图片轮播怎么做

网站上全屏轮播图怎么做才合适.俗话说:术业有专攻,一点都不假 - 抖音
图片尺寸1587x2245
轮播海报psd
图片尺寸3366x1140
美团大众点评店铺装修设计图片 团购页面抖音做图 美业轮播图头图
图片尺寸800x800
美业轮播图设计|banner主图.简约高级轻奢风 皮肤管理轮 - 抖音
图片尺寸900x1200
css实现百叶窗轮播图
图片尺寸2452x920
美业大众点评|高级感轮播图.高级感满满轻奢风皮肤管理套图 轻 - 抖音
图片尺寸900x1200
ppt制作轮播图
图片尺寸1594x462
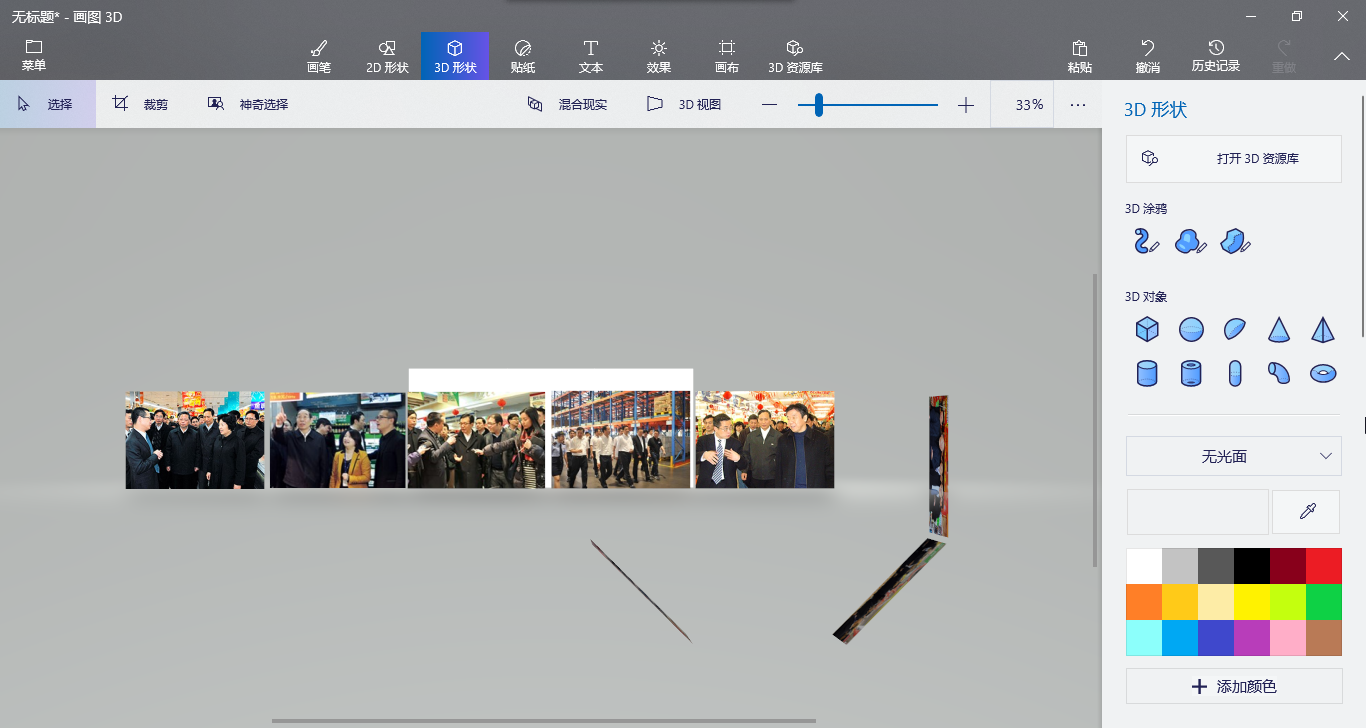
这样的ppt图片轮播效果是怎样做出来的?
