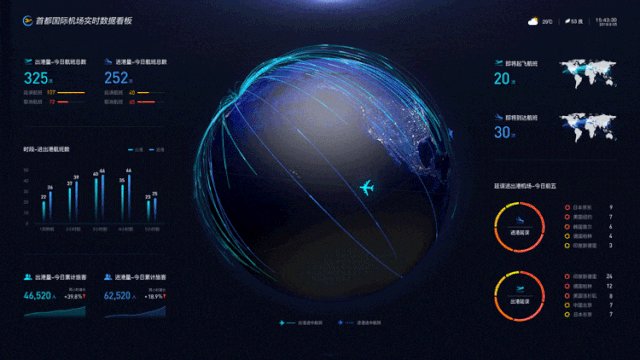
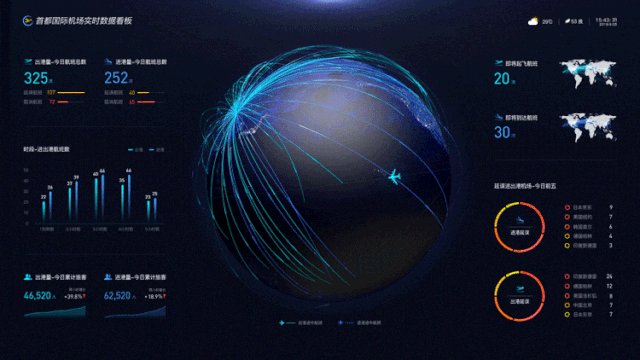
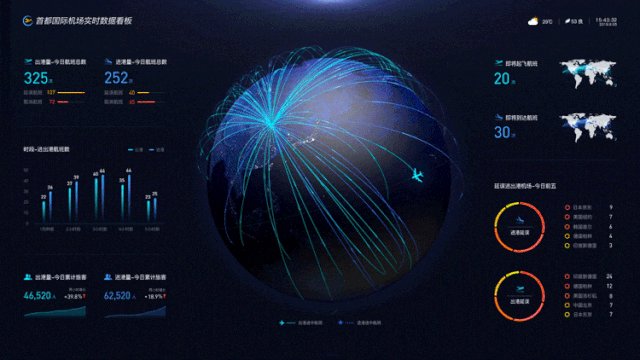
