导航栏

导航条
图片尺寸658x1233
app组件顶部导航栏
图片尺寸658x1395
网页导航栏设计汇总psd素材
图片尺寸1100x1200
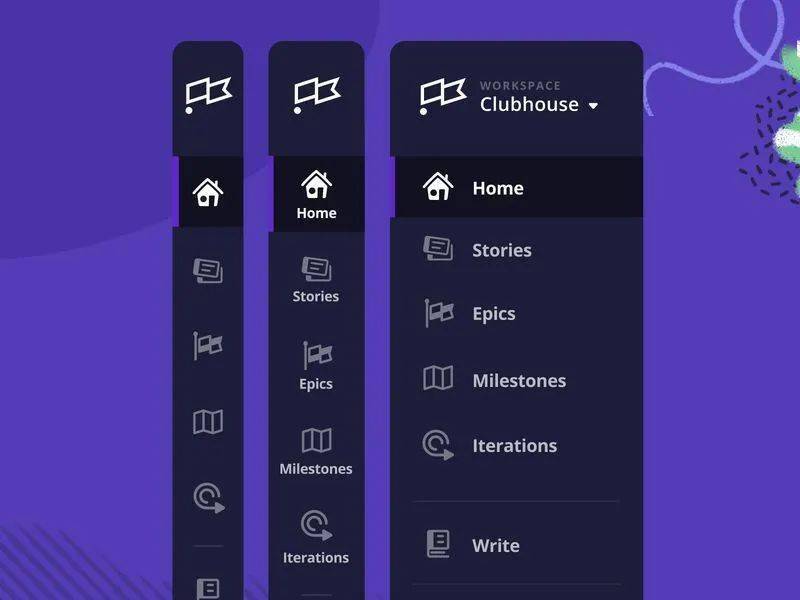
侧边导航栏如何设计更清晰?_高清图集_新浪网
