多选样式

layui的下拉-多选
图片尺寸804x459
多选下来框样式问题
图片尺寸1909x938
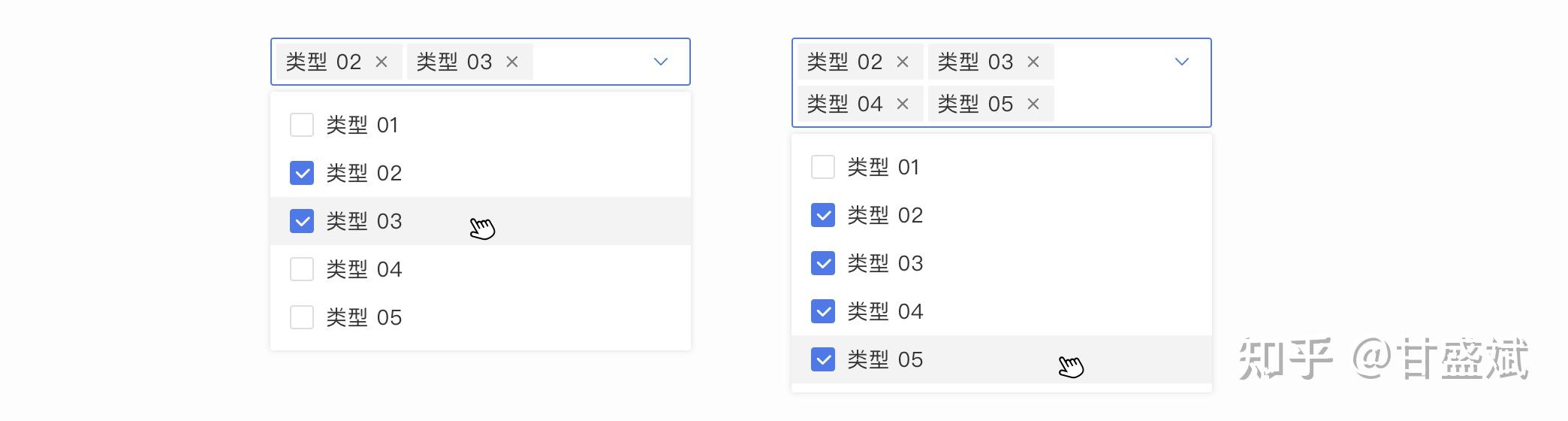
b端设计入门——下拉多选框的设计样式与交互细节 - 知乎
图片尺寸2088x560
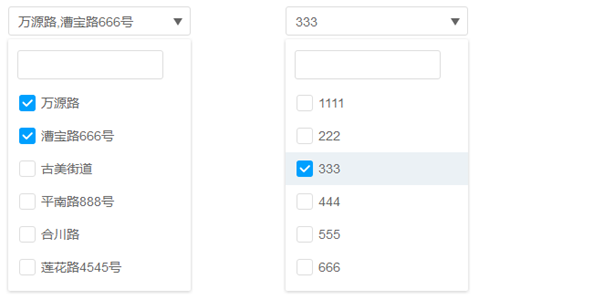
多选
图片尺寸520x260
select多选移动端样式回显具体实现
图片尺寸650x1408
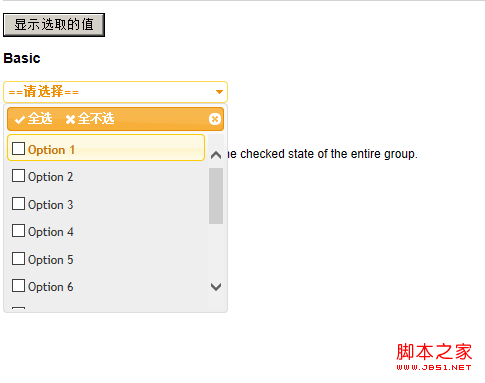
jquery多选下拉列表插件jquery multiselect功能介绍及使用
图片尺寸485x383
eltable的多选框默认全选条件性渲染动态勾选等功能
图片尺寸991x393
下拉多选
图片尺寸590x300
3 ui buttons
图片尺寸680x540
jquerycss3分类列表多选框勾选效果
图片尺寸810x660
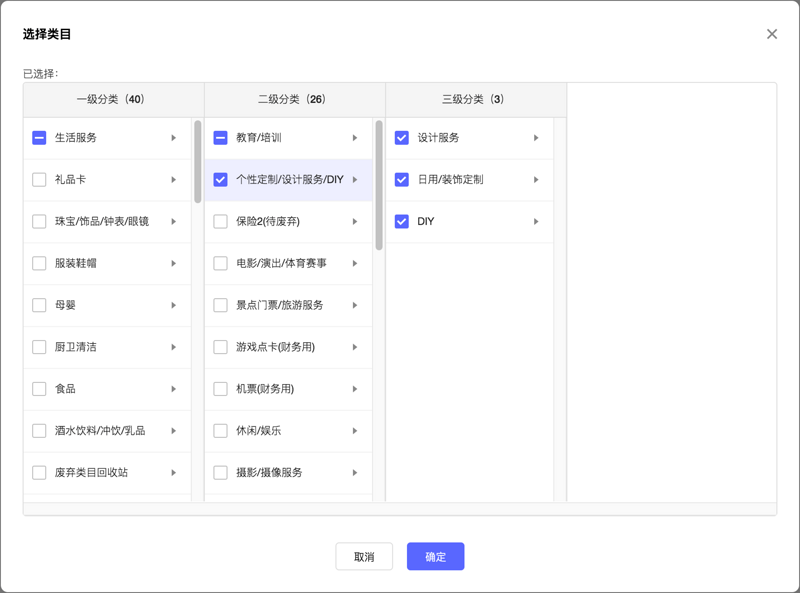
elementui级联选择器如何设置多选
图片尺寸895x610
利用easyuicombotree实现下拉菜单多选功能带多选框
图片尺寸266x291
列表多选框问题
图片尺寸1091x505
ios自定义tableview多选cell选中样式
图片尺寸790x1316
bootstrap知识总结
图片尺寸1559x871
网页tree树状结构多选插件jquery特效代码
图片尺寸689x424
jquery网页单选多选按钮样式美化
图片尺寸746x587
layui修改多选框选中样式的颜色
图片尺寸490x267
这样设计多选框会很哇塞
图片尺寸720x720
treeselect多选值回显高性能多级多选级联组件开发
图片尺寸800x593