宫格导航图片

一:宫格导航结构
图片尺寸640x1136
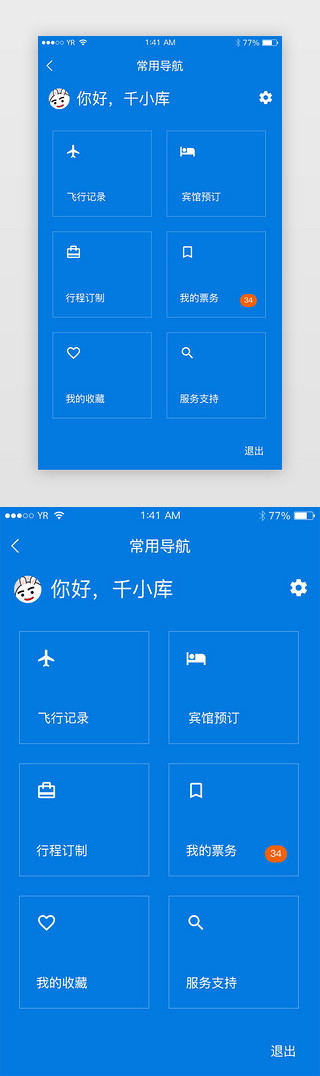
蓝色简约九宫格导航个人中心界面设计
图片尺寸280x350
蓝色简约九宫格导航个人中心界面设计
图片尺寸320x1076
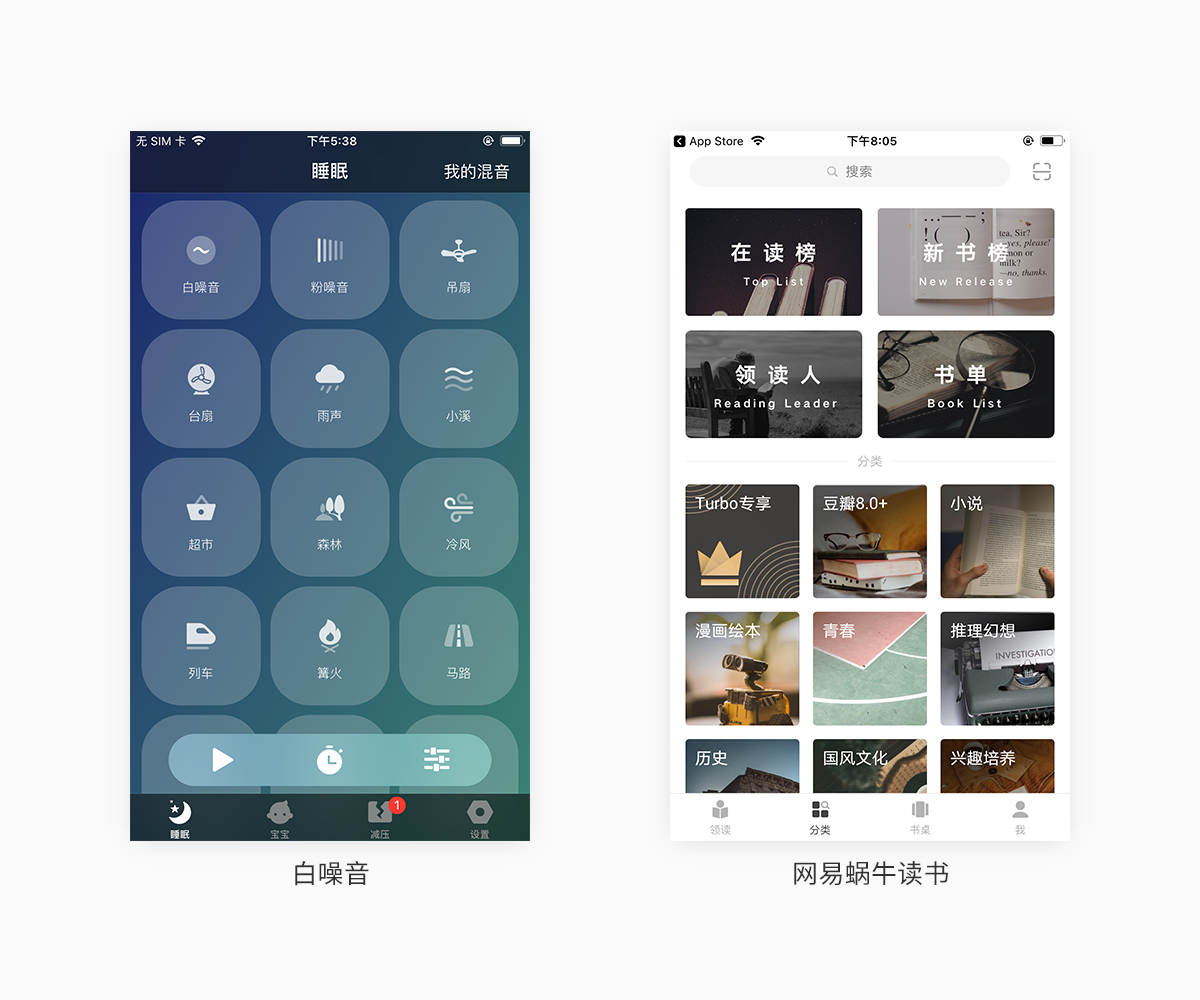
5,图示图示导航其实和宫格导航有一定的交集.
