挖版图片版式设计

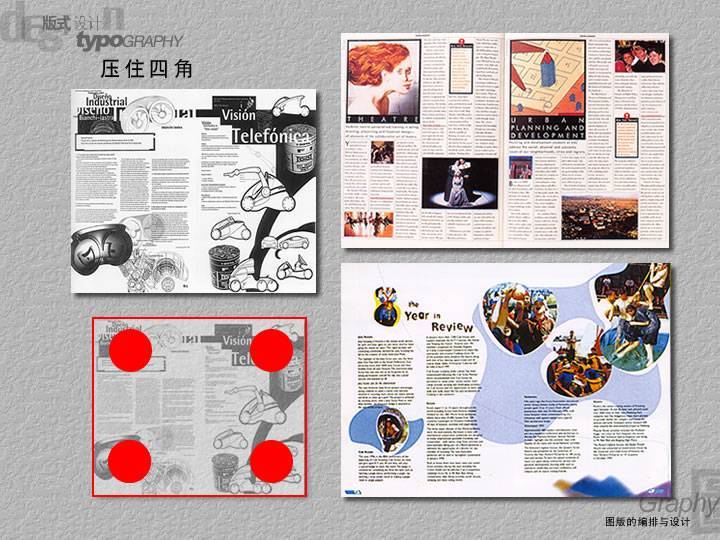
在很多情况下,这是让版面正文醒目的一种设计方法.
图片尺寸640x856
这样设计版式才好看
图片尺寸640x923
粹山别墅-建筑设计作品-筑龙建筑设计论坛
图片尺寸2000x2847
报纸版式设计
图片尺寸3000x4154概念设计版式thecrowd乌合之众
图片尺寸1080x1439
版式设计第四季(④)
图片尺寸720x540
一组精细的海报版式设计参考|版式|海报|设计_新浪新闻
图片尺寸640x905
版式设计--室友
图片尺寸2752x4608
从p站找来的城市设计图纸 单纯分享 侵删 建筑排版
图片尺寸1600x2264版式设计
图片尺寸600x779今日解构第五期留白在版式设计中的运用
图片尺寸1080x1439
以赛促学以赛促教艺术学院2018级设计专业版式设计课程结课汇报
图片尺寸1153x1633而页面中这些主要元素的分配方式,将决定版面整体的稳定版式设计重心
图片尺寸554x784版式设计参考分享
图片尺寸1080x863灵感vestido创意版式设计
图片尺寸1080x1438
图册排版设计(产品画册排版设计欣赏)
