天空盒

custom skybox: 天空盒
图片尺寸676x360
cube实现天空盒子看了你自己也能做
图片尺寸572x318
unity技术美术——动态天空盒
图片尺寸1728x1080
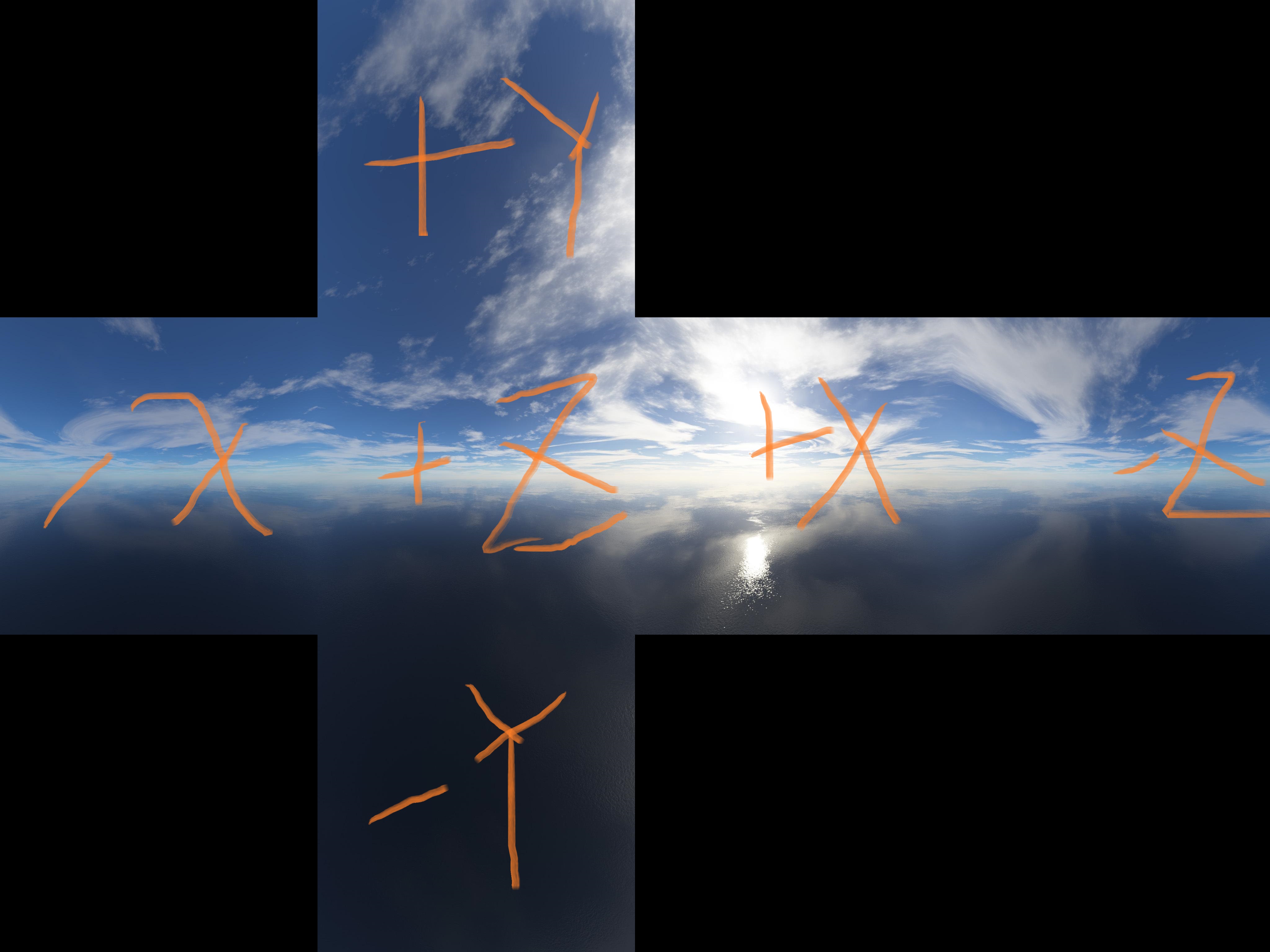
rendering a skybox using a cube map with opengl and glsl
图片尺寸2048x1536
enscape渲染hdr天空盒详细教程
图片尺寸1080x1080
如何在3d模型中增加天空盒
图片尺寸1889x840
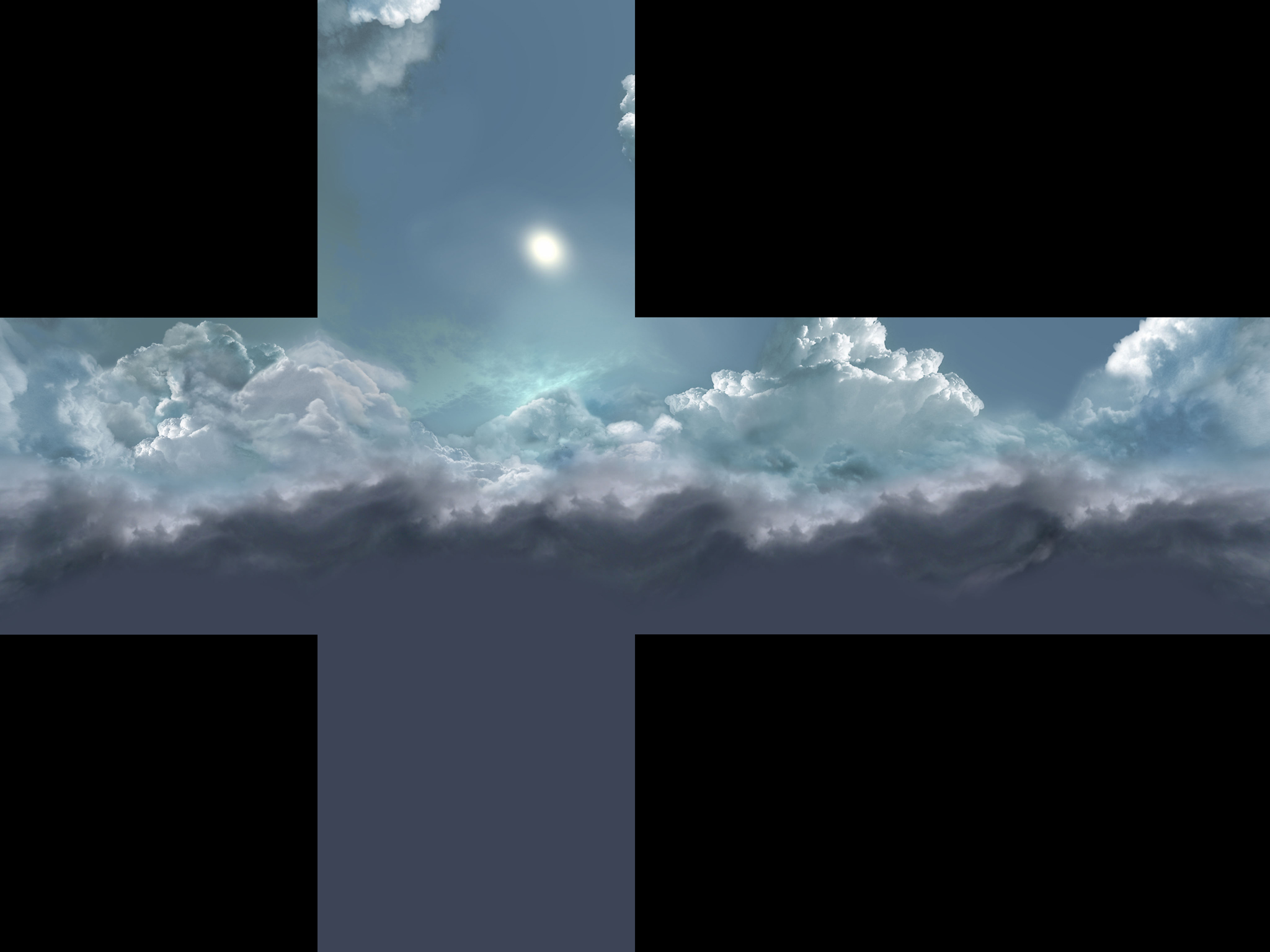
