手机导航栏

手机底部导航栏
图片尺寸667x500
横屏模式下的iphone 6导航栏
图片尺寸541x400
10款手机地图导航页面ui设计元素psd分层素材下载
图片尺寸1000x750
导航栏
图片尺寸1280x655
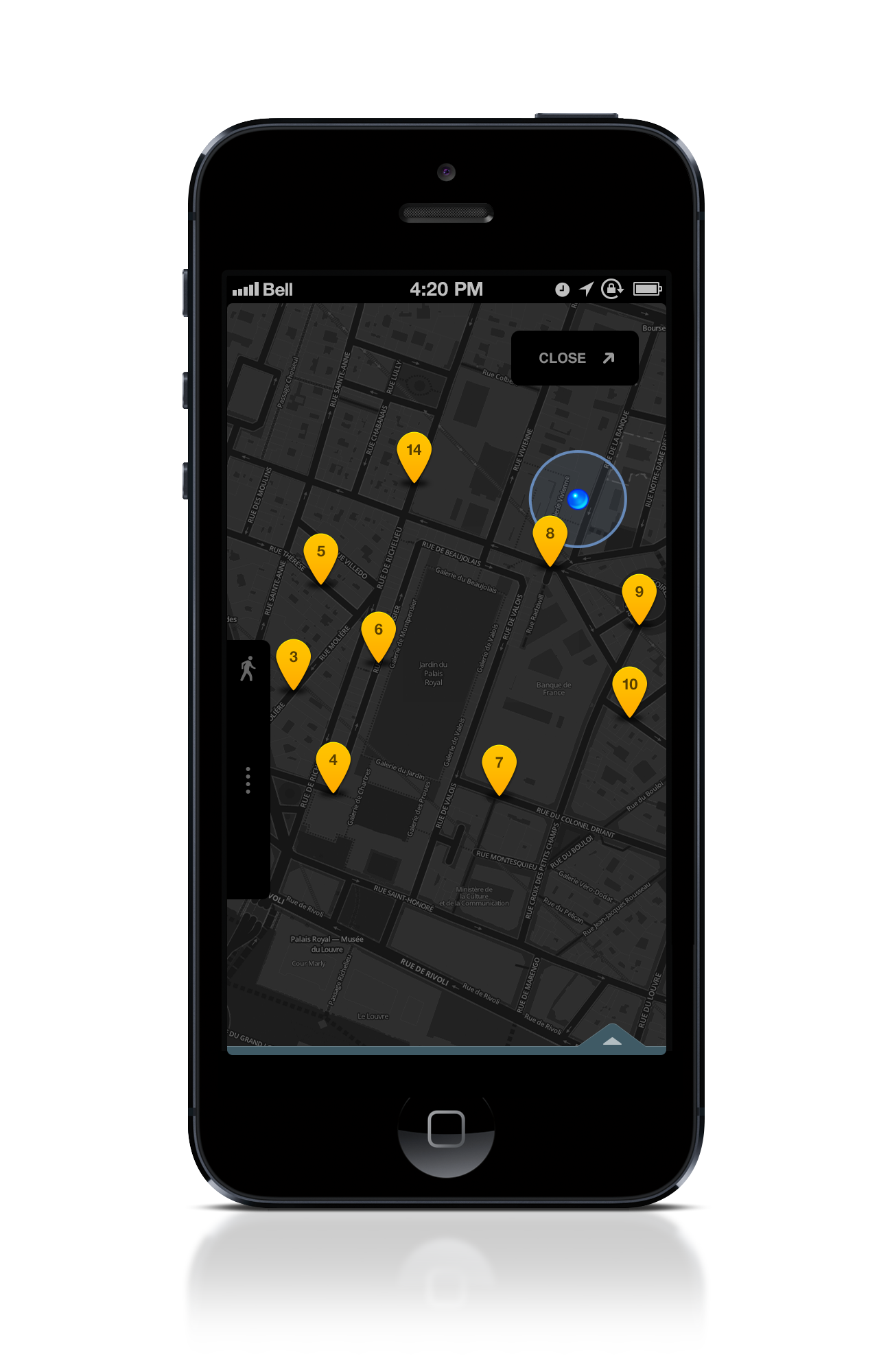
城市导航app-导航-手机版
图片尺寸1300x2000
教你怎么看懂手机导航-心语百科
图片尺寸500x500
手机也能用上车道级导航了千寻位置与华为mate40强强联手
图片尺寸1908x1066
嘿嘿嘿,oneplus版导航栏 - oneplus 5t - 一加手机社区官方论坛
图片尺寸1080x2160
手机 i>app /i>状态栏导航 i>设 /i> i>计 /i>
图片尺寸324x432
城市手机地图导航图片
图片尺寸400x300