图片尺寸1439x1080
b端侧边导航栏
图片尺寸1080x1439
导航栏样式
图片尺寸658x2821
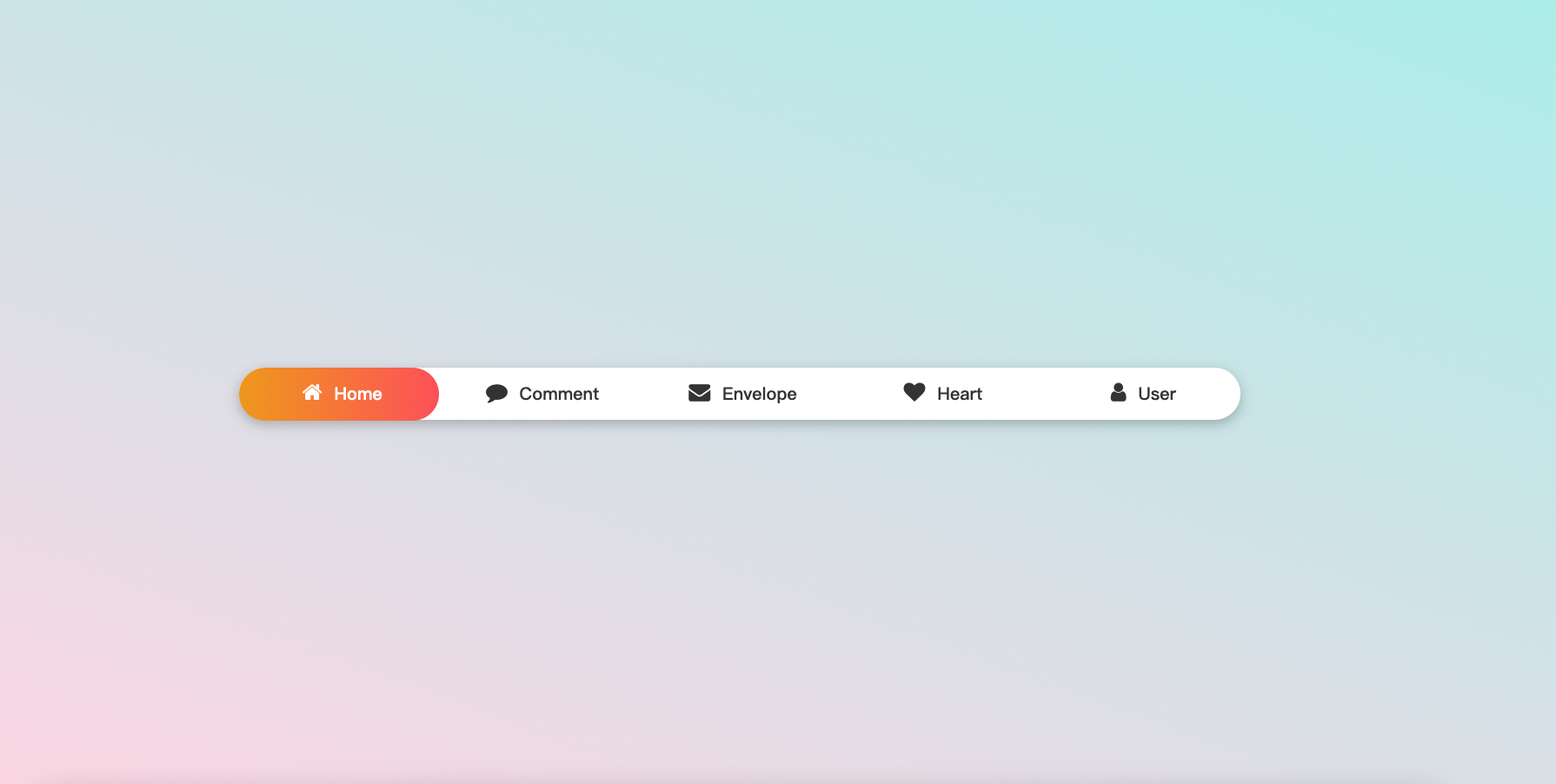
富有弹性的导航栏标签
图片尺寸1790x902
带有黑色悬停按钮的导航栏模板. 灰色背景下的网络元素矢量头
