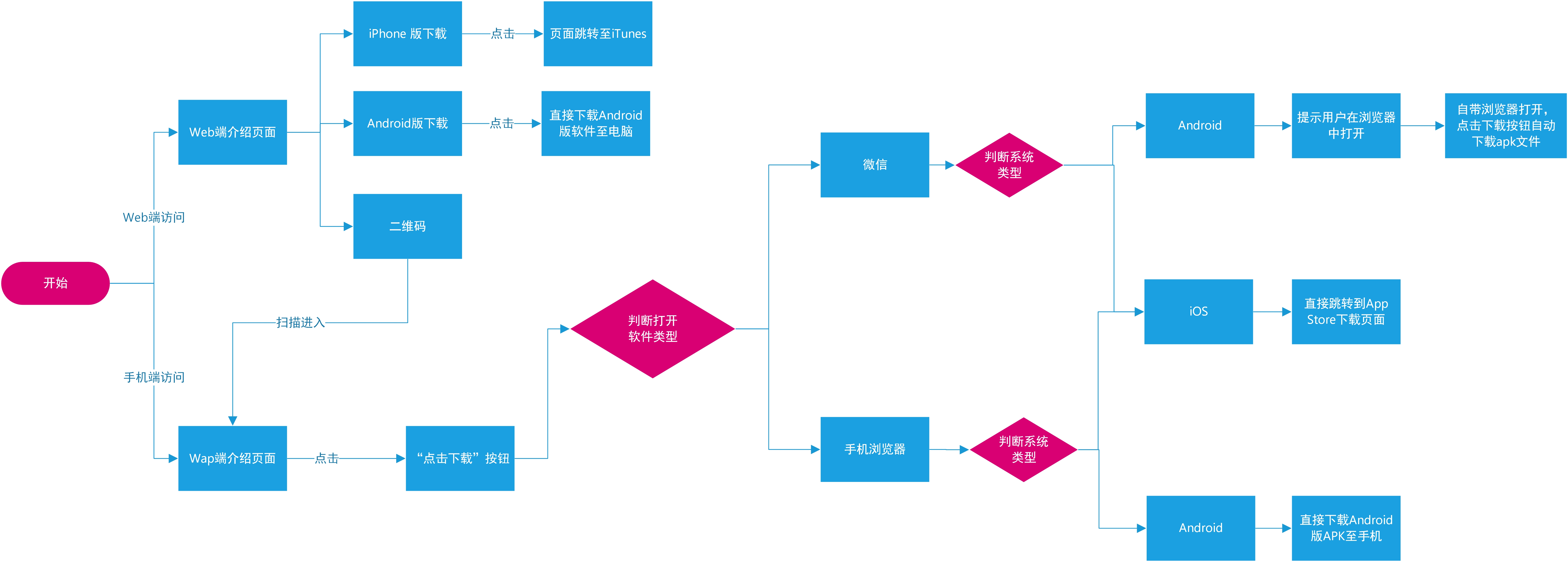
客户体验流程图

用户都是"懒"的,下载流程要让用户少想少操作.
图片尺寸7052x2526
用户体验流程
图片尺寸1488x3650
券码打包-用户体验流程图
图片尺寸1857x1315
我们认为新媒体时代"体验为王",抓住客户体验导向设计营销流程,做好
图片尺寸1100x897
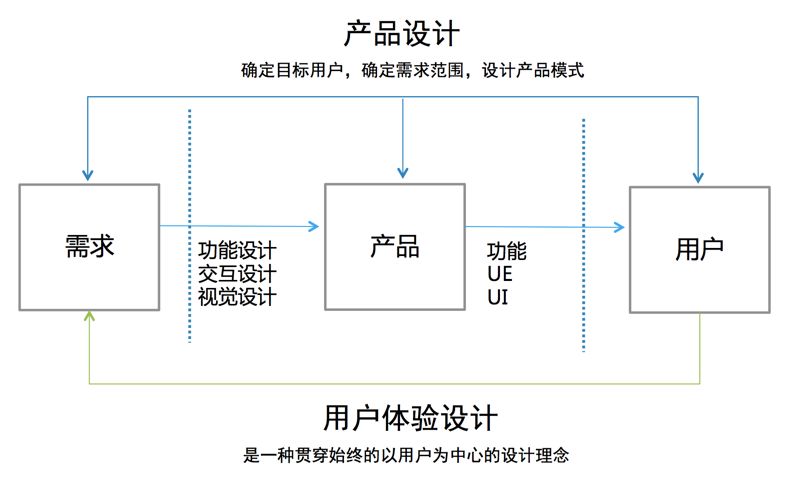
用户体验设计通用原则
图片尺寸804x480
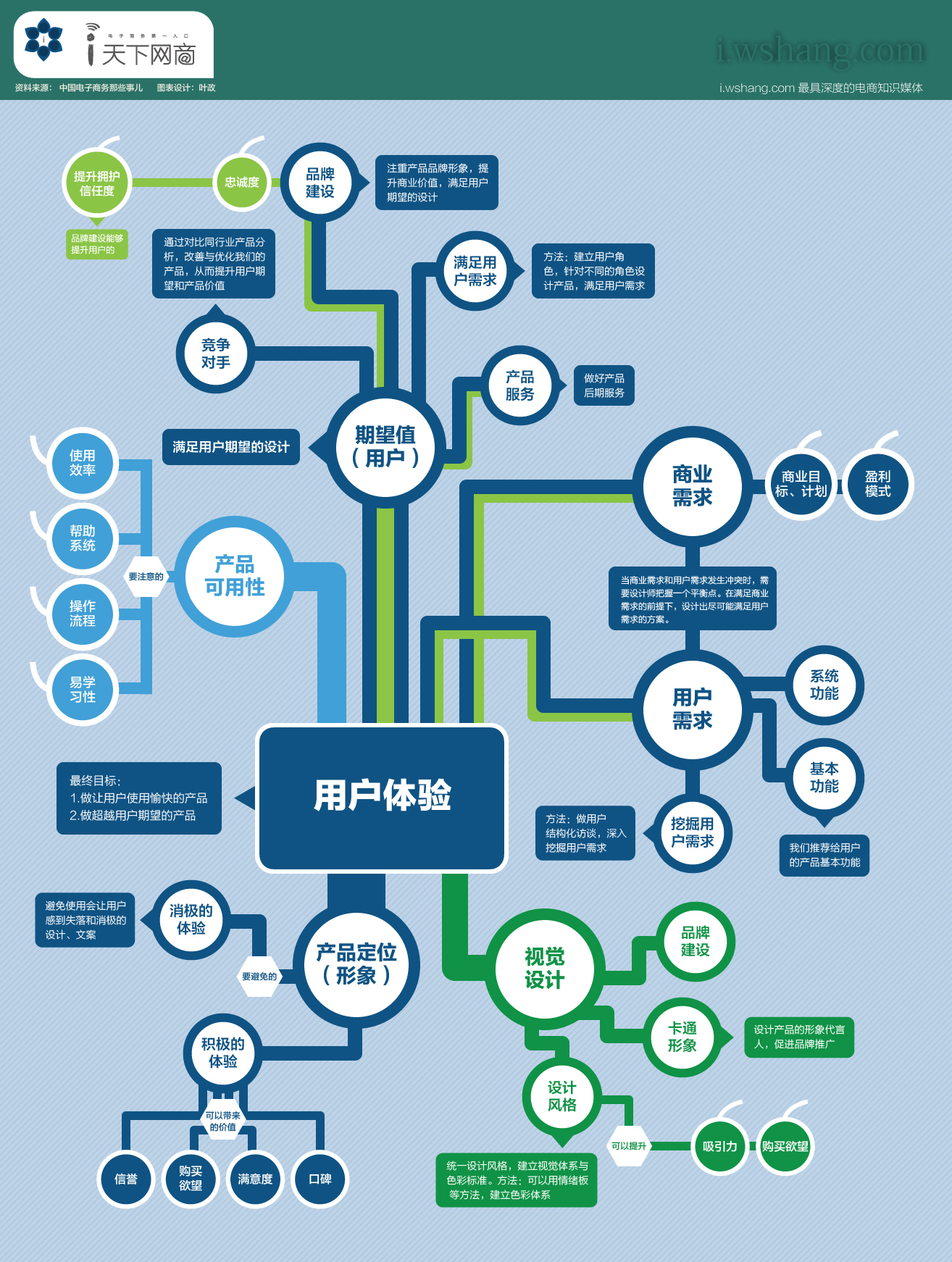
