局部放大效果

用放大镜放大画面细节 剪映视频局部放大展示效果
图片尺寸1728x1080
wps也为我们提供了一个很黑科技的局部放大功能: 幻灯片放大镜.
图片尺寸640x358
局部放大 效果
图片尺寸1280x963
三种局部放大效果,ppt一键生成 - 广东地图形状 - 实验室设备网
图片尺寸1080x706
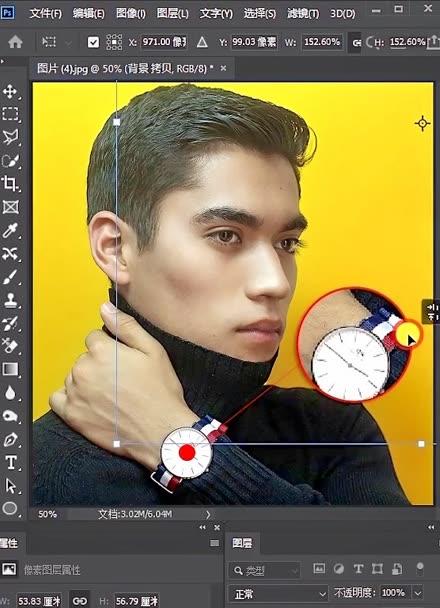
ps放大图片局部细节
图片尺寸440x608
三种局部放大效果,ppt一键生成 - 广东地图形状 - 实验室设备网
图片尺寸660x773
200倍局部放大
图片尺寸1421x831