图片尺寸700x350
导航栏
图片尺寸1000x1734
网页导航栏图片的搜索结果_百度图片搜索
图片尺寸658x274
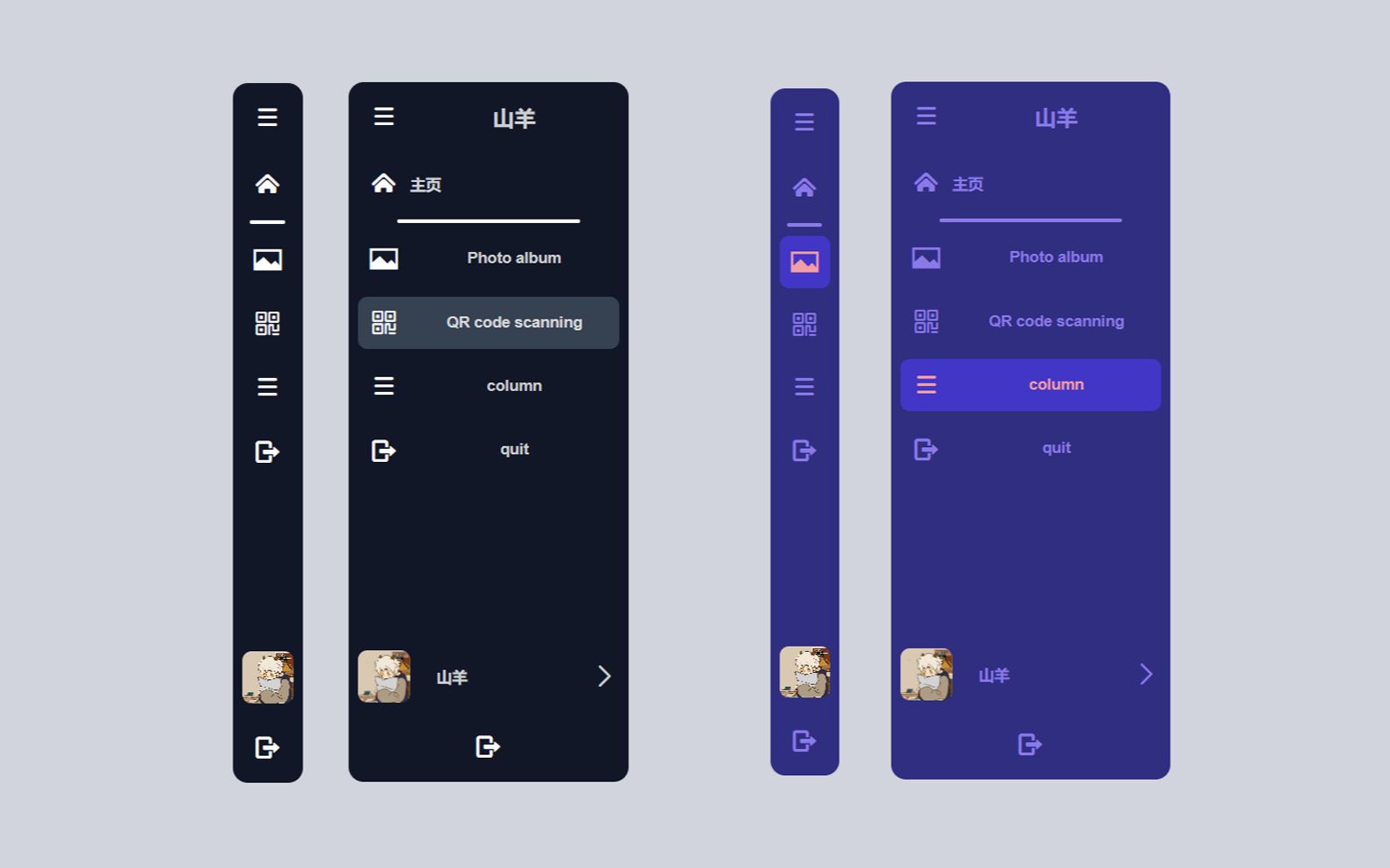
【css js】 侧边伸缩导航栏 汉堡菜单
图片尺寸1588x992
