左右分割型排版

左右分割聊天背景
图片尺寸400x866
白银分割
图片尺寸640x893
左右分割板式设计欣赏排版设计67
图片尺寸440x666
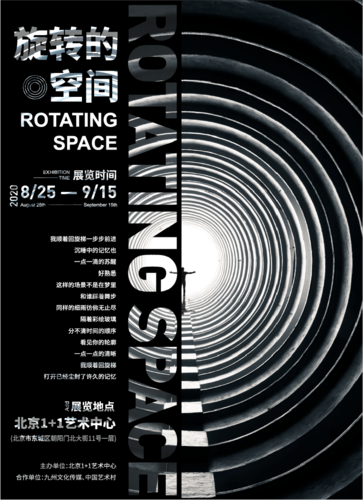
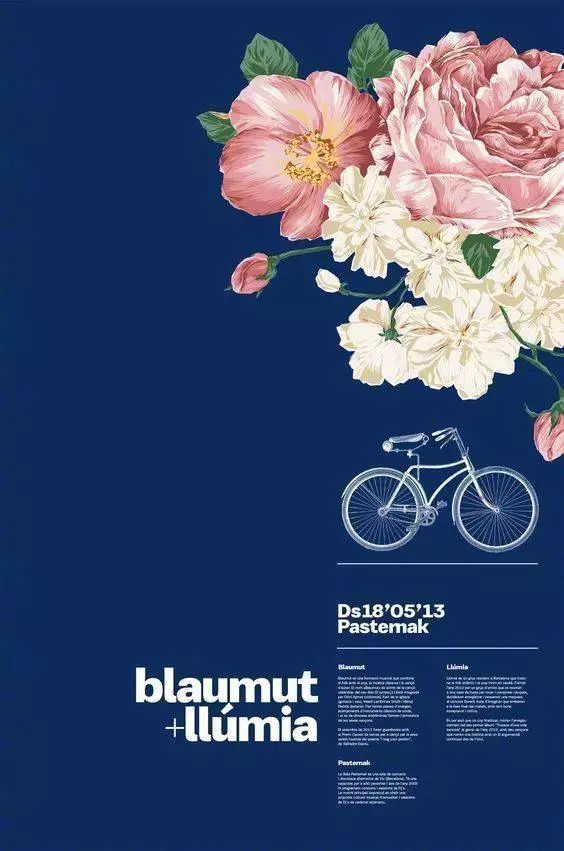
