在线base64转图片

《图片链接转base64》
图片尺寸2856x1178
本地图片转base64编码
图片尺寸1097x420
c# base64编码和图片的互相转换代码
图片尺寸524x470
前端图片在线转换base64图片编码base64
图片尺寸1345x579
python怎么将图片转换成base64编码
图片尺寸800x320
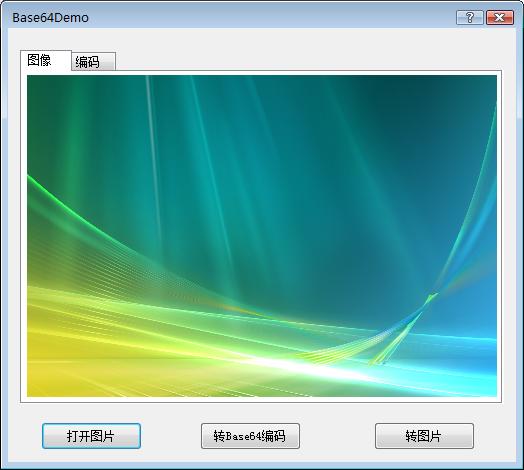
图片转换base64编码器
图片尺寸547x400
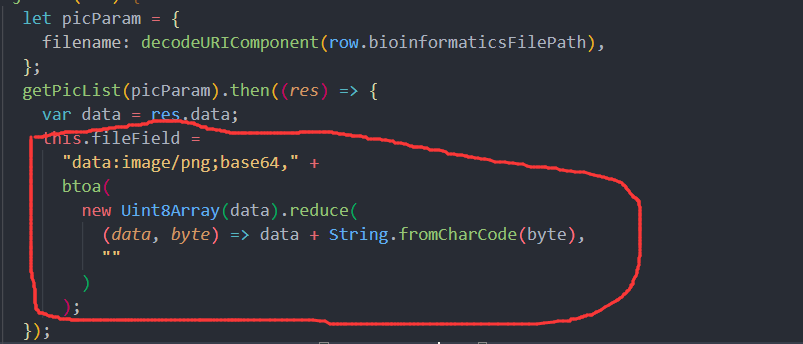
前端把图片文件流转为base64格式展示在前端,显示图片
图片尺寸803x344
图片转换base64工具免费版
图片尺寸544x329
后台返回pdf的base64字段用pdfjs展示
图片尺寸1136x756
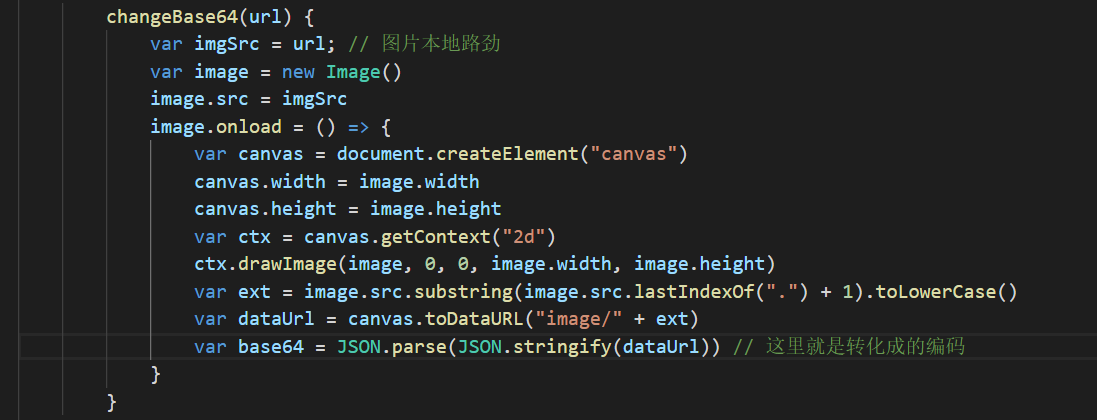
js 图片转base64编码
图片尺寸2032x1256
在线base64转文件,文件转base64工具
图片尺寸2640x840
uniapp实现用ai自行绘制的svg矢量图片base64转换法
图片尺寸970x514
更便捷的将图片转化为base64编码
图片尺寸879x358html最简单的gif图动画制作方法gif转base64
图片尺寸588x444
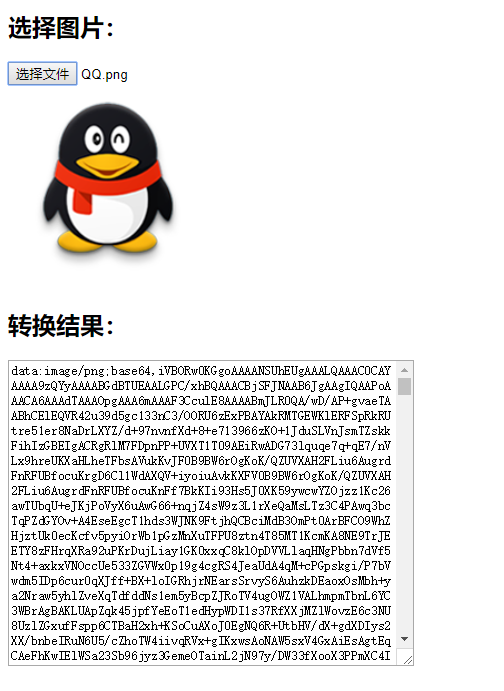
js如何将选中图片文件转换成base64字符串?
