在浏览器打开遮罩层

为页面添加遮罩层,实现类似于点击右上角在浏览器中打开-csdn博
图片尺寸565x411
如果是的话就出遮罩层提示在浏览器中打开(因为内置浏览器不支持下载
图片尺寸1080x1920
cssdiv实现的遮罩层兼容ie6ie9和firefox浏览器
图片尺寸876x451
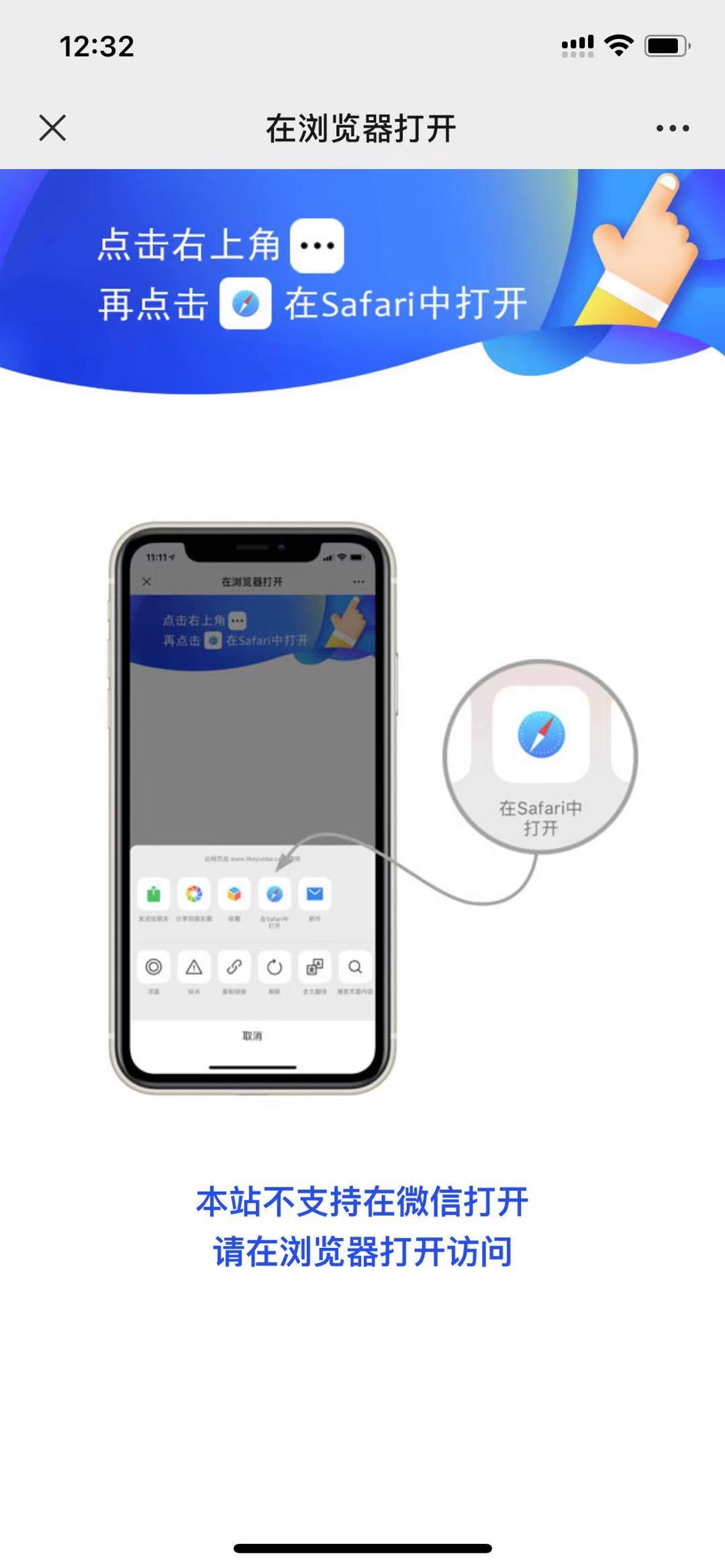
微信内置浏览器加载网页遮罩提示打开浏览器
图片尺寸375x667
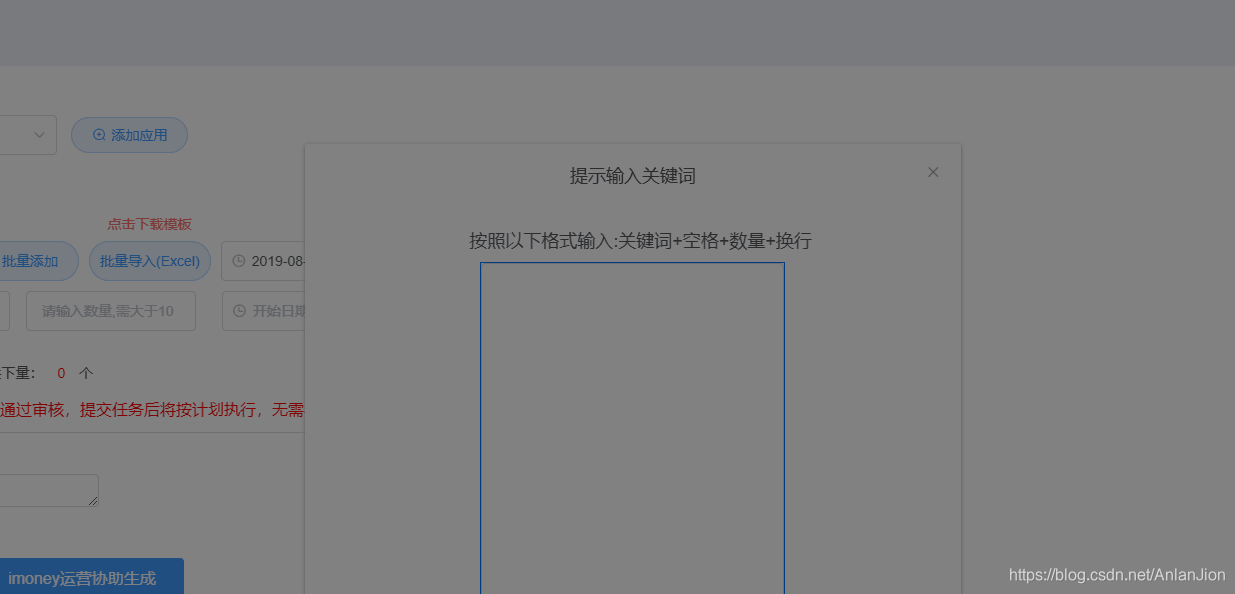
这样的话可能是由于我们会发现浏览器遮罩层高于盒子遮罩层,会照成
图片尺寸1235x594
html判断是否在微信里打开javascript判断浏览器内核微信打开自动提示
图片尺寸1080x737
微信qq360网站防封技术,微信防封源码微信遮罩层提示外部打开,有效防
图片尺寸487x559
微信打开网址添加在浏览器中打开提示遮罩-蒲公英云
图片尺寸426x675
如果是在微信内置浏览器中打开,弹出一个遮罩提示用户在浏览器中打开
图片尺寸797x638
域名防封遮罩域名跳转浏览器多域名单域名从微信qq自动跳转浏览器
图片尺寸886x1920
请问h5能不能监听微信浏览的分享事件遮罩层能不能超出body部分
图片尺寸901x808
在浏览器打开
图片尺寸386x351
导出完成后该如何关闭遮罩层? - 编程宝库
图片尺寸448x342
浏览器打开引导
图片尺寸658x614
在部分浏览器上视频的显示层级最高,遮罩层,弹窗之类都被视频遮盖
图片尺寸397x850
css3图片遮罩-html mask css,说说图像色阶的效果-webkit
图片尺寸1127x626
强制使用系统浏览器打开活动
图片尺寸433x520
微信扫码/链接下载apk包, 自定义引导页,引导在外部浏览器打开
图片尺寸371x489
淘宝##在浏览器打开
图片尺寸658x1170
微信页面打开链接引导在其他浏览器打开引导页
图片尺寸1080x2337