简介:锤子手机局部放大效果,手机图片放大镜,放大镜ppt特效动画,@小陆
图片尺寸635x361
局部放大细节偏远地区的咖啡馆,但是咖啡馆的布置陈设倒是蛮别致的.
图片尺寸2164x1395
不是缩放工具,是局部放大效果,如下图所示: (不要js代码的,只要p图的)
图片尺寸235x315
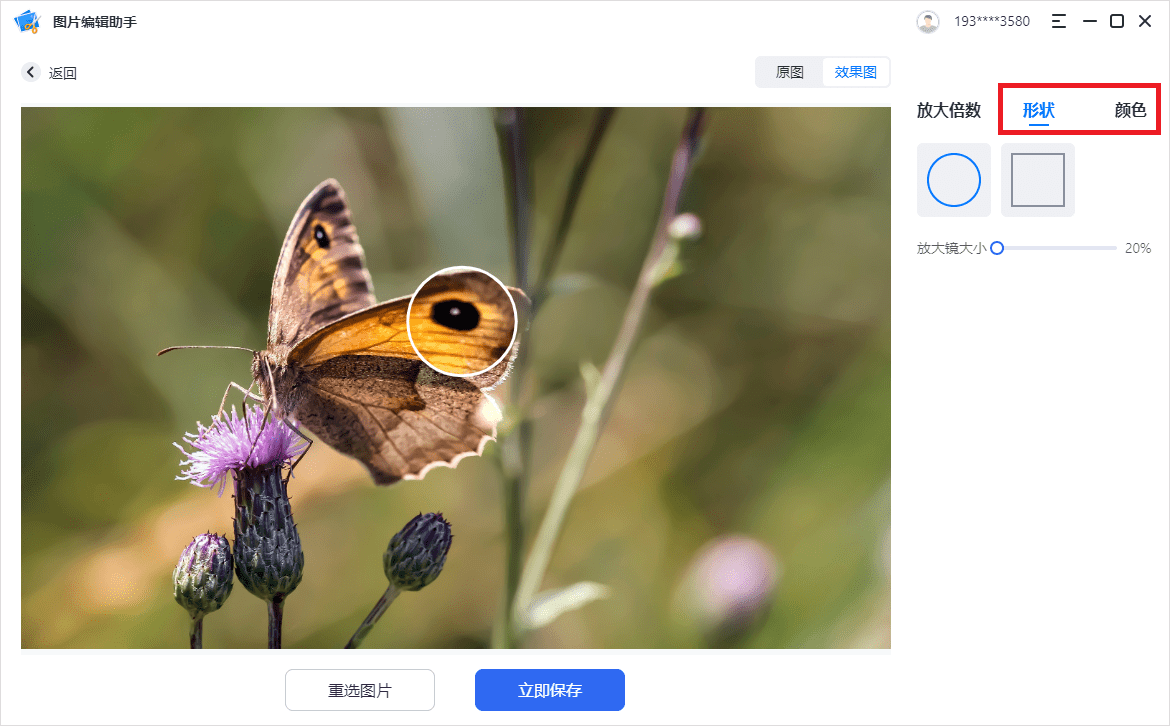
图片局部放大效果怎么做?细节放大方法分享_放大镜_照片_部位
图片尺寸1170x726
【html5点阵列局部放大
图片尺寸300x270
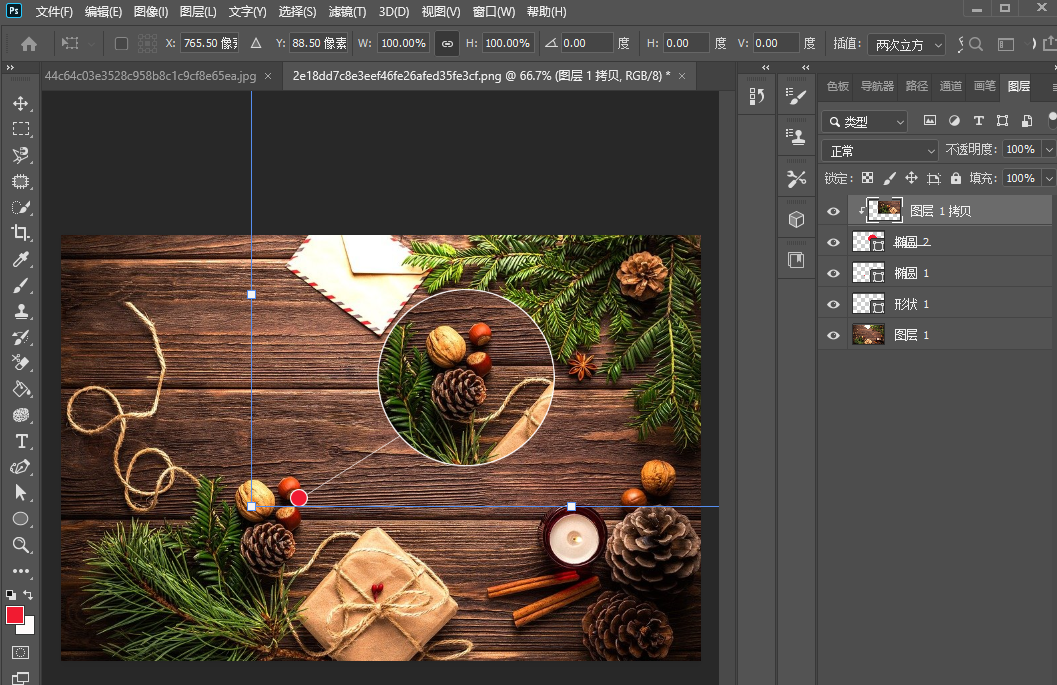
