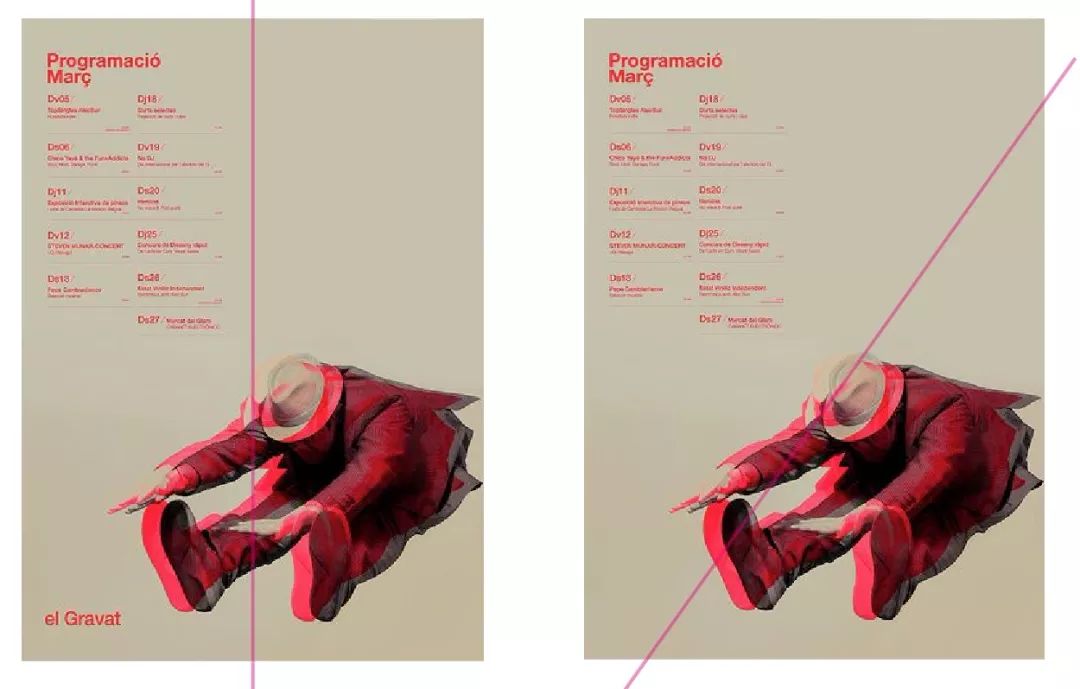
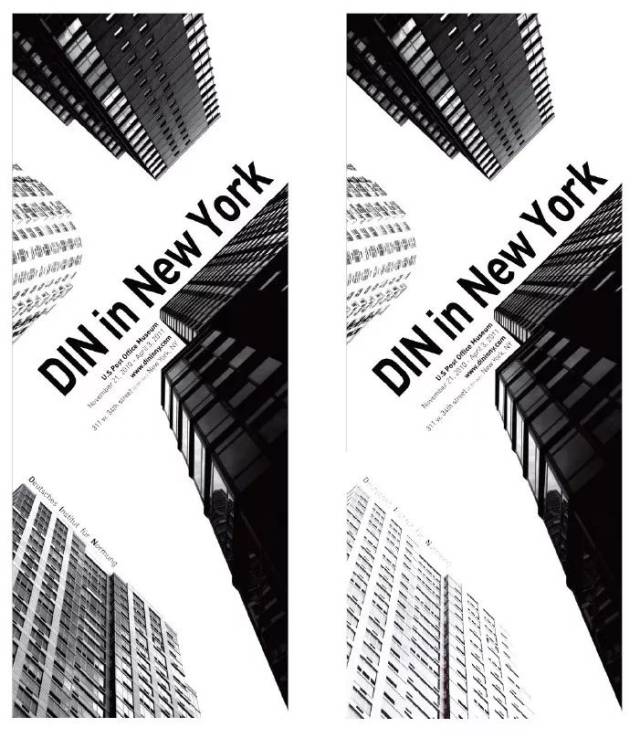
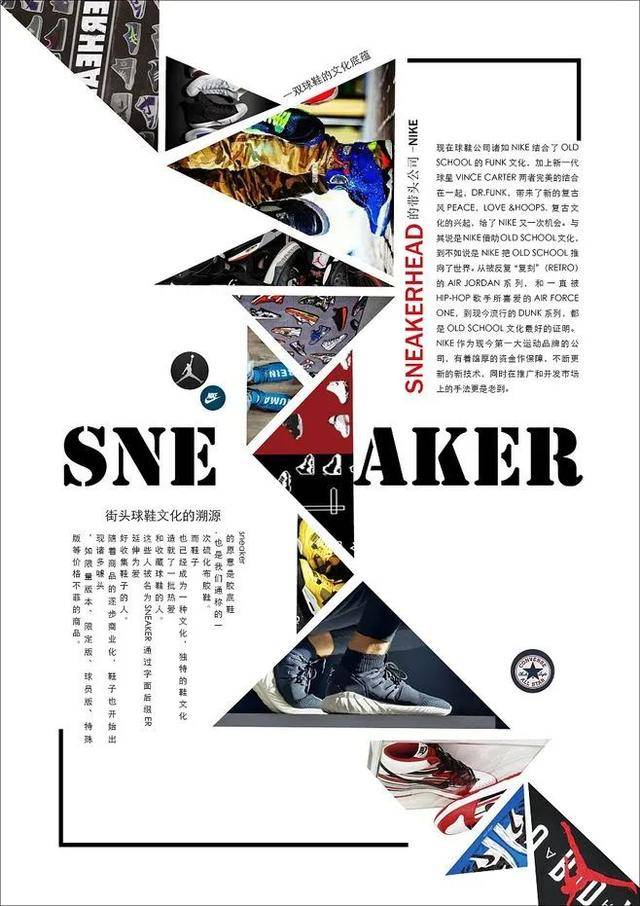
并置型版式设计重心

重心型排版
图片尺寸564x789
版式设计重心型:版面产生视觉焦点,吸引.
