对称单元格网格排版

学会版式的n个tips教你快速学会运用网格设计
图片尺寸1024x928
多列网格:顾名思义,多列网格有几列,大家可以这么记住它,你创造的列越
图片尺寸640x1390
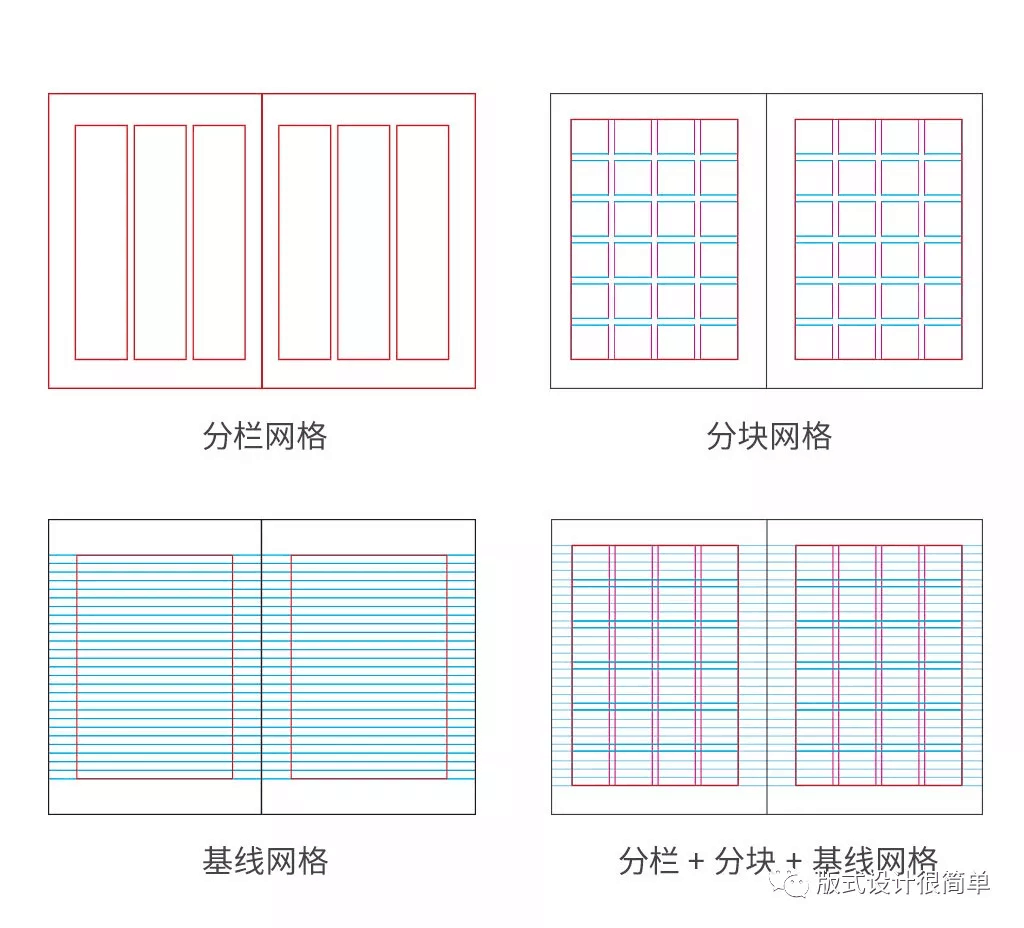
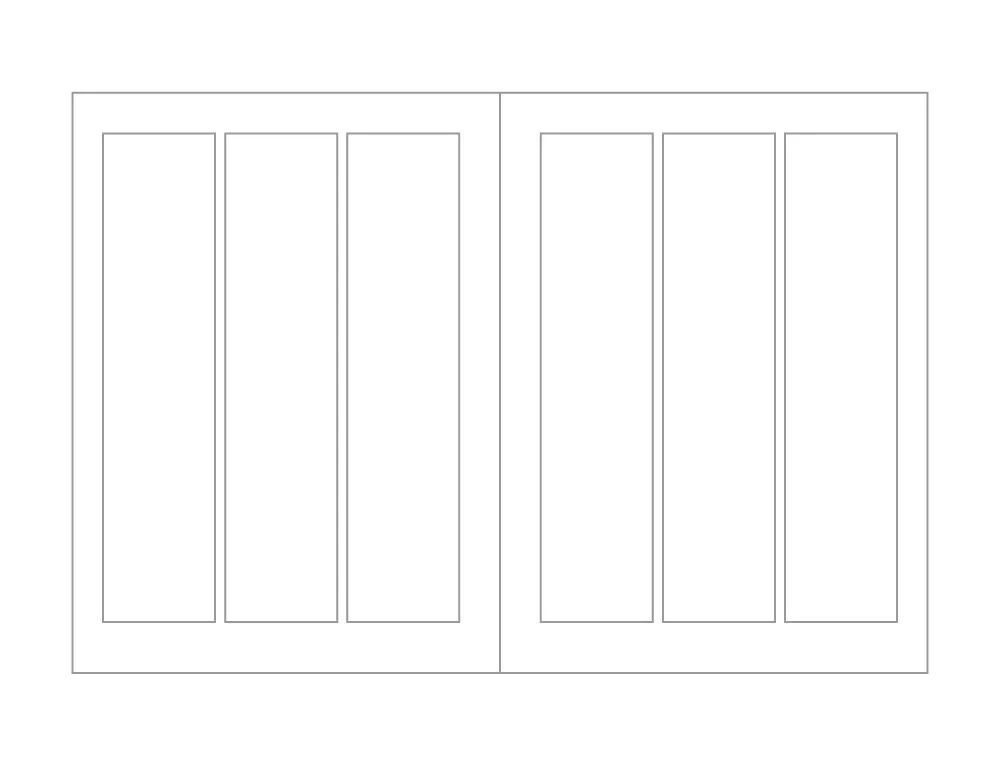
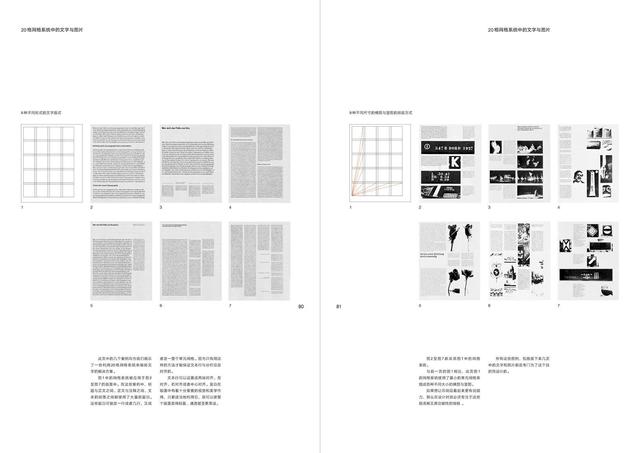
对称网格的绘制单栏对称网格双栏对称网格均衡双栏对称网格多栏对称
图片尺寸1817x1313
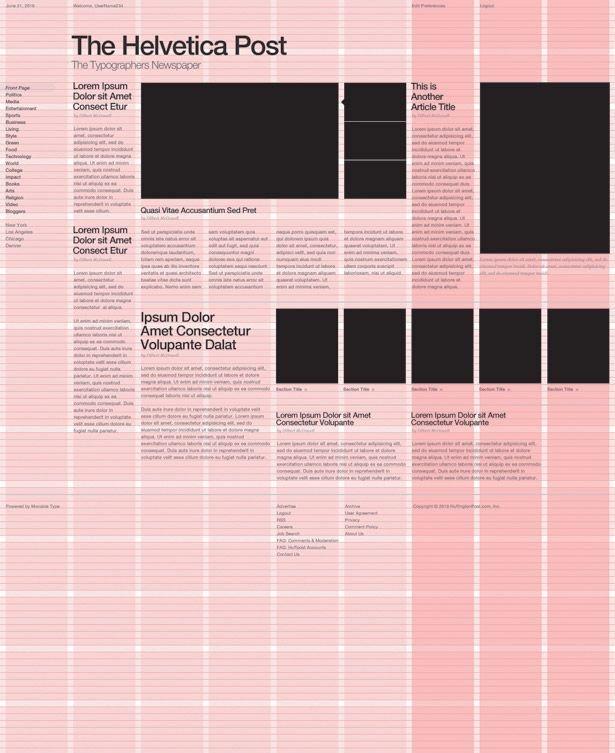
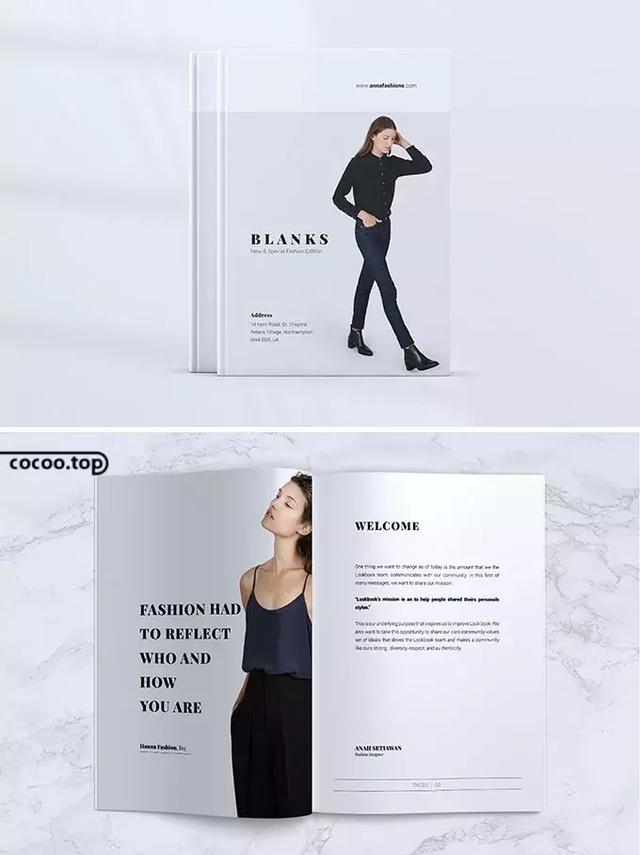
网格系统有多好,谁用谁知道
图片尺寸1000x779
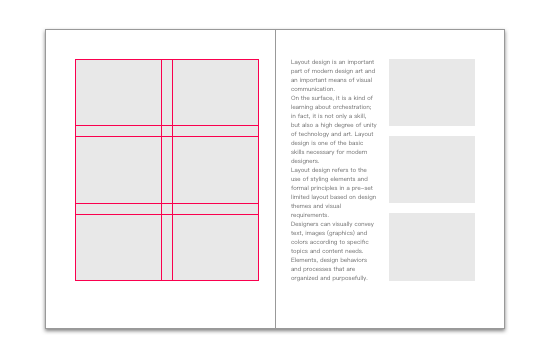
通过对称式单元格网格的运用,能够使版面产生规律,整洁的视觉效果.
图片尺寸640x776