【ps教程】用ps放大图片局部效果的教程
图片尺寸1057x685
建筑局部透视(二层平台空间)3.jpg
图片尺寸3072x1620
原片右上角局部放大效果
图片尺寸643x437
11局部放大效果.jpg
图片尺寸983x667
活动作品ps局部放大细节
图片尺寸1728x1080
发布会上,被"雷布斯"特意强调暗部细节的小米5s样片,笔者将其局部放大
图片尺寸800x600
局部放大细节要怎么做图片越高清越好呦
图片尺寸350x490
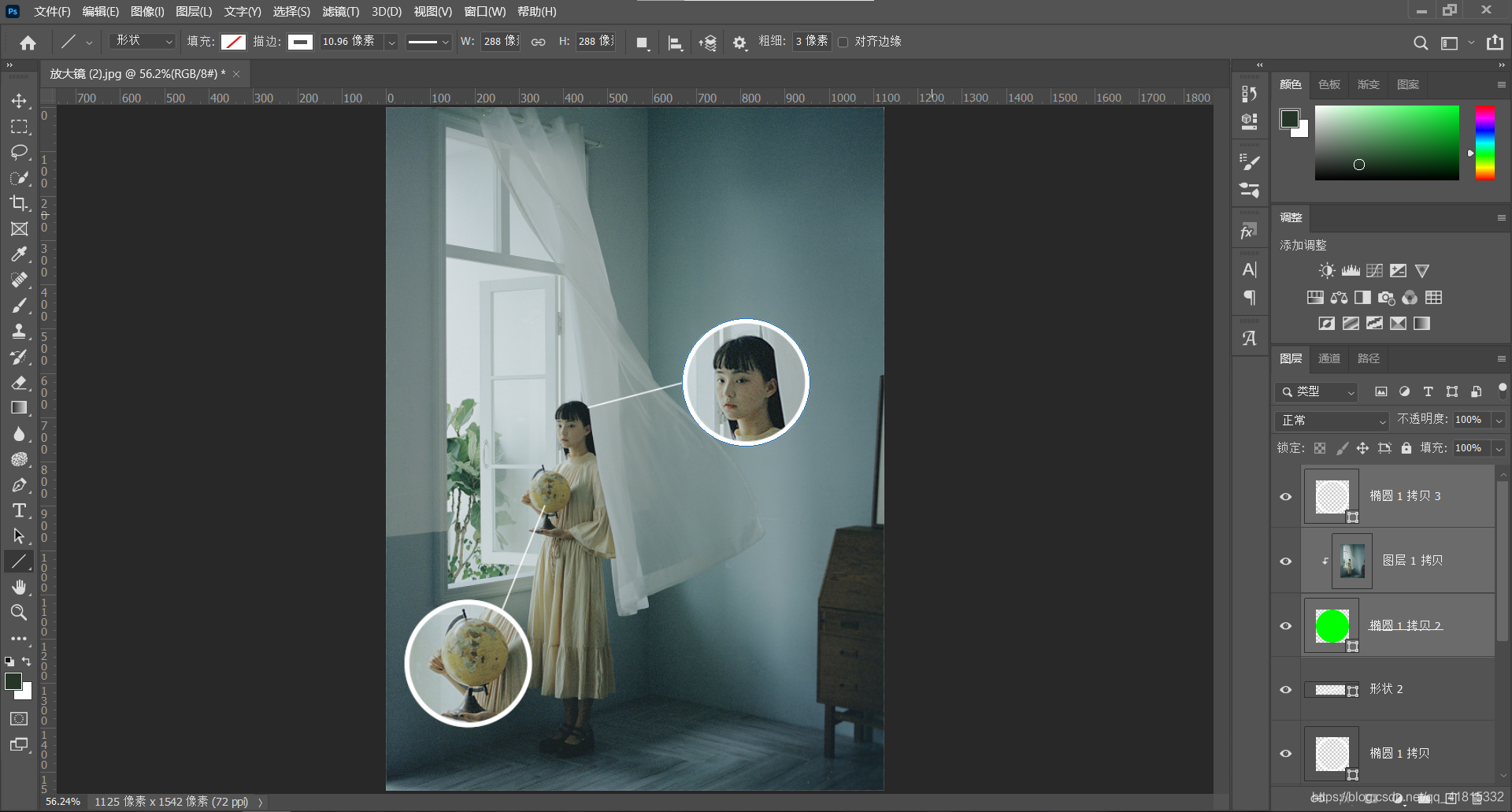
ps制作局部放大
图片尺寸1920x1031