基于vue前端架构设计图

vue前端整体架构
图片尺寸1150x646
基于vue的前端架构设计_基于vue前端架构设计图-csdn博客
图片尺寸1177x1234
vue前端组件化
图片尺寸957x815
vue-element-core
图片尺寸1990x1718
前端架构图-在线免费绘图工具,在线er模型设计,云架构图设计,思维导图
图片尺寸1191x1062
基于reactvue生态的前端集成解决方案探索与总结
图片尺寸2182x1096
前端vue开发架构vue开发单页项目架构总结
图片尺寸1112x592
基于vue的前端架构设计_基于vue前端架构设计图-csdn博客
图片尺寸1729x897
vue架构 | processon免费在线作图,在线流程图,在线思维导图
图片尺寸1367x858
vue技术栈前端建设方案
图片尺寸650x497
vue的mvvm框架理解
图片尺寸1306x921
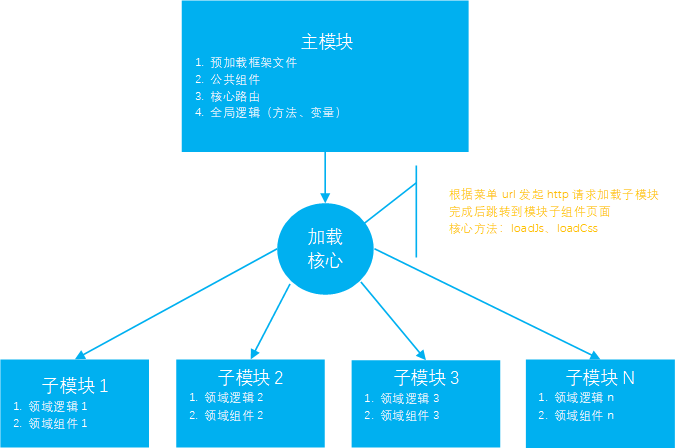
《.netcore vue框架搭建之旅》前端篇:微前端架构设计
图片尺寸679x448
vuejs作者尢雨溪vue20渐进式前端解决方案
图片尺寸1240x930
基于vue的前端架构设计_基于vue前端架构设计图-csdn博客
图片尺寸876x1019
任务3 前端架构设计
图片尺寸842x630
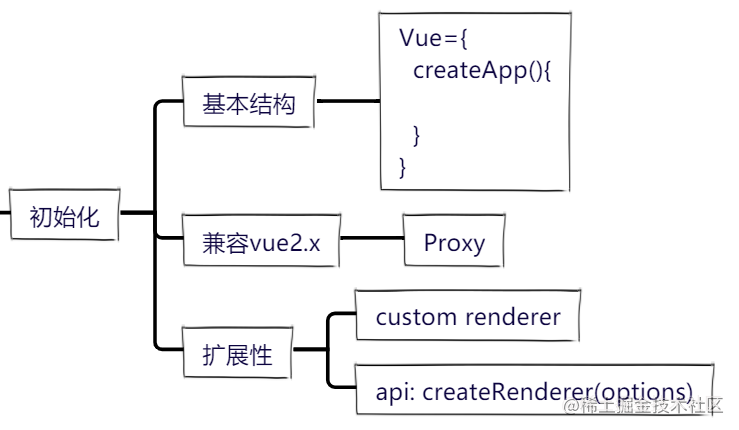
【青训营pro】 前端框架设计理念 - vue3动机 - 手写实现mini-vue
图片尺寸739x430
js~渐进式 javascript 框架.what.vue-element-admin.前端 mv* 模式.
图片尺寸975x1440
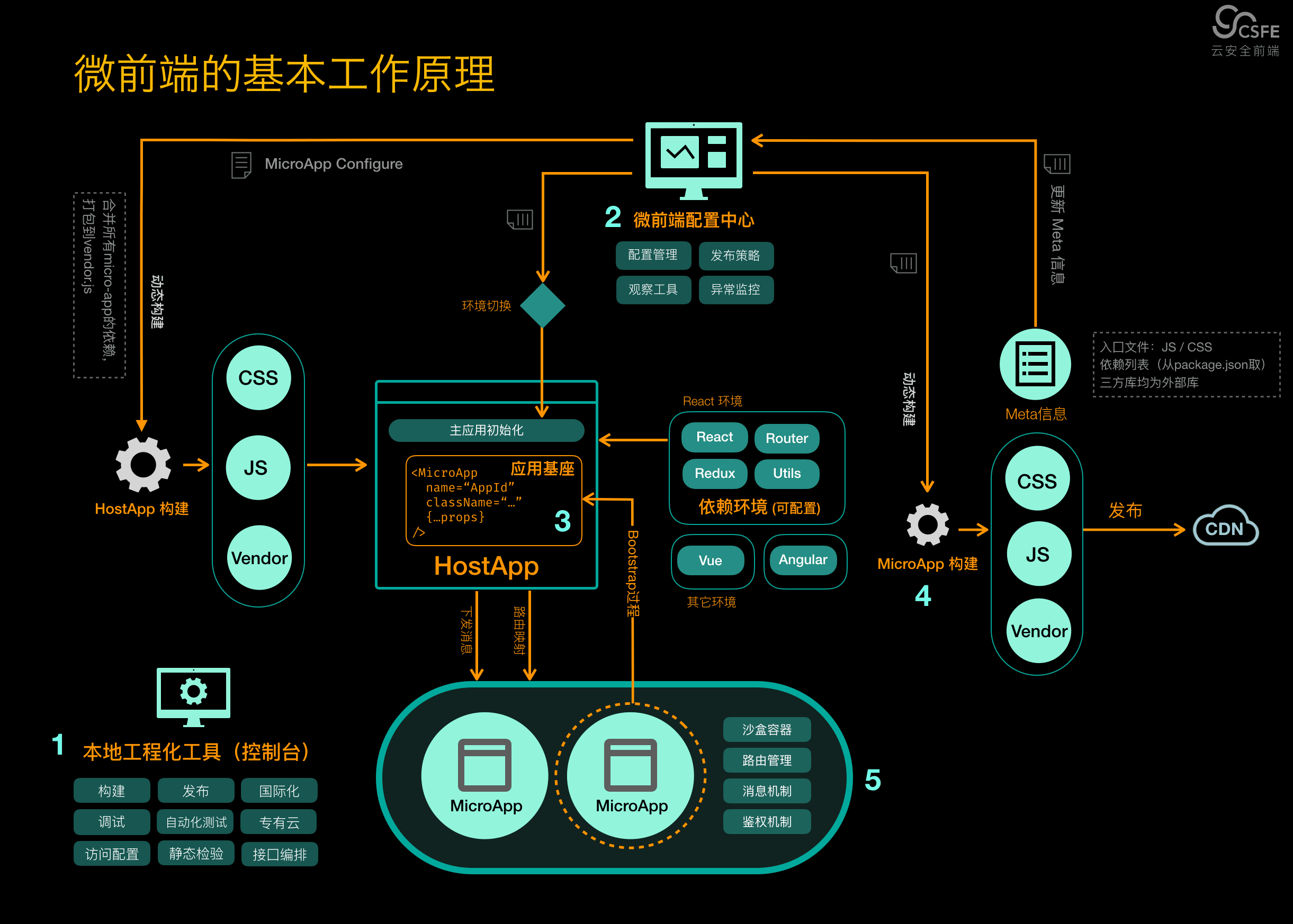
拥抱云时代的前端开发架构微前端
图片尺寸2442x1746
vue前端框架介绍基础
图片尺寸510x462
vue项目组件化工程实践方案
图片尺寸809x642