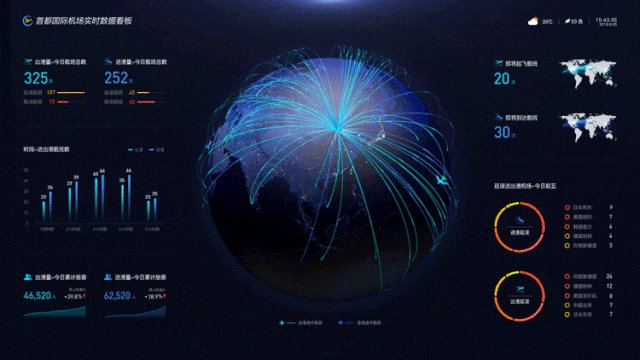
数据可视化动态图

基于threejs的web3d地球数据可视化库giojs软件推介
图片尺寸640x343
数据可视化-动效
图片尺寸658x494
这7个不可错过的数据可视化技术能让地图惊喜跃动
图片尺寸674x529
详解如何轻松使用数据可视化bi软件创建地址灾害防治指挥大屏
图片尺寸1440x810
数据可视化
图片尺寸1920x1080
2020年数据可视化大屏作品集
图片尺寸1280x651
数据可视化
图片尺寸672x440
数据可视化大屏
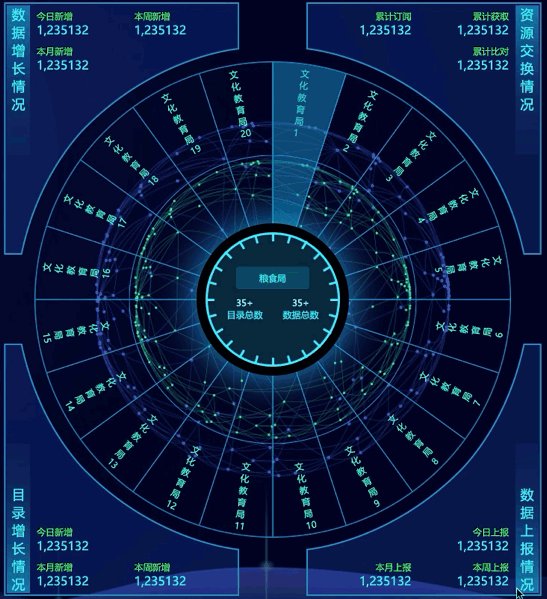
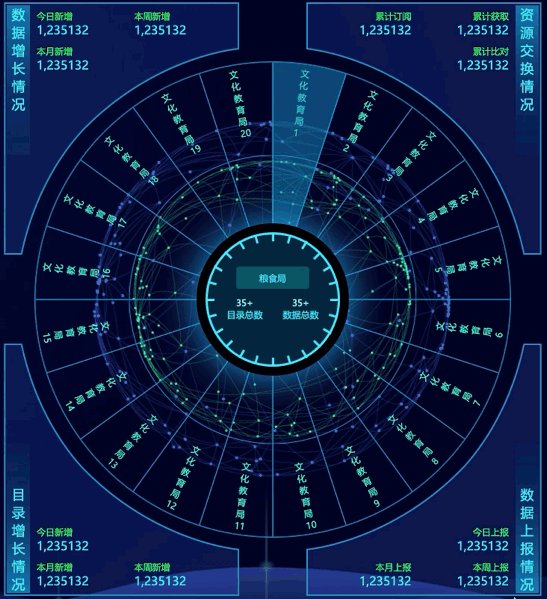
