微信图标变成网格

上图的标志网格中,我们套用了微信客户端logo旧版的网格,将新版logo按
图片尺寸640x699
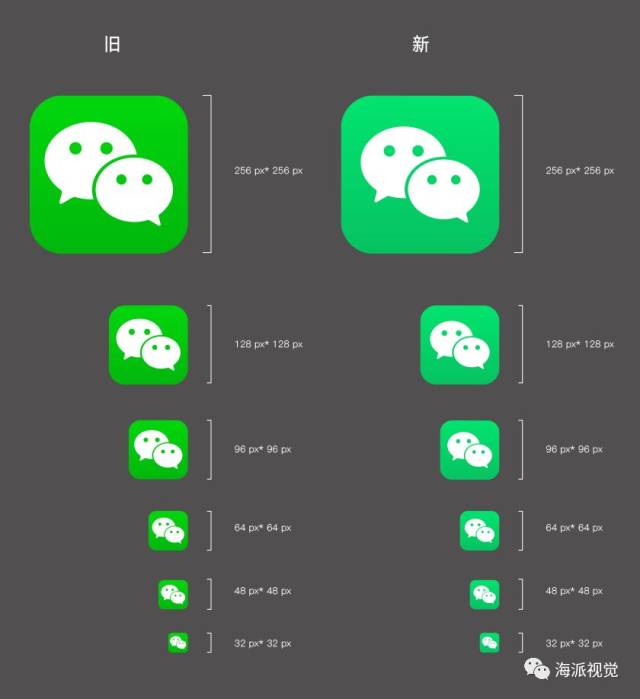
微信换新logo了!_图标
图片尺寸840x476
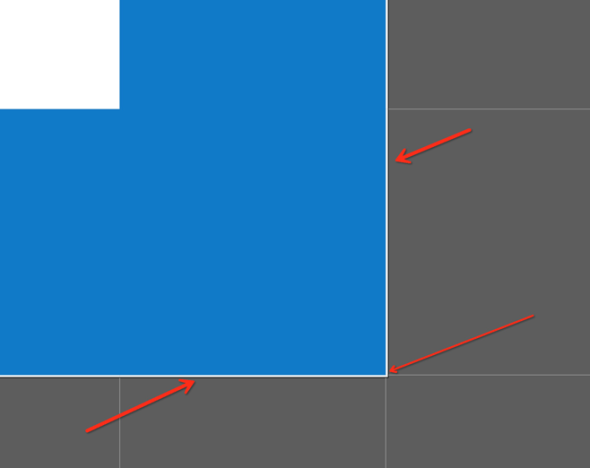
微信小游戏开发实战教程3绘制网格
图片尺寸742x1330
为网页添加高清svg icon解决方案(上)-微信营销知识-资讯-常德网站
图片尺寸590x468
急救,为什么微信图标突然变网格,重启了好几次也不行
图片尺寸720x1280
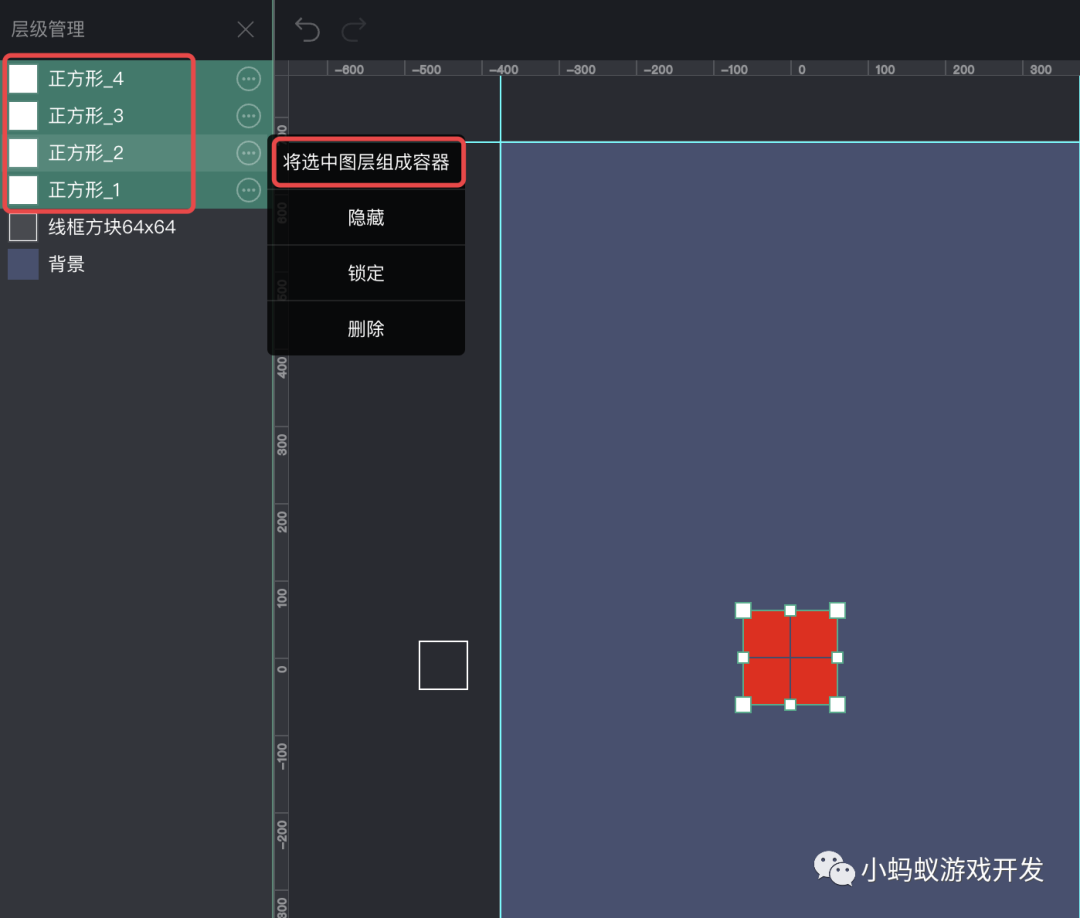
微信小游戏开发实战6把图形放置到网格上
图片尺寸1080x617微信小游戏开发实战6把图形放置到网格上
图片尺寸960x914
网格系统有多好谁用谁知道
图片尺寸660x1467
photoshop制作反色图标
图片尺寸615x425微信小游戏开发实战6把图形放置到网格上
图片尺寸374x598
品牌动态 > 品牌新闻上图的标志网格中,我们套用了微信客户端logo旧版
图片尺寸840x595
展开全部 右键点击桌面——查看——勾选"将图标与网格对齐".
图片尺寸752x404
微信小游戏开发实战教程3绘制网格
