如何让图片自动轮播

ppt图片轮播的方法
图片尺寸1106x716
图片轮番如何设置图片轮播图文
图片尺寸717x506
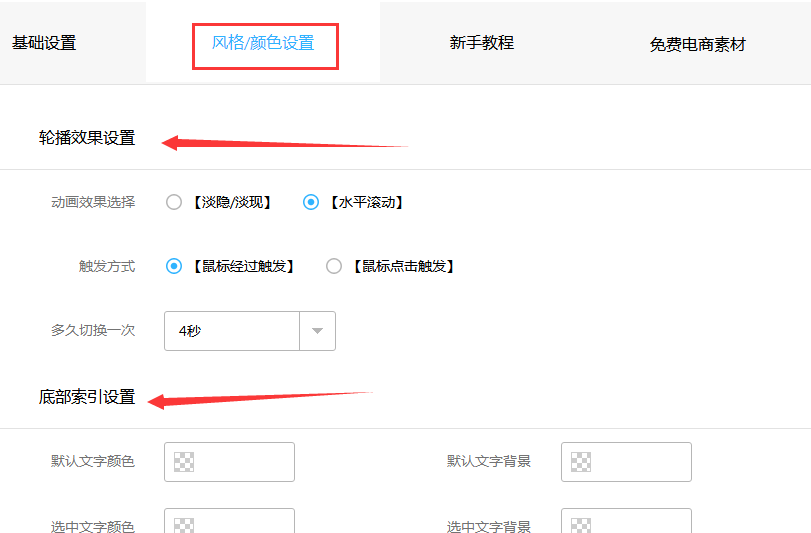
如何设置在线考试页面轮播图
图片尺寸1636x830
轮播图在线制作技巧
图片尺寸811x533
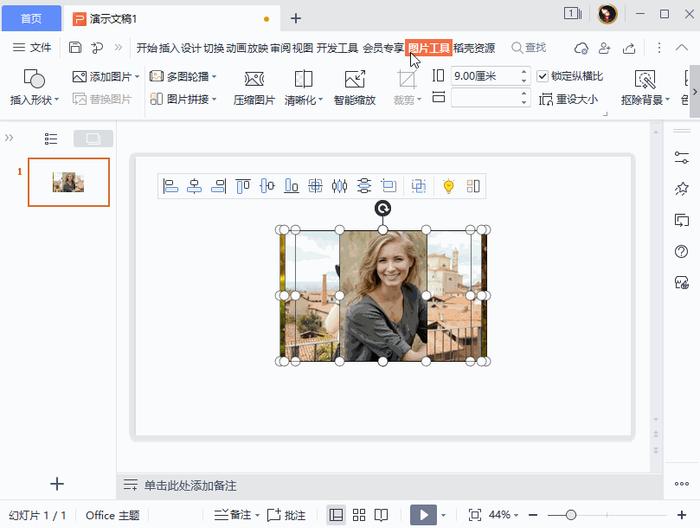
ppt演示文稿设计:如何用wps制作轮播图?
图片尺寸700x528
图片轮播使用说明
图片尺寸667x667