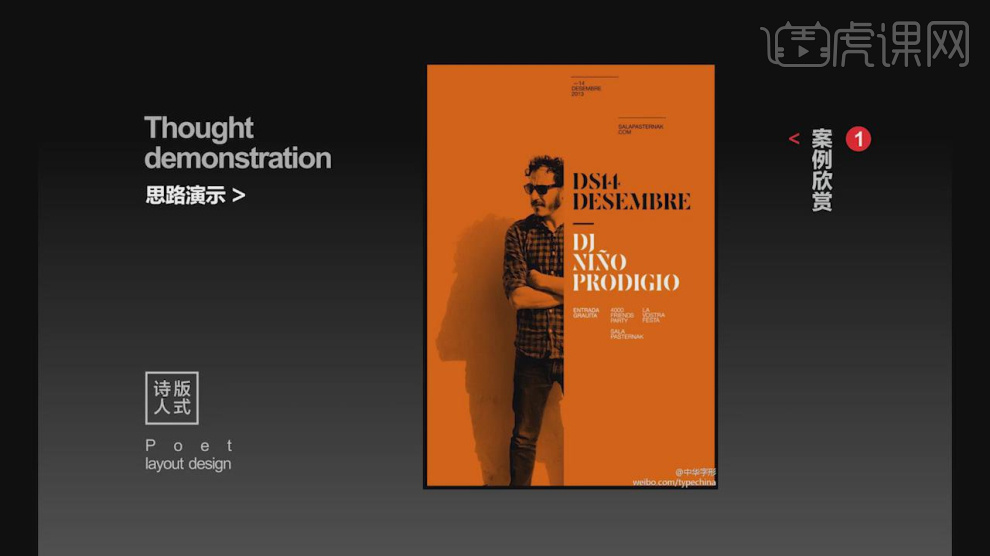
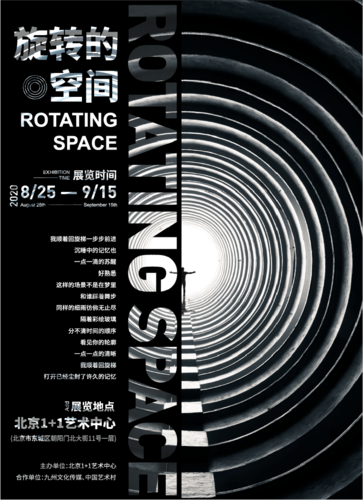
左右布局海报设计左右排版的空间布局
图片尺寸564x851
学会左右构图排版不再左右为难实操篇
图片尺寸806x1110
