导航条的制作图片

导航条
图片尺寸658x1233
8款网页导航条psd素材
图片尺寸1000x1233
韩国网页风格的导航条psd素材下载
图片尺寸1100x1960
七色导航栏psd素材
图片尺寸658x1380
20个网页顶部导航栏设计案例分享.喜欢的宝宝可以来dd #u - 抖音
图片尺寸1242x1660
灰色的导航栏带蓝色的下拉菜单psd分层素材下载
图片尺寸658x369
这么多导航栏样式,总有一款适合你
图片尺寸658x2821
界面导航条设计png素材
图片尺寸698x1245
网页设计导航条psd素材图片
图片尺寸1024x715
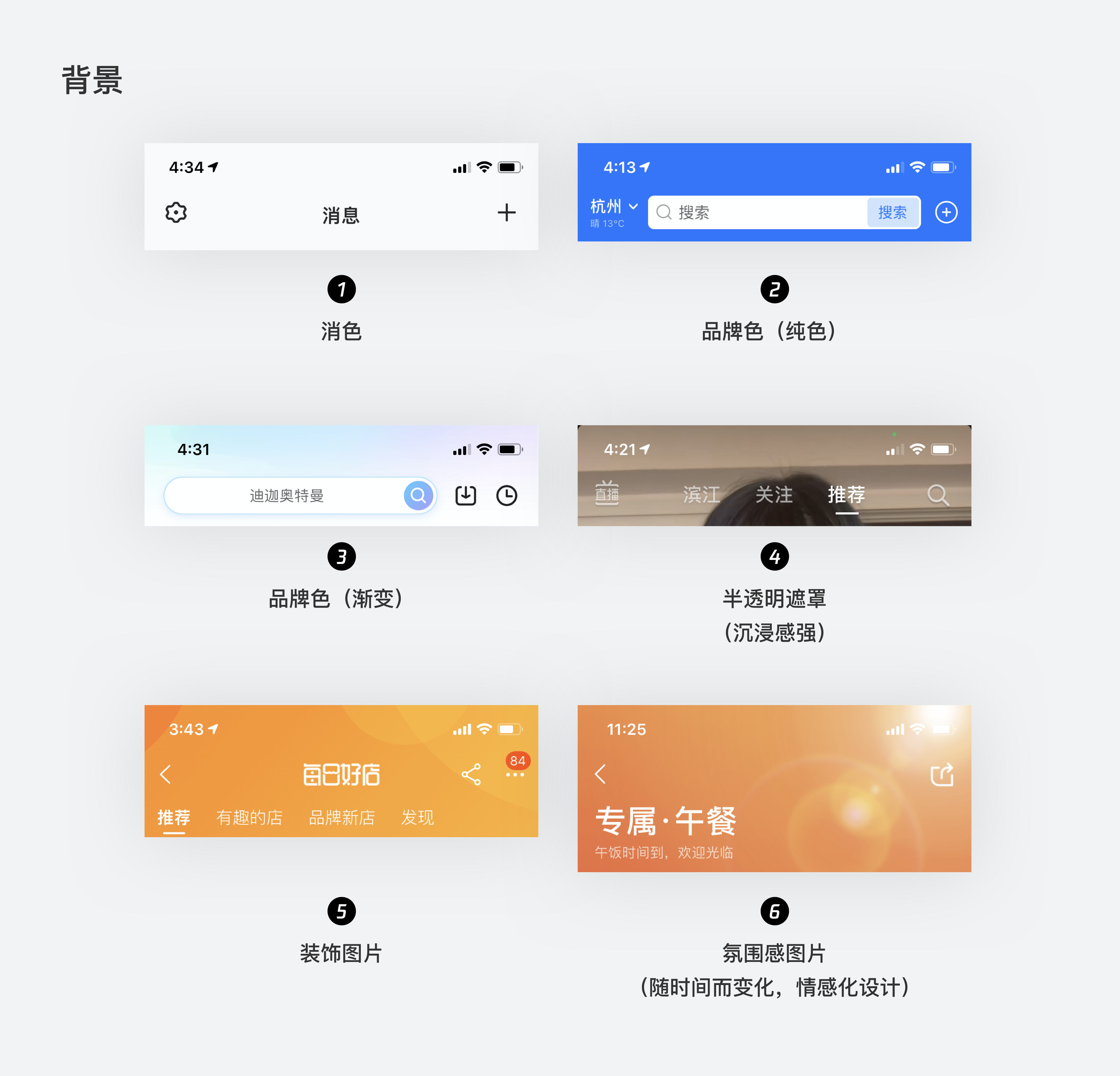
关于线上产品导航栏(navigation bar)的解构和分析
图片尺寸3840x3690
导航栏图片
图片尺寸600x404
"导航栏分类"
图片尺寸260x261
导航栏
图片尺寸800x1200
黑白导航条设计素材
图片尺寸1000x1000
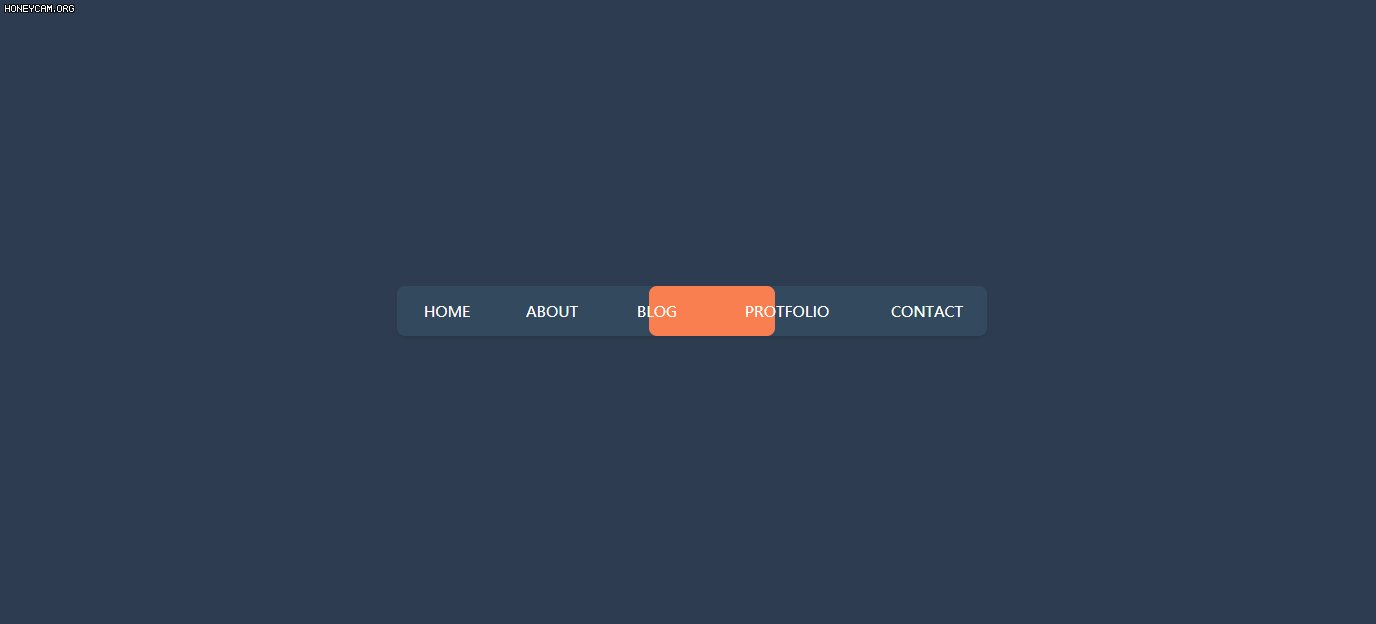
