弹性盒子布局

flex弹性盒模型-完全剖析移动端最流行布局技术
图片尺寸450x280
官方flexboxlayout弹性盒子布局的使用
图片尺寸720x1280
使用css 弹性盒_html/css_web-itnose
图片尺寸763x399
css 3中弹性盒布局的最新版
图片尺寸500x220
css3弹性盒布局方式_嗨皮new的博客-csdn博客_弹性盒子纵向布局
图片尺寸965x576
day14css选择器和弹性布局
图片尺寸1121x401
弹性薄膜悬浮包装盒首饰盒展示架防潮 透明塑料盒子
图片尺寸225x300
flex是flexible box的缩写,意为"弹性布局",用来为盒状模
图片尺寸497x300
盒子模型的布局和机构了解清楚了之后,然后再来看看实际遇到的问题.
图片尺寸800x800
css弹性布局flexbox用法详解
图片尺寸934x874
弹性盒布局中的一些专用术语示意图
图片尺寸2019x1080
弹性盒布局
图片尺寸1482x1224
flexbox 弹性盒子布局
图片尺寸584x331
css弹性盒子flexbox布局详解
图片尺寸958x647
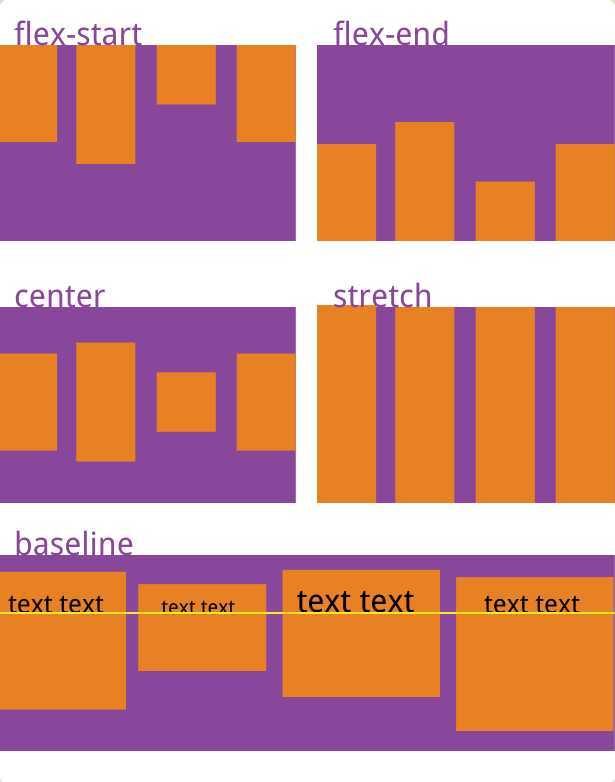
flex 布局 (弹性盒子)
图片尺寸615x782
谷歌推出android 响应式布局控件 flexboxlayout -弹性盒子模型
图片尺寸650x1156
弹性盒子displayflex总结
图片尺寸563x333
快速使用css弹性盒子
图片尺寸513x158
flex弹性盒子(一篇带你掌握潮流 flex 布局)
图片尺寸848x439
flex弹性盒子(一篇带你掌握潮流 flex 布局)
图片尺寸1095x885