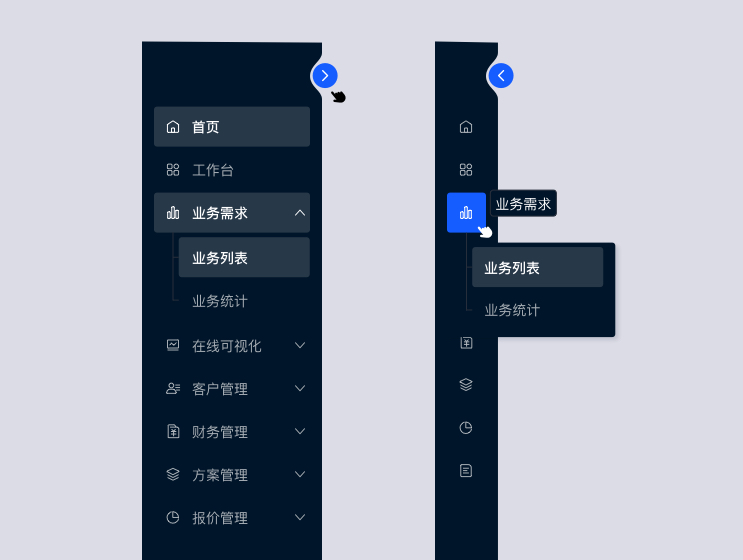
左侧导航栏
图片尺寸743x560
【psd】网页导航菜单栏淘宝网店淘宝详情页导航栏
图片尺寸650x2813
设计灵感 :12组导航栏设计
图片尺寸800x600
关于线上产品导航栏(navigation bar)的解构和分析