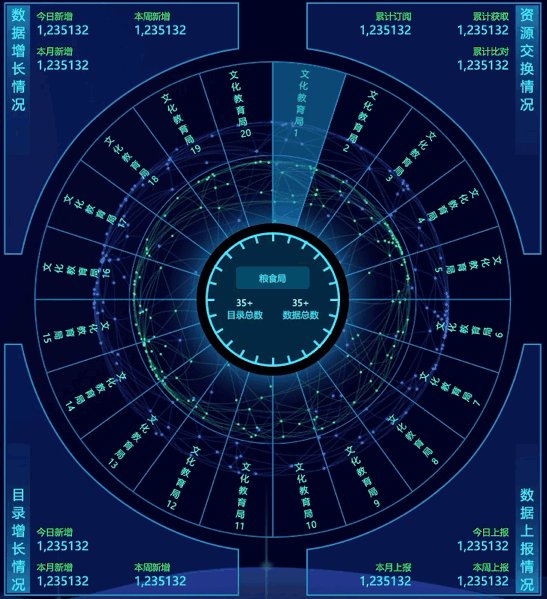
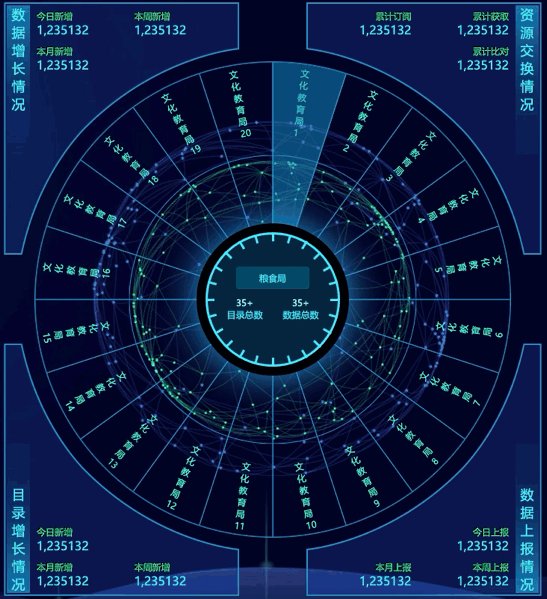
图片尺寸547x599
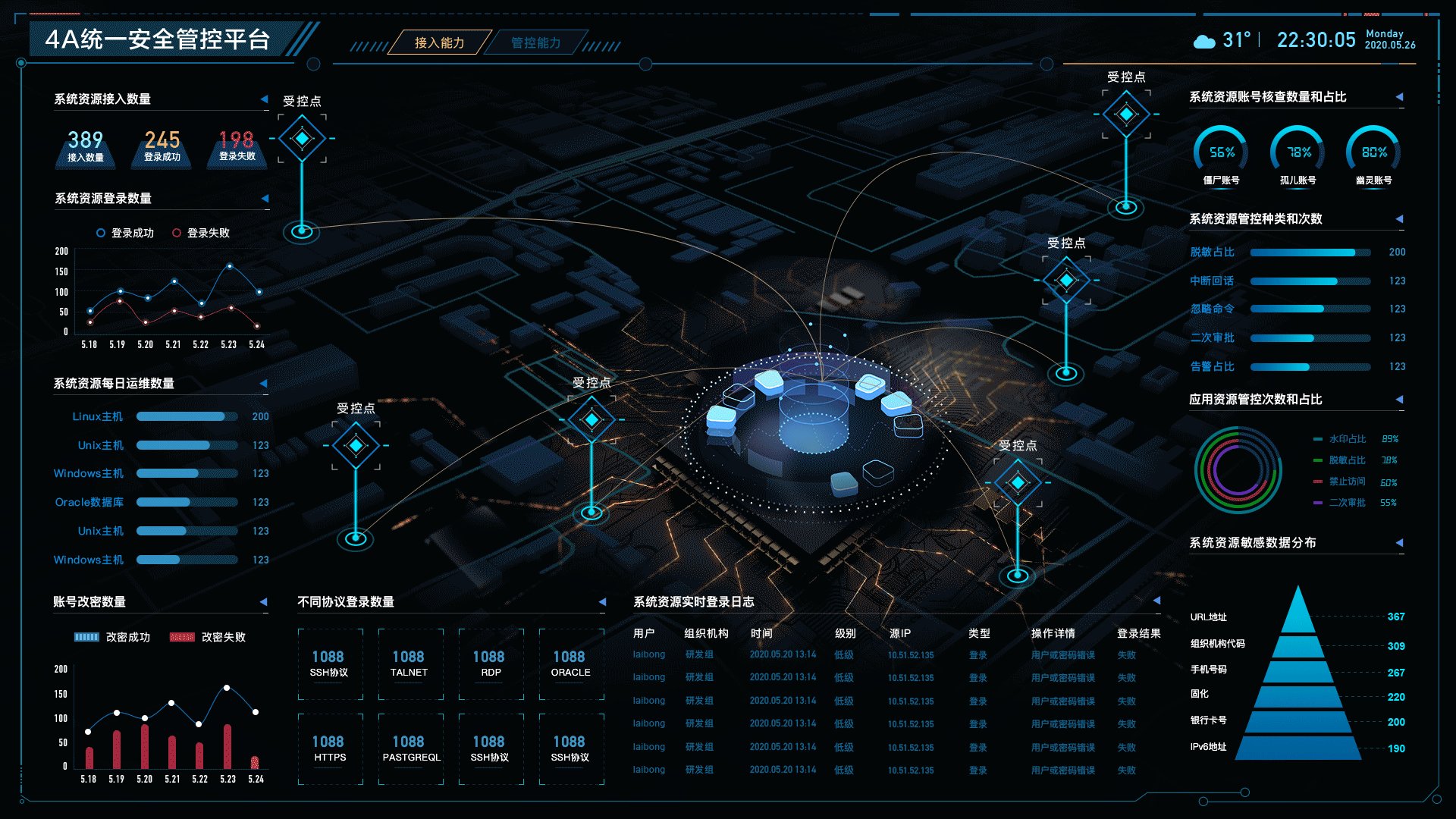
