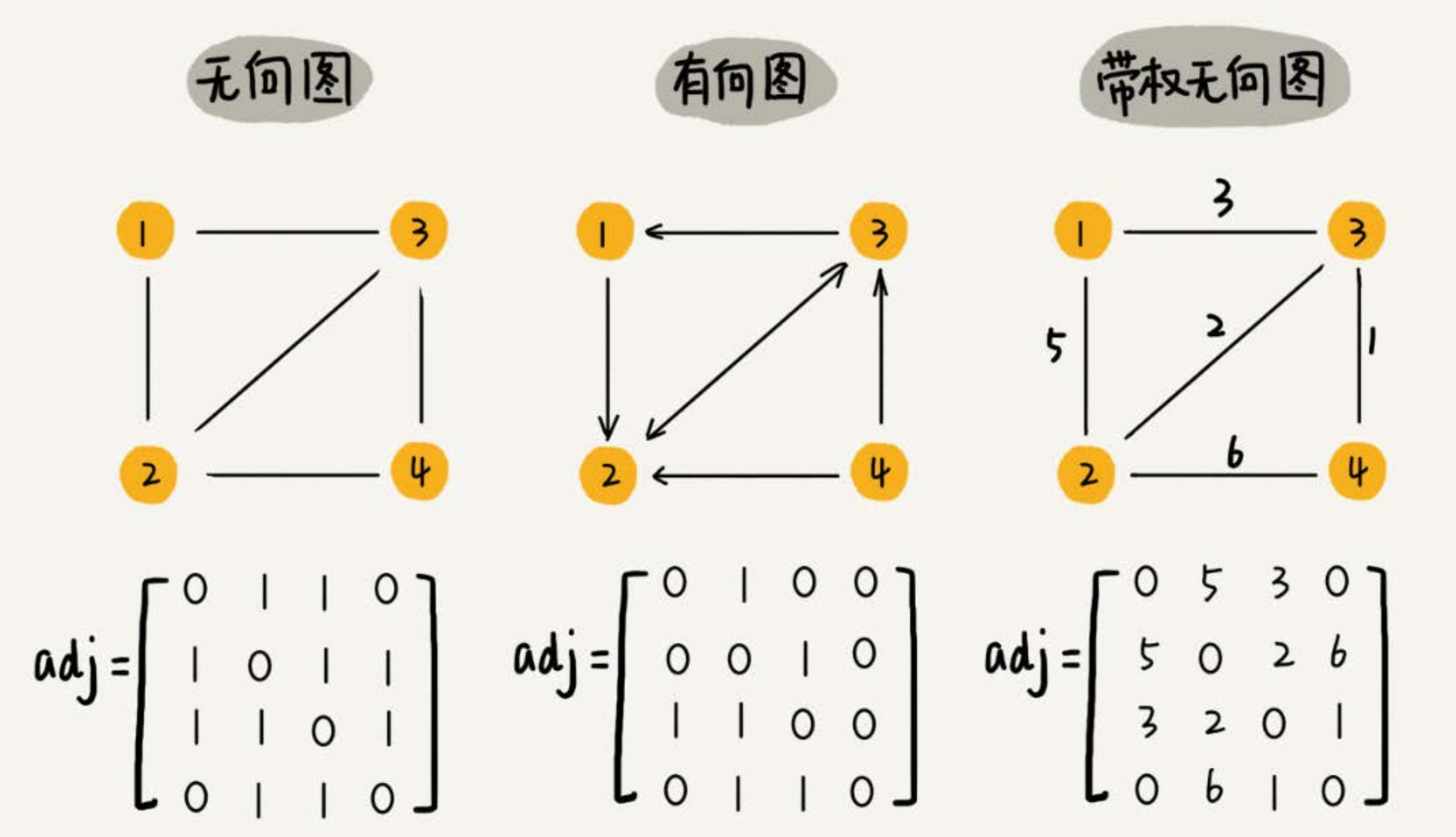
带权有向图的邻接矩阵

有向图的邻接矩阵,邻接表
图片尺寸950x1330
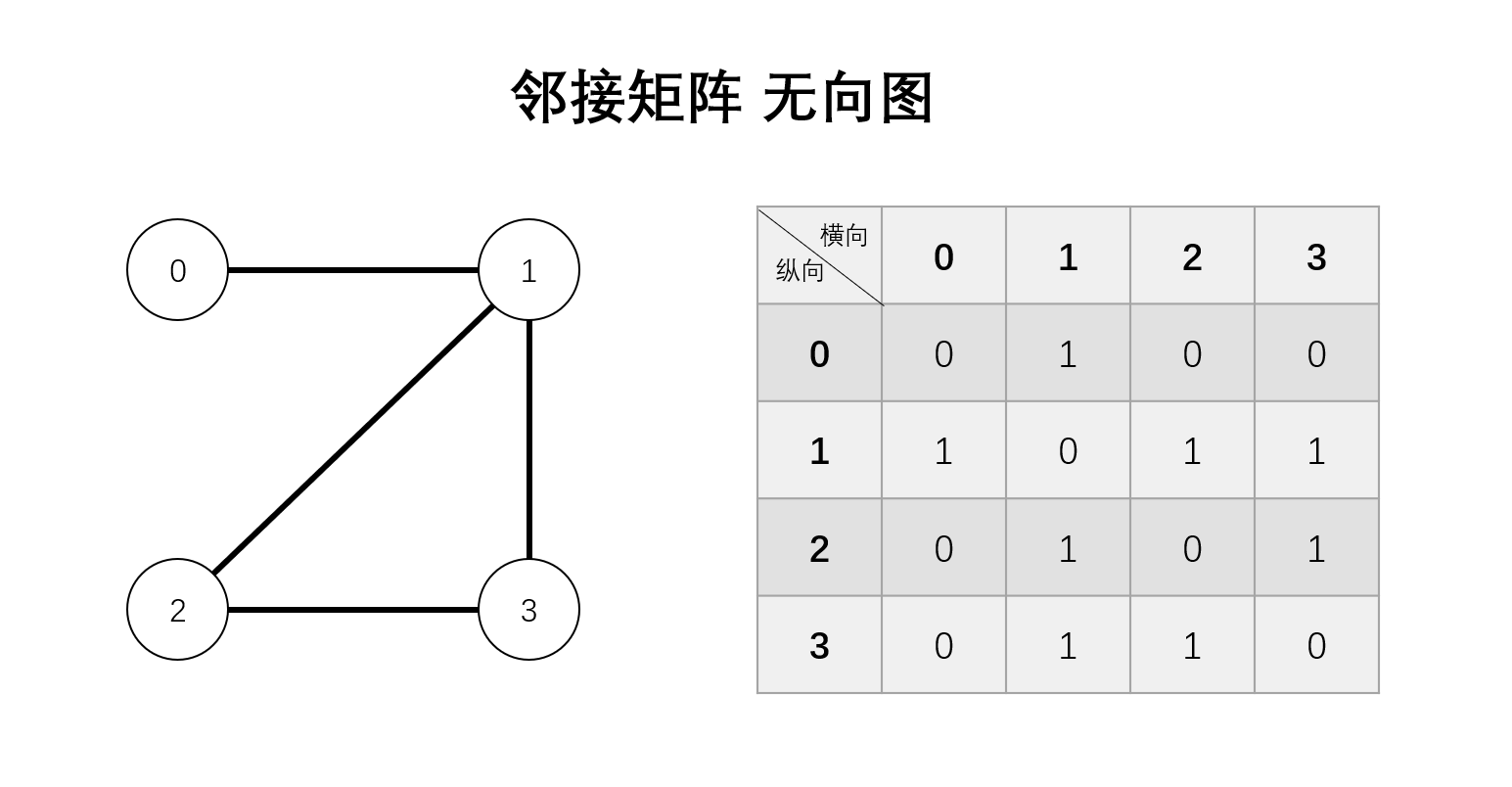
邻接矩阵
图片尺寸1938x1114
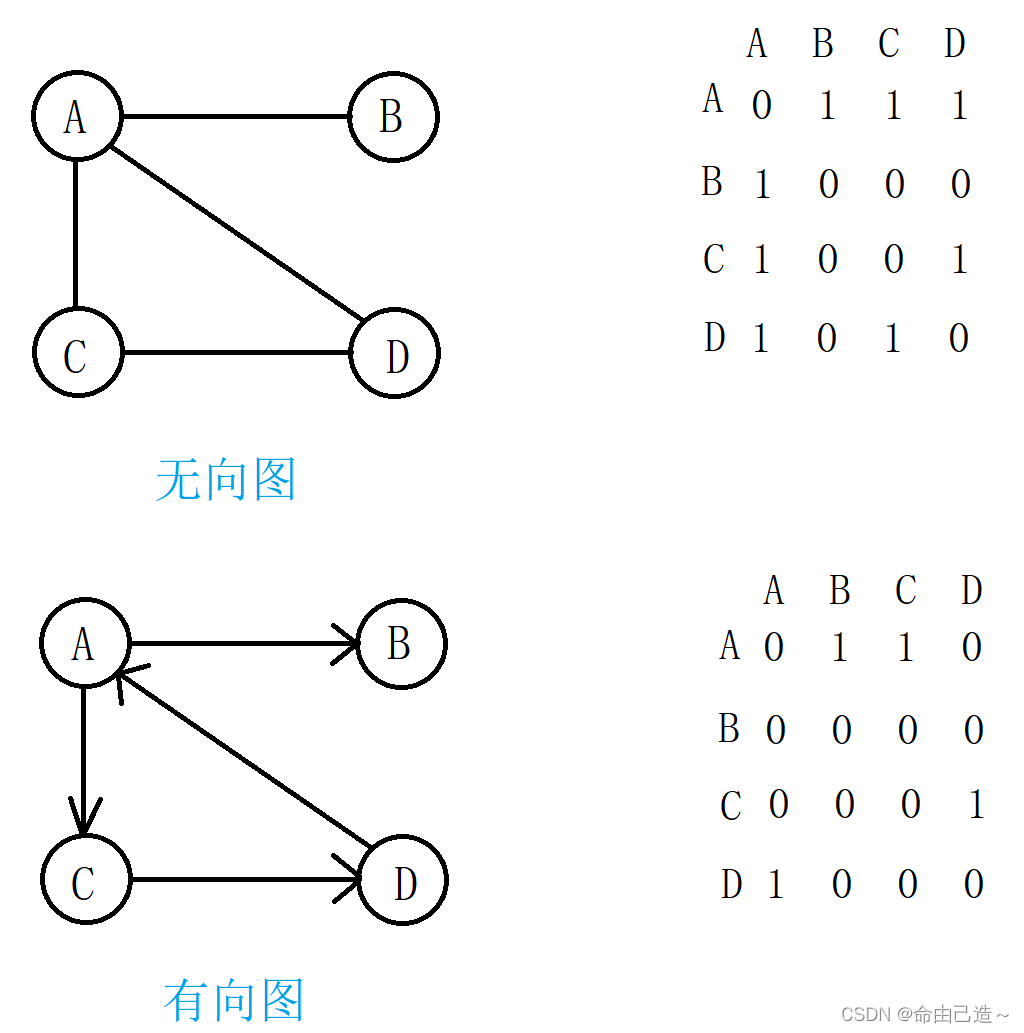
有向图的邻接矩阵,邻接表
图片尺寸950x1330
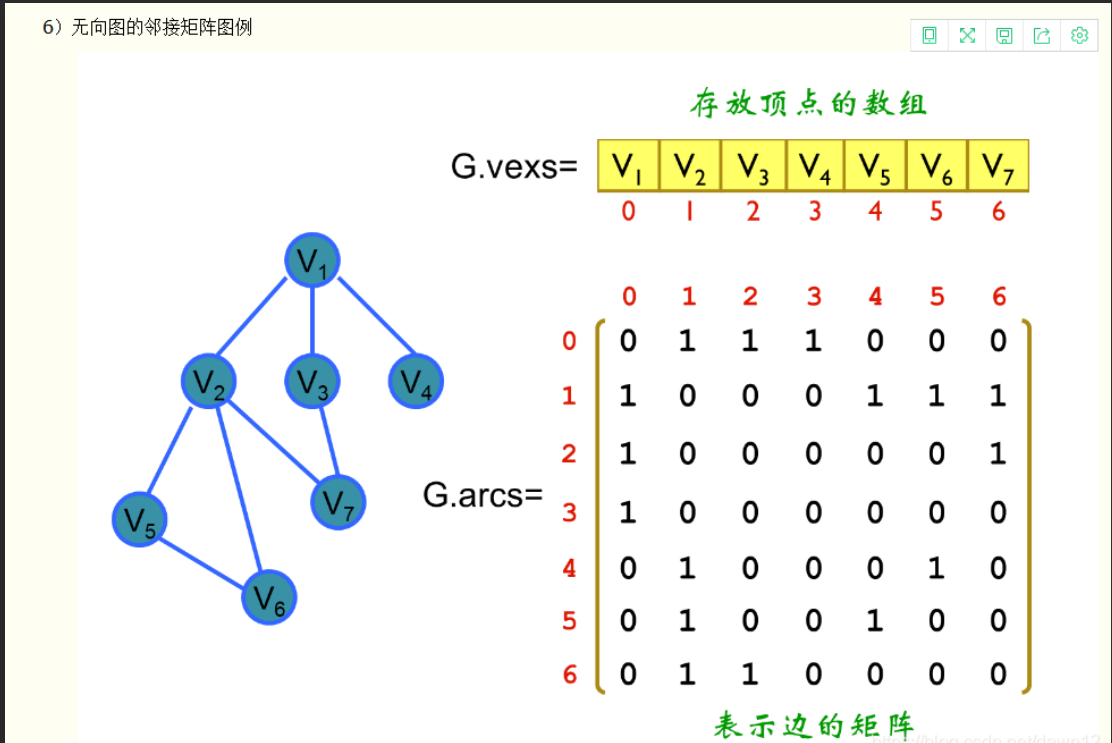