图片尺寸748x1326
三星s7的桌面图标怎么回事?突了出来
图片尺寸720x1280
紫色简约给你看点有用的微信公众号首图新媒体公众号psd
图片尺寸1920x1920
对齐视点图标6_文件夹图标设计
图片尺寸640x463
微信小游戏开发实战教程6把图形放置在网格上
图片尺寸426x306
微信小游戏开发实战6把图形放置到网格上
图片尺寸1080x918
ps中我不知道按了什么键,然后就出现了拼音那样的网格请问怎么取消
图片尺寸710x684
网格公司
图片尺寸1024x1024
猜你喜欢:微信图标图片高清图片微信图标图片微信图标的含义图解苹果qq图标变网格了微信图标背景图片微信图标微信小图标微信图标新版微信图标卡通图片网格图标微信图标logo微信支付图标网格化图标苹果图标变网格删不了微信把图片变成链接2021微信图标网格化管理图标qq图标变成了白色格子微信图标简笔画苹果微信发图变成白色微信图标logo超清晰版微信头像变成空白人头便民信息图标对方微信变成灰色头像微信图片发出去是白图微信头像不显示图片微信发送图片是空白的微信logo高清大图微信图片qq图标柳岩最新 身材孙天宇2019的照片大陆阿里山蓬莱山辉夜 cosplay画刺客伍六七柒封顶大吉杨字的拼音龙柏饭店地址网易云音乐logo高清老虎帽子卡通何威演员妻子女生头像q版微信