸284x284
带缓存的网络请求无网络自动加载
图片尺寸640x1136
正在缓存加载中图标
图片尺寸329x330
缓存渐变黑白加载中图标
图片尺寸650x651
16个使用css3和jquery制作的加载中动画
图片尺寸600x250
缓存黑白加载中图标
图片尺寸329x330
缓存中黑白正在加载图标
图片尺寸253x253
缓存进度黑白加载中图标
图片尺寸253x253
教你用简单上手的序列帧动画制作一个unity的loading加载界面
图片尺寸1205x681
之后你就可以查看到微信和qq缓存过的所有文件,无论是对话中出现过的
图片尺寸640x475
视频播放加载缓存器
图片尺寸650x651
图片缓存离线加载离线访问
图片尺寸480x800
原创小火箭loading加载 i>gif /i>
图片尺寸580x772
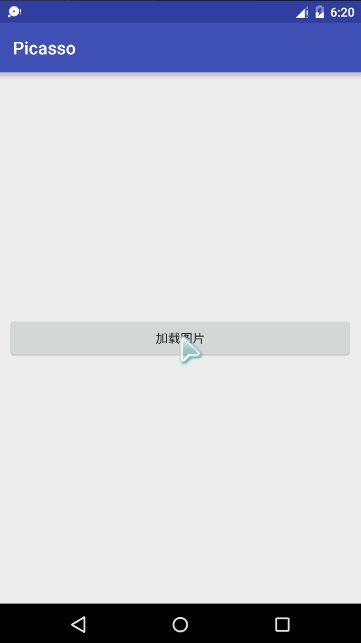
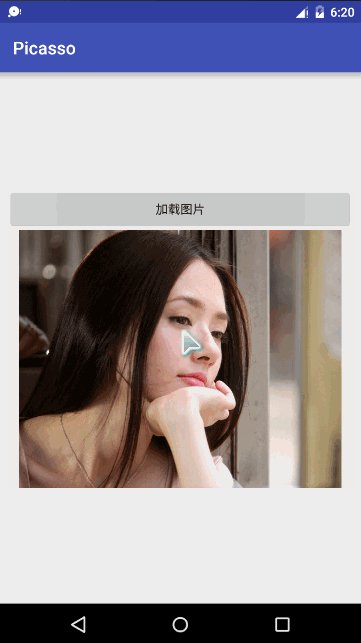
bitmap mfc 加载图片_一个强大的android picasso 图片下载缓存库
图片尺寸361x643
加载下载loading缓存等待转圈gif
图片尺寸792x526