图片尺寸658x967
平面 版式
图片尺寸658x1170
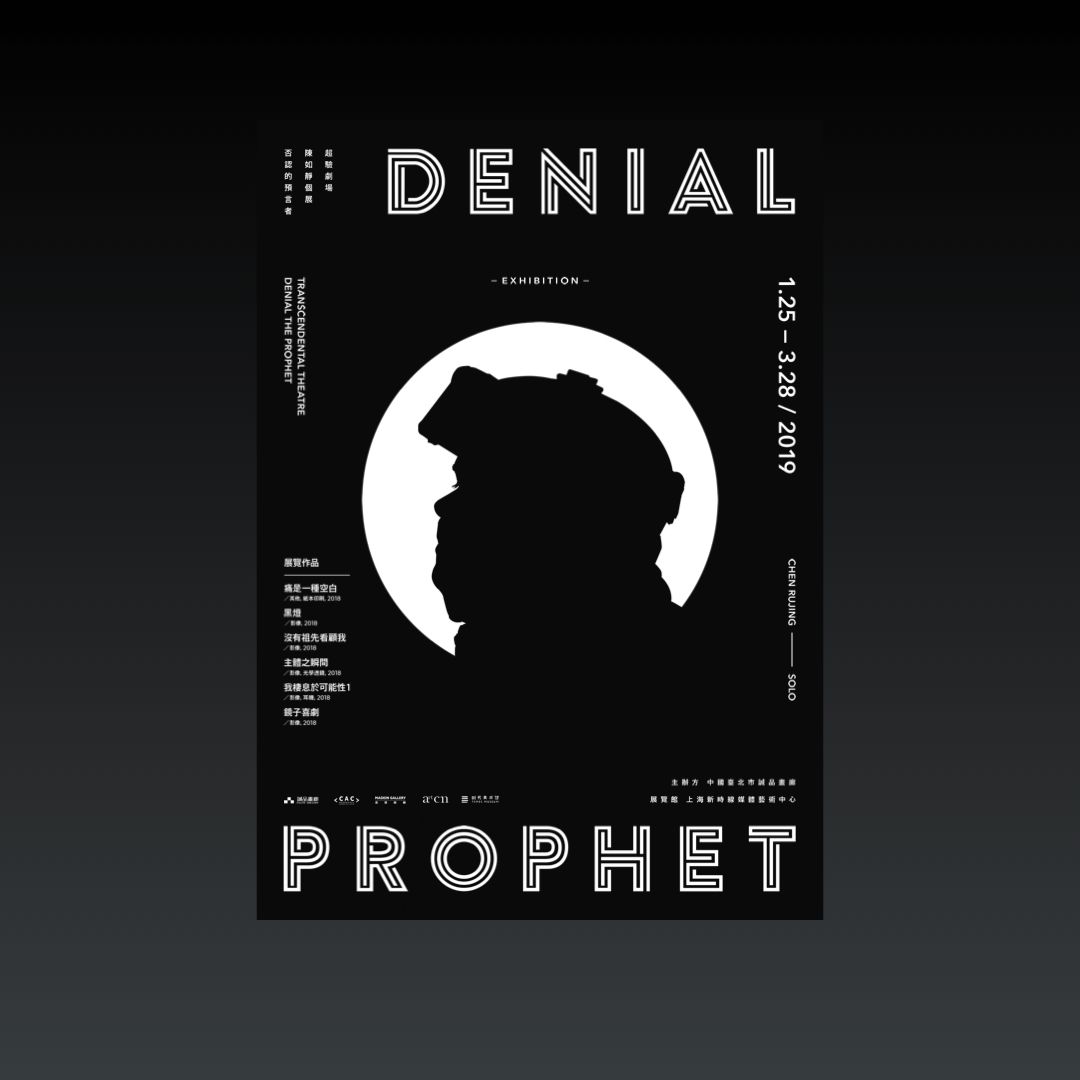
版式设计中想要营造出版面的稳定感,重点在于重心的设计.
