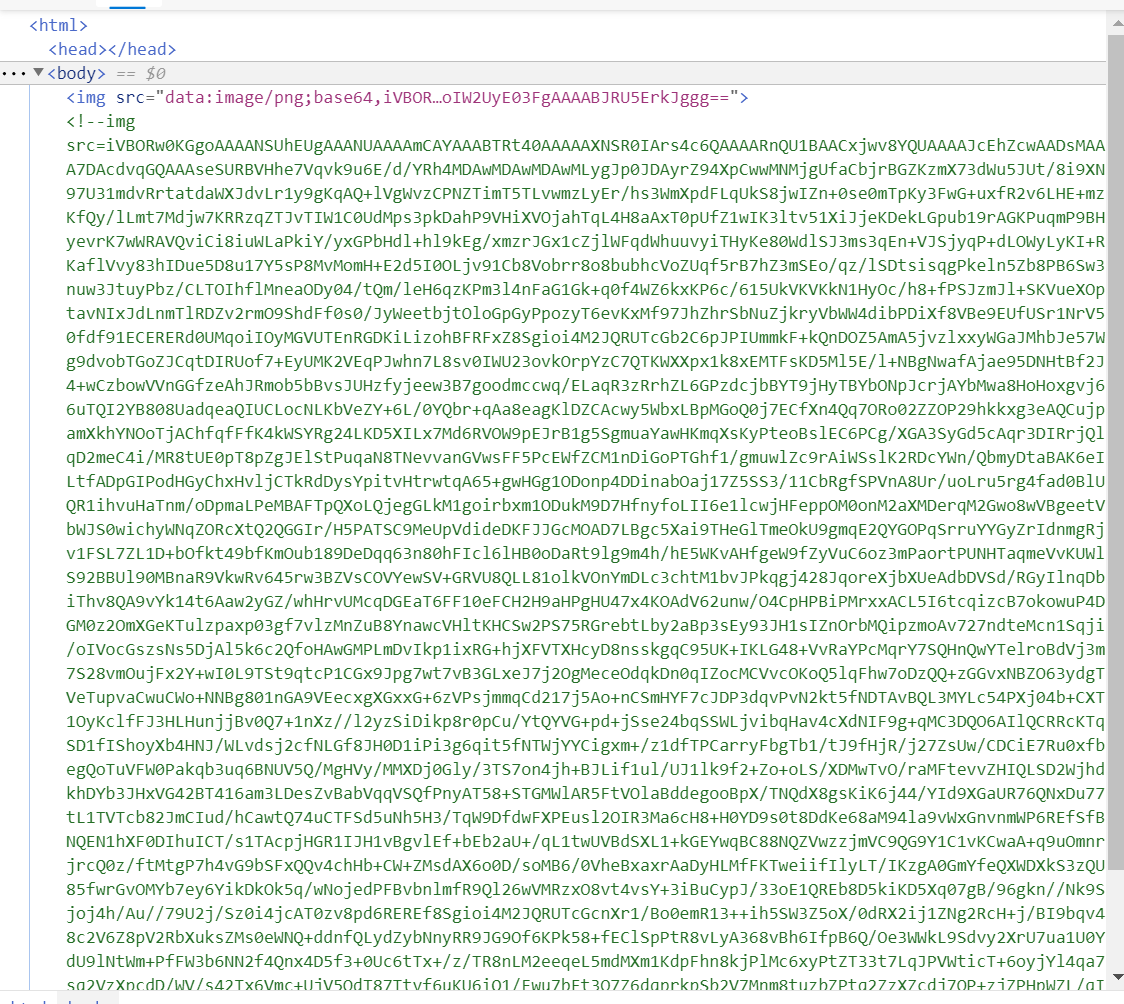
图片base64格式

图片base64编码,拿到flag
图片尺寸1124x1004
本地图片转base64编码
图片尺寸1097x420
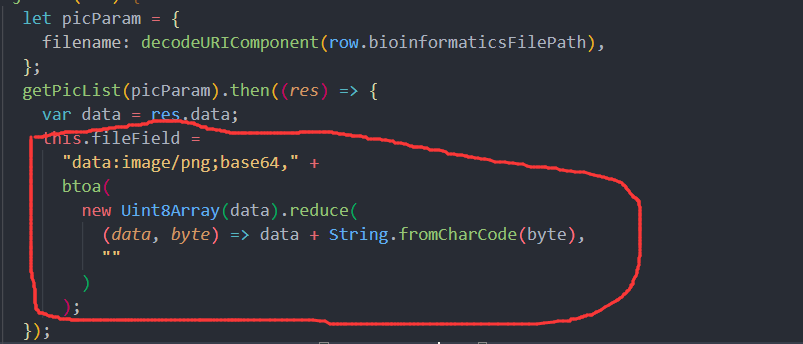
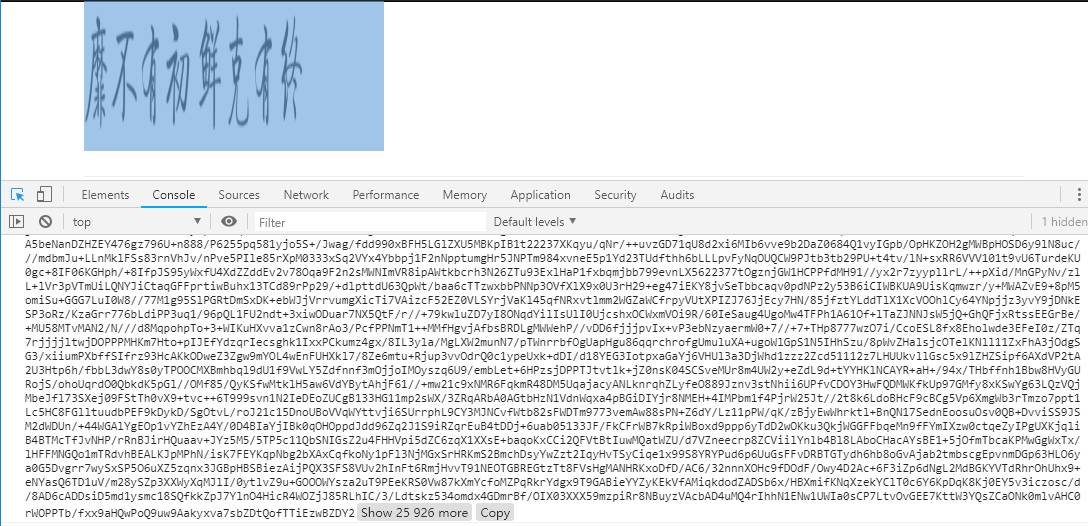
前端把图片文件流转为base64格式展示在前端,显示图片
图片尺寸803x344