轮播图在线制作技巧
图片尺寸711x432
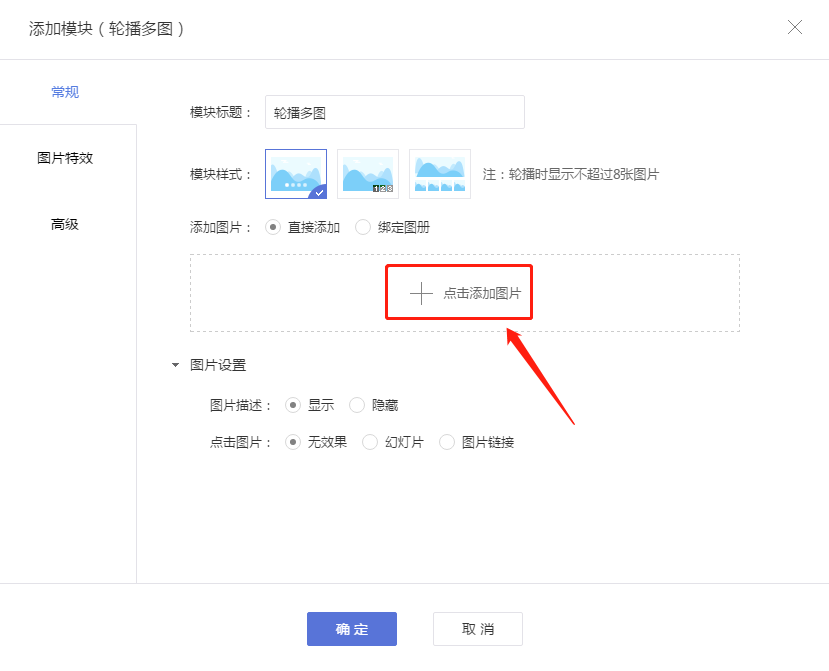
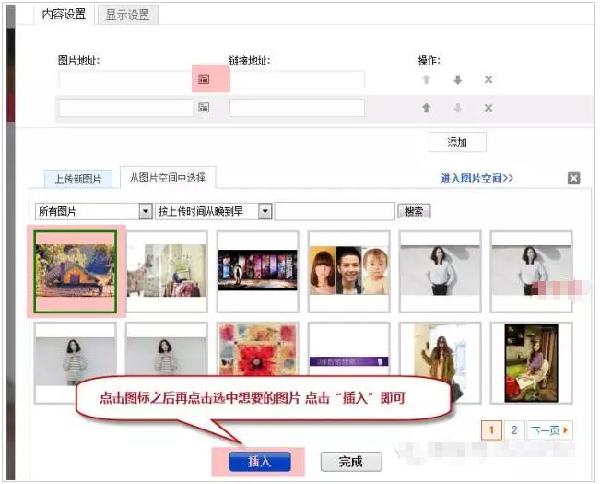
2,添加图片至轮播多图模块中
图片尺寸829x671
如何运用图片轮播功能动态展示商品
图片尺寸567x456
图片轮播模块(s1) 使用说明
图片尺寸555x217
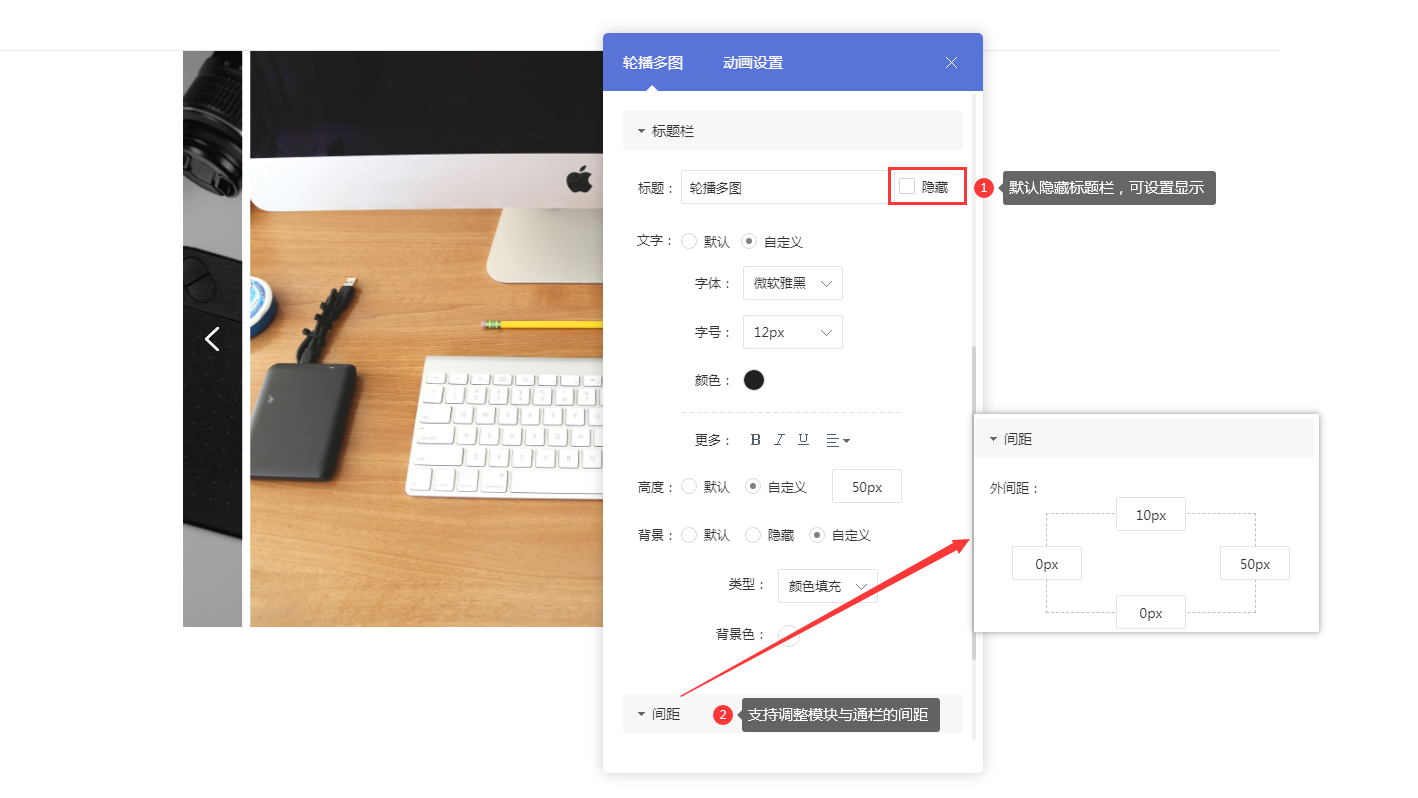
【自适应模板】如何使用轮播多图模块?