图片尺寸1080x1397一组作品集版式设计参考
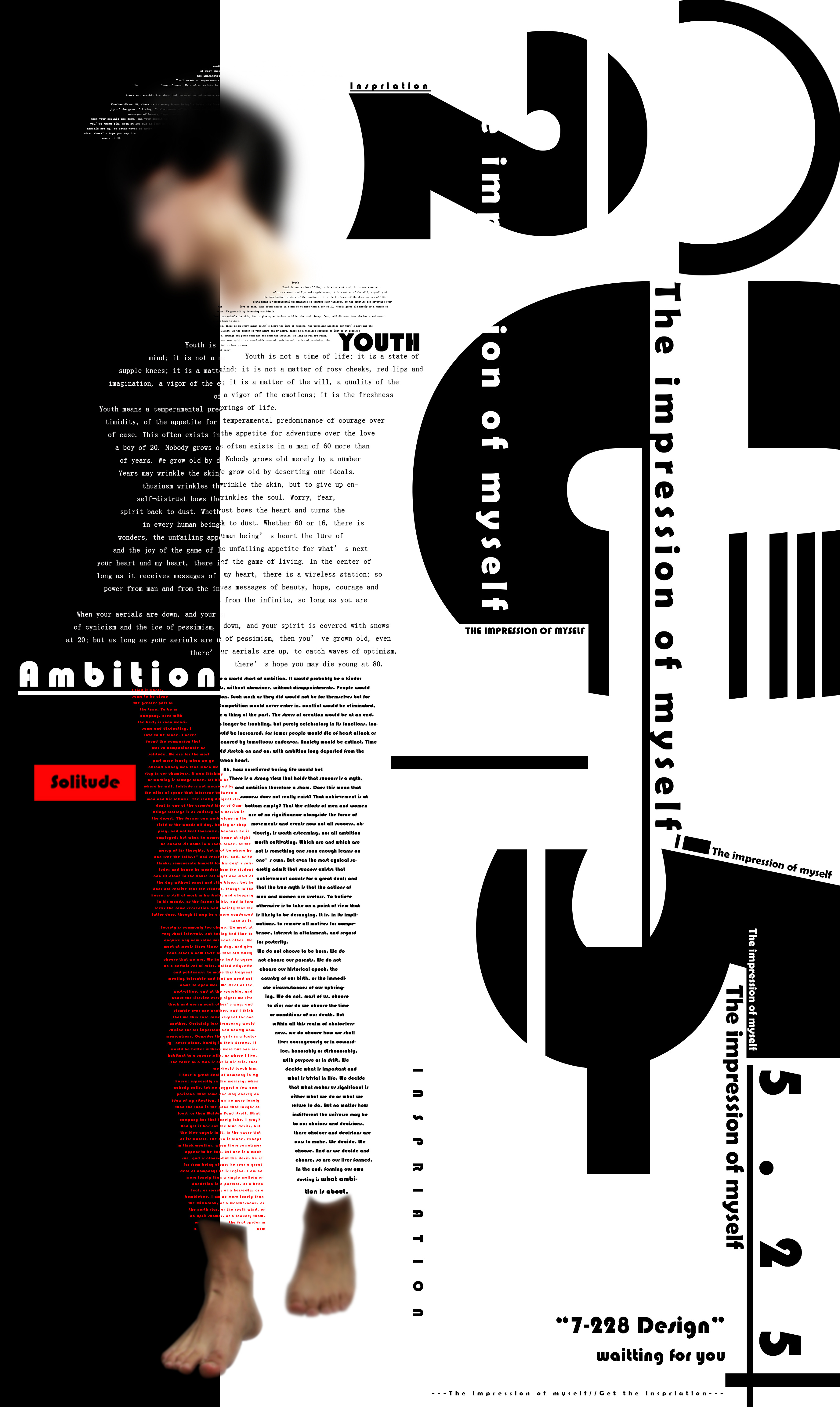
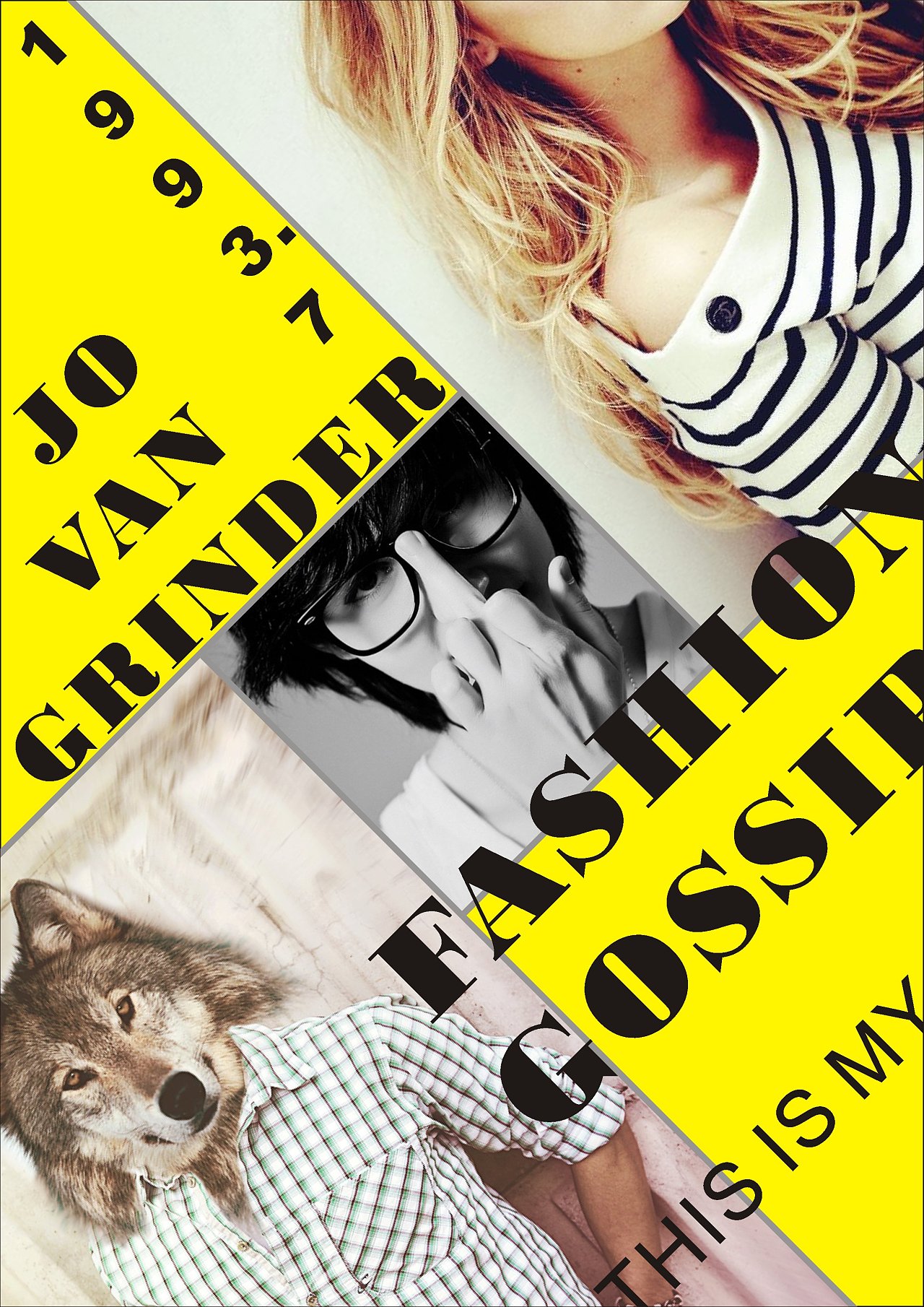
图片尺寸690x920设计秀# 文字排版巧妙融入图片形状的版式设计 !转需
图片尺寸658x1150思源黑体#海报练习 #点线面 #海报设计 #版式 #版式设计 #纯文字
图片尺寸1080x1439
版式设计
图片尺寸1280x1810
猜你喜欢:挖版版式设计挖版图片排版角版图片版式设计角版版式设计满版版式设计图片版式设计图片自由版式设计图片曲线版式设计图片版式设计横版满版型版式设计版式设计图片及赏析版式设计五种排版倾斜型版式设计图片版式设计排版创意出血版版式设计骨骼型版式设计图片曲线型版式设计图片出血版图片设计中轴型版式设计图片重心型版式设计图片版式设计版式设计海报版式设计简约版式设计创意版式设计手绘版式设计作品版式设计案例版式设计纯文字倾斜型版式设计版式设计作品集独步天下葛戴鼠标点击图片日本跪坐法的正确图解黄飞鸿香辣酥多钱一袋城崎姬子喜欢谁詹姆斯10代拆解简单头像线条食用油科学实验彩虹雨金艾陶木纹砖内内图片贵州地理图山脉图免费logo设计图片软件