导航栏挤到一起
图片尺寸1080x2340
屏幕上带有导航界面的移动触摸手机照片
图片尺寸300x300
关于线上产品导航栏(navigation bar)的解构和分析
图片尺寸3840x3690
已启用按钮的透明导航栏
图片尺寸1858x3456
手机导航条元素psd素材
图片尺寸640x960
简约手机功能键主题图标ui图形元素设计导航
图片尺寸400x337
69 华为手机 69 华为mate20系列 69 应用资源 69 华为导航栏
图片尺寸720x1280
导航栏样式
图片尺寸658x2821
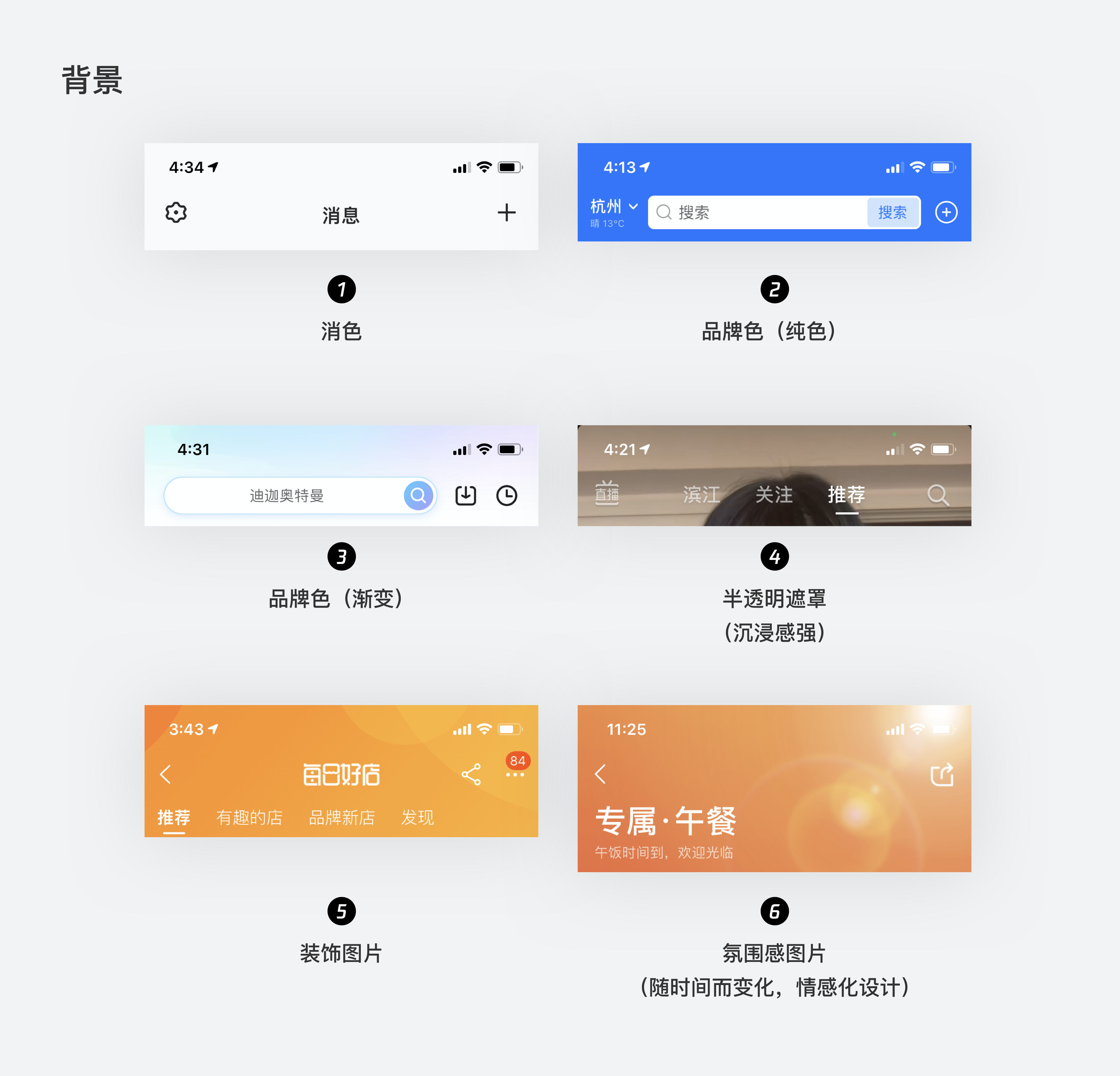
我们可以看到上图导航栏模块,分别由背景,图标,文字,分割线,状态栏
图片尺寸2400x1600
关于线上产品导航栏navigationbar的解构和分析
图片尺寸3840x1722