图片转为base64编码

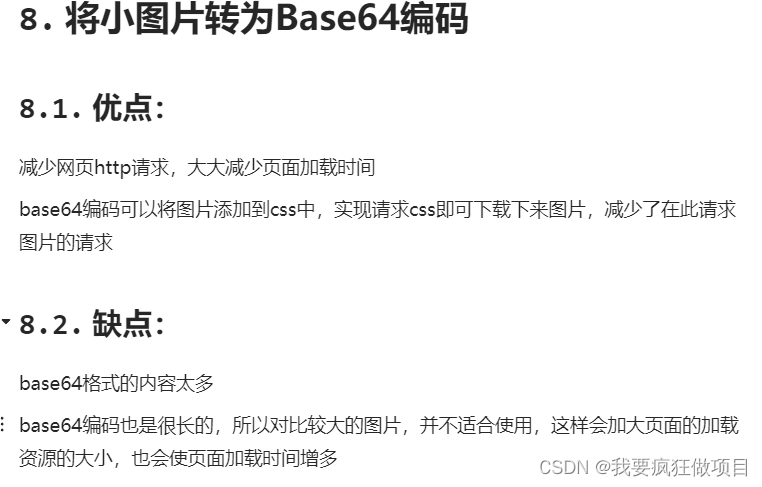
将小图片转为base64编码简单实现
图片尺寸762x487
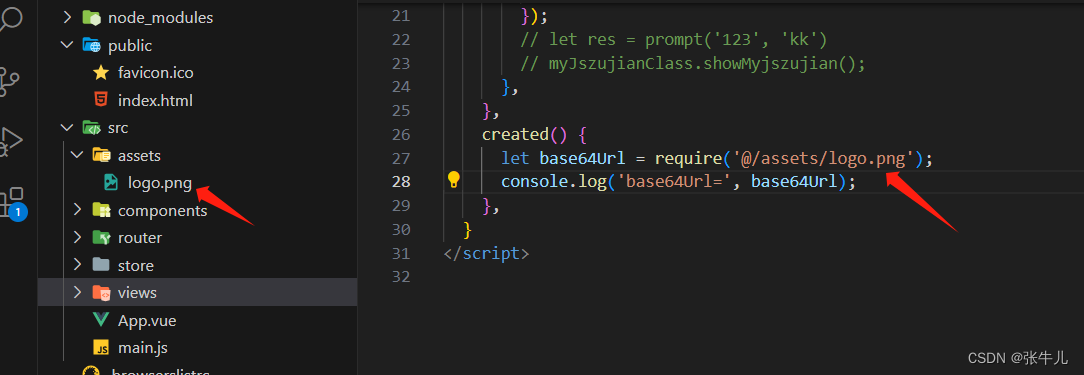
前端js方法将项目中的图片转为base64格式
图片尺寸1084x375
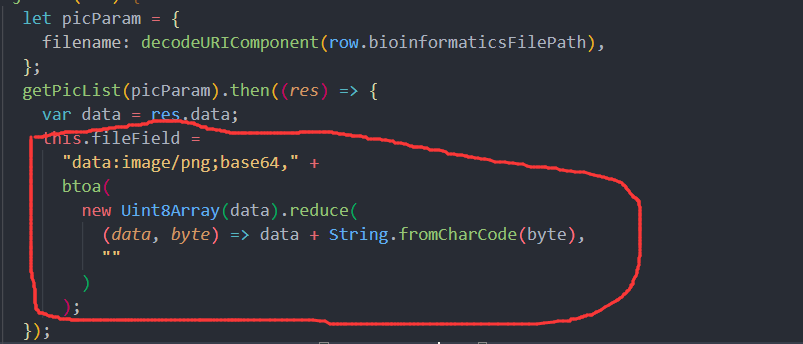
nodejs图片转base64编码
图片尺寸2032x1256
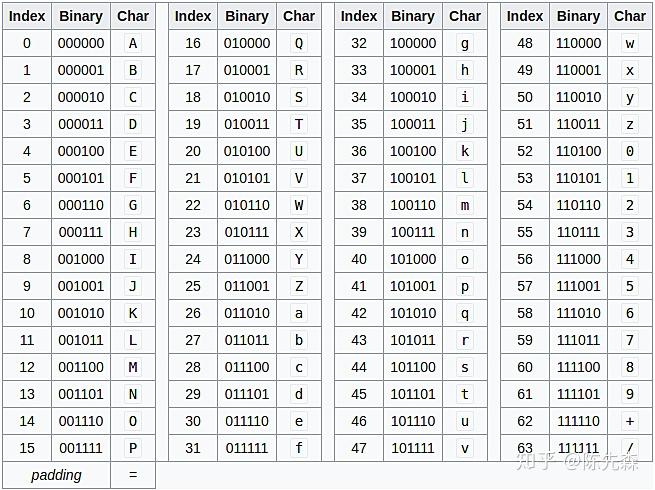
base64编码
图片尺寸1668x794
图片转换base64编码器
图片尺寸547x400
base64编码
图片尺寸1664x780
前端把图片文件流转为base64格式展示在前端,显示图片 - 走看看
图片尺寸803x344
base64转码原理
图片尺寸332x464
js技能提升字符串转为base64格式的图片路径qrcodejs的使用
图片尺寸1485x527
base64 编码原理
