局部放大效果图

用放大镜放大画面细节 剪映视频局部放大展示效果
图片尺寸1728x1080
三种局部放大效果,ppt一键生成 - 广东地图形状 - 实验室设备网
图片尺寸660x773
简约局部装修效果图
图片尺寸1600x1066
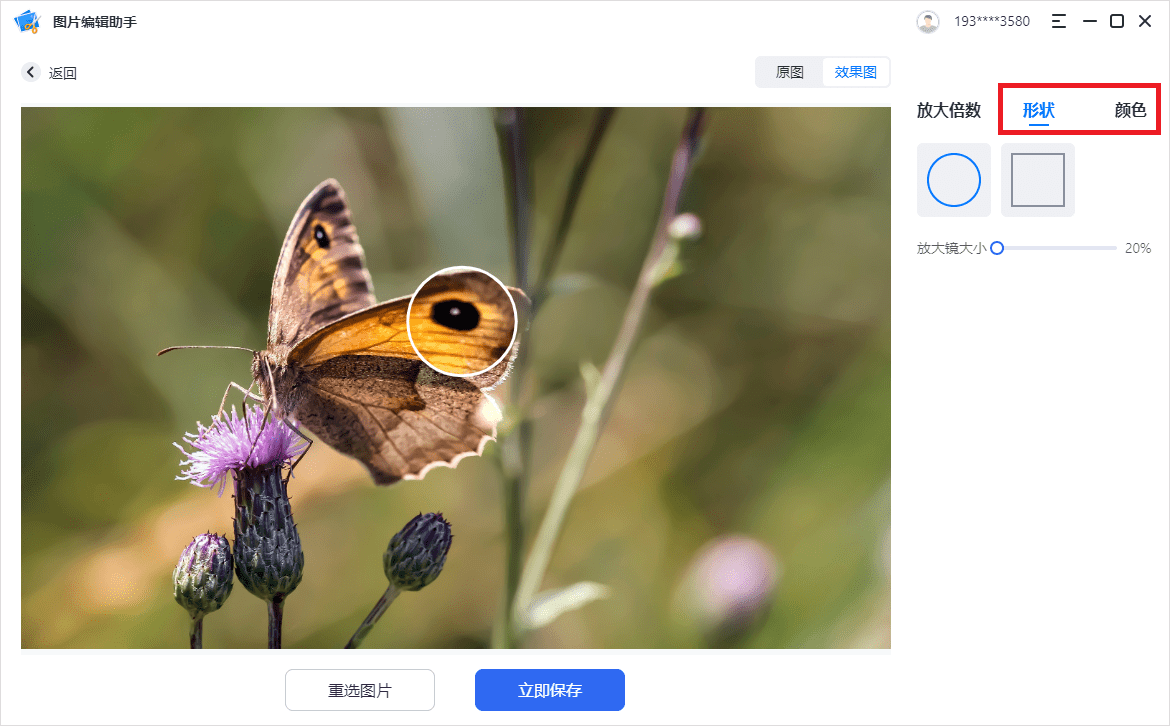
图片局部放大效果怎么做?细节放大方法分享_放大镜_照片_部位
图片尺寸1170x726
11局部透视效果图.jpg
图片尺寸1000x1518
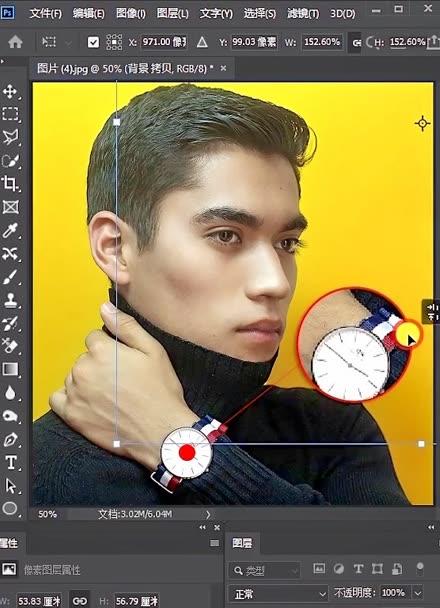
ps放大图片局部细节
图片尺寸440x608
iphone 局部放大照片某一区域:移动放大镜
图片尺寸500x888喜欢的局部放大效果
图片尺寸1080x1439
局部效果图
图片尺寸1080x540
