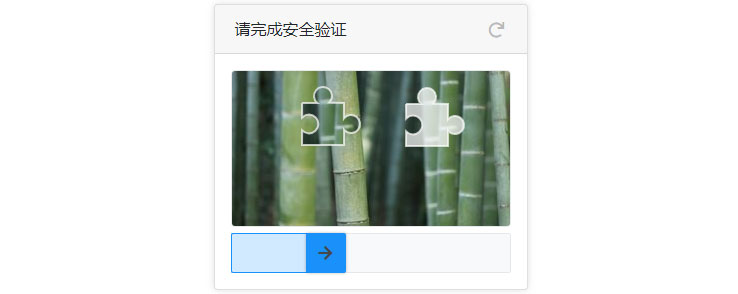
拖动图片验证码

jquery拖动滑块图片拼图验证码插件
图片尺寸738x294
图片拉动验证php,php拖动图片卡位验证码 – 源码巴士
图片尺寸330x404
canvas图片滑块拖动验证码特效
图片尺寸650x442
拖动验证码示例
图片尺寸600x539
拖动验证码示例
图片尺寸813x731
jquery移动端拖拽式补缺验证码插件
图片尺寸590x300
js拖动图片验证码插件弹出式demo// 成功的回调captchaobj.
图片尺寸362x294
极验验证码phpjs实现的拖动滑块验证码验证表单操作示例
图片尺寸404x576
jquery滑块条拖动验证代码
图片尺寸395x285jquery仿淘宝网拖动滑块验证码代码 - 黄蜂网代码频道:jquery特效代码
图片尺寸658x407
移动端jquery拖拽滑动验证码插件
图片尺寸620x400
验证码就是安全性也相对较高,使用也很简单的一种,用户只要把拼图拖动
图片尺寸524x764
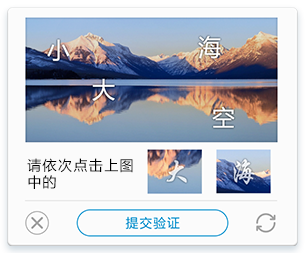
拖动拼合验证码图标点击验证码图文点击验证码
图片尺寸305x253
canvas图片滑块拖动验证码特效
图片尺寸963x645
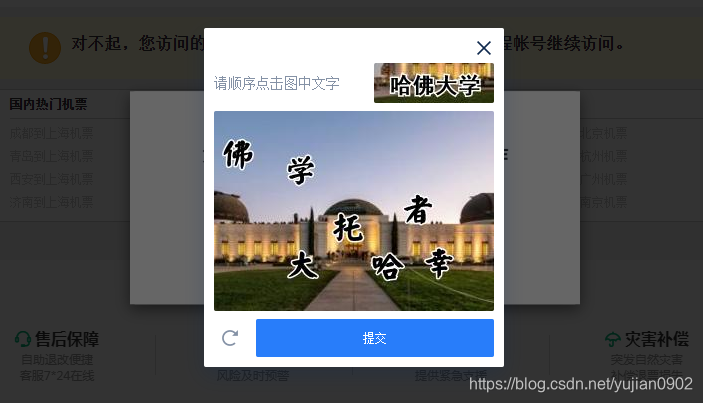
通过拖动验证后,弹出中文点选验证
图片尺寸703x403
c使用selenium过滑动验证码
图片尺寸510x352
jquery仿淘宝网拖动滑块验证码代码
图片尺寸520x320
使用nodejs模拟滑动拼图验证码操作的示例代码
图片尺寸550x367
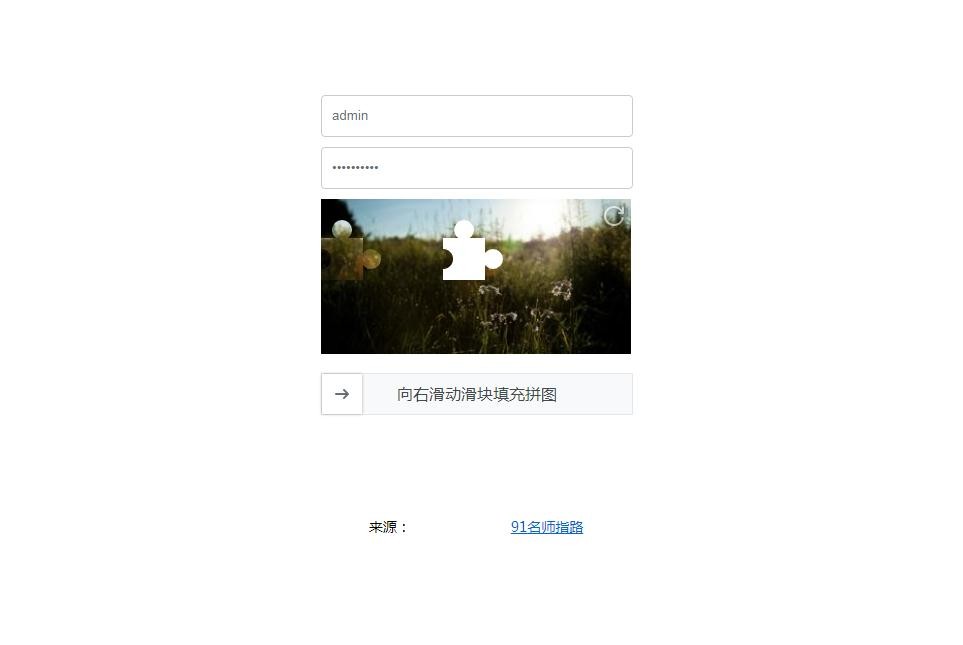
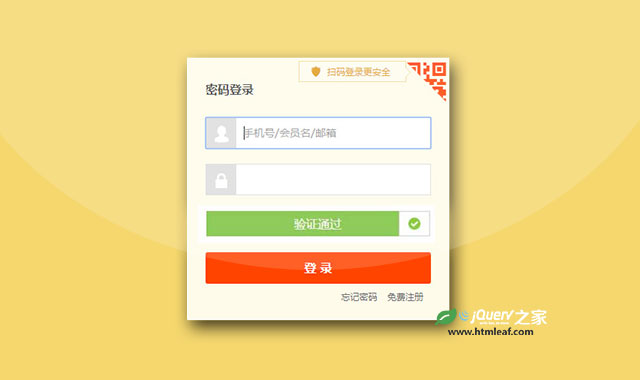
jquery仿淘宝网登录拖动滑块验证码效果
图片尺寸640x380
滑动拼图验证码滑动框样式设置
图片尺寸894x654
猜你喜欢:验证码图片图片素材验证码图片手机验证码图片验证码图片短信验证码图片加载不出来图片验证码怎么填写手机号和验证码图片验证码大全图片真实验证码图标免费100个验证码图片图片验证码为什么总错数字图形验证码ps拖动图片验证码验证码怎么输入发送验证码文档中怎么拖动图片word怎么拖动图片移动手机验证码短信验证码验证码怎么获取获取验证码登录验证码谷歌验证码验证码数字4位数字验证码四位数字验证码验证码登录界面验证码怎么输入才正确免费手机号码和验证码doomslayer兔子白壳鸡蛋图片大全大图瑞吉儿高清头像 动漫孙策之子钟嘉欣宝宝一人之下横屏渐变色猫江淮车系P0504(E)演员杨志坚简介北方带刺的野生灌木颜体书法64个笔画甲鱼汤图片 家常