图片尺寸554x784
想做出一个好看的封面那你得先了解下版面重心
图片尺寸1080x689
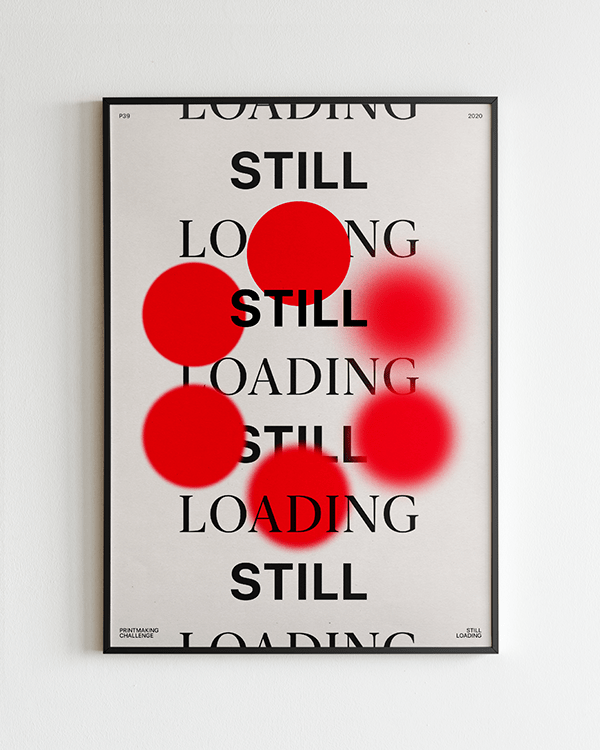
隐藏在色彩重心背后的构图秘密
图片尺寸1080x1080
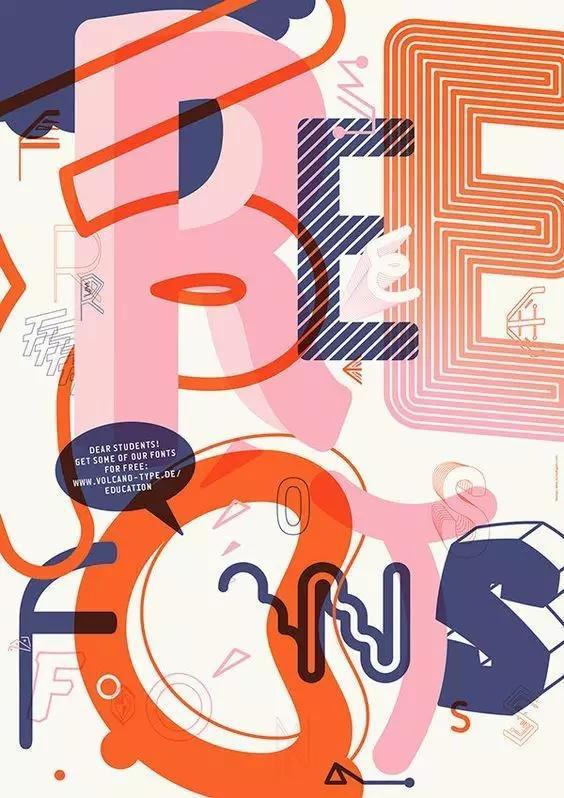
字体设计的个人展示页
图片尺寸600x750
优秀网站版式设计中采用重叠技巧的作品图片欣赏
图片尺寸780x461
版式设计中想要营造出版面的稳定感,重点在于重心的设计.
