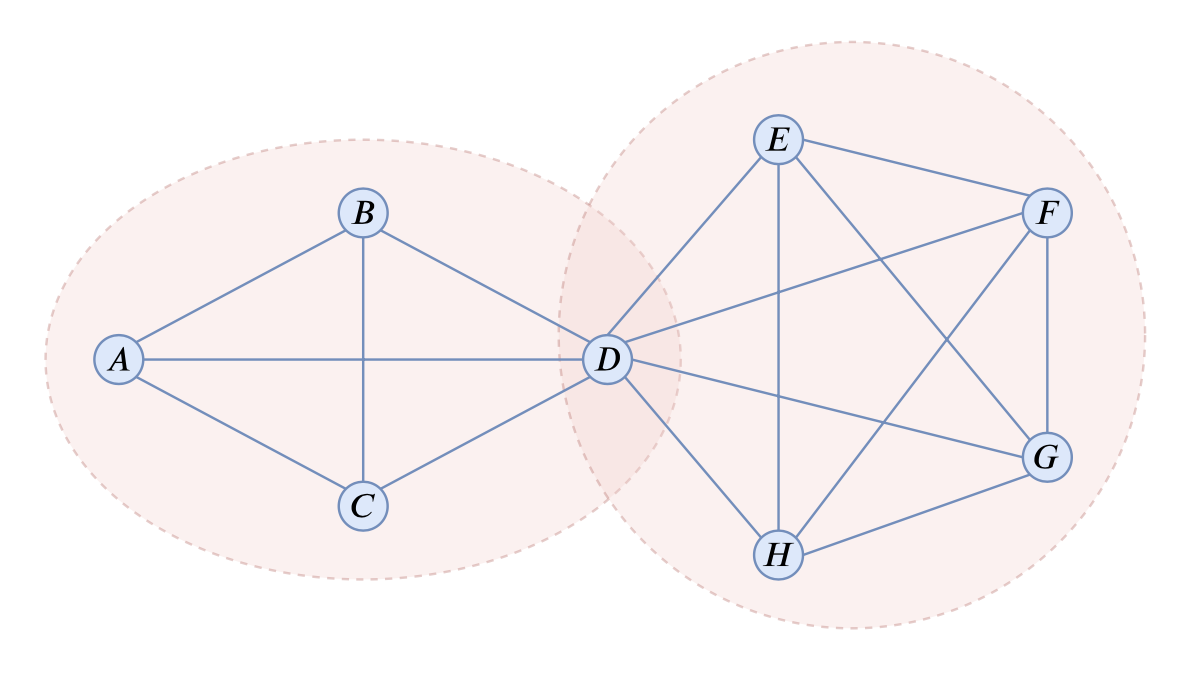
完全子图定义

有向图上的完全子图示例
图片尺寸1186x676
在这里插入图片描述
图片尺寸1250x502
8.1.1 图的定义和术语
图片尺寸649x377
求具有4个结点完全图k4的所有非同构的生成子图.
图片尺寸450x266
图的定义
图片尺寸956x532
到vj的边,也称弧 弧头 终端点:箭头端>弧尾 初始点:无箭头端完全图
图片尺寸664x515
4. 性质3. 程序定义2. ·网1. 图6.2.1 邻接矩阵表示法6.
图片尺寸529x317
图的定义
图片尺寸1014x564
3章8节核能的利用1ppt
图片尺寸1080x810
树和二叉树图的定义和基本术语图:g=(v,e)g = (v,e)g=(v,e)v:顶点
图片尺寸1215x474
这样的任务称作频繁子图挖掘7.5.1 图与子图支持度定义:7.5.
图片尺寸989x601
子图生成子图spanningsubgraph导出子图inducedsubgraph的定义
图片尺寸700x227
py实战自定义布局结构绘制子图
图片尺寸642x589
数据结构7-1
图片尺寸346x260
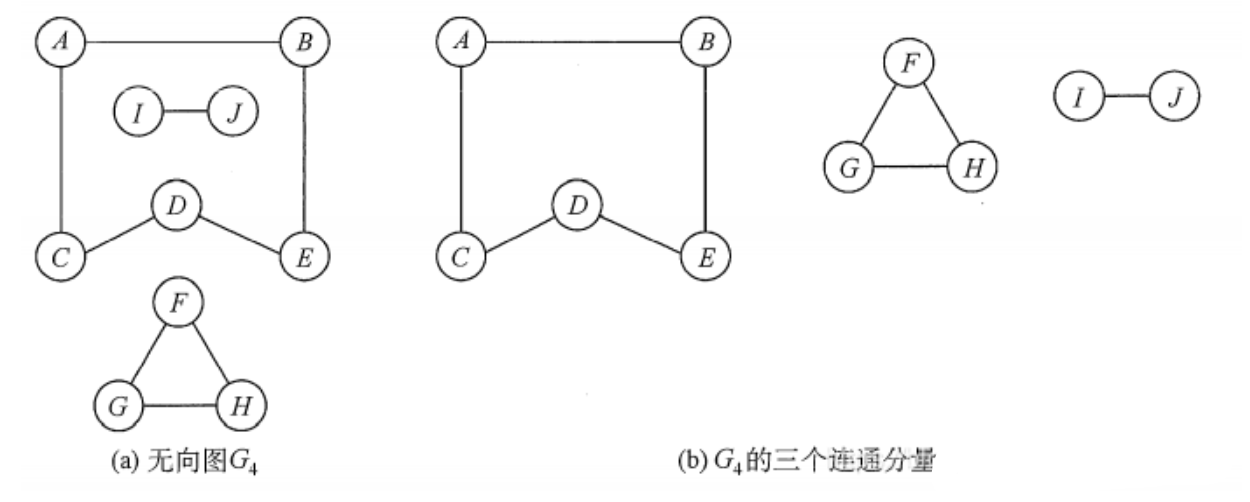
的出度之和;一个连通图的生成树是一个极小连通子图,无环;完全无向图
图片尺寸1958x712
【数据结构】图的基本概念—无/有向图,权和网,完全图,路径与回路
图片尺寸632x208
首先定义两个集合u,v用来存放顶点.
图片尺寸1532x1124
定义:设有两个图g=(v,e)和g=(v,g),若v是v的子集,且e是e的子集则
图片尺寸403x181
1 图的定义和基本数据概念总览:图无向图,有向图完全图,稠密图,稀疏图
图片尺寸764x400
定义:设有两个图g=(v,e)和g=(v,g),若v是v的子集,且e是e的子集则
图片尺寸600x312