平行型版式设计

199版式设计灵感
图片尺寸1080x1439
设计感不错的文字海报作品!_版式
图片尺寸1080x1080
这家设计团队的海报,能刷新你对字体版式的所有想象
图片尺寸817x1150
海报版式分享008插画风格的灵感设计
图片尺寸726x968
一组海报版式设计参考
图片尺寸651x900
版式设计作业
图片尺寸1280x1811
一些海报设计平面设计版式设计12期
图片尺寸1080x1440
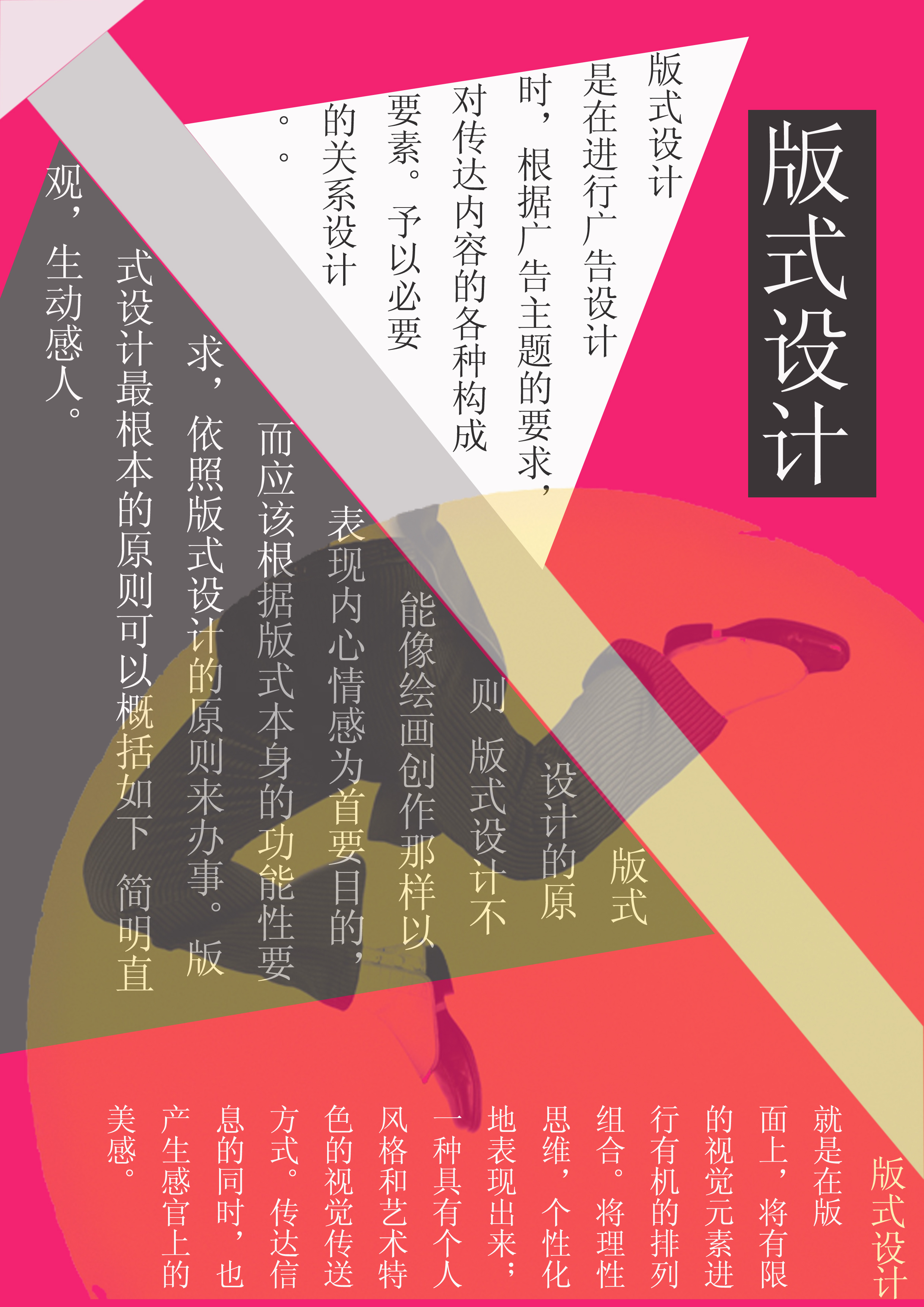
版式设计
图片尺寸2480x3508
版式设计中想要营造出版面的稳定感,重点在于重心的设计.
