情绪可视化设计

情绪的类型:plutchik的三维环形模型,这种分类法对于围绕情境
图片尺寸566x612
举个例子,我们回车科技自主研发的可视化情绪情感识别.
图片尺寸960x698
什么样的情绪是最容易促成爆款文章的诞生的呢?
图片尺寸1280x689
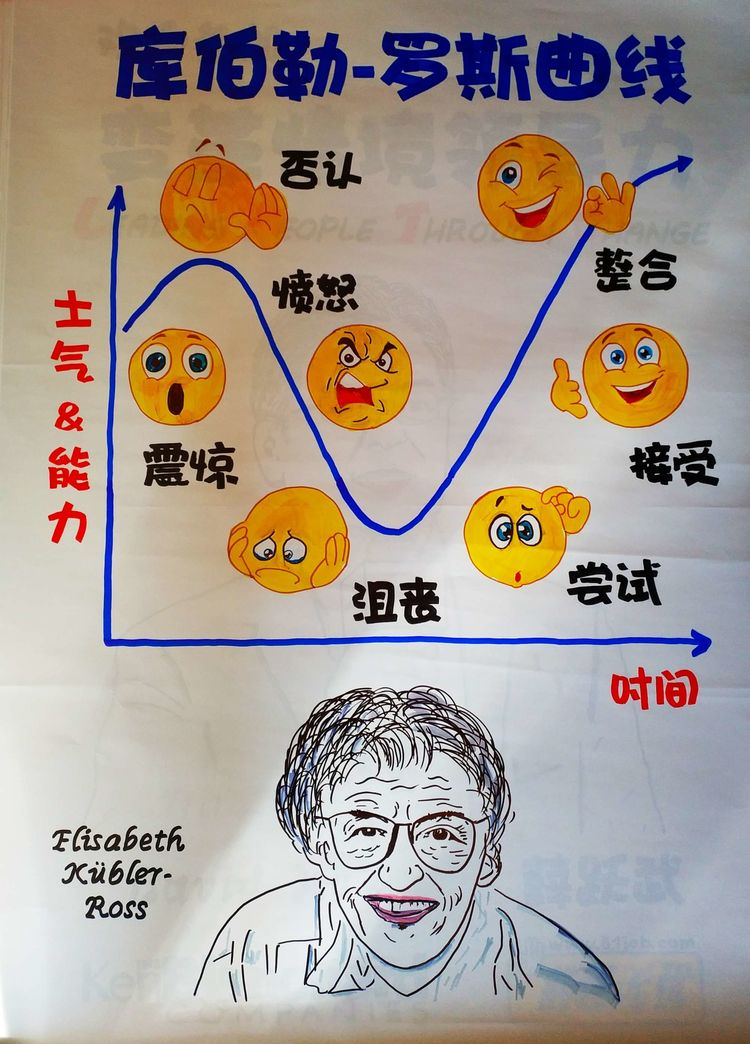
第3课:情绪管理与应用案例
图片尺寸1468x801
【公益课】icf教练系列课程之《做情绪的主人》(两天)
图片尺寸586x505
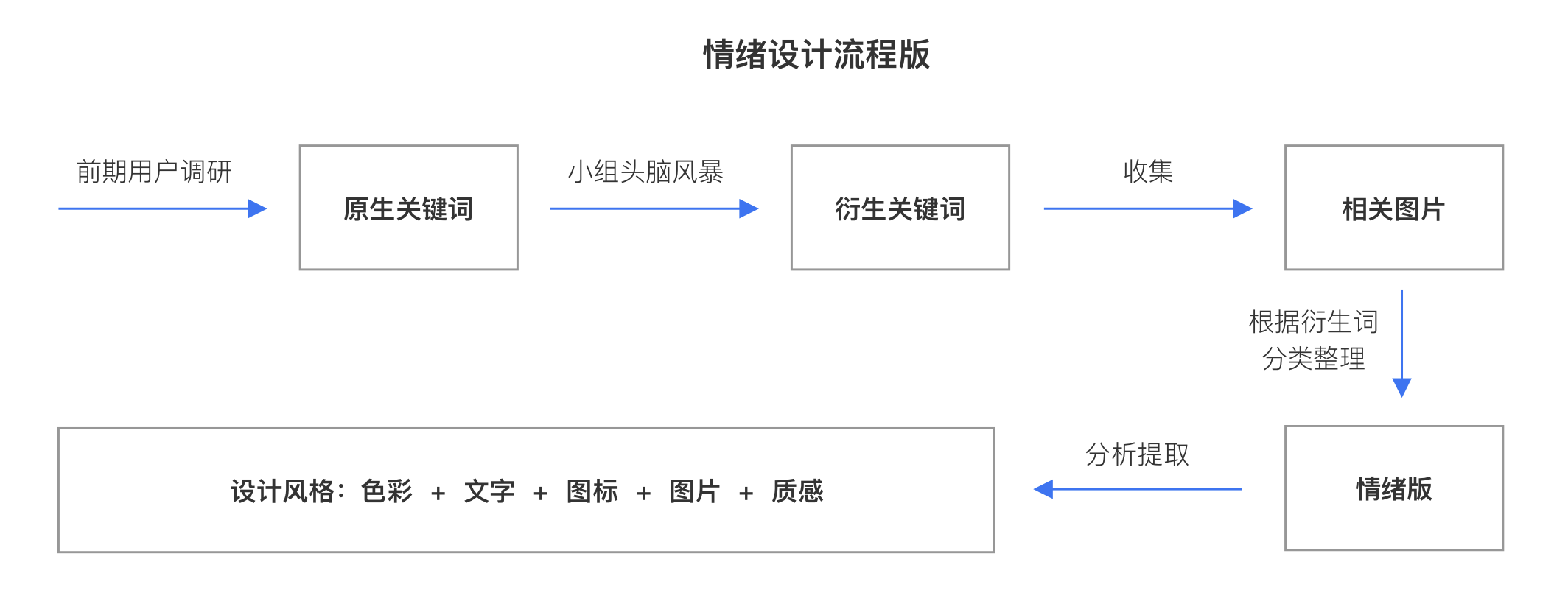
设计思考如何高效实现用户情绪理解与可视化呈现