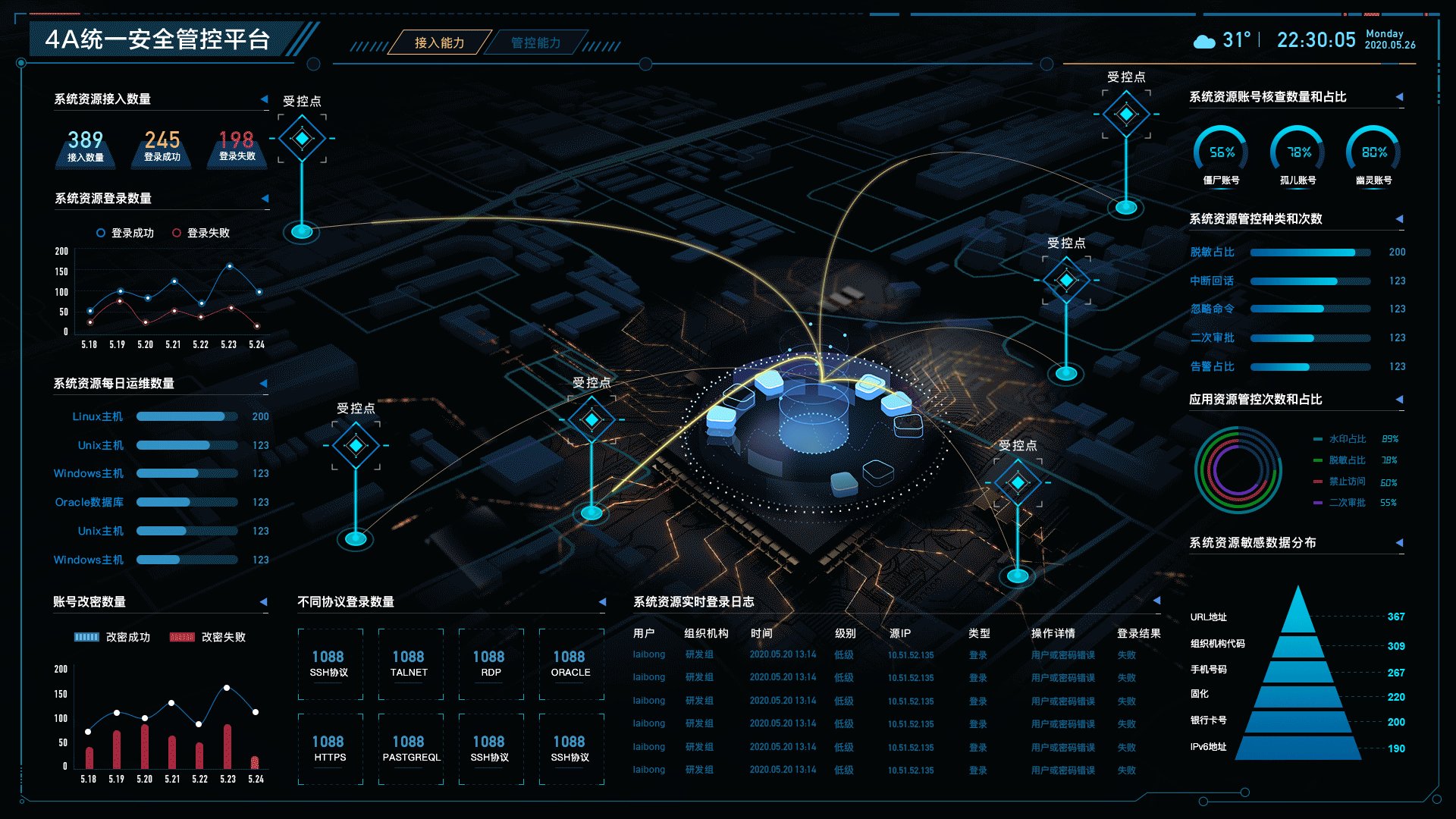
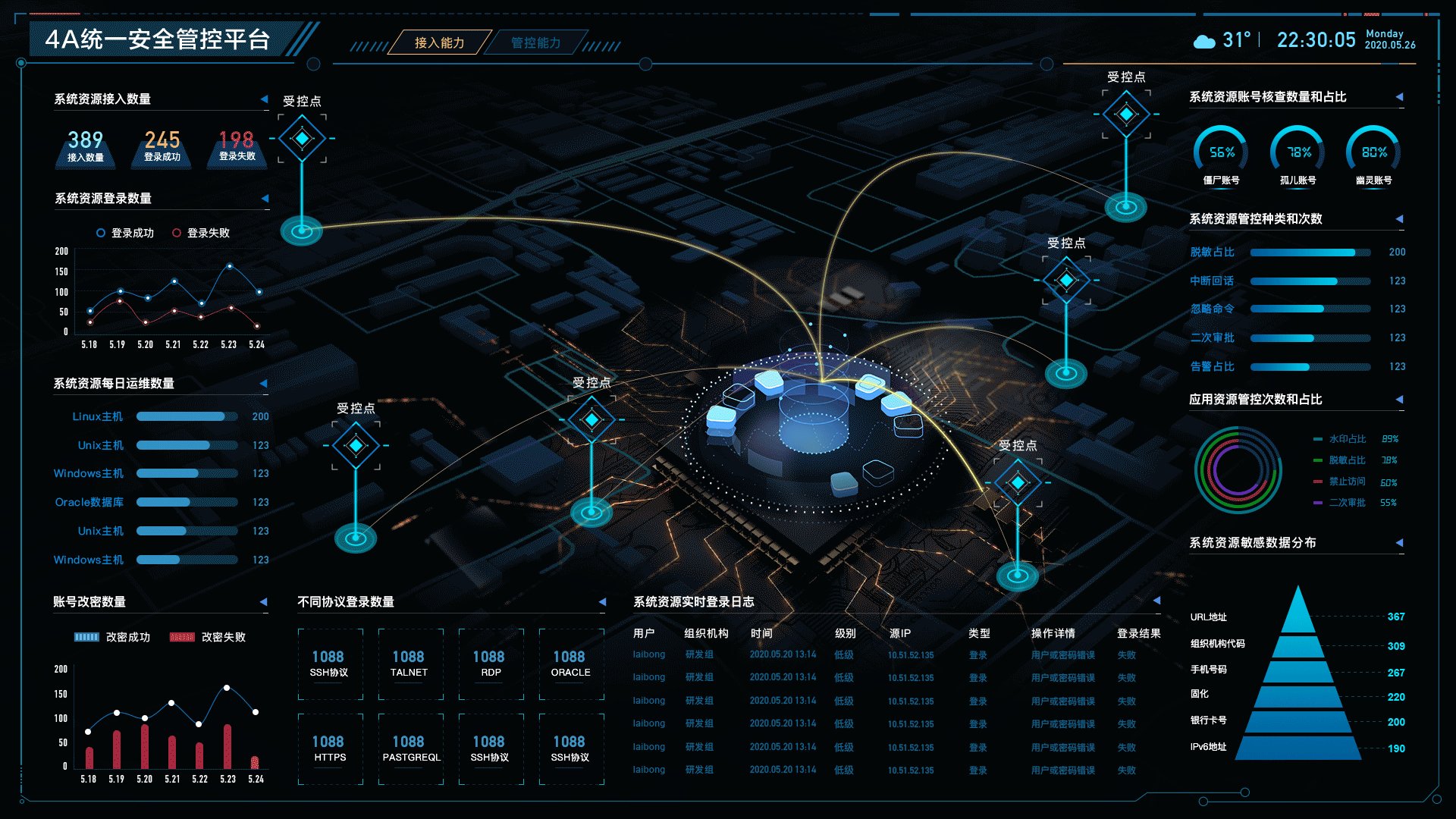
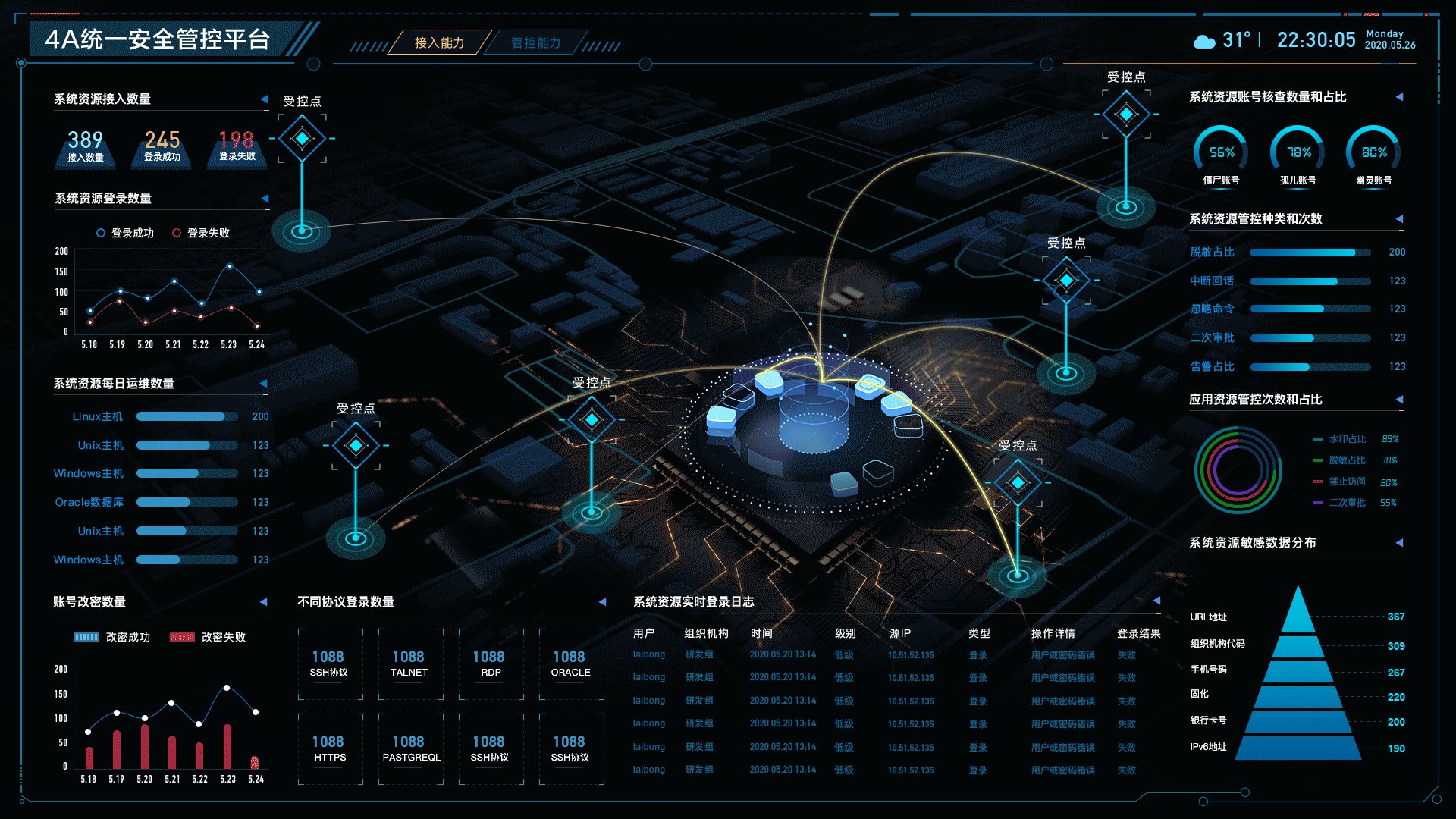