图片尺寸1366x728
图片轮播用ps做大可不必
图片尺寸1080x653
表单图片轮播组件功能简介
图片尺寸334x464
图片轮播左右切换
图片尺寸1135x748
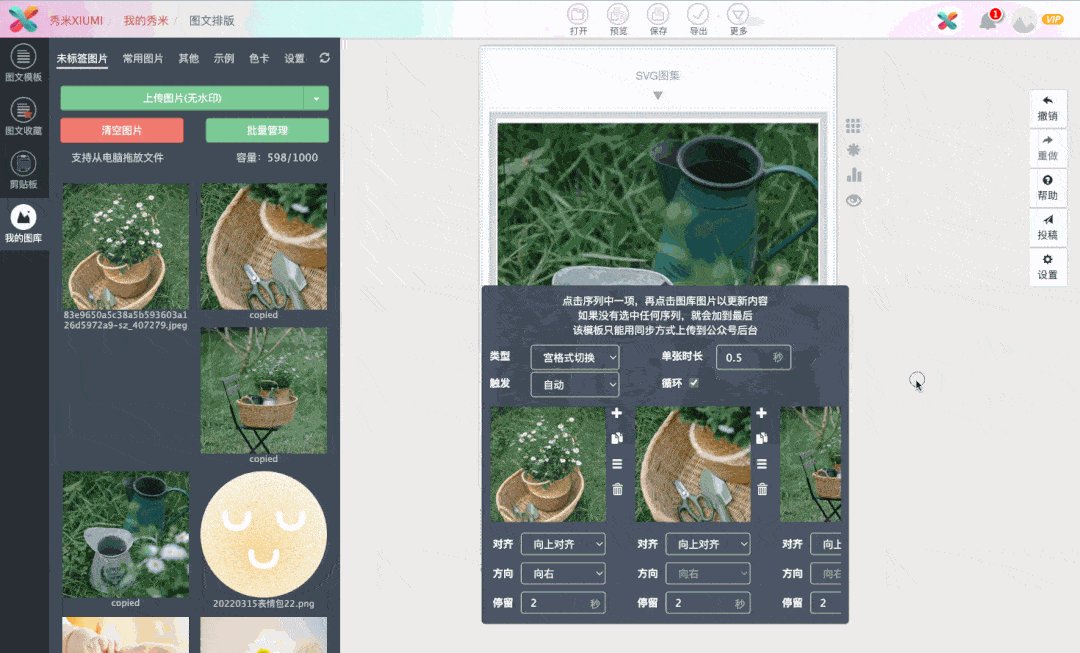
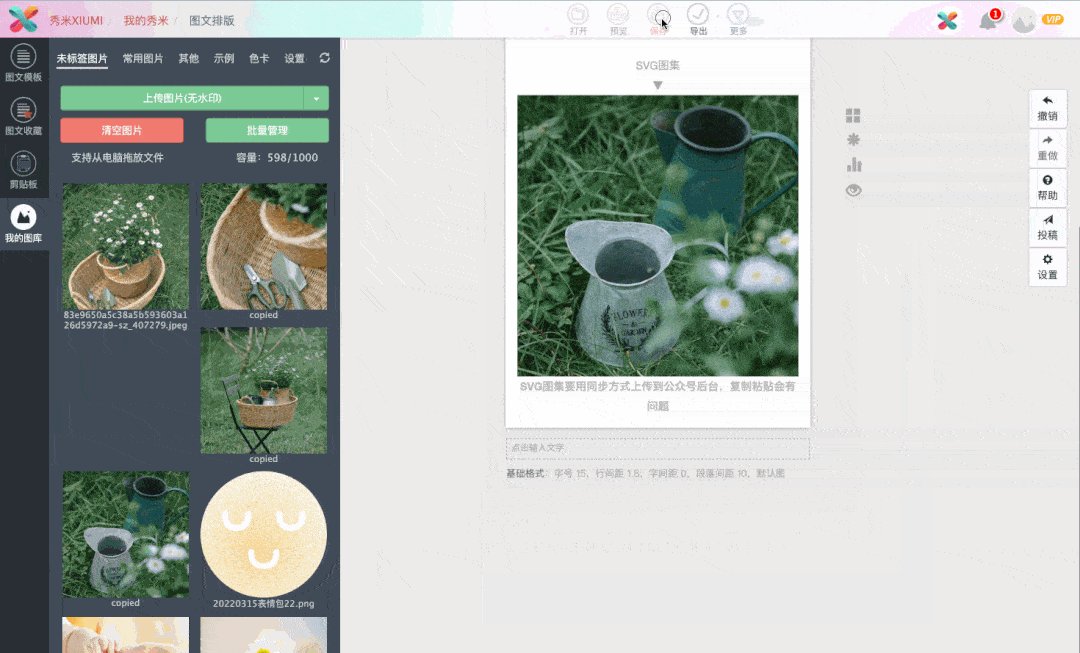
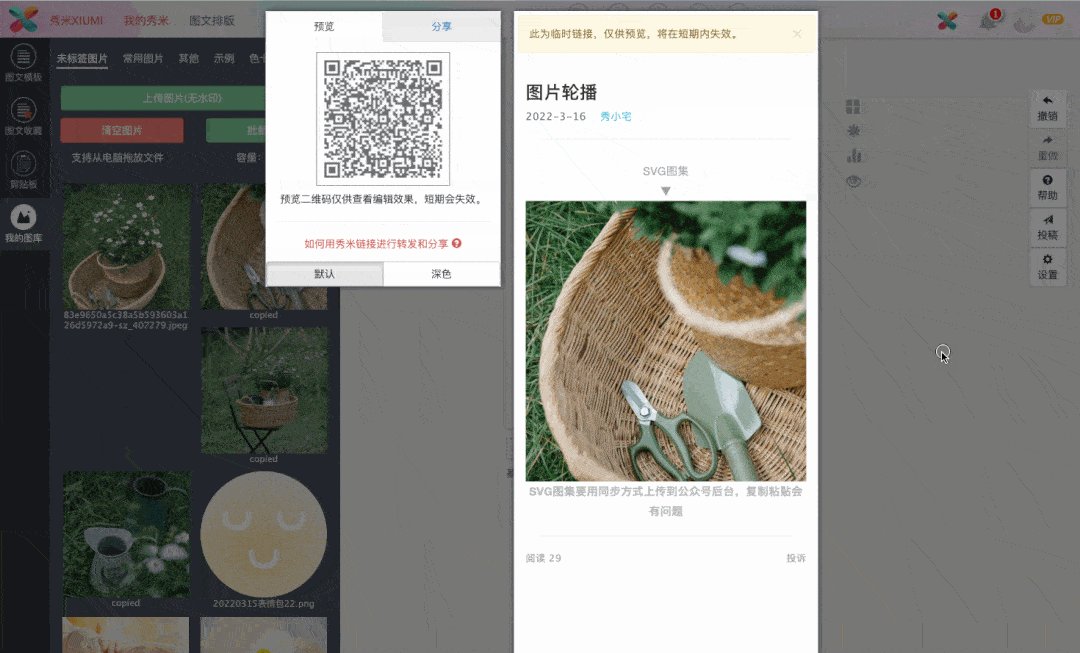
