手机顶部导航栏

手机端导航栏设计指南
图片尺寸1024x577
app组件顶部导航栏
图片尺寸658x1395
导航栏
图片尺寸1280x655
4.3 navigationbar导航栏
图片尺寸1600x714
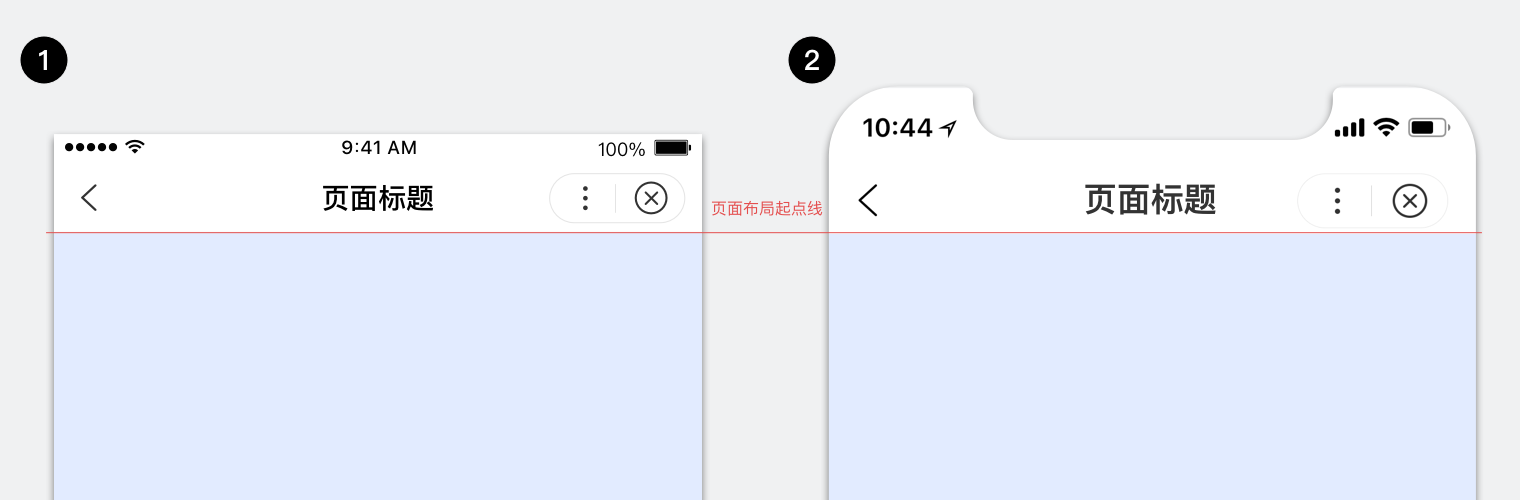
顶部导航栏
图片尺寸1125x2001
百度智能小程序自定义顶部导航栏应该如何配置
图片尺寸1520x500
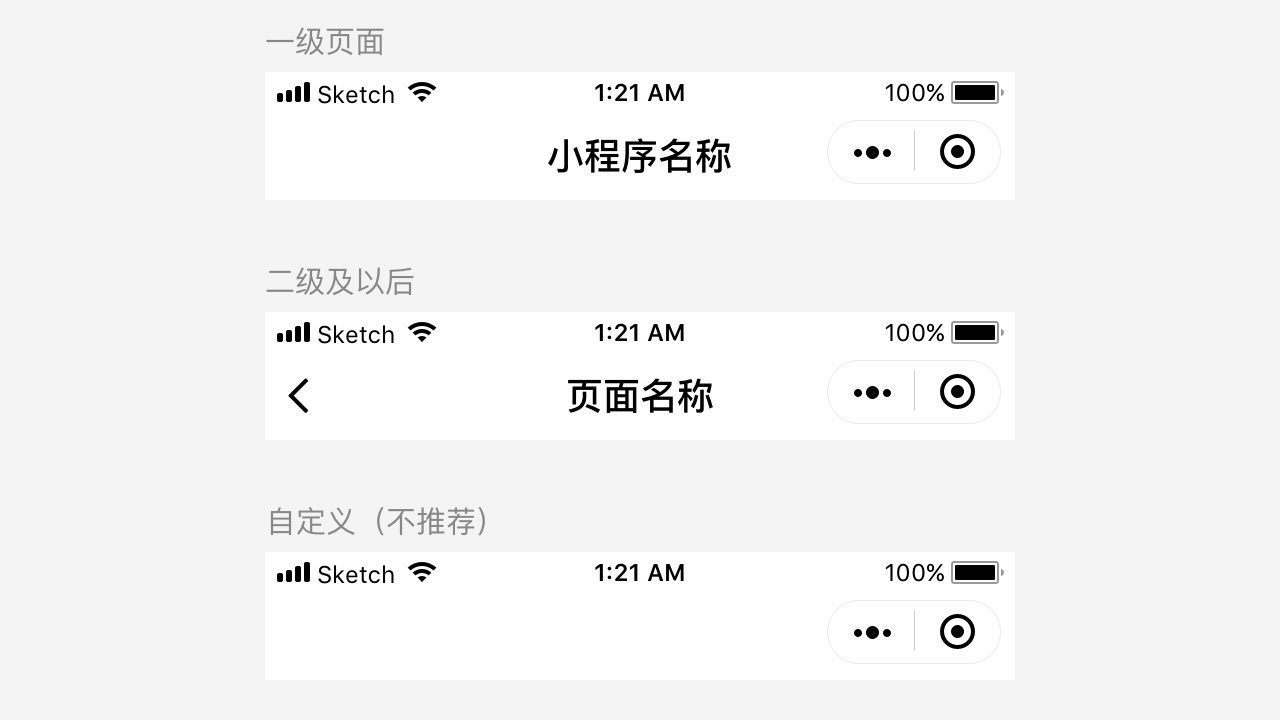
顶部导航栏 navigationbar
图片尺寸1280x720
导航栏通常展示在屏幕的顶部,状态栏的底部.