图片尺寸720x859
java将图片文件转化为字节数组字符串并对其进行base64编码处理以及对
图片尺寸434x364
解析base64编码
图片尺寸655x490
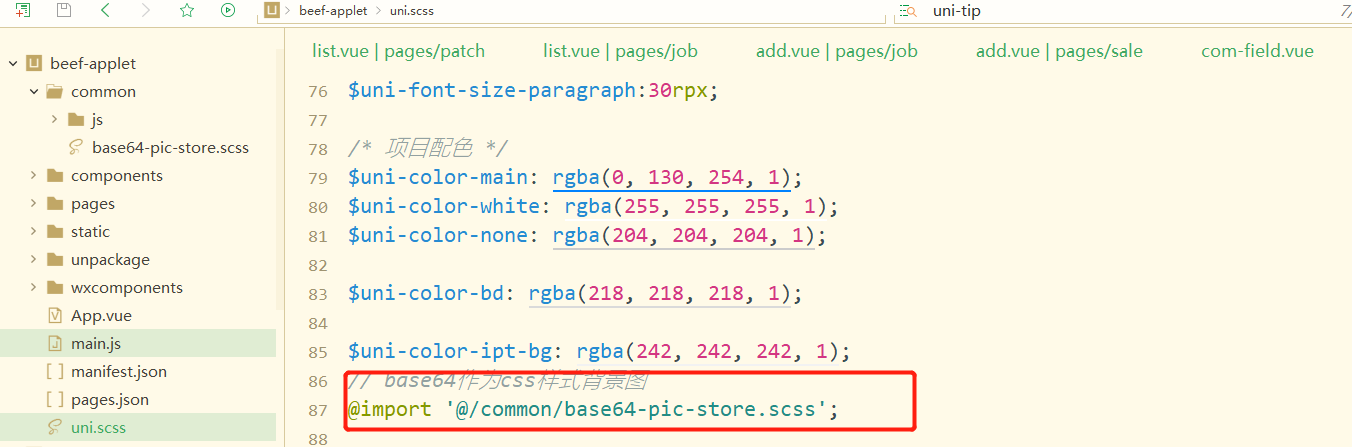
uniapp上传图片转base64格式
图片尺寸1352x447
uniapp实现用ai自行绘制的svg矢量图片base64转换法
图片尺寸350x185
补充base64转码包括过往所有用到过base64的地方的总结base64encode
图片尺寸1394x521
uniapp实现用ai自行绘制的svg矢量图片base64转换法
图片尺寸970x514
base64转码&编码
图片尺寸1418x486
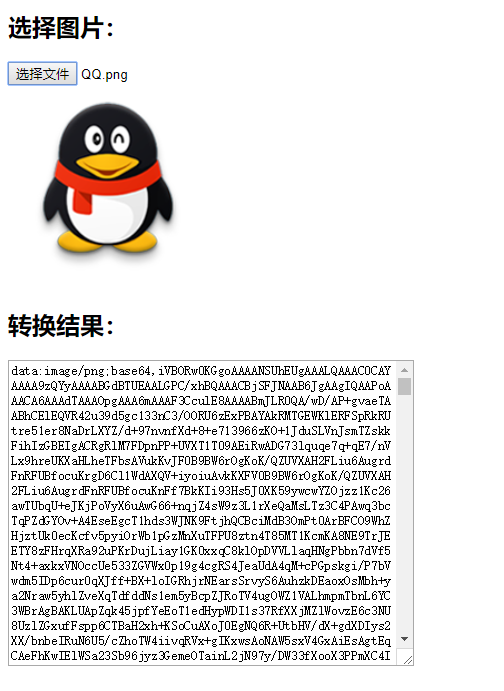
js如何将选中图片文件转换成base64字符串
图片尺寸504x691
玩转图片base64编码
图片尺寸650x265
vsocde将markdown输出html带书签并将图片转为base64
图片尺寸1758x1030