左右分割聊天背景
图片尺寸400x866
字母分割版式设计
图片尺寸658x1016
海报设计左右排版的空间布局
图片尺寸1024x1449
学会左右构图排版不再左右为难实操篇
图片尺寸806x1187
分割排版
图片尺寸1000x1316
学会左右构图排版不再左右为难实操篇
图片尺寸800x1076
用色块来分割信息20款纯文字排版设计
图片尺寸800x1199
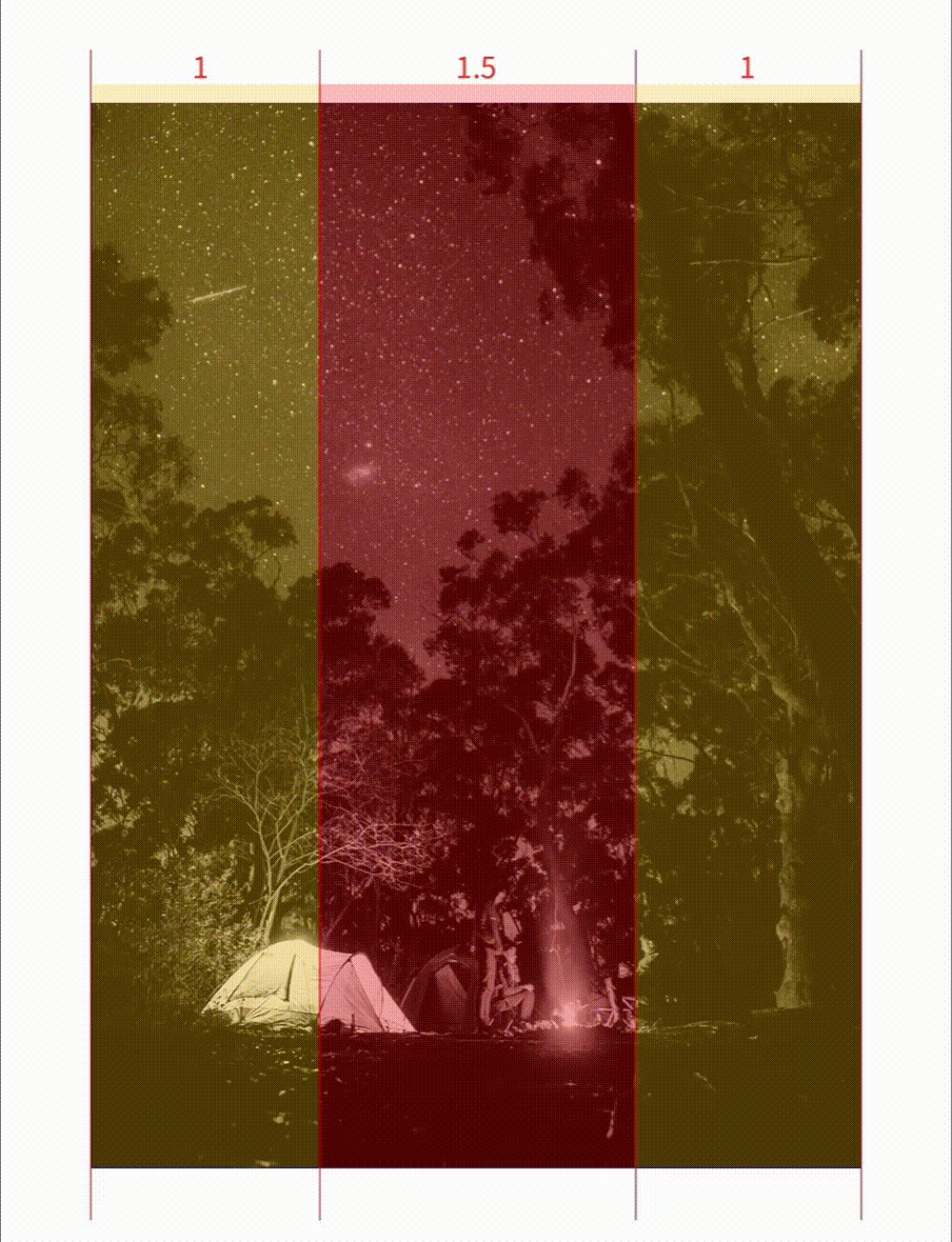
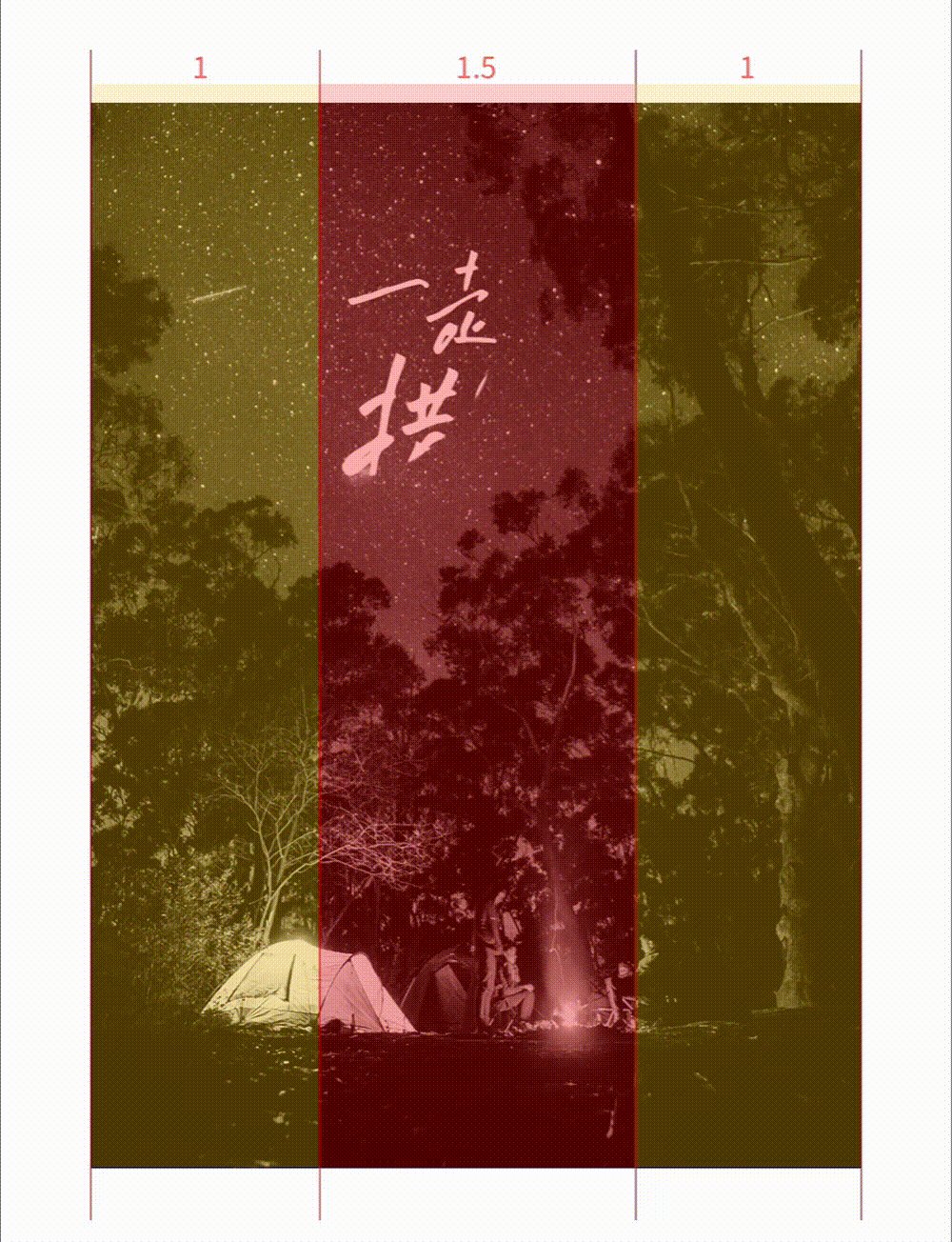
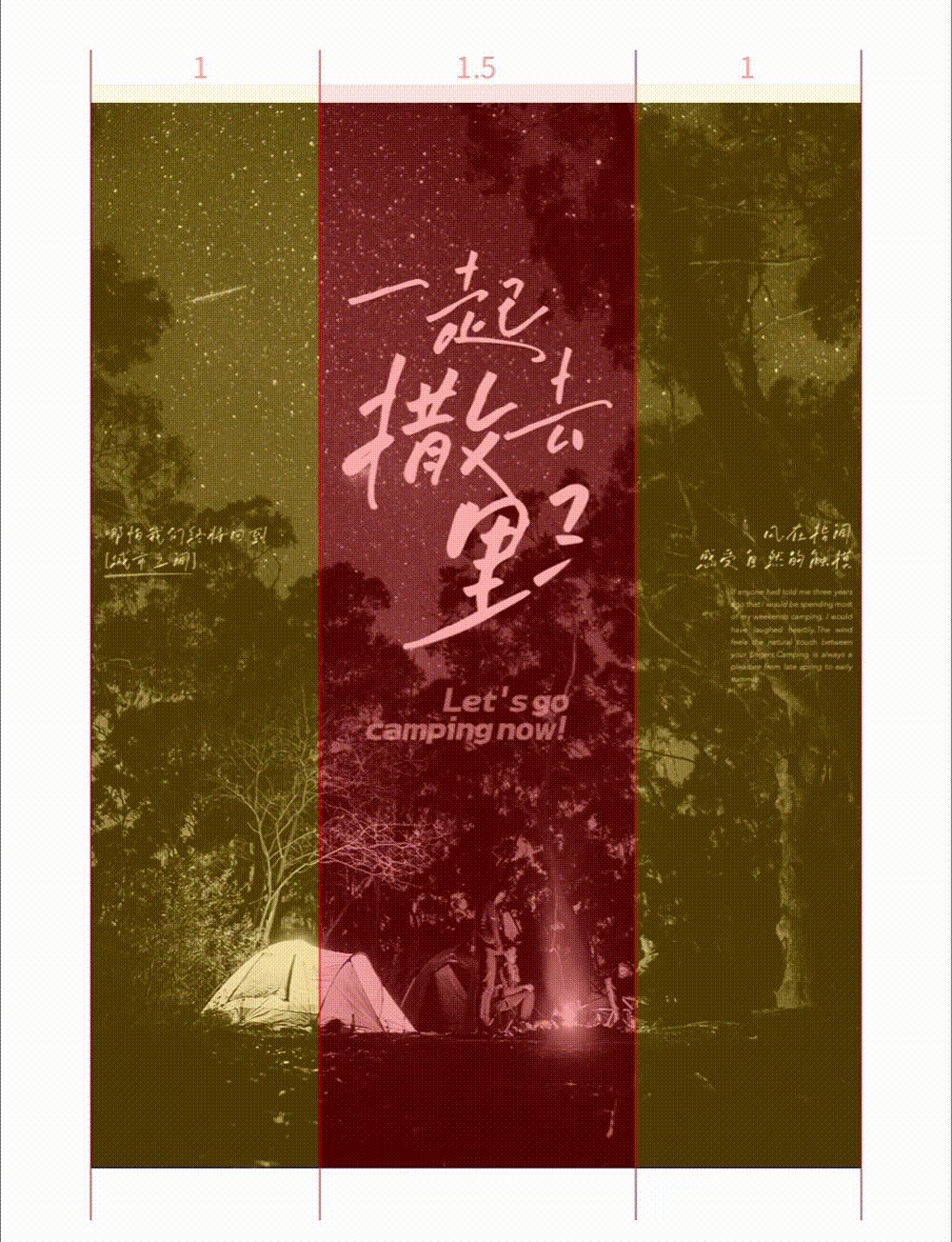