活动作品ps局部放大细节
图片尺寸1728x1080
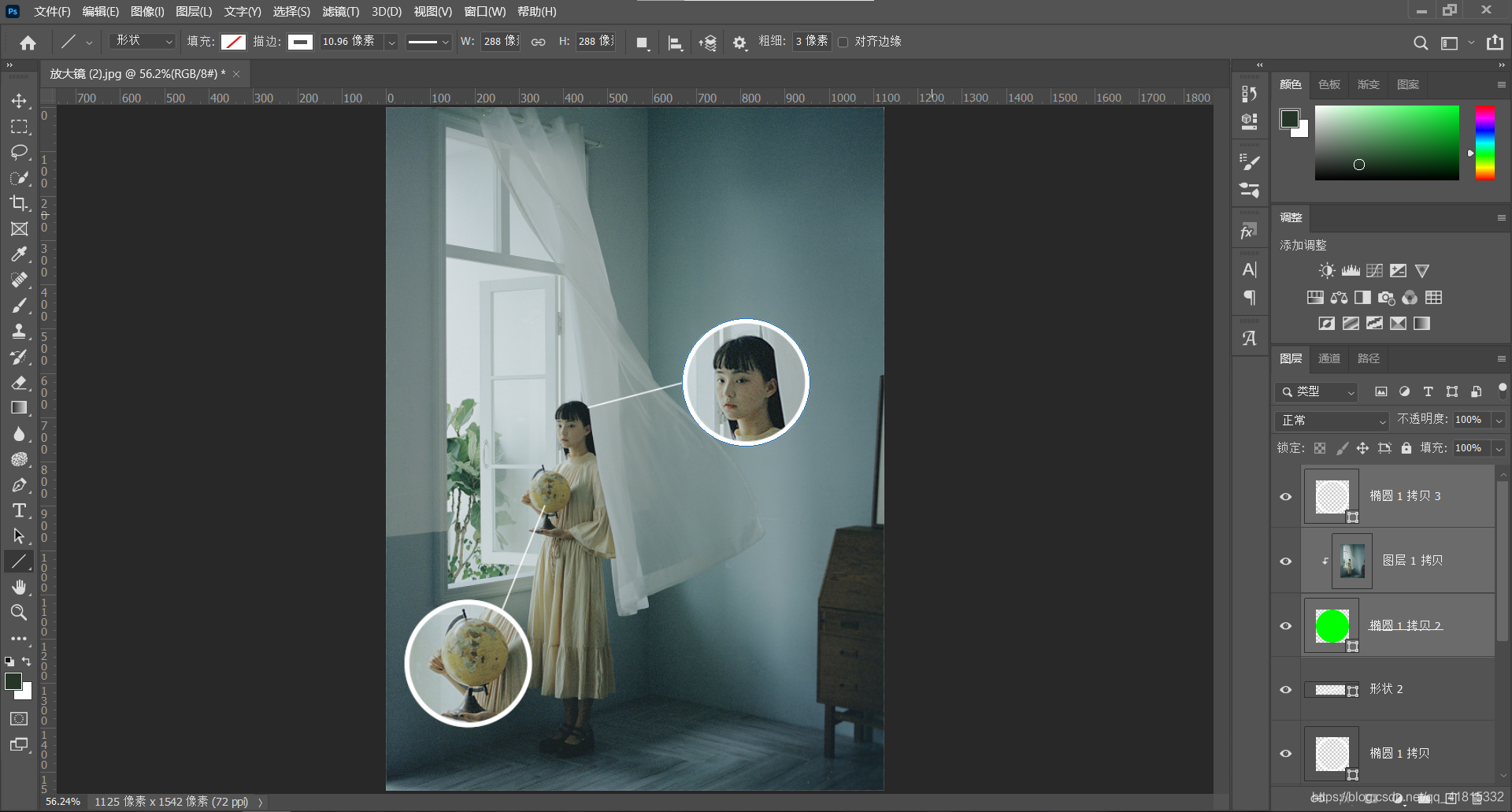
ps制作局部放大
图片尺寸1920x1031
网页局部放大效果
图片尺寸960x600
局部放大细节要怎么做图片越高清越好呦
图片尺寸350x490
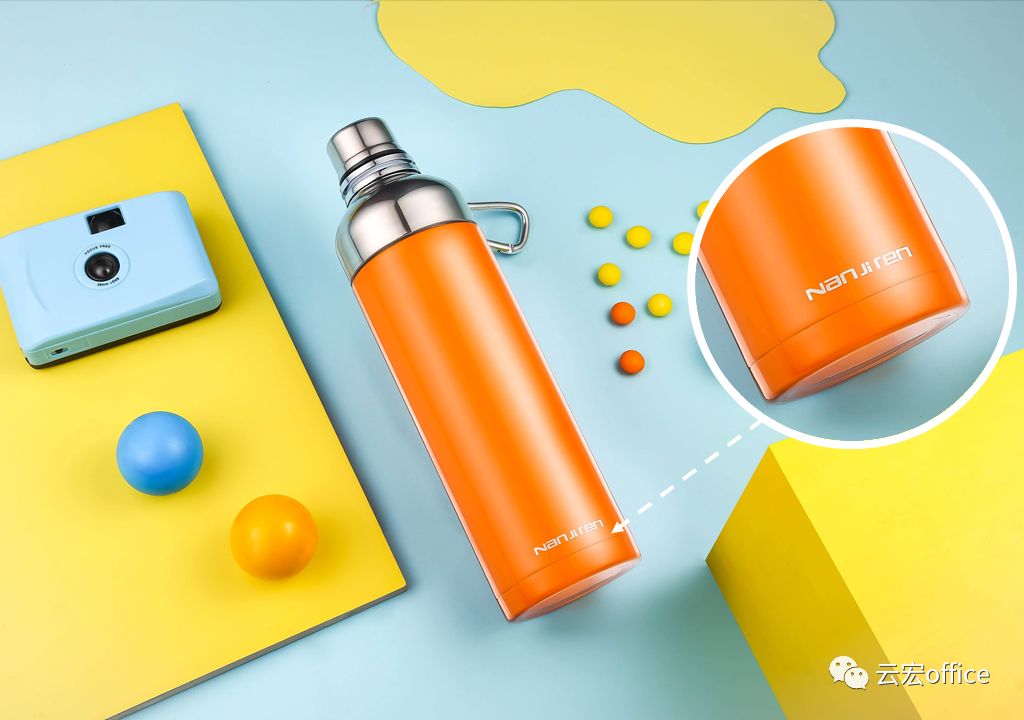
如果制作带局部放大效果的图片
图片尺寸1307x874
图像进行局部放大显示的 javascript 库,现在很多购物网站都有此效果
图片尺寸600x270
示意图局部放大效果的ppt画法,简单,实用!
图片尺寸1000x518
native下拉图片放大reactppt局部放大镜效果
图片尺寸1024x720
4 款为图片添加放大镜效果,实现局部放大的工具
图片尺寸1080x1920
如何利用ps制作局部放大效果
图片尺寸500x889
锤子手机局部放大动画放大镜效果ppt模板
图片尺寸635x361
猜你喜欢:局部效果图景观局部效果图局部效果图手绘公园局部效果图园林局部效果图装修效果图图片大全室内局部效果图手绘局部效果图手绘简单庭院局部效果图手绘景观局部效果图手绘效果图建筑局部效果图手绘公园局部效果图手绘园林局部效果图手绘园林景观局部效果图景观节点效果图颐和园局部效果图手绘装修效果图吊顶效果图装修效果图现代楼梯设计效果图装修设计效果图厨房装修效果图四合院设计图及效果图飘窗装修效果图拙政园局部效果图手绘网师园局部效果图手绘客厅装修效果图橱柜效果图建筑效果图国旗歌项氏兄弟俄罗斯榴弹发射器卷烟丝的图片臂章设计光遇帅气图片幼儿园地胶油麦菜画法银行卡通人物图片cocochanel生平简介何字篆书怎么写好好住app