图的邻接矩阵表示及其基本操作
图片尺寸3855x2203
2.1 邻接矩阵
图片尺寸1024x1033
有向图和有权图的邻接矩阵表示法_有向带权图的邻接矩阵-csdn博客
图片尺寸2400x1080
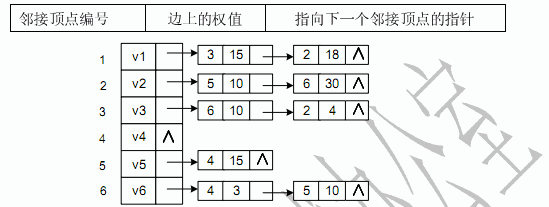
带权网图的邻接矩阵:邻接表邻接表有两种结点结构:顶点表结点和边表
图片尺寸668x343
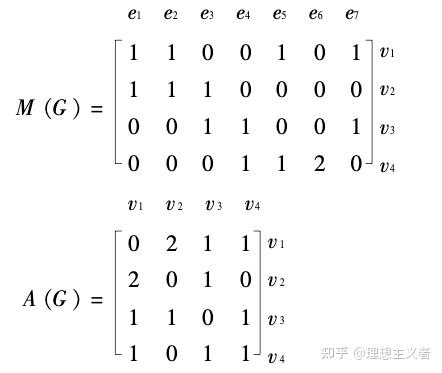