用户体验五要素 完整流程图
图片尺寸1152x895
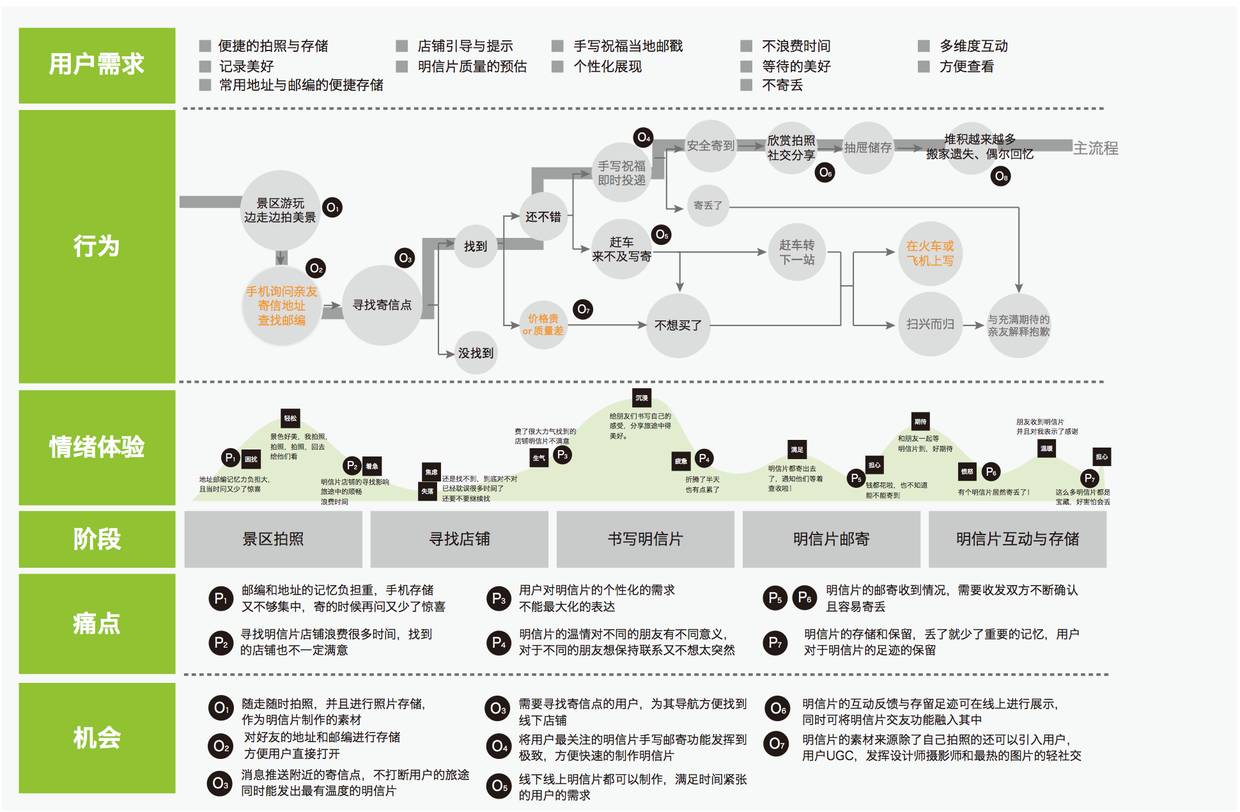
用户访谈流程图用户体验旅程图是一个结果的呈现,首先要明确的是用户
图片尺寸1240x812
"竞拍"流程图
图片尺寸1281x501
结合实际案例一篇看懂用户体验五个层次
图片尺寸947x713
体验营销流程图
图片尺寸675x566
星巴克的客户体验流程图
图片尺寸640x360
模糊执行,相反,它是可以深入细化与衡量的,可以具体到每一个工作流程
图片尺寸1314x1742
你的体验--从进店前到离开的总体流程
图片尺寸538x412
p>客户体验管理是近年兴起的一种崭新 a target="_blank" href="
图片尺寸440x371
客户业务办理体验流程
图片尺寸1018x970
用户体验可视全局观视角查看用户体验流程
图片尺寸1920x1080
将新零售的用户体验设计方法总结为用户研究,流程分析,设计策略等几个
图片尺寸641x420
网页用户体验设计图片素材_(网页设计的用户体验与什么无直接关系)
图片尺寸1080x607
用户使用流程图
图片尺寸1176x1233
用户使用流程图我的界面含有:点亮城市,打卡地点等一些列"成就"属性
图片尺寸774x769