手机网页截图

我的手机首页截屏
图片尺寸1000x1777
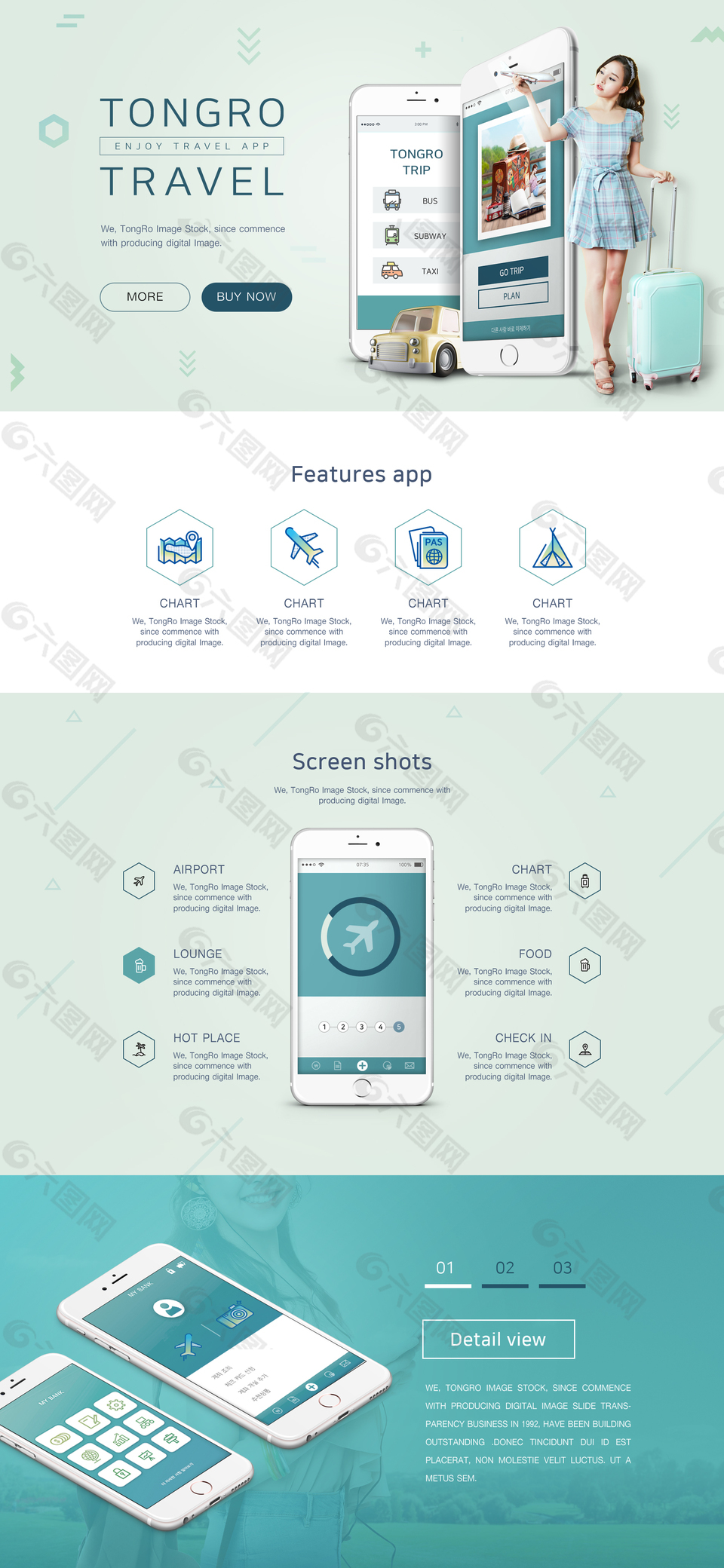
旅行类移动端页面设计|网页|移动端网页|flaminguin - 原创作品
图片尺寸3000x2547
手机端页面|网页|移动端网页|istillcan - 原创作品 - 站酷 (zcool)
图片尺寸1130x4028
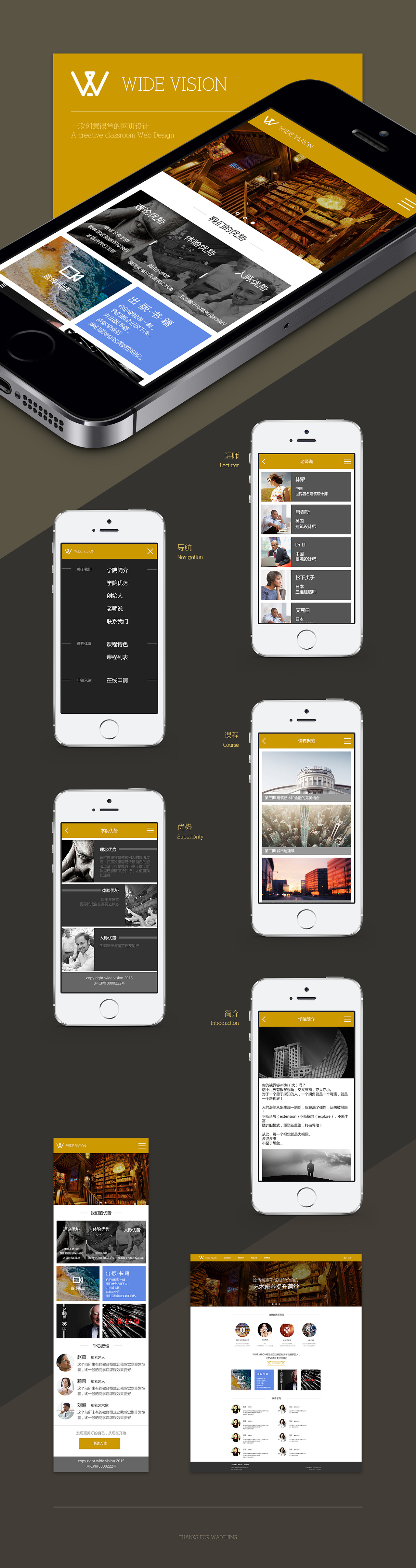
一款课堂的手机版网页设计
图片尺寸1280x4825
墨加网站h5手机页面
图片尺寸1500x1123
神州互动手机网站设计案例|网页|移动端网页|神州互动 - 原创作品
图片尺寸900x1160
手机页面
图片尺寸1280x2014
h5页面的一些整理|网页|移动端网页|毛毛妮 - 原创作品 - 站酷 (zcool