元素定义如下: 有向带权图g=(v,e)的邻接矩阵如图所示.
图片尺寸495x190
有向图的邻接矩阵和邻接表画法
图片尺寸1794x1860
邻接矩阵列一个横竖长度都为所有顶点数量的二维数组(表格),表示了
图片尺寸1545x804
由上面的有向图是怎么画出下面的邻接矩阵的?求详解
图片尺寸600x809
图--邻接矩阵
图片尺寸1112x743
邻接矩阵
图片尺寸459x311
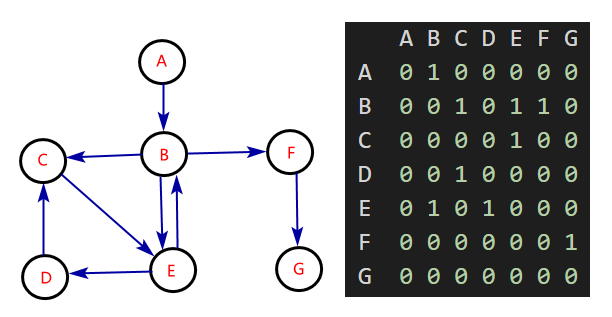
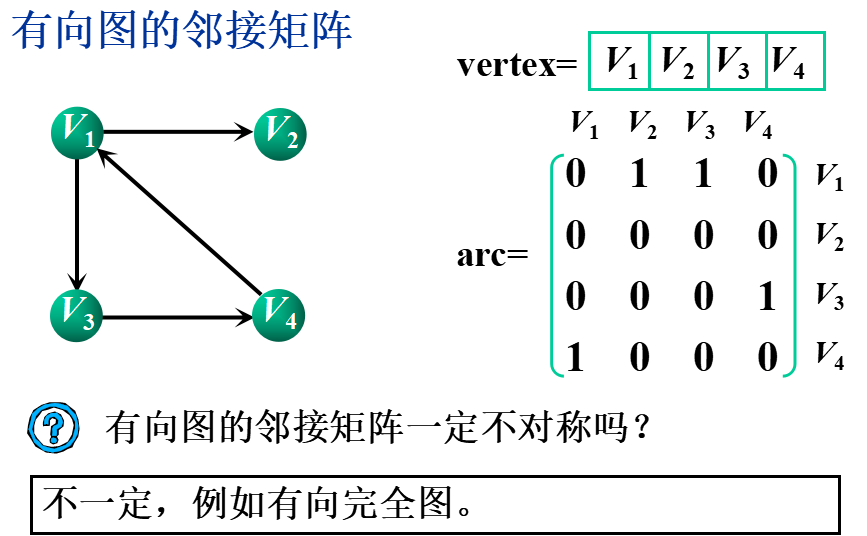
有向图的邻接矩阵
图片尺寸612x317
有向图和有权图的邻接矩阵表示法_有向带权图的邻接矩阵-csdn博客
图片尺寸2400x1080
邻接矩阵
图片尺寸442x373
总结 图(有向图,无向图,权,度,存储结构,邻接矩阵,领接表 概念)
图片尺寸859x429
图的存储结构(邻接矩阵与邻接表)及其c 实现
图片尺寸867x536
邻接矩阵
图片尺寸393x333
已知某带权图g 的邻接表如下所示,其中表结点的结构为
图片尺寸549x207