图片尺寸640x967
14张双色调精美的版式设计案例给你灵感启发--【创】生活信息
图片尺寸550x700
海报版式印刷设计鉴赏
图片尺寸1024x733
版式之美!左右布局图文排版设计灵感
图片尺寸720x1018
常见的版式设计上下分割型整个版面分上下两部分一部分图片一部分文字
图片尺寸642x823
一看就会的版式设计图文排版60源文件分享
图片尺寸1080x1439
设计文章版式设计一
图片尺寸563x793
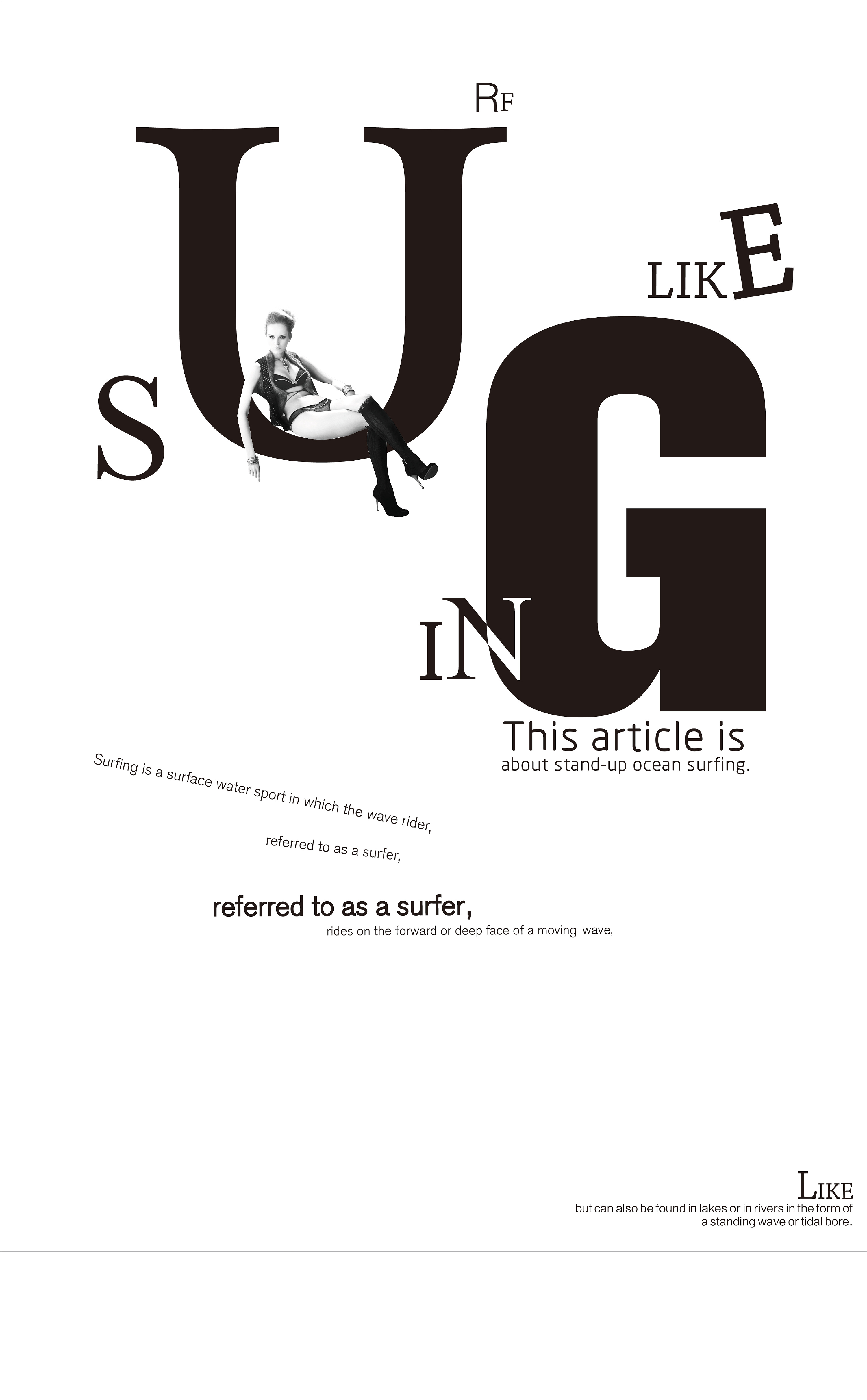
版式设计
图片尺寸3000x4845
版式设计
图片尺寸1097x1809
版面设计基本类型帮你轻松玩转版式
图片尺寸750x1000
优秀版式设计参考
图片尺寸496x709
设计文章版式设计一
图片尺寸658x931