图片转base64原理

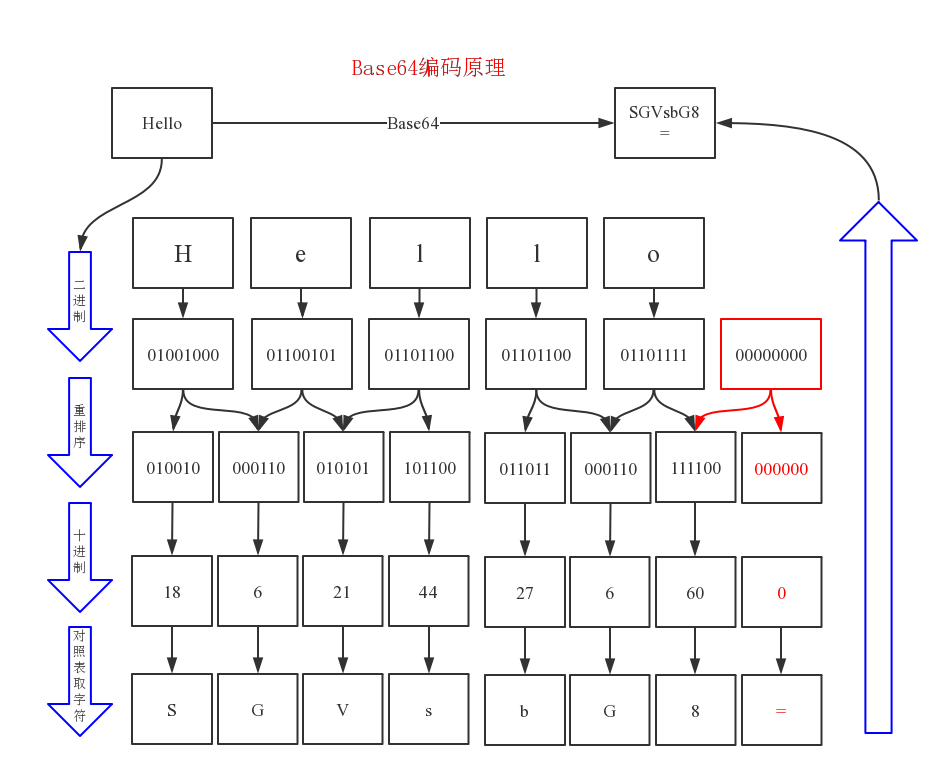
base64编码原理
图片尺寸1660x736我整理了5张图彻底搞懂了base64编码原理
图片尺寸1080x1439
base64 原理 - 知乎
图片尺寸699x873
python怎么将图片转换成base64编码
图片尺寸800x320
c# base64编码和图片的互相转换代码
图片尺寸524x470
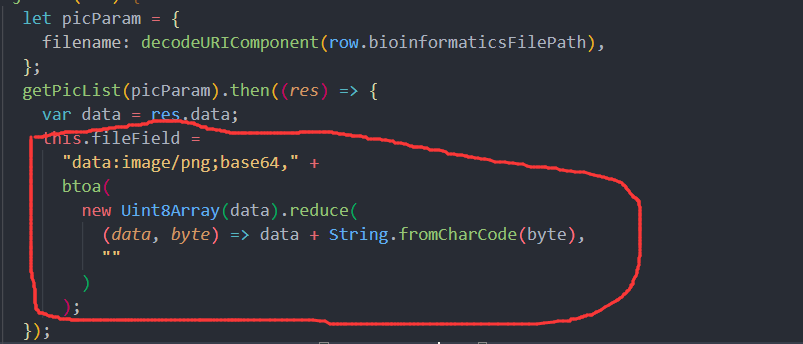
前端把图片文件流转为base64格式展示在前端,显示图片
图片尺寸803x344
base64编码原理
图片尺寸949x777旋转编码器模块原理图
图片尺寸1815x1214
java将图片文件转化为字节数组字符串并对其进行base64编码处理以及对
图片尺寸434x364
文件与base64之间的转换
图片尺寸610x403
golang中图片转base64图片压缩原理
图片尺寸347x346
学习了css中内联svg图片有比base64更好的形式
图片尺寸609x217
《图片链接转base64》
图片尺寸2856x1178html最简单的gif图动画制作方法gif转base64
图片尺寸588x444
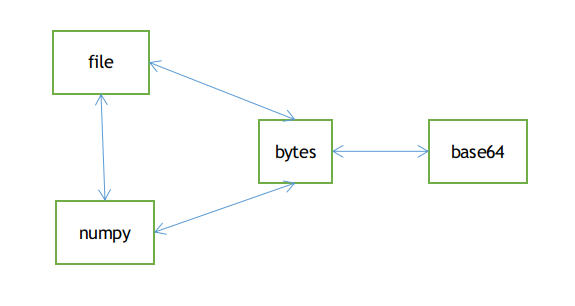
python图像数据互转numpybytesbase64file
图片尺寸575x306
本地图片转base64编码
图片尺寸1097x420
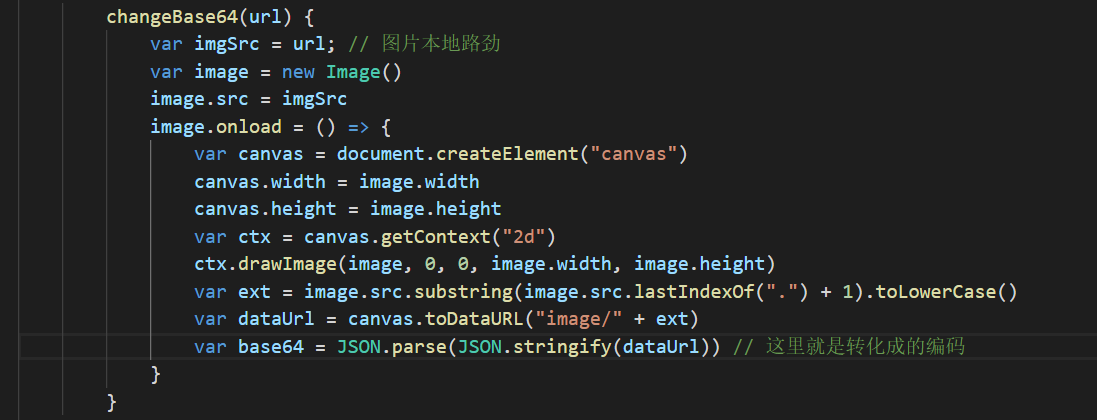
js把通过图片路径生成base64
图片尺寸1038x706
java将视频文件图片文件转base64编码
图片尺寸1192x476
java将图片文件转化为字节数组字符串并对其进行base64编码处理以及对
图片尺寸447x338
上传图片,转成base64格式
图片尺寸1186x822
猜你喜欢:base64转图片jsbase64转图片base64转换成图片base64还原图片图片base64图片base64编码base64在线还原图片base64解码为图片base64加密图片图片base64解码过程在线base64解码图片base64图片转word怎么转图片转表格怎么转base64解码pdf转图片图片怎么转pdfword转图片图片转矢量图图片转表格ppt转图片图片怎么转文字图片转文字转介绍图片模糊图片秒转高清图视频转图片转笔刀图片转一转雪糕图片电转图片杠杆原理公式及图解所有新能源汽车车标zebra speedy原始动物最早大纸箱做汽车12孔半音阶口琴吹吸图黄寅烨超帅照悟道鞋正版337引脚图灵魂互换变成女人铁艺方管幼儿夏装男honeyworks成员