图片尺寸1280x4394
手机端h5页面
图片尺寸1280x720
旅游b2b 手机端网页
图片尺寸900x784
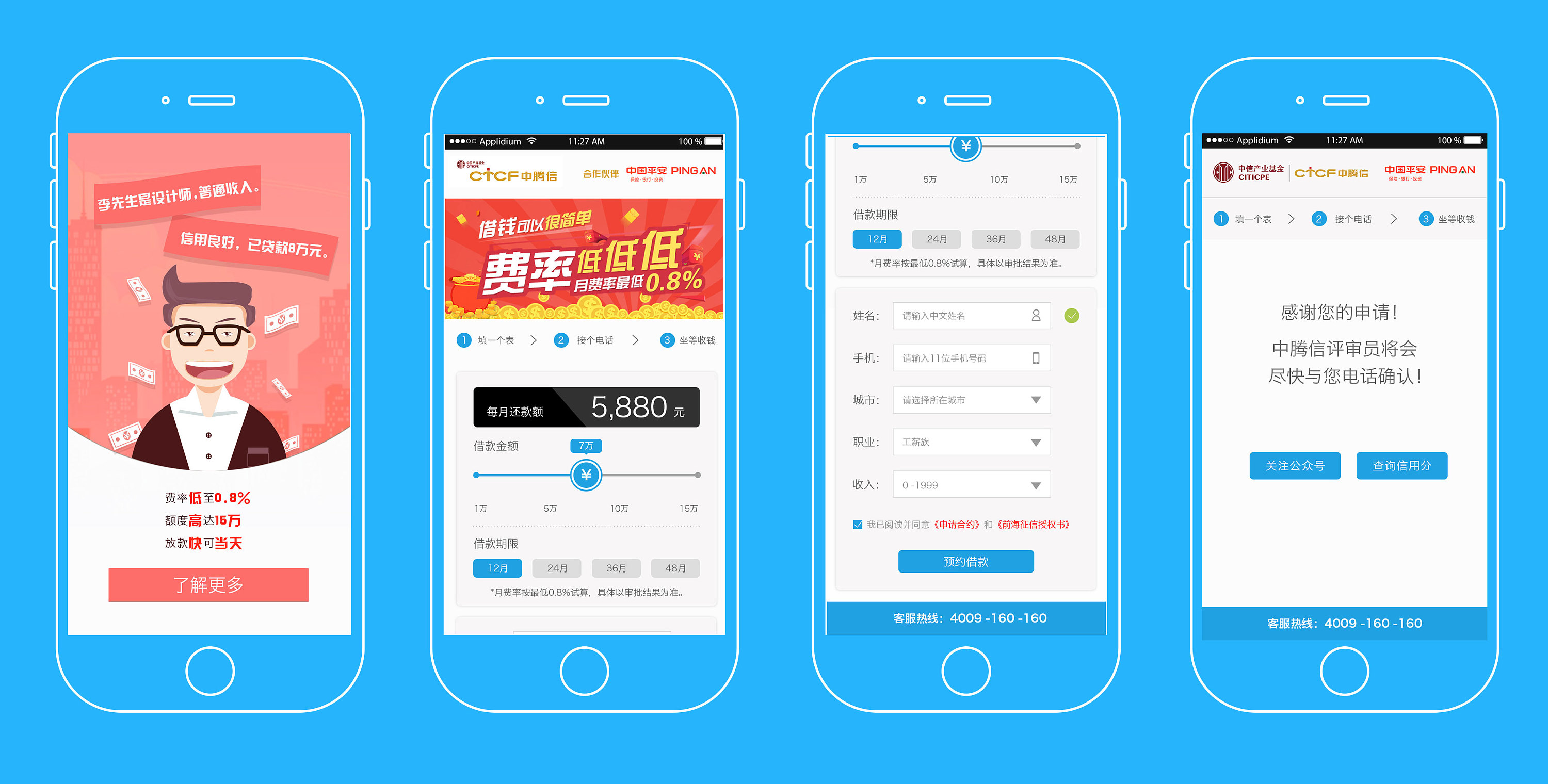
贷款页面(手机端)|网页|移动端网页|多肉猫 - 原创作品 - 站酷 (zcool
图片尺寸3000x1520
设计公司手机网页_(设计公司网站设计详情)
图片尺寸900x4730
部分移动端页面
图片尺寸1280x3713
手机app说明网页设计
图片尺寸960x2080
淘宝卡通手机网页设计
图片尺寸1000x3288部分手机页面 by 一年后 - ue设计平台-网页设计,设计交流,界面设计
图片尺寸658x1031
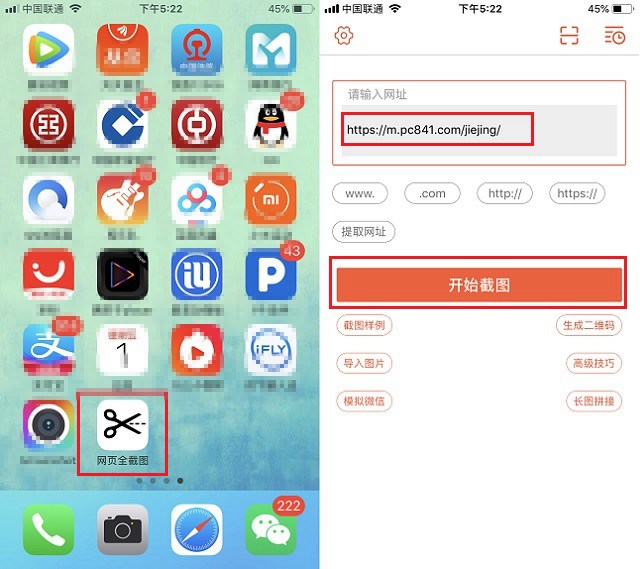
iphone怎么网页长截图2种苹果手机网页长截屏方法
图片尺寸640x569
智能手机如何截图当前页面,四种最常见方法
图片尺寸480x853
智能手机网页psd模板
图片尺寸1024x768
橙色手机网页psd模板
图片尺寸1000x742
猜你喜欢:手机截图截屏手机截图怎么截长图手机网页图片网页截图图片手机截图安卓手机截图网页截图手机截图方法整个网页截图网页长截图美图手机怎么截图苹果手机截图华为手机截图oppo手机截图手机没电截图小米手机截图网页滚动截图手机网页图片下载苹果手机长截图vivo手机截图手机没电的图片截图苹果手机怎么截图网页截图快捷键mac网页截图苹果手机没电截图手机一键提取网页图片手机提取网页图片工具iphone网页长截图火狐浏览器网页截图360浏览器网页截图爱马仕贴图原矿绿泥8k纸是多大(图片)尺寸辣椒壁纸简单画图猜字 词语甜甜圈拟人简笔画凑的拼音国画艺术赏析D-harry牙膏的李信头像人间词话原文路人甲图片漫画