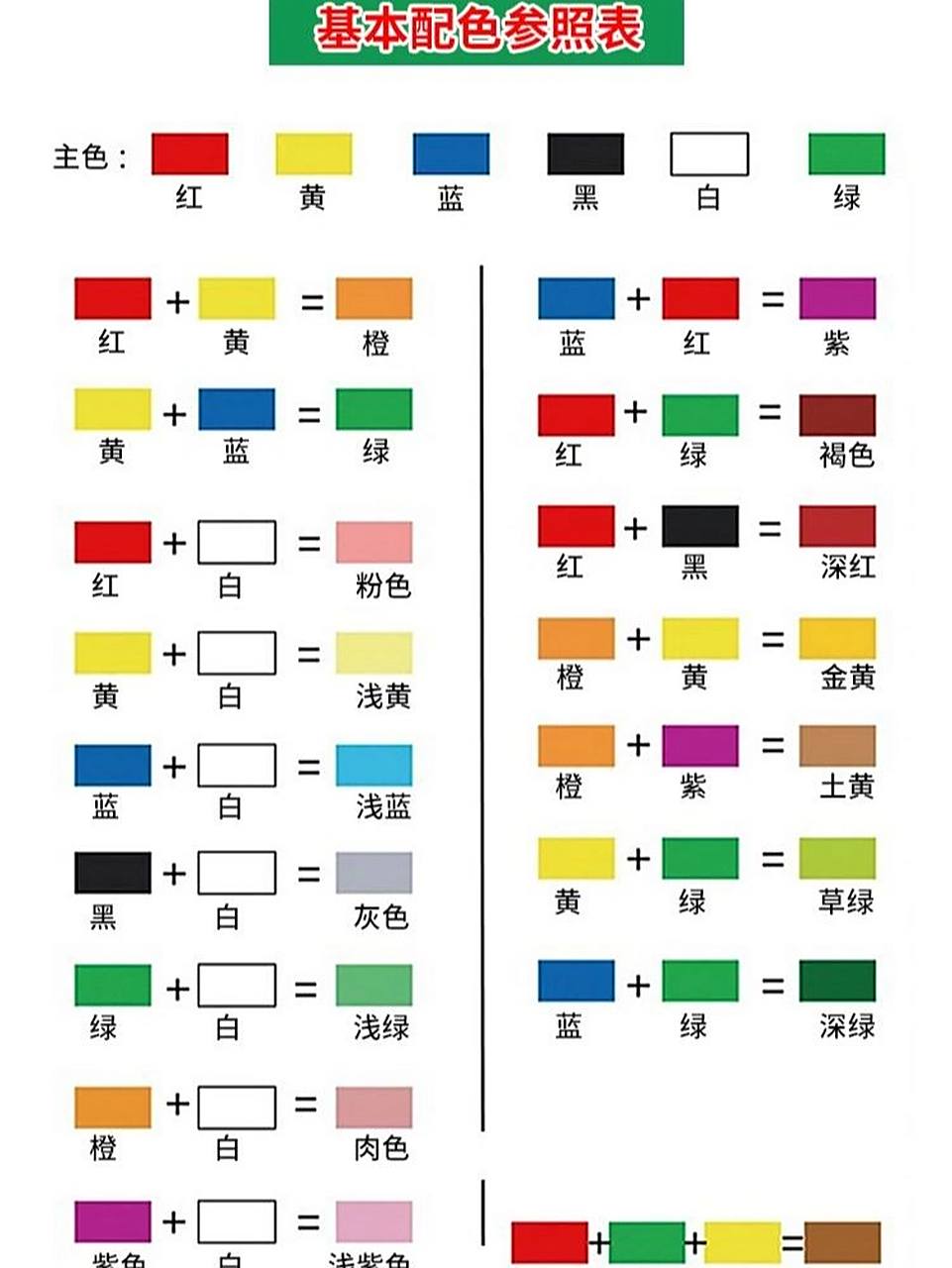
基本配色

几个口诀,让你学会三原配色96 要真正弄懂调色,首先要理解(图一)
图片尺寸961x1280
基本配色宝典-协调色-绿.pdf 8页
图片尺寸792x1120
【网页设计-最新经典技术文档】网站基本配色——清爽
图片尺寸720x1196
美学分享服饰搭配色相环基本配色法
图片尺寸1080x1080
色彩搭配|设计须知|六大配色方法|看完都会 11566为什么要学 - 抖
图片尺寸1080x1440
色彩的基本配色方案
图片尺寸1670x700
网页24种基本配色
图片尺寸920x1302
做图之基本配色方案及色标大全(奇怪中……) - 粉蓝一生 - 粉蓝一生的
图片尺寸520x1600
配色手册 日色彩搭配 本色彩设计研究所 130种基本色12色相 金色银色
图片尺寸800x702
【网页设计-最新经典技术文档】网站基本配色——柔和
图片尺寸703x1201
标准配色基本色底色硬色
图片尺寸756x1075
基本配色——怀旧
图片尺寸724x369
基本配色——奔放
图片尺寸973x1323
24种基本配色——奔放
图片尺寸647x1455
【网页设计-最新经典技术文档】网站基本配色——平静
图片尺寸720x1242
网页设计-最新经典技术文档网站基本配色 - 热情
图片尺寸639x1084
让你的数据更生动!可视化图表基本配色方法
图片尺寸640x296
基本配色——土性
图片尺寸967x1322
基本配色——怀旧 返回色标 第48页 (共137页,当前第48页)
图片尺寸1080x810
基本的配色原理
图片尺寸640x784