图片尺寸504x691
uniapp实现用ai自行绘制的svg矢量图片base64转换法
图片尺寸350x185
1.文件转base64字符串,post请求
图片尺寸1005x520
将小图片转为base64编码简单实现
图片尺寸762x487
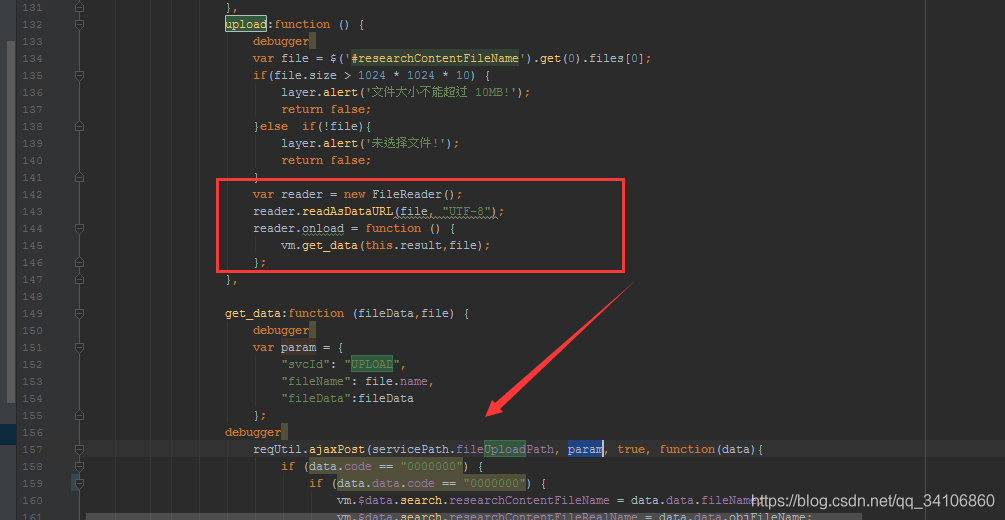
使用js将base64编码的图片转换成上传时的文件流
图片尺寸791x638
图片转base64遇到的问题
图片尺寸788x346
猜你喜欢:在线base64解码图片base64在线还原图片base64转图片jsbase64转图片base64转换成图片图片base64图片转cad在线转换base64解码为图片图片base64编码base64还原图片base64加密图片图片base64解码过程jpg图片在线转矢量图图片转链接在线转换图片在线转矢量图图片转jpg格式在线在线等图片文字图片在线图片转文字图片转文字识别在线文字转图片生成器在线图片在线转外链base64图片转卡通在线生成器base64解码图片素描在线转换器图片转素描在线生成图片转cad怎么转在线图片转像素画在线图片图片识别在线女士二手内衣香辣鱿鱼须图片大全姬瑶花师姐老虎头简笔画简单大轮子车刘敏涛2020年发型背时姑娘 遵义天使娃娃卡通耳骨洞位置2021款雅阁概念车克林简笔画过道菱形铺贴图片