图片尺寸1200x1000
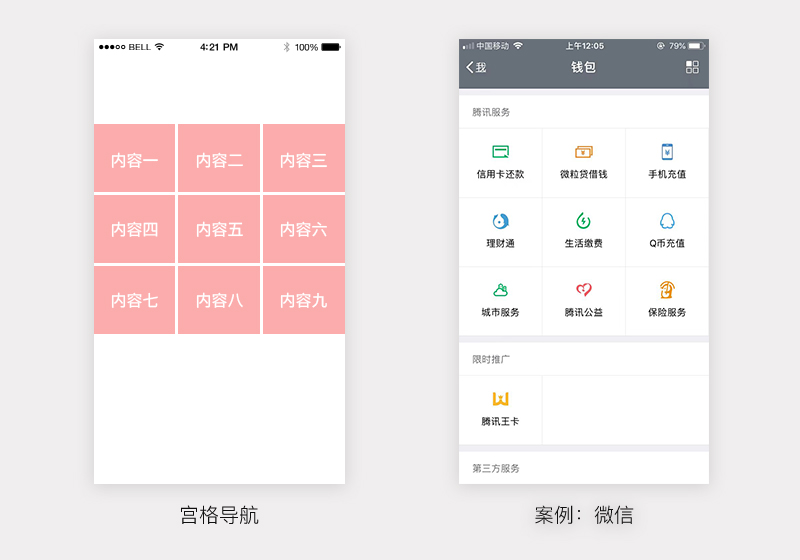
6. 宫格导航
图片尺寸800x560
蓝色宫格导航ui
图片尺寸700x2099
5,图示图示导航其实和宫格导航有一定的交集.
图片尺寸1200x1000
0版本整合"智慧开放"理念,新增更加精准地开放区域线路导航,参观舒适
图片尺寸843x1748
iphone4s降级到61
图片尺寸600x900
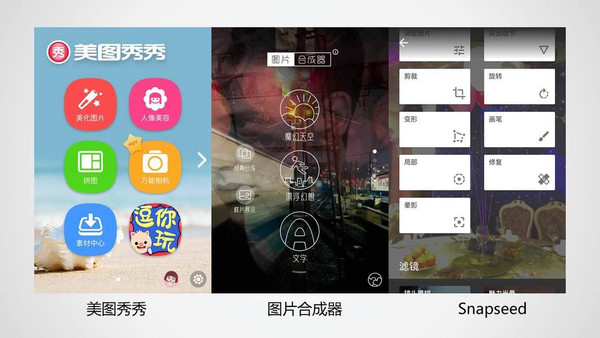
app九宫格导航
图片尺寸600x338
ui交互导航设计方式
图片尺寸990x570
【vue】微商城(五)----快速导航按钮布局实现
图片尺寸513x405
