数字滚动效果

领导超喜欢的ppt数字滚动效果!
图片尺寸1998x1249
3d立体数字时钟滚动特效
图片尺寸751x627
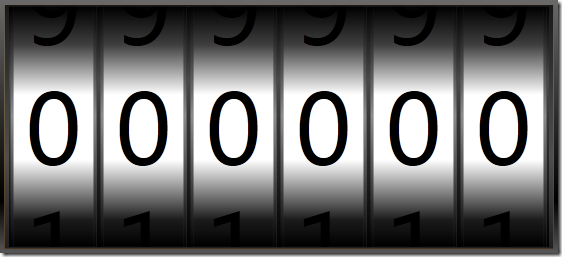
wpf模拟幸运数字滚动效果
图片尺寸562x257
【pr教程】数字滚动效果
图片尺寸1728x1080
数字滚动ae模板
图片尺寸720x406
jquery自定义数字滚动效果代码
图片尺寸389x248
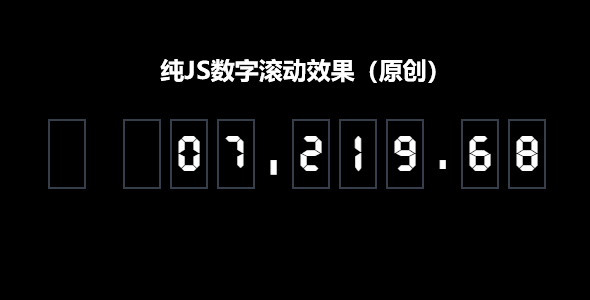
纯js数字滚动效果
图片尺寸590x300
ppt动画教程之"滚动数字动画"效果(抽奖闪动模式)
图片尺寸640x378
ppt技巧,制作滚动数字动画.
图片尺寸648x405
ppt制作数字滚动效果
图片尺寸720x450
2019至2022数字滚动效果素材
图片尺寸1920x1080
如果将数字做成滚动效果,就能快速吸引注意力.
图片尺寸1080x810
创意 数字 滚动 绿色的
图片尺寸500x400
可视化-threejs文字滚动效果
图片尺寸618x558
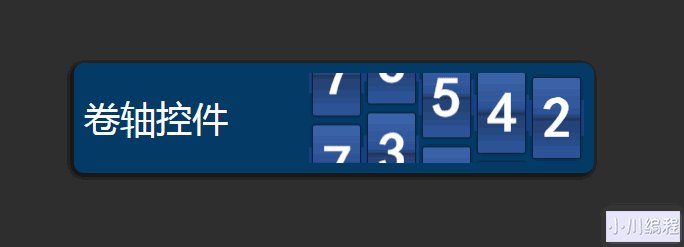
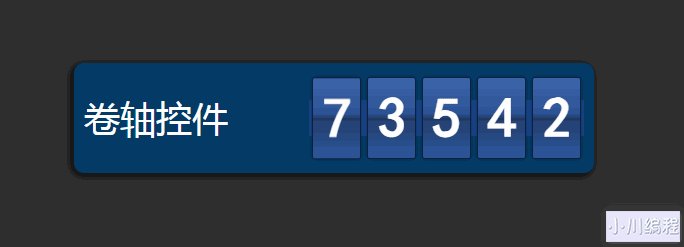
jquery数字滚动文字滚动插件卷轴控件
图片尺寸684x247
countup.js 轻量级数字滚动动画特效插件
图片尺寸598x438
js数字金额滚动动画(vue)
图片尺寸640x354
很漂亮的数字滚动特效.
图片尺寸1900x985
数字流数据流数字滚动背景
图片尺寸1440x810
不用ppt插件,就可以制作数字滚动的动画效果,进来看看!
图片尺寸640x358