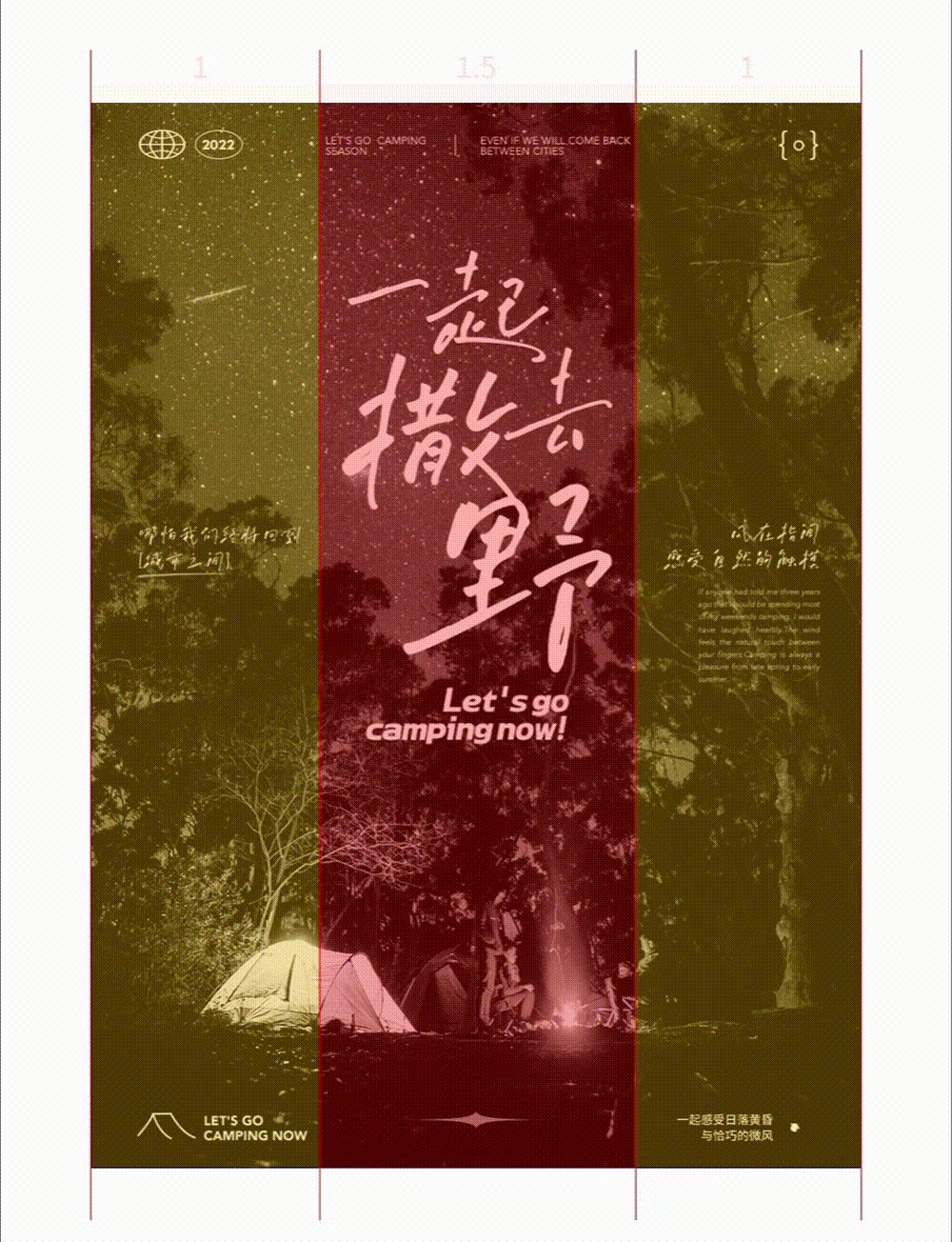
其中中间区域最大的地方用来放置主题,而左右部分在分割的区域内进行
图片尺寸1000x1304
色块分割9款优质排版作品
图片尺寸1080x1420
左右分割构图解决空间排版图文教程