图片尺寸1418x798
【轮播图】如何设置设置单位轮播图?
图片尺寸824x670
怎样使用axure 7.0制作banner轮播图
图片尺寸640x417
ppt如何实现轮播效果?
图片尺寸379x534
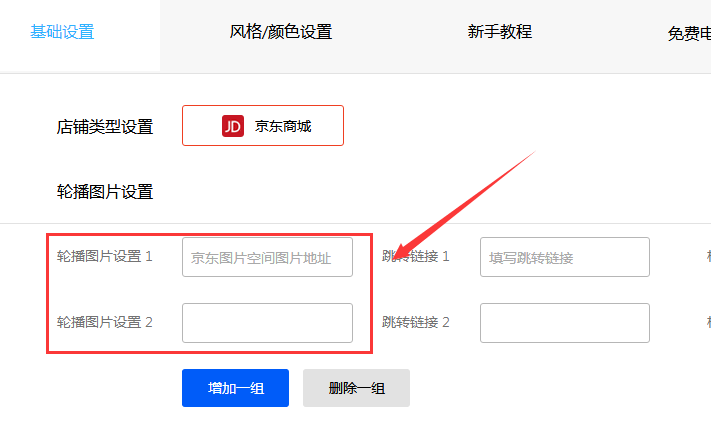
淘宝店铺装修应如何设置轮播图片
图片尺寸600x484
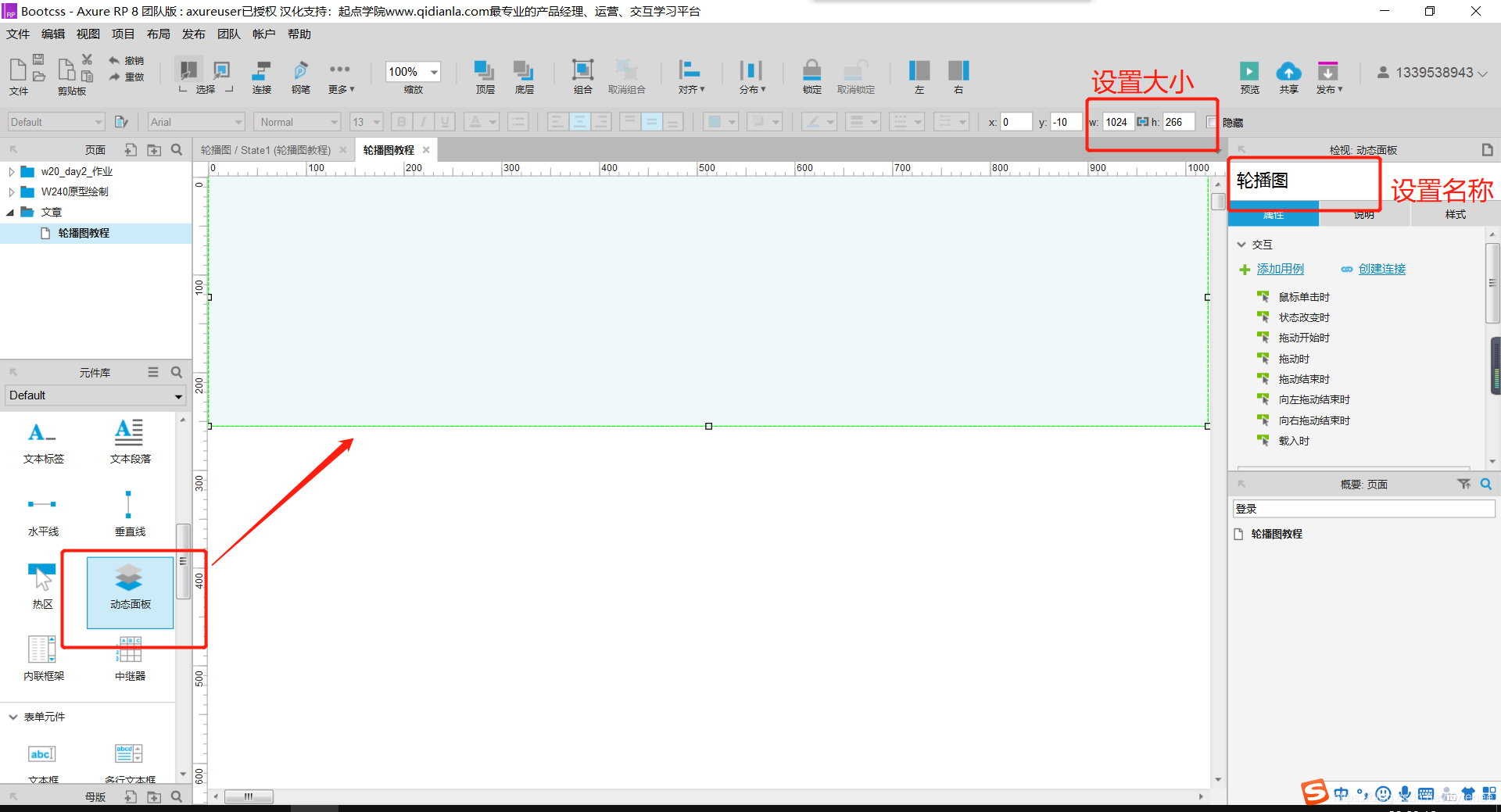
axure如何实现图片轮播效果!三分钟搞定!