图片尺寸541x400
导航栏挤到一起
图片尺寸1080x2340
顶部导航栏
图片尺寸1520x500
导航栏(navigation bar)
图片尺寸997x505
手机界面各种导航条元素psd素材
图片尺寸640x960
从5个方面循序渐进,掌握导航栏的设计方法
图片尺寸3840x3690
三星手机导航栏
图片尺寸1080x1439
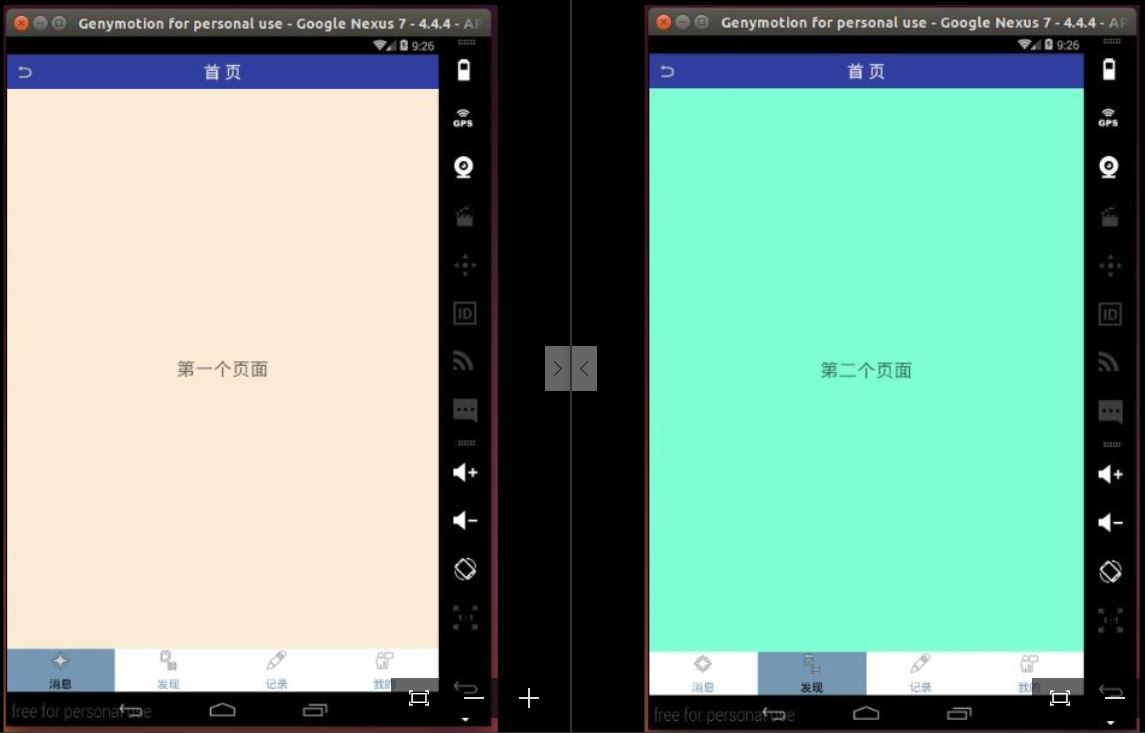
android程序开发之fragment实现底部导航栏实例代码
图片尺寸1145x733
一键收藏!ui 小白也能看懂的 6 种顶部导航栏设计!
图片尺寸690x920
navigatecm导航栏主题包v15
图片尺寸1080x1920
嘿嘿嘿,oneplus版导航栏 - oneplus 5t - 一加手机社区官方论坛
图片尺寸1080x2160
百度智能小程序 顶部导航栏
图片尺寸1520x500
华为手机p8玩王者荣耀容易按到导航栏.
图片尺寸1440x2560