图片尺寸990x556
用超多案例帮你掌握左右构图的排版技巧
图片尺寸1294x820
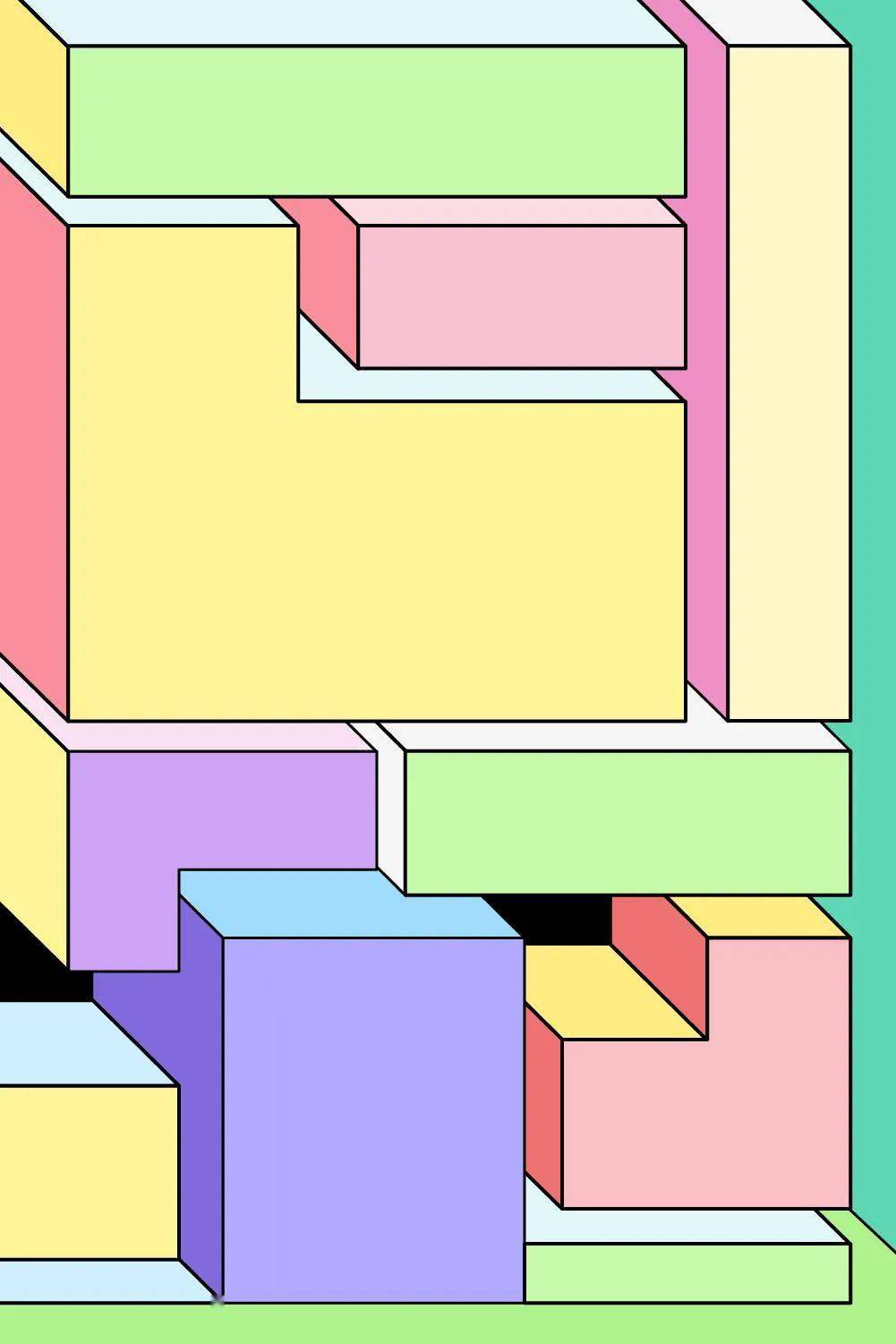
排版中的图形构成_画面_分割_字体
图片尺寸1001x1501
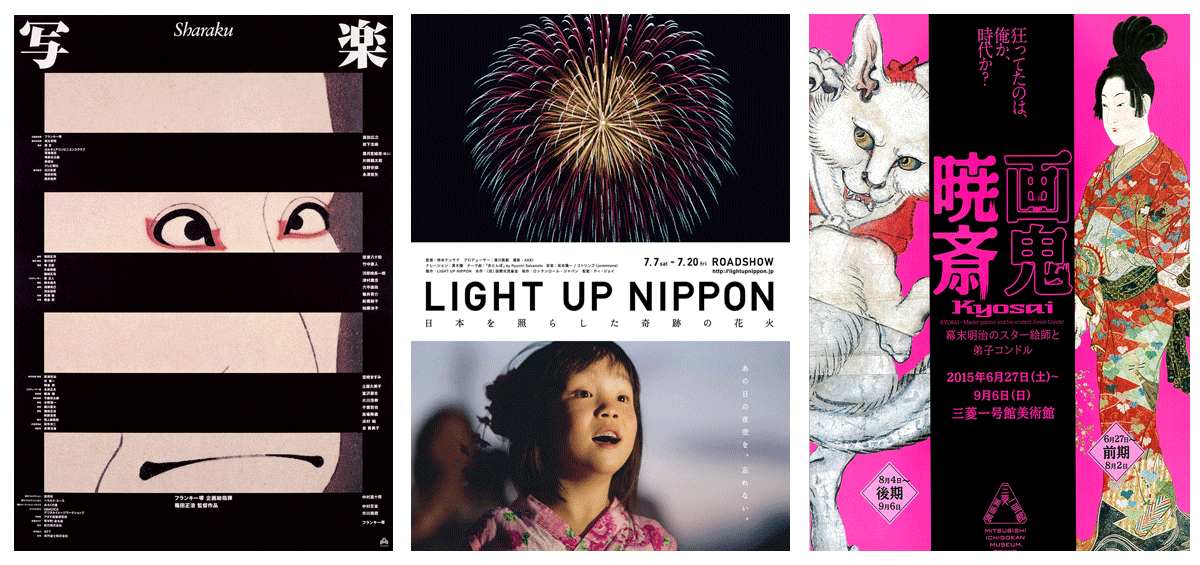