图片尺寸3840x3690
手机网页的几种导航栏布局设计盘点
图片尺寸857x686
淘宝分类导航栏
图片尺寸610x590
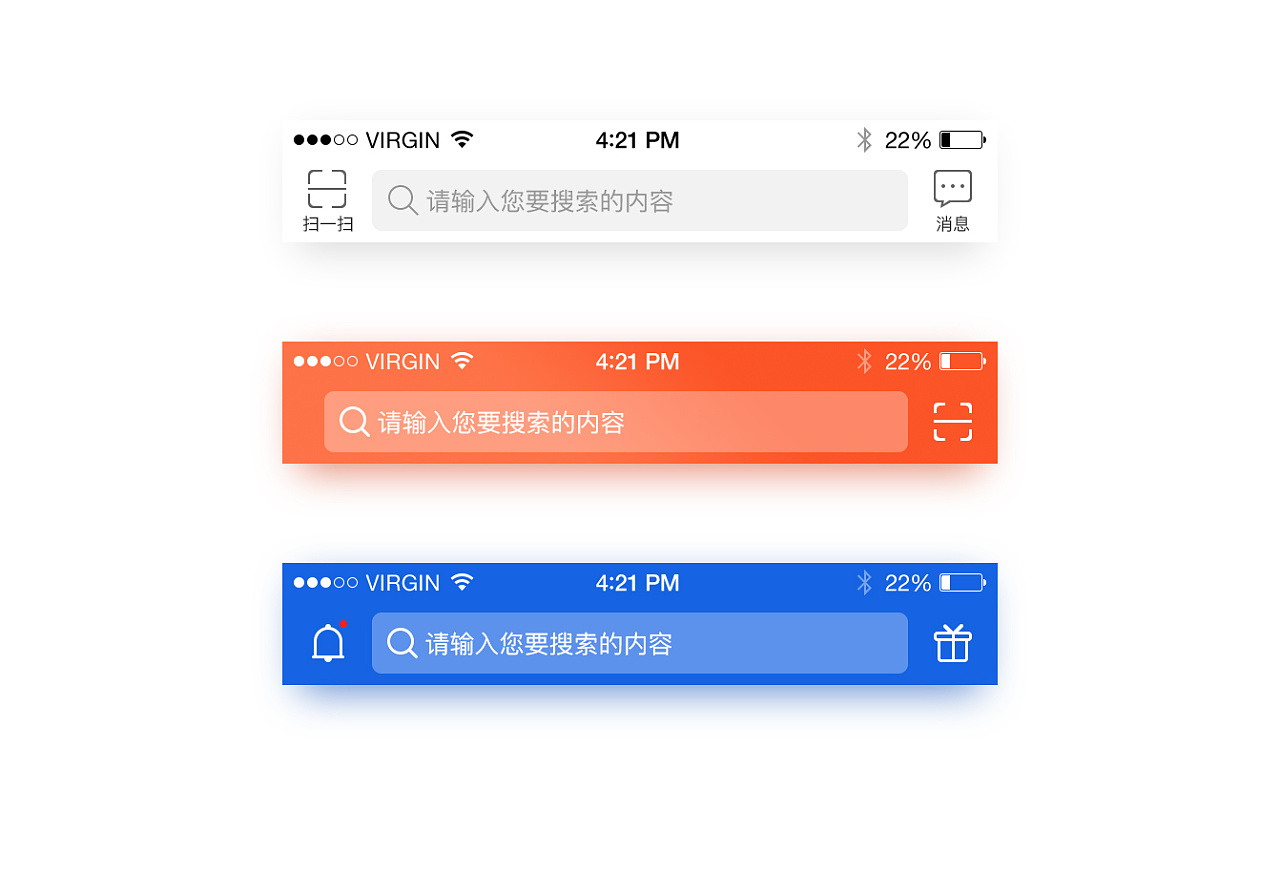
导航栏
图片尺寸1280x873