(3分)在方格纸上画出轴对称图形的另一半, (画一画)
图片尺寸191x191
第一类:手稿网格/单栏网格 manuscript grid/single grid/single
图片尺寸615x753
单元格,主要是设计中用来填充内容的
图片尺寸640x459
两个图形成中心对称和中心对称图形有什么区别?
图片尺寸445x200
设计师必须了解的网格系统排版小知识
图片尺寸750x1160
点击空白处查看参考答案▼老师有话说:在方格纸上画一个图形的轴对称
图片尺寸1080x495
将栏分成单元格;划分单元格.
图片尺寸550x357
3. 请在方格子上画一个对称图形,并画出对称轴.
图片尺寸298x180
每一个小模块形成一个单元格,当我们需要面对比较复杂布局,模块化网格
图片尺寸640x1561
平面设计中的网格系统pdf_深入浅出,带你认识网格系统与版式设计
图片尺寸640x453
网格|单栏|非对称|轴线|双栏_网易订阅
图片尺寸660x823
使用非对称式单元格可以很轻松地找到放置图片和文字的位置,设计师只
图片尺寸640x855
网格系统不就是设计师精神和态度的表达吗
图片尺寸550x357
网格编排的类型 在版式设计中,网格的编排主要表现为对称式网格和非
图片尺寸640x825
谁帮我做一张网格纸图片发来就行 就是一张纸上有160*80个格子 急!
图片尺寸930x1859
猜你喜欢:对称式单元格网格对称式单元格网格图片版式设计网格排版对称式单元网格对称式网格版式设计版式设计排版和网格图网格排版网格排版模板对称排版对称型排版网格设计排版单栏对称式网格网格系统排版网格排版封面网格排版海报对角线排版成角网格排版设计图片打破网格版式设计版式设计网格样式作业成角网格版式设计网格版式设计网格版式设计模板版式设计排版模板打破网格版式对称式栏状网格单栏式对称网格的图片版式设计排版纯文字版式设计排版简约版式设计排版创意版式设计排版素材浮雕地图神经退行性疾病长相贵州土城红色文化介绍拳皇全明星人物阿塔兰忒 p站火烤全人运动装少女胆经的准确位置图女性饮料盲盒撒野手机壳新年快乐图片动漫五孔口笛的制作图