实时数据可视化大屏(从0-1制作数据可视化大屏)(10)
图片尺寸1920x1080
数据可视化领域的五大趋势:"信息之美奖"历年数据解读|特别策划
图片尺寸640x455
数据可视化大屏设计经验分享高级篇
图片尺寸640x360
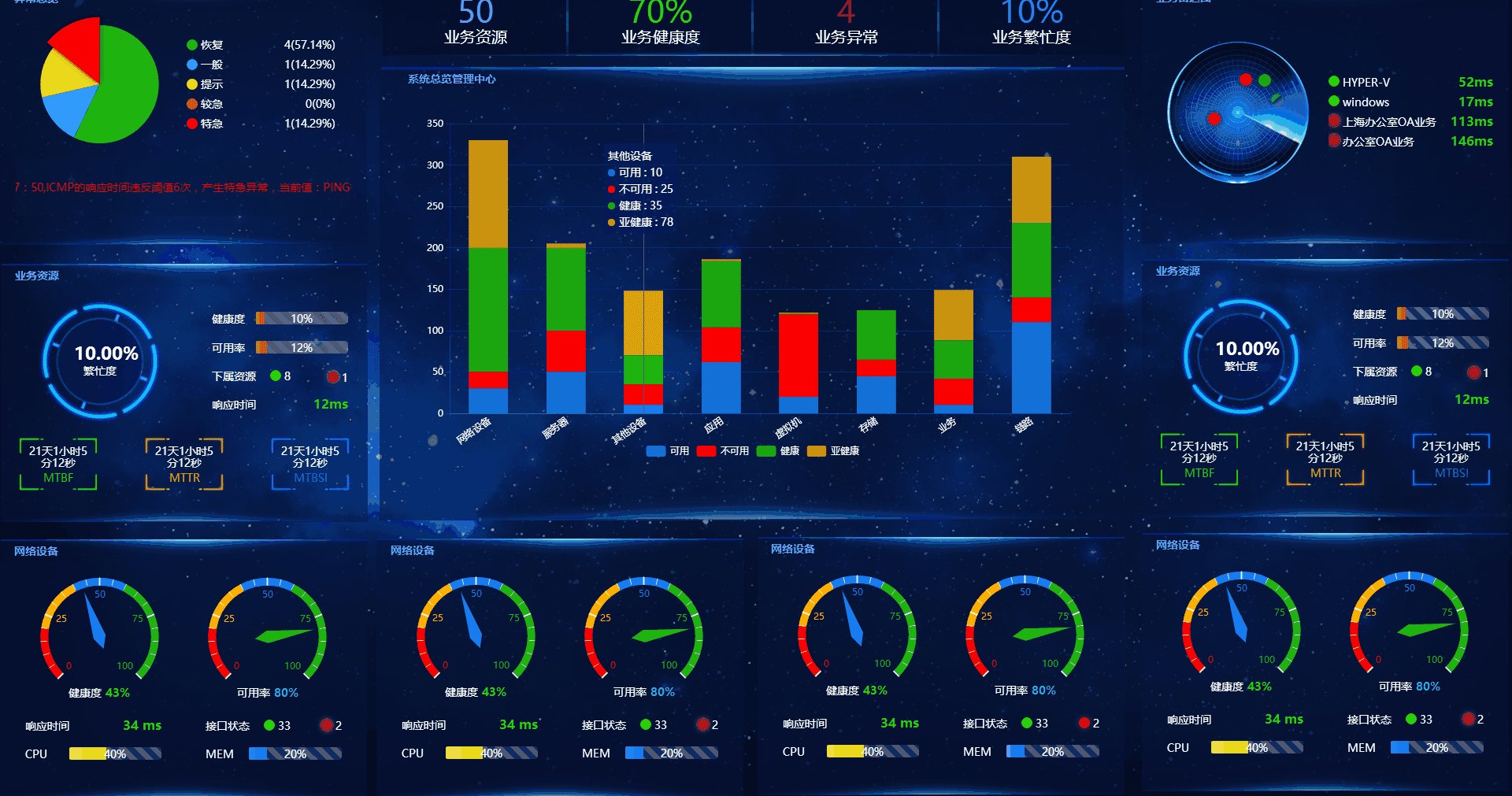
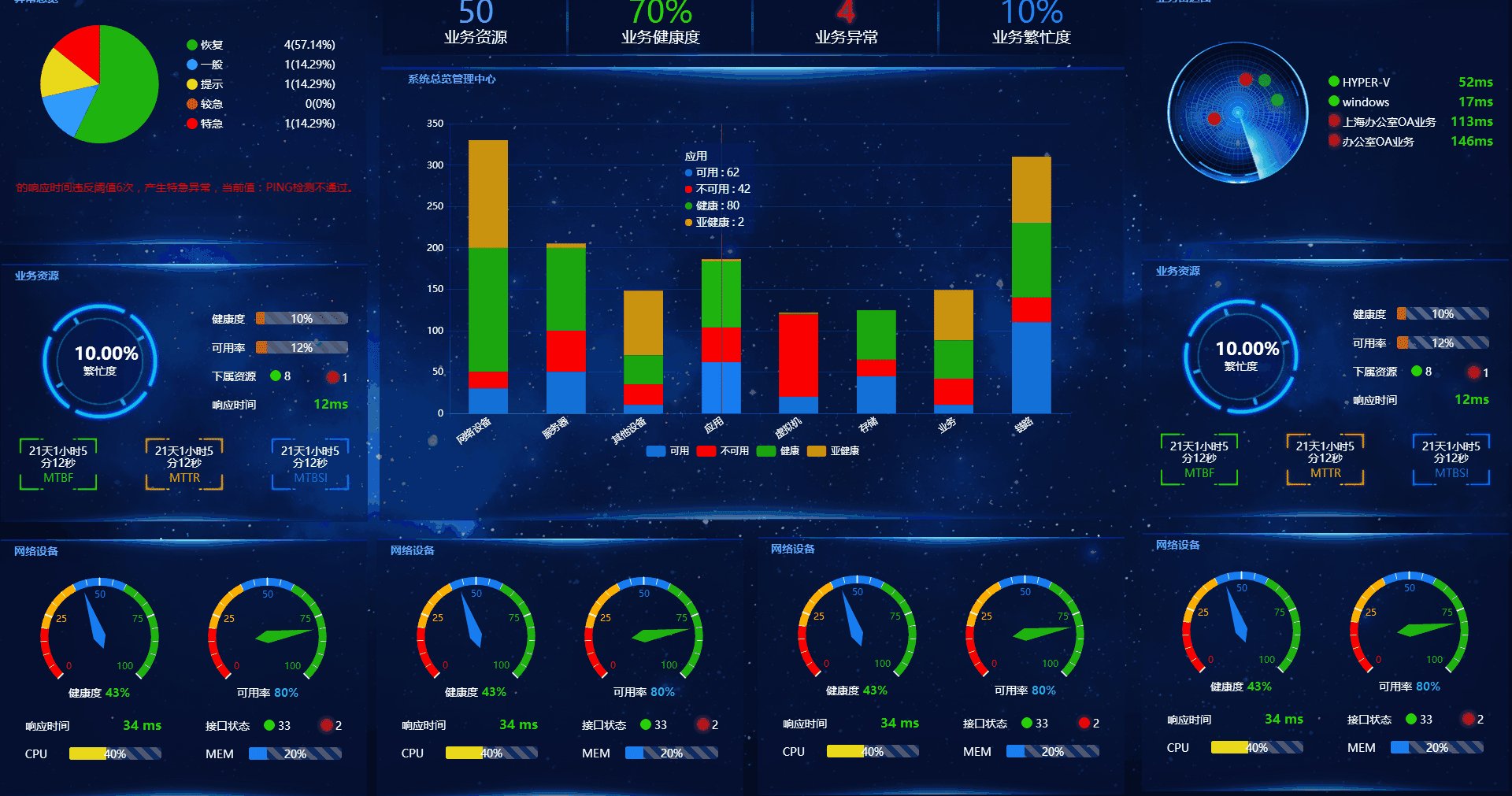
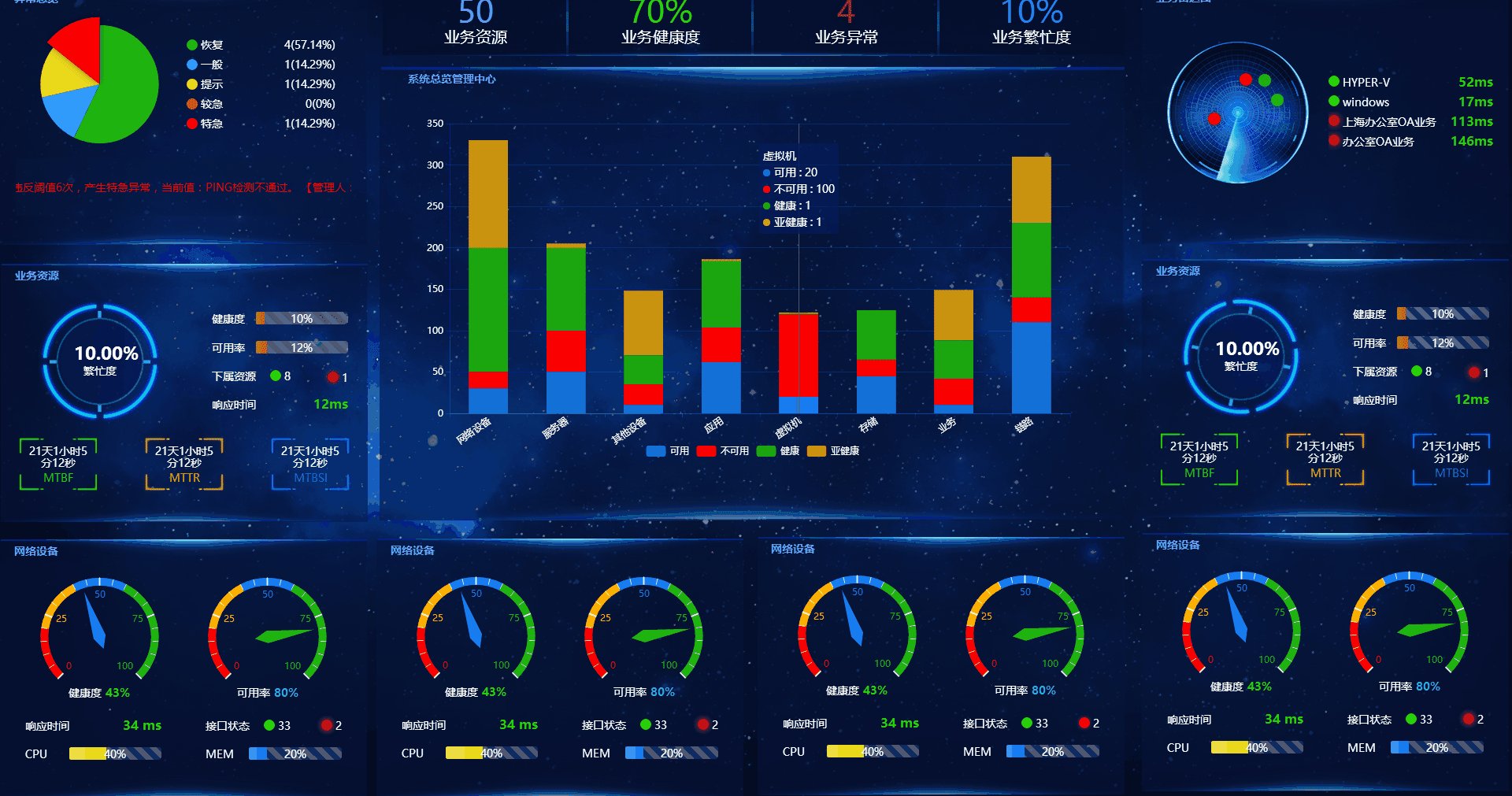