赏析│矩形分割排版日系风格海报设计
图片尺寸1200x565
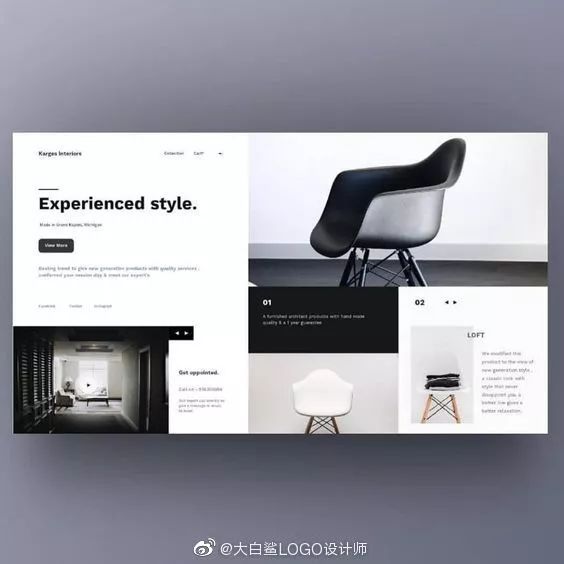
一组网页分割排版设计参考
图片尺寸564x564
今天是分割式排版:上下排版,上中下排版,左右排版(图2),分割式排版是
图片尺寸1080x1439