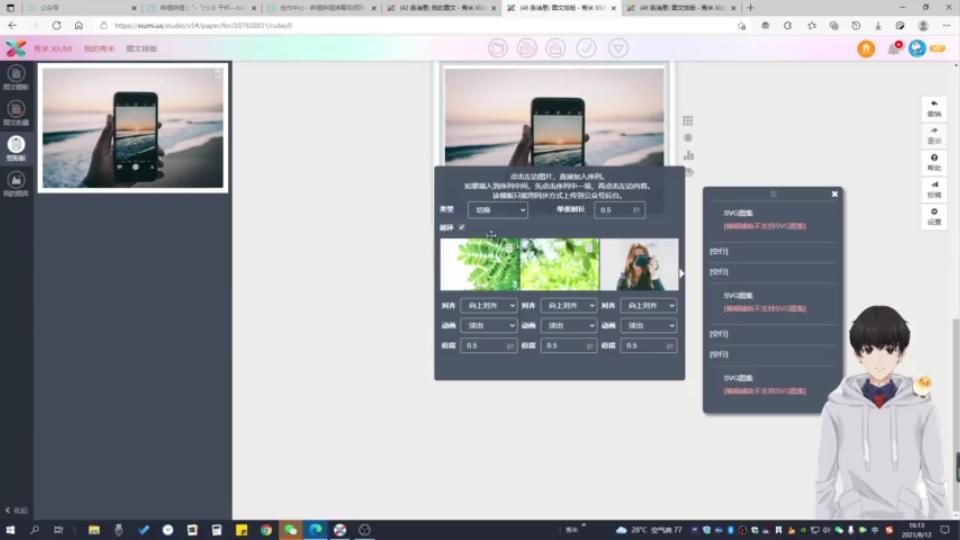
活动作品秀米教程svg动画之图片自动轮播
图片尺寸960x540
大众点评美团抖音店铺装修团购头图轮播图外卖菜品图海报图片设计
图片尺寸800x800
axure教程广告图片自动轮播点击切换
图片尺寸1006x404
店铺装修菜品主图设计海报团购图片设计美工轮播头图海报logo店招设计
图片尺寸800x800
