怎样输入图片验证码

图形验证码太难了看不懂(已回复)
图片尺寸606x1280
苹果id验证码在哪里输
图片尺寸350x405
android-来填写一个验证码吧!(一)
图片尺寸432x720
登录时,添加图片验证码
图片尺寸488x423
输入验证码app界面设计
图片尺寸539x812
flutter验证码输入框的2种方法实现
图片尺寸489x788
移动端 pc端验证码输入框样式
图片尺寸426x414
图形验证码在手机上怎么输入
图片尺寸750x400
验证码有什么用,手把手教你验证码到底有什么用 - 咔咔装机官网
图片尺寸565x465
java怎样实现验证码?
图片尺寸476x346
第二步:输入验证码
图片尺寸600x245
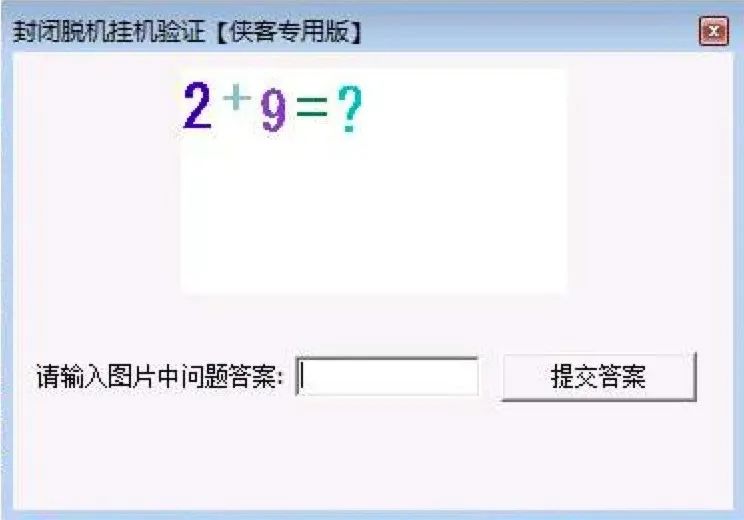
那些感人的图片验证码
图片尺寸744x520
我们用go玩一下验证码
图片尺寸386x387
图形验证码怎么输入
图片尺寸500x346
vue实现模拟手机支付宝/微信输入6位验证码_a~~小太阳~~的博客-csdn
图片尺寸317x298
三,细节设计,注册第2步(验证码,密码)
图片尺寸254x436
12306图片验证码如何使用?
图片尺寸502x365
图片验证码为什么总错
图片尺寸485x311
搞笑的验证码bt又sb
图片尺寸384x260
网站启动ssl, http变为https后,session验证码错误解决方法
图片尺寸726x353