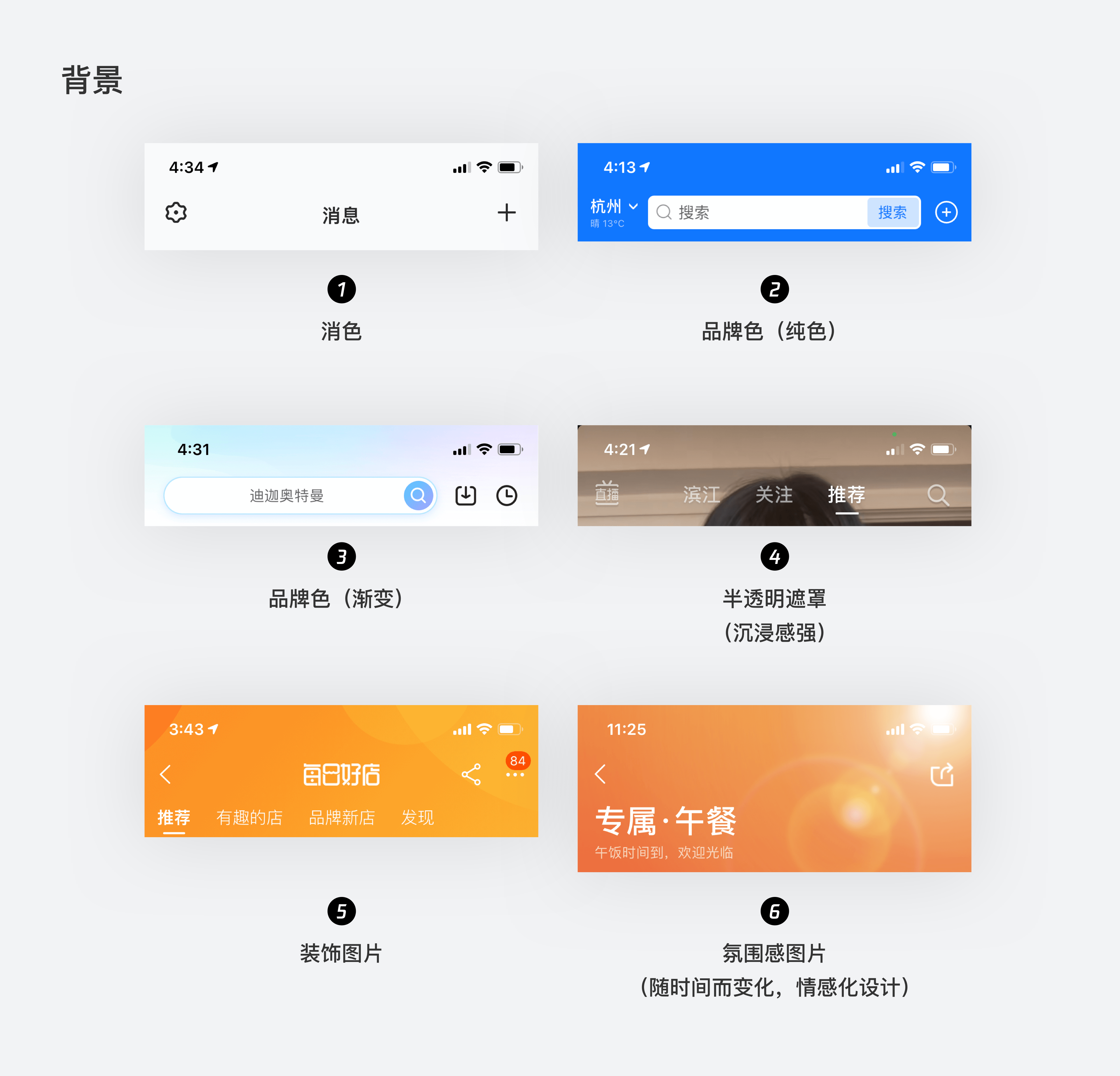
二,导航栏的5种设计风格
图片尺寸1565x918
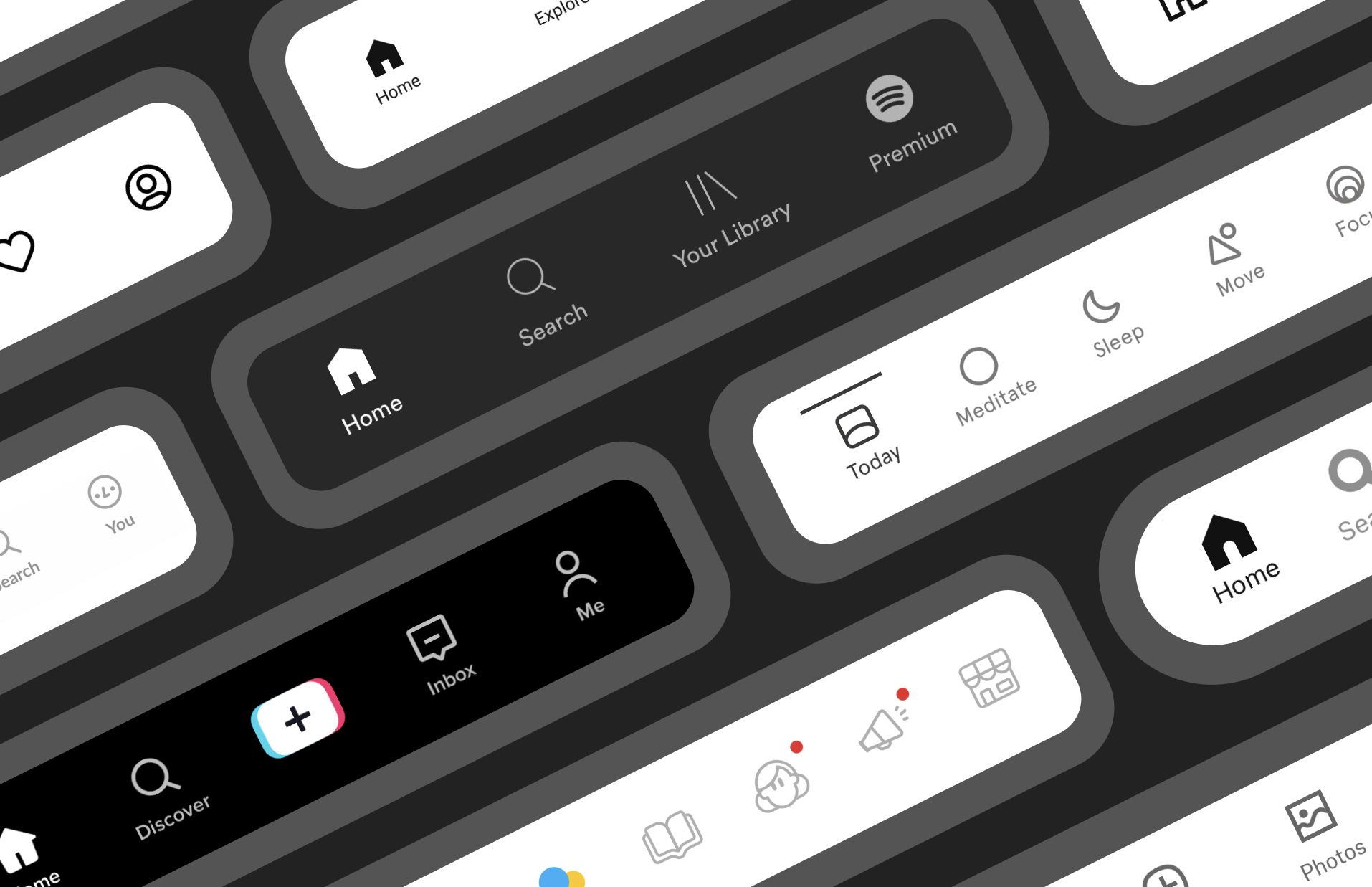
如何设计底部导航栏看看tiktokyoutubepinterest是怎么做的
图片尺寸1914x1237