图片尺寸1080x1093
基于脑电采用深度卷积神经网络在听音乐的过程中进行时空上的情绪识别
图片尺寸735x660
大家好,请问 罗伯特·普拉契克 的情绪图中最外围空白处标出的情绪
图片尺寸750x1000
我的情绪我做主
图片尺寸960x720
隐秘的角落,孩子心里有些什么样的情绪?家长们必须检讨了!
图片尺寸640x431
通过呼吸练习,冥想或写日记等方式有效管理情绪.
图片尺寸1080x694
超实用的可视化大屏配色方法 - 设计文章 - 站酷(zcool)
图片尺寸1080x605
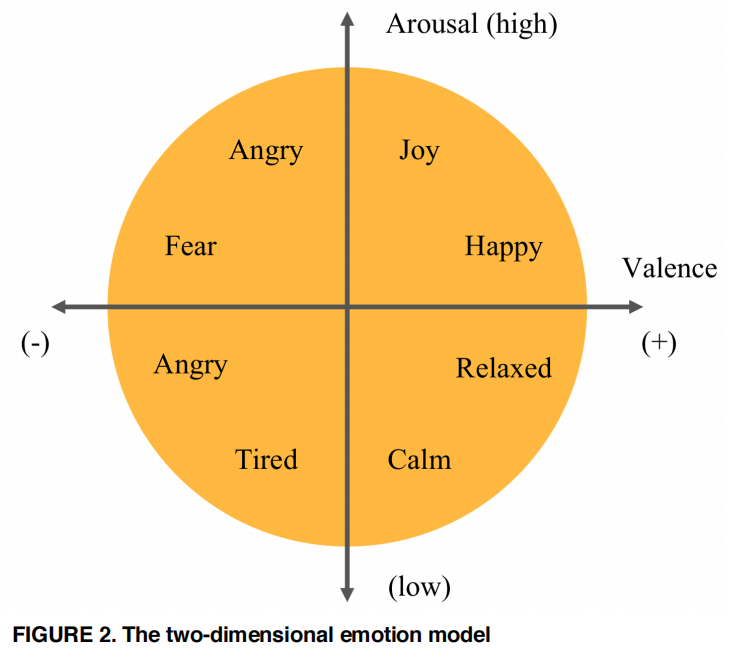