移动端设计模式常见的几种导航形式
图片尺寸950x744
再谈移动app导航设计
图片尺寸320x568
迷宫游戏迷宫的方式导航例证在白色背景和许多门隔绝的迷路炎道路迷宫
图片尺寸1024x1024
导航,导航模式,九宫格,ublock origin疑问
图片尺寸1211x606
jquery特效 win8风格九宫格布局代码鼠标悬停滑动导航菜单提示文字
图片尺寸800x497
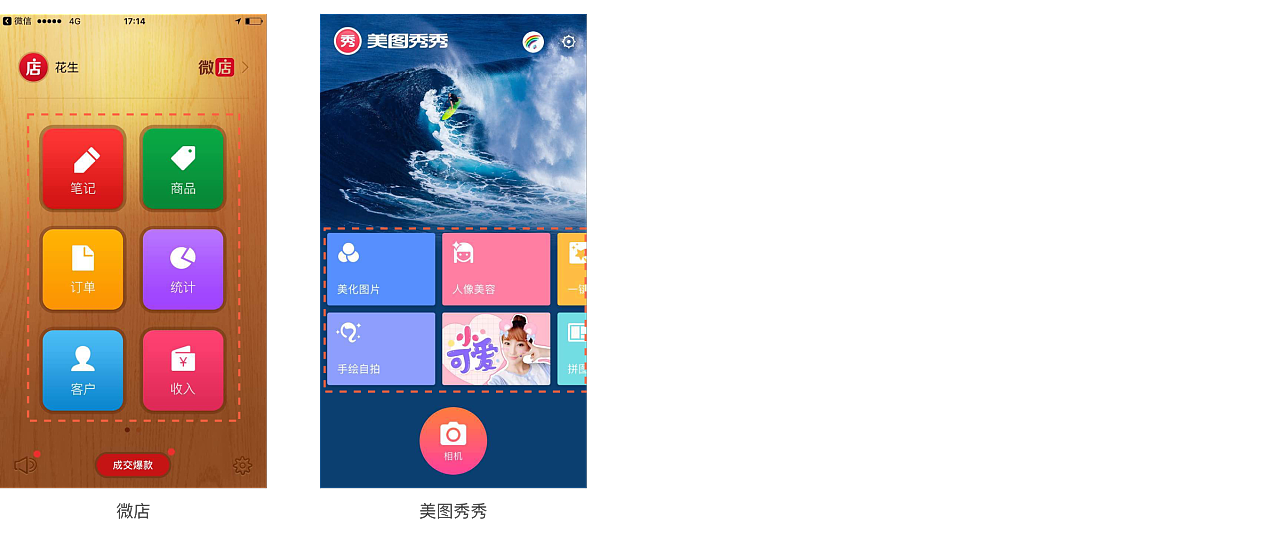
内容界面结构
图片尺寸1280x533
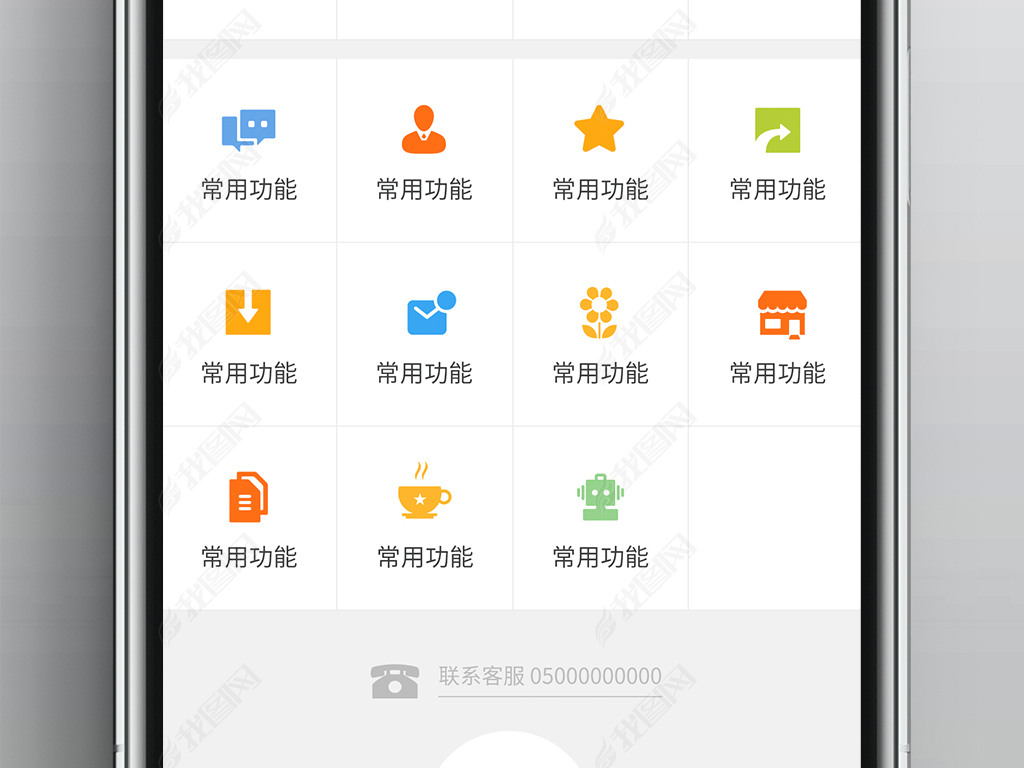
宫格导航橙色ui
图片尺寸1024x768
江门中级人民法院3d导航导览系统
图片尺寸1920x1055