摇滚李为

12.1 | 硬摇滚乐队los crasher新专辑全国巡演 天津站
图片尺寸978x1458
鸿飞轻博客
图片尺寸1680x1120
摇滚李为逝去的爱上线经典老歌致敬爱情
图片尺寸539x468
民谣摇滚李为的直播
图片尺寸1024x1023
摇滚李为
图片尺寸360x508
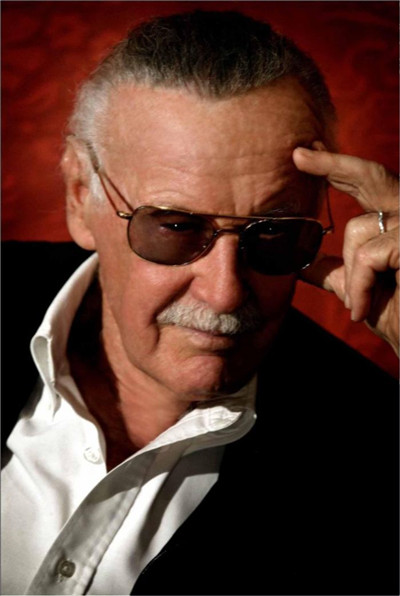
"漫威之父"斯坦·李为世界带来了什么?
图片尺寸400x596
自闭症儿童|李为|老师_网易订阅
图片尺寸600x399
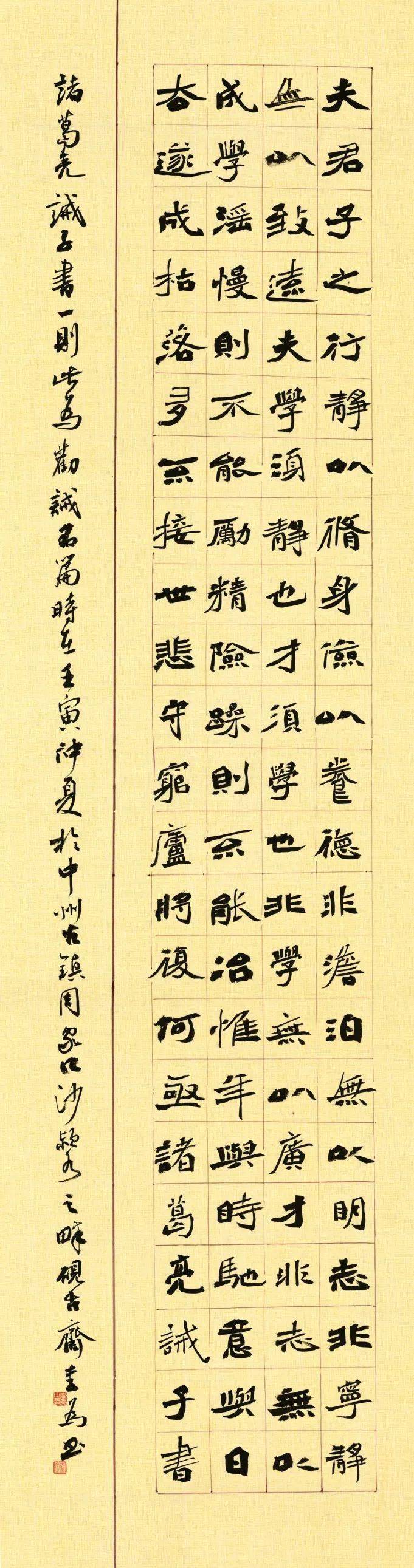
聚焦李为笔墨人生大可为
图片尺寸681x2582斯派克-李为尼克斯招募雷阿-伦 二人曾有电影合作
图片尺寸546x361
李为调研我区教育工作
图片尺寸557x421
李为副市长调研市文广新局
图片尺寸622x850
吉姆·李为蝙蝠侠80周年庆生.jpg
图片尺寸1000x667
李为
图片尺寸2214x3164
李为(《宫锁珠帘》人物)_尚可名片
图片尺寸421x464
摄影师李为
图片尺寸600x900
李为的介绍
图片尺寸450x299
李为为
图片尺寸512x512
李为
图片尺寸240x359
自闭症儿童|李为|老师_网易订阅
图片尺寸600x399
自闭症儿童|李为|老师_网易订阅
图片尺寸600x399