原生js代码做一个简单的轮播图
图片尺寸1365x603
轮播海报图片
图片尺寸991x406
js实现一个简单的轮播图
图片尺寸1048x452
vue element 框架 自定义轮播图,点击上下翻图,并让图片居中
图片尺寸1076x750
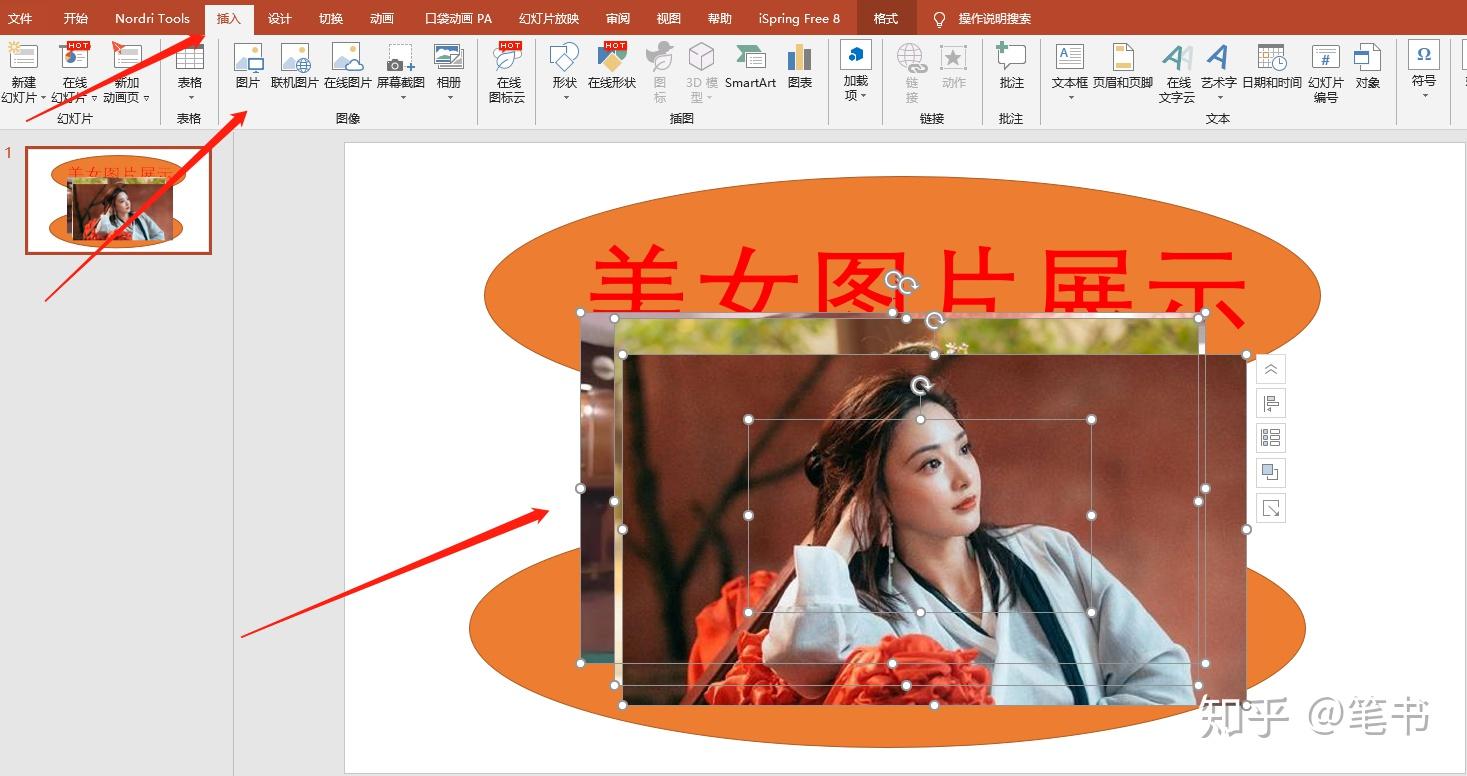
笔书怎样用ppt制作轮播图片ppt设置图片轮播效果图片轮播效果怎么做
图片尺寸1467x776