图片尺寸1920x1039
淘宝轮播动态图怎么做?操作步骤
图片尺寸794x318
【淘宝店铺装修】如何设置图片轮播
图片尺寸500x386
0实现图片轮播详细步骤
图片尺寸467x384
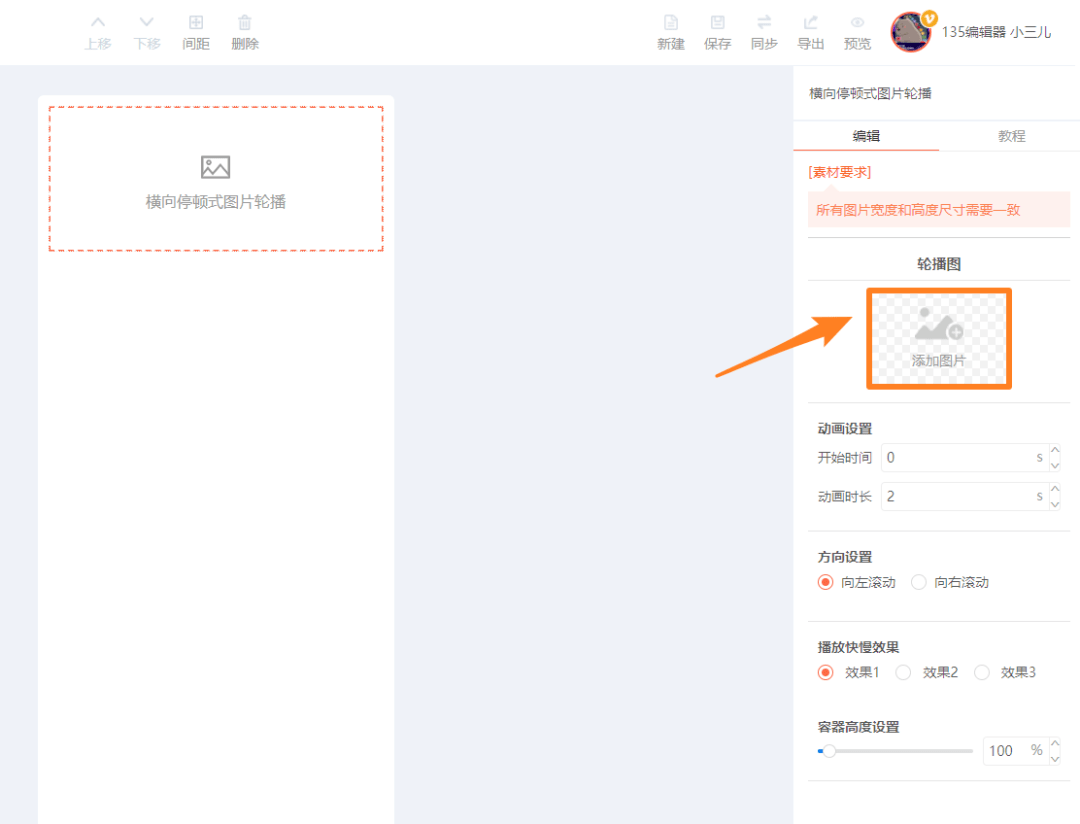
多图循环轮播怎么做不能再简单了
图片尺寸1080x824