arousal valence 情绪模型
图片尺寸1920x1080
利用matplotlib进行数据可视化
图片尺寸750x1044
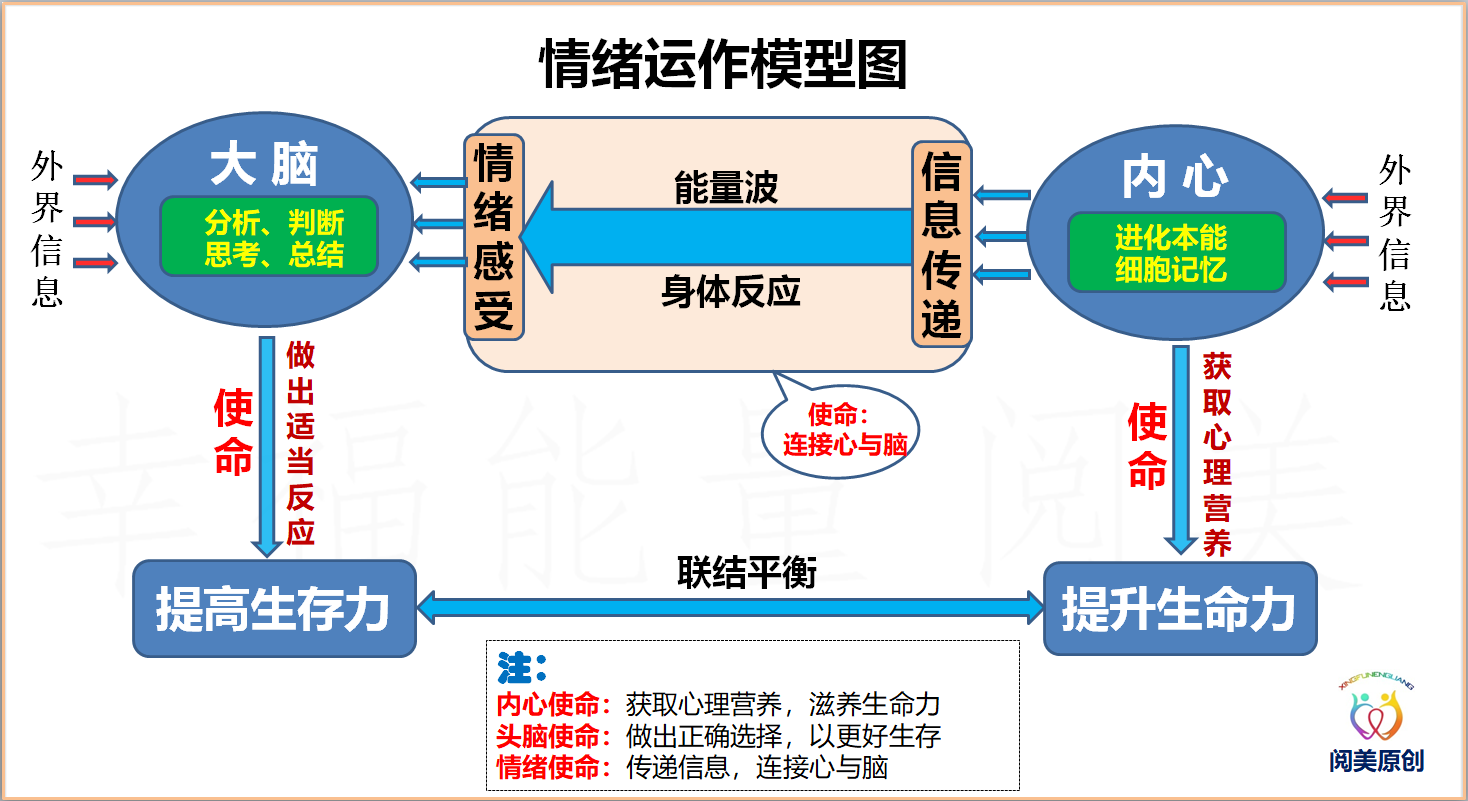
他管这个理念叫做情绪a
图片尺寸650x476
大数据可视化ui设计过程分析
图片尺寸2128x820
情绪平面-信息图表4415289qooo72年前数据可视化设计-整理作品平面
图片尺寸520x390
信息可视化疫情之下如何调节个人情绪
图片尺寸1080x1439
情绪可视化app ——emotion lab
图片尺寸1280x720
如何高效实现用户情绪理解与可视化呈现
图片尺寸631x640