base64编码
图片尺寸1668x794
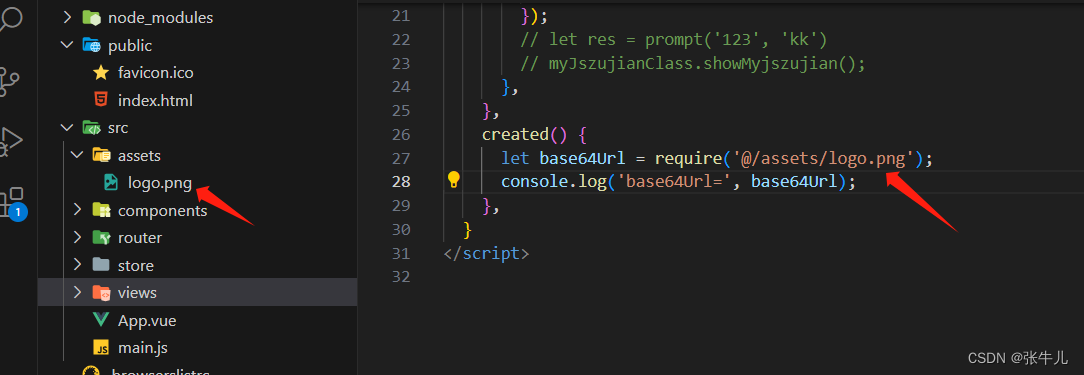
前端 js方法将项目中的图片转为base64格式
图片尺寸1084x375
base64-图片传输
图片尺寸1520x806
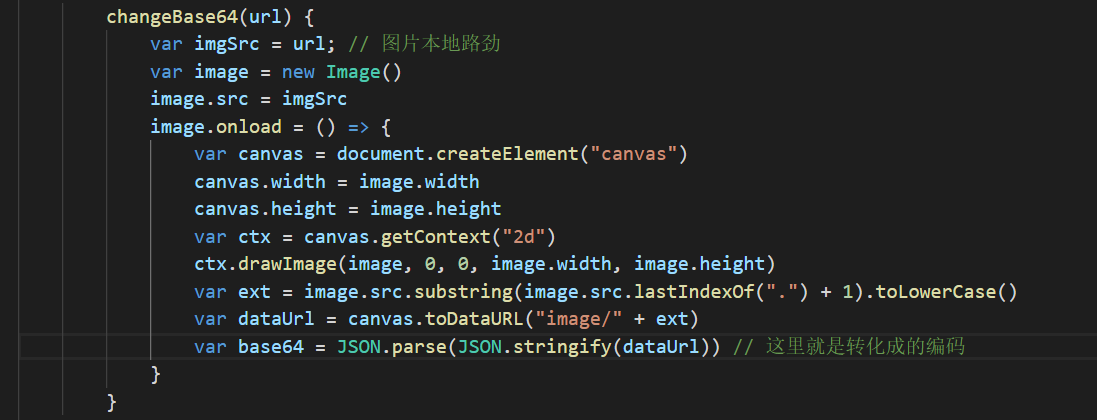
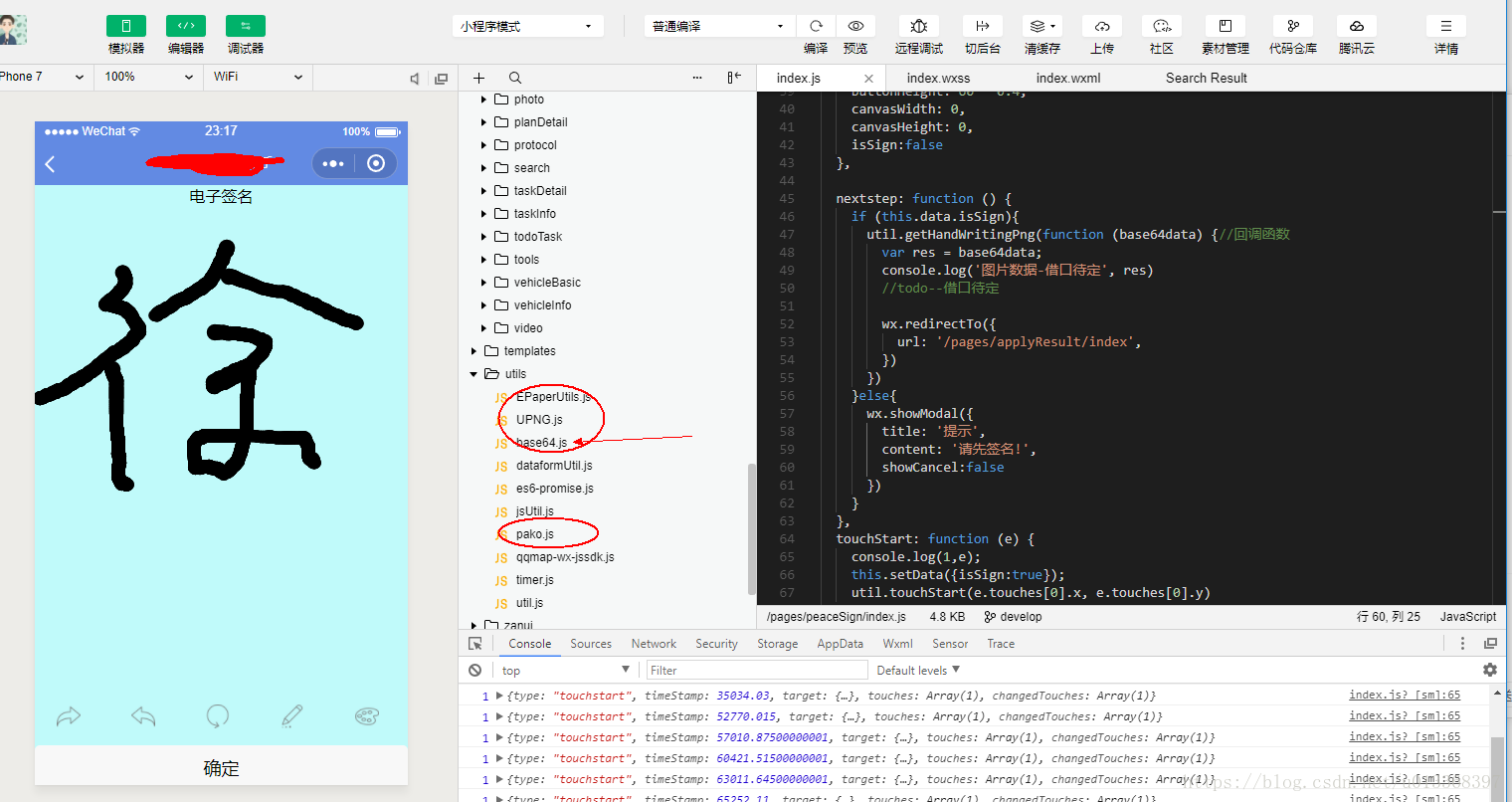
html中canvas渲染图片,并转化成base64格式保存
