字体设计断笔处理

字体设计断笔集合
图片尺寸600x452
连笔断笔-平面设计
图片尺寸1080x1059
钢笔造字连笔断笔|平面|字体/字形|醉梦才子_原创作品-站酷zcool
图片尺寸246x267
字体设计中什么是断笔设计啊
图片尺寸1080x776
利用连笔断笔的手法,凸显字体含义
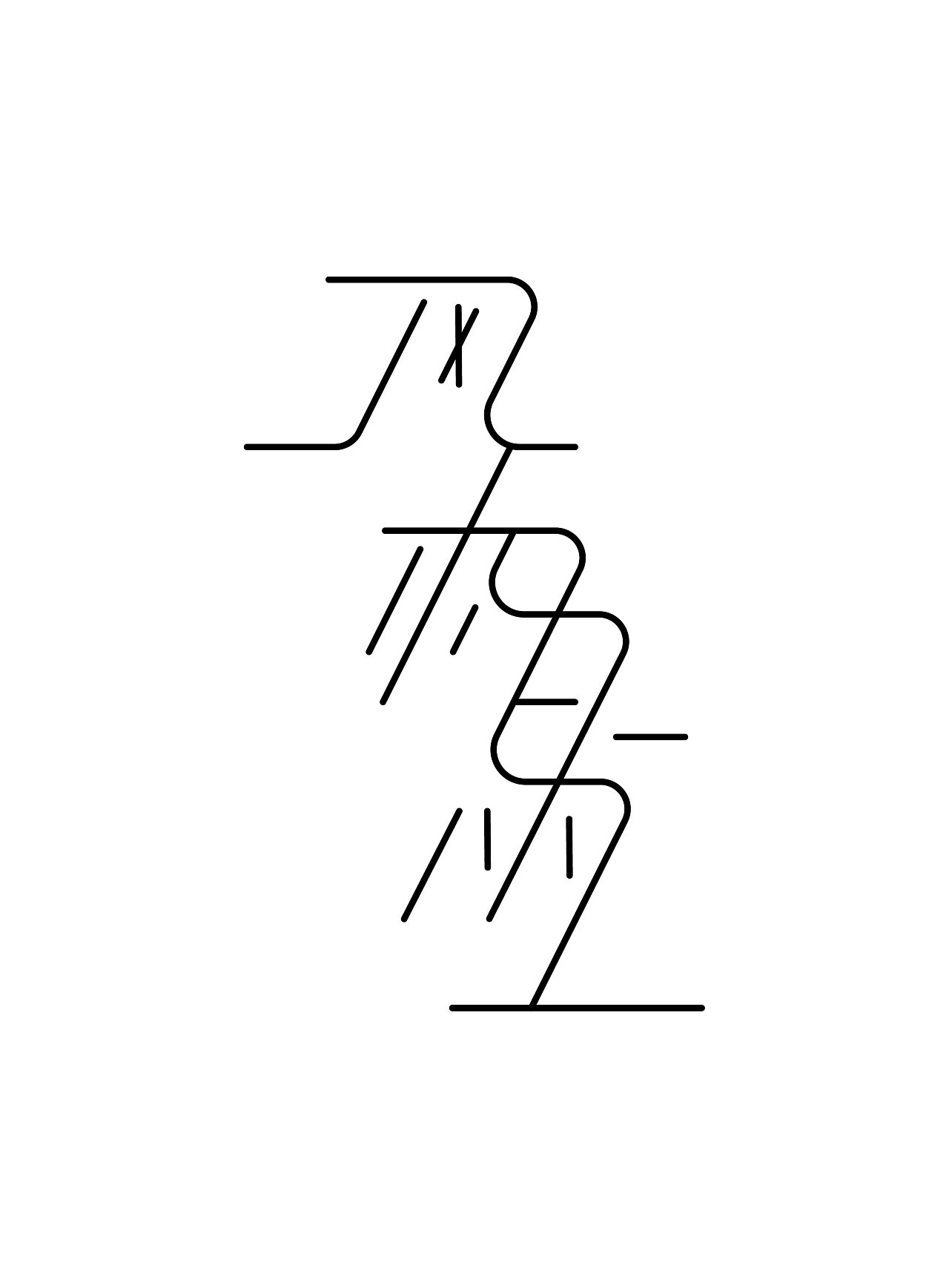
图片尺寸1280x1737
汉字设计就这么简单!连笔断笔
图片尺寸650x733
连笔断笔字体设计教程分享
图片尺寸1080x1220
从笔形变化中,提炼汉字设计方法!
图片尺寸680x726
连笔断笔-平面设计
图片尺寸1080x859
汉字设计就这么简单连笔断笔
图片尺寸870x1000
两笔是向外扩散的,因此先保持"风"字的位置不变,将下方的字体向左移
图片尺寸927x1000
继续丰富整个字体,在加入几行英文单词后,这个字体就设计完成了.
图片尺寸650x705
字体设计-笔画断开-延伸
图片尺寸319x236
在这个案例中,我以"寻"字为支点,将字体设计成一个类似天平的样子
图片尺寸650x688
优化字体的笔画,增强笔画间的联系性,从而使字体保持整
图片尺寸650x748
通过观察可以发现红圈部分距离比较近,可以做个连笔使字体更和谐统一
图片尺寸1000x962
细节刻画step3 软化笔画,削弱字体的棱角.
图片尺寸650x623
汉字设计技巧!添减联断变_字体
图片尺寸640x697
字体设计
图片尺寸1080x762
接下来将字体扩展然后做拆减处理,对字体进行重构.
图片尺寸826x570