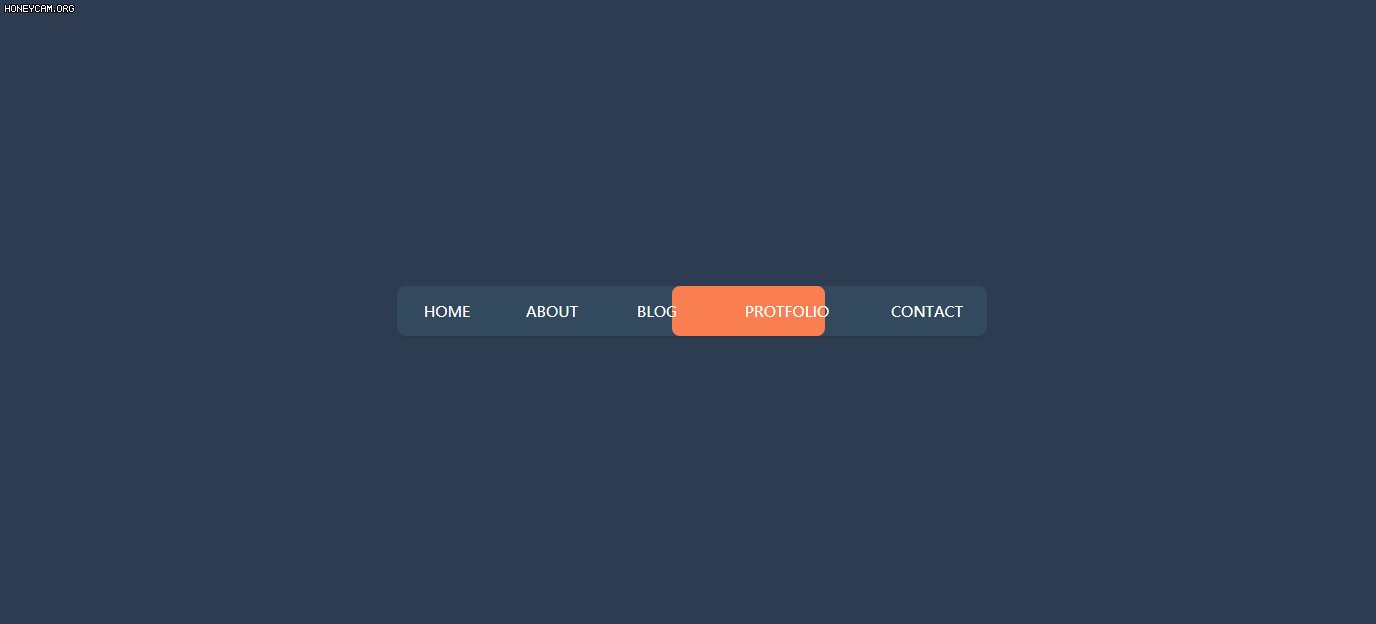
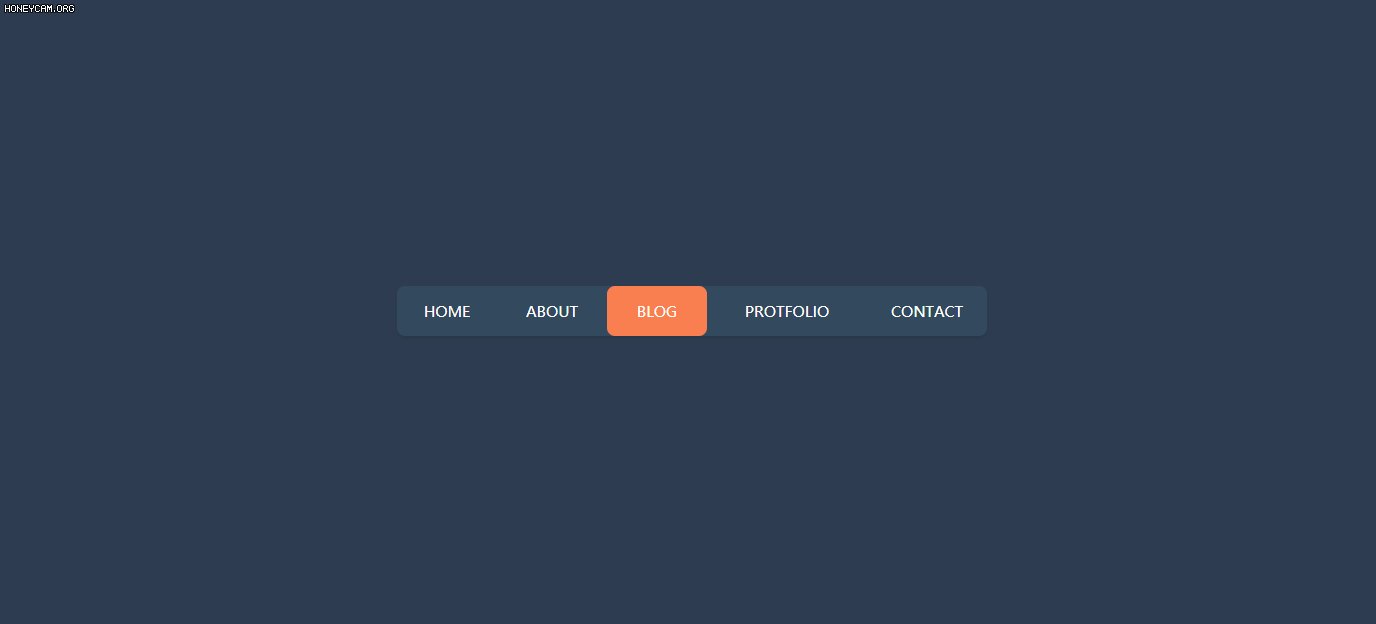
html&css实现导航栏滑动背景效果
图片尺寸1376x624
导航条源文件
图片尺寸658x628
淘宝产品信息展示导航条标题栏导航栏
图片尺寸539x812
矢量导航条设计素材
图片尺寸1000x800
精美网页导航条设计矢量素材
图片尺寸650x388
导航条psd
图片尺寸550x981