图片尺寸1088x526
base64编码
图片尺寸1664x780
《图片链接转base64》
图片尺寸2856x1178
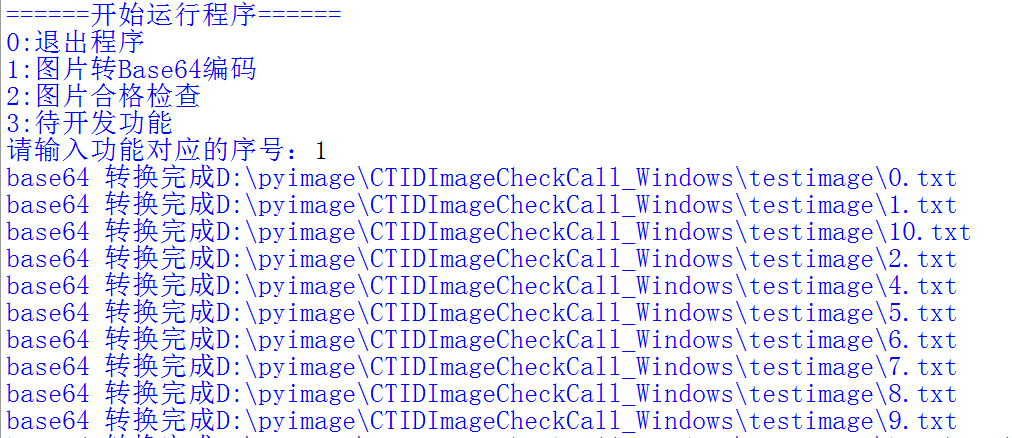
python用base64对图片文件的编码和解码处理
图片尺寸484x300
图片的base64格式长什么样?
图片尺寸1345x579
c# base64编码和图片的互相转换代码
图片尺寸524x470
以base64格式存储图片
图片尺寸1012x438
上传图片,转成base64格式
图片尺寸1186x822
我整理了5张图彻底搞懂了base64编码原理
图片尺寸1080x1439
base64格式文件下载方法
图片尺寸579x662
后台返回pdf的base64字段用pdfjs展示
图片尺寸1136x756
base64编解码
图片尺寸923x655
c 用二进制流打开一幅jpg图片并转换为base64码
图片尺寸1917x920
python怎么将图片转换成base64编码
图片尺寸800x320