天空盒贴图三套
图片尺寸1920x1920
matte painting skybox pack vi哑光绘画天空盒ue4日食场景4k环境
图片尺寸800x800
天空盒子26套
图片尺寸1000x499
天空盒是怎样实现的
图片尺寸2560x1440
天空盒贴图三套
图片尺寸1920x1920
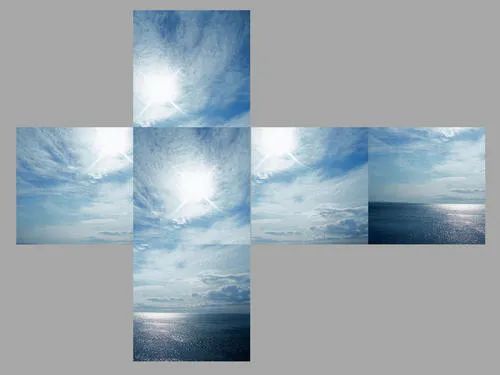
第二种方式是天空盒,即将上述的天空球变成一个正方体盒子,好处是减少
图片尺寸500x375
天空盒
图片尺寸600x406
38个高清精品天空盒子贴图尺寸2048102461445123072512
图片尺寸1245x917
【d3d11游戏编程】学习笔记二十一:cube mapping及其应用之一:天空盒
图片尺寸439x330
天空盒skybox的实现原理与细节
图片尺寸4096x3072
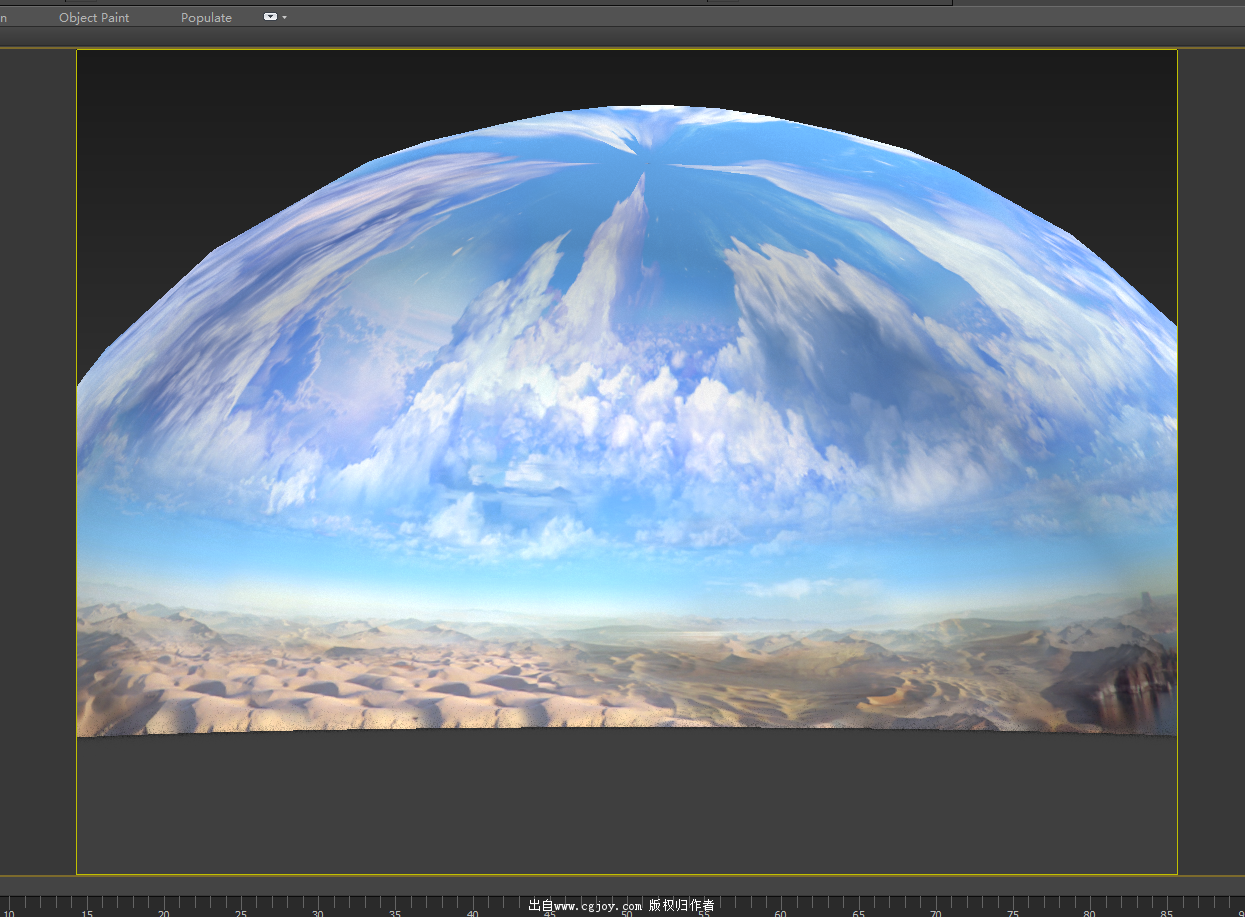
不求人天空盒模型制作
图片尺寸1131x552
cesium实现自定义的天空盒效果
图片尺寸1025x710
opengles学习之路82天空盒子的图片裁剪
图片尺寸2060x1616
mmd hdri天空盒分享 20个适用ray渲的高质量hdri天空盒(一)
图片尺寸1500x750