图片尺寸480x720
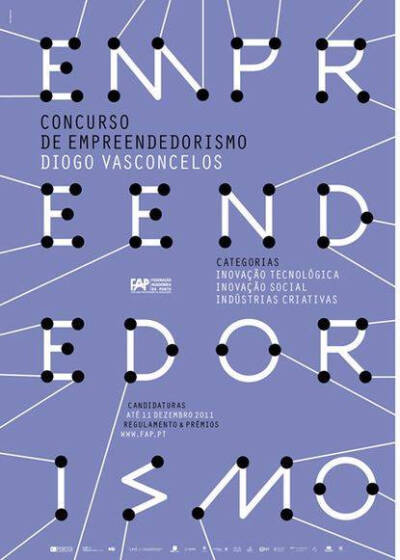
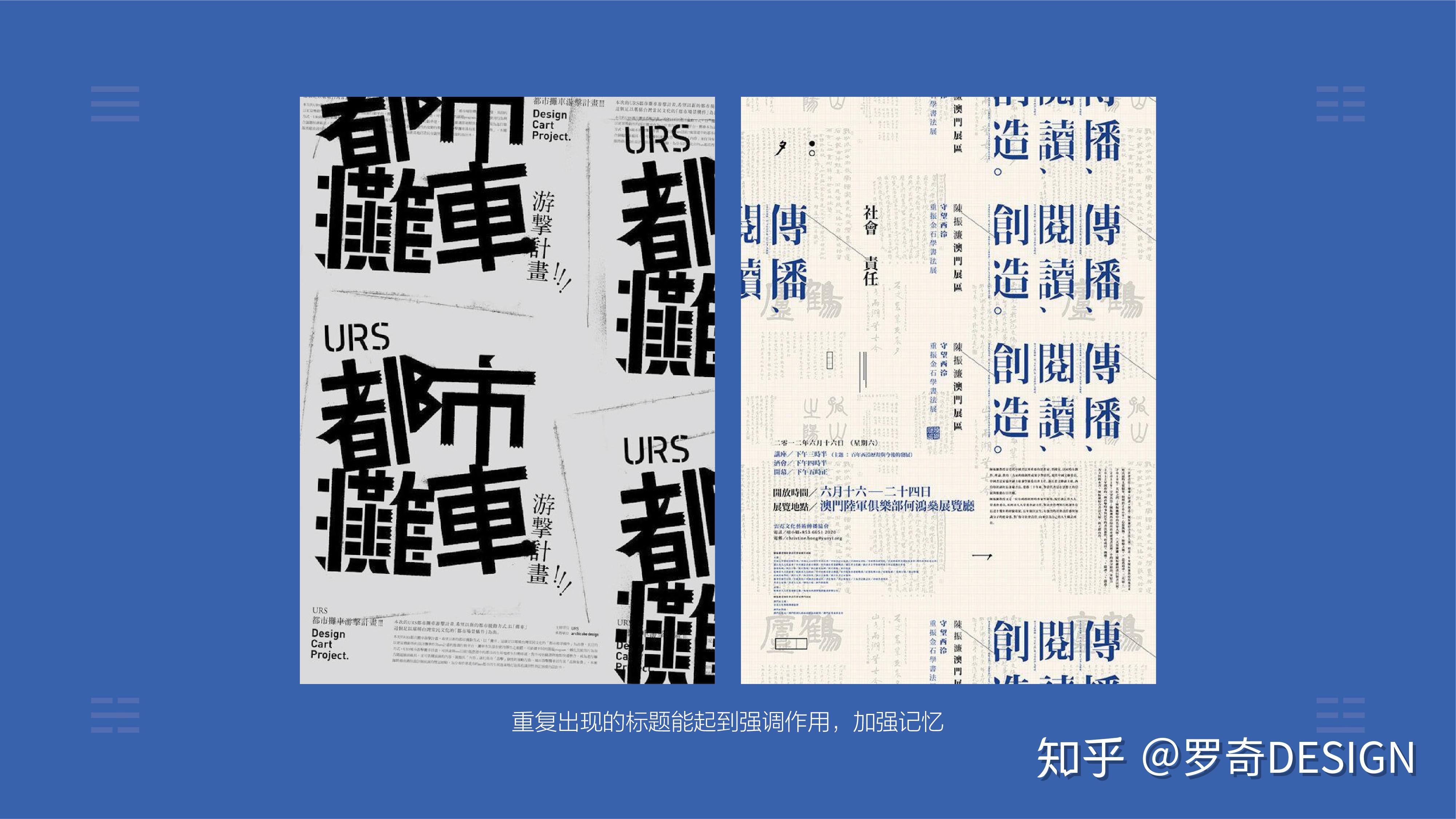
版式设计中的重复
图片尺寸4001x2250
版式设计
图片尺寸400x560
设计时要注意这种重心问题,有时需要一个重的元素去支撑就平稳多了.
图片尺寸640x737
干货分享版式设计
图片尺寸640x906
重复版式-花瓣网|陪你做生活的设计师 | 亮!
图片尺寸600x859
关于版式设计的要素
图片尺寸640x905
版式设计重心型:版面产生视觉焦点,吸引.
图片尺寸658x967
图片并置的应用,比你想的更酷!
图片尺寸640x446
版式设计中的重复
图片尺寸4001x2251
11,并置型
图片尺寸564x798
发的作品(在图三) 真好看 我也学着做一个哈哈哈#平面构成 #版式设计
图片尺寸1080x1439