排名界面

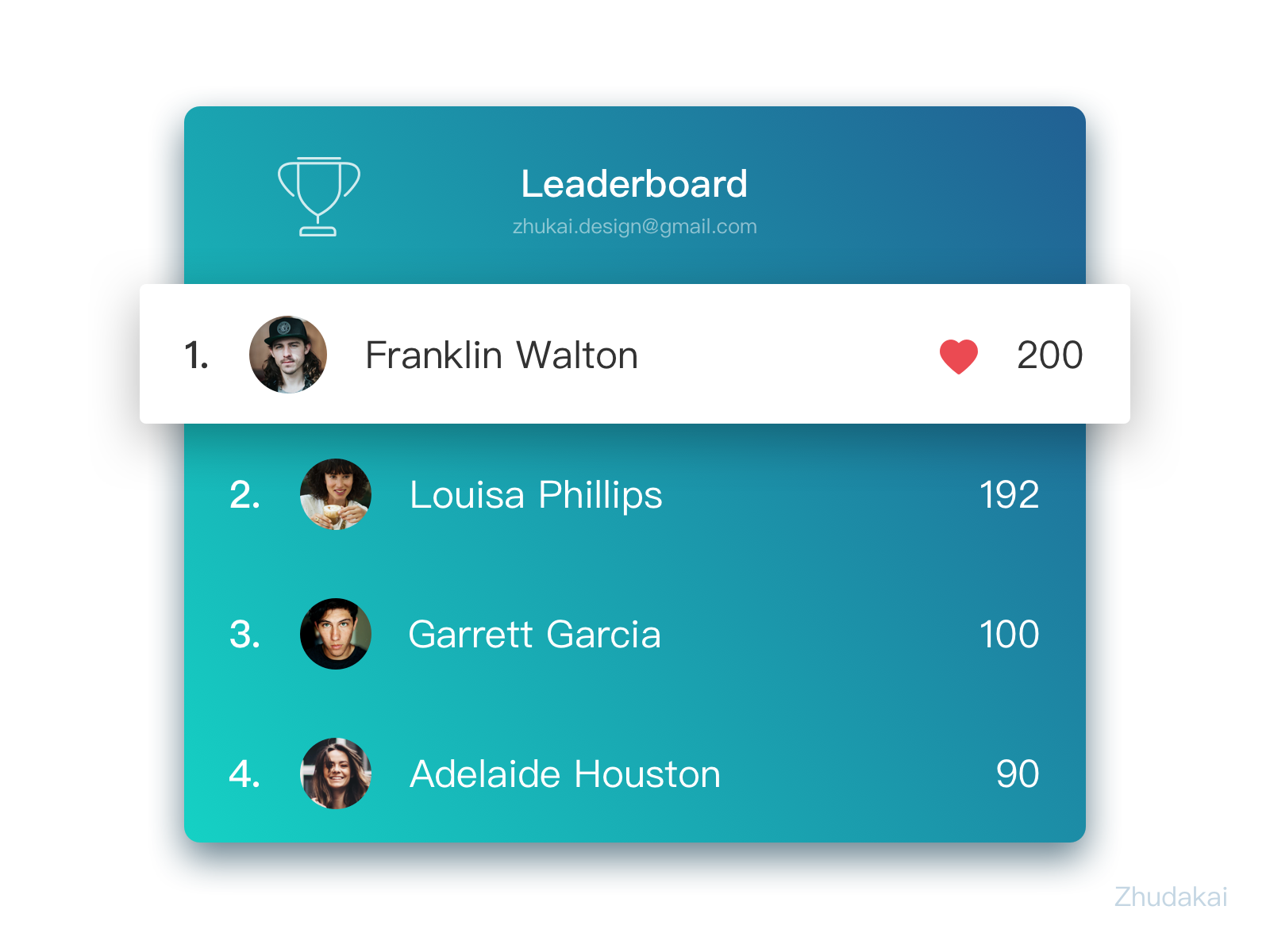
排行榜
图片尺寸1280x720
排行榜页面
图片尺寸1125x2436
排名界面
图片尺寸1280x919
排行榜界面
图片尺寸658x1170
排行榜|ui|app界面|豌豆炮 - 原创作品 - 站酷 (zcool)
图片尺寸1600x1200
通用积分排行榜h5页面ui界面设计素材-千库网
图片尺寸750x2521
a: 主界面进入【排行榜】,页面顶部"个人活跃榜"位置下拉选择"地区
图片尺寸1080x1621
普通排名界面
图片尺寸1280x720
排名界面
图片尺寸658x1170
排行榜界面练习
图片尺寸800x600
排行榜|ui|app界面|yanhongyun - 原创作品 - 站酷 (zcool)
图片尺寸1080x1920
排行榜界面ui设计psd源文件
图片尺寸1600x1200
紫色创意排行榜排名app界面海报
图片尺寸700x1244
排行榜榜单排名冠军亚军卡通分风格移动页面ui界面设计素材-千库网
图片尺寸800x2689
球迷屋球队排名界面
图片尺寸480x800
股神排名效果|ui|app界面|ls5号 - 原创作品 - 站酷 (zcool)
图片尺寸750x1334
单机休闲游戏ui界面制作
图片尺寸640x960
记录前500名玩家的星级总数,界面上显示50名
图片尺寸554x315
紫色排行榜界面好友排行榜
图片尺寸1024x1211
排行榜界面
图片尺寸658x370