弹性盒子布局flex

css flex布局(弹性布局/弹性盒子)
图片尺寸616x731
flex 布局 (弹性盒子)
图片尺寸560x332
flex布局弹性布局
图片尺寸836x796
弹性布局flex的基本语法
图片尺寸600x411
flexbox 弹性盒子布局
图片尺寸584x331
官方flexboxlayout弹性盒子布局的使用
图片尺寸720x1280
快速了解flex弹性布局
图片尺寸1297x728
css弹性盒子flexbox布局详解
图片尺寸584x380
css - 弹性布局 - flex
图片尺寸697x671
css弹性盒子flexbox布局详解
图片尺寸958x647
android flexboxlayout 弹性布局详解
图片尺寸720x1280
css弹性布局flexbox用法详解
图片尺寸934x874
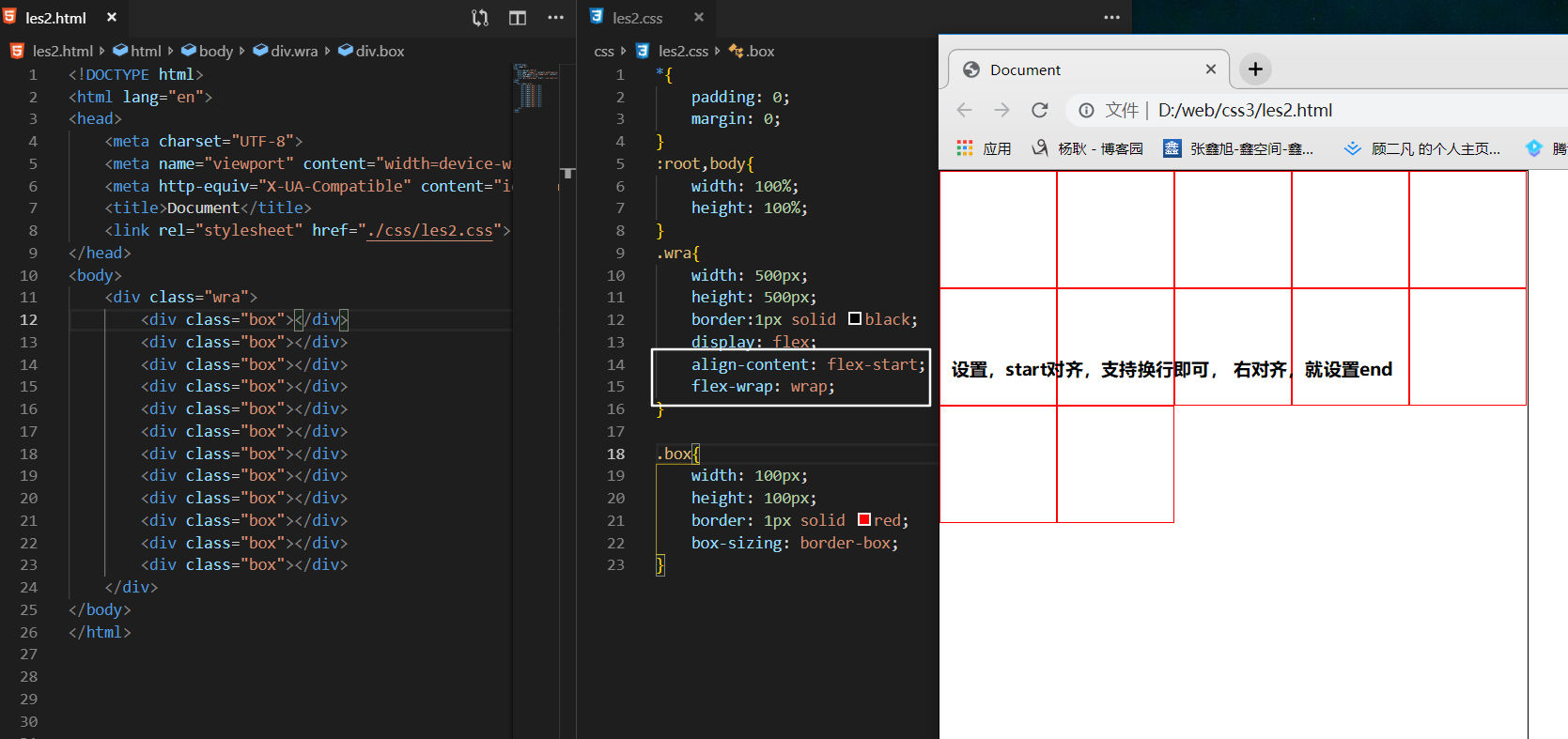
css3系列之弹性盒子flex
图片尺寸1669x787
弹性布局flex方向
图片尺寸771x516
弹性布局flex
图片尺寸531x397
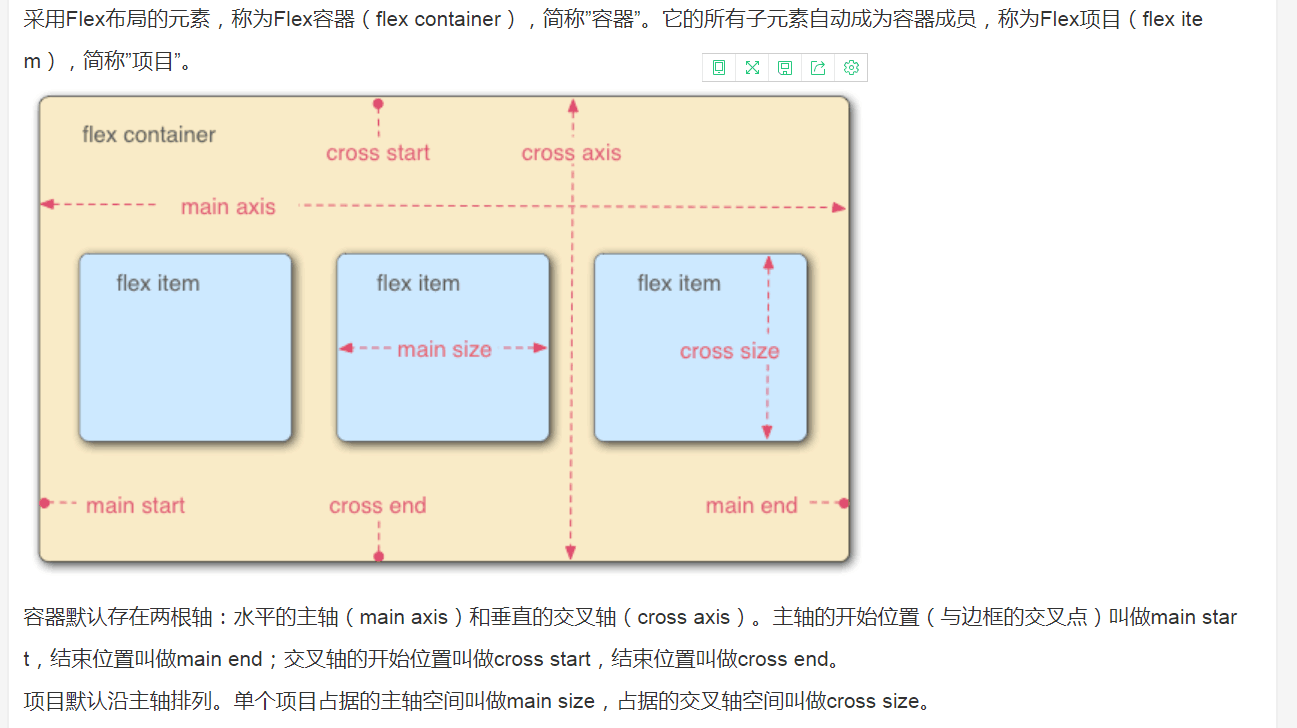
flex 是 flexible box 的缩写,意为"弹性布局",用来为盒状模型提供最
图片尺寸630x798
css弹性布局flex
图片尺寸1031x270
1,弹性容器2,弹性元素(包含在弹性容器内的元素)弹性容器弹性容器拥有
图片尺寸800x616
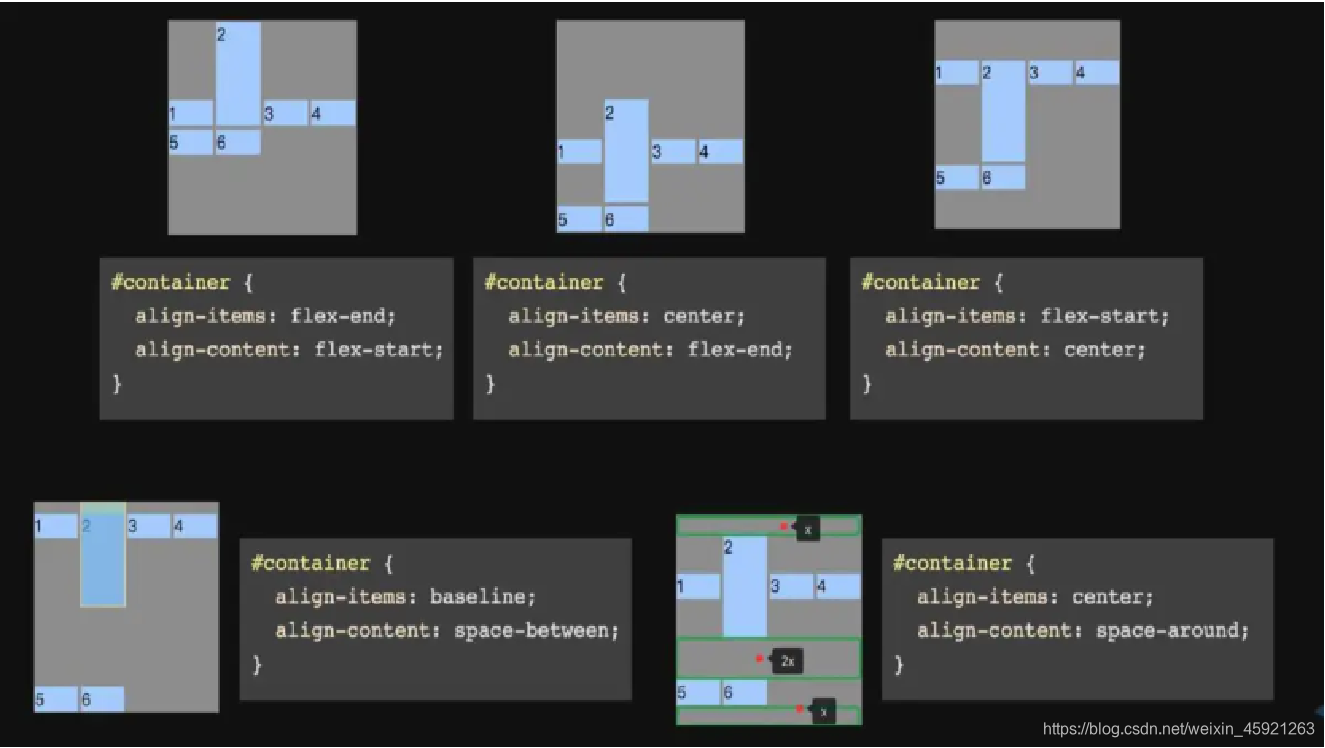
弹性容器的属性
图片尺寸1325x748
android开发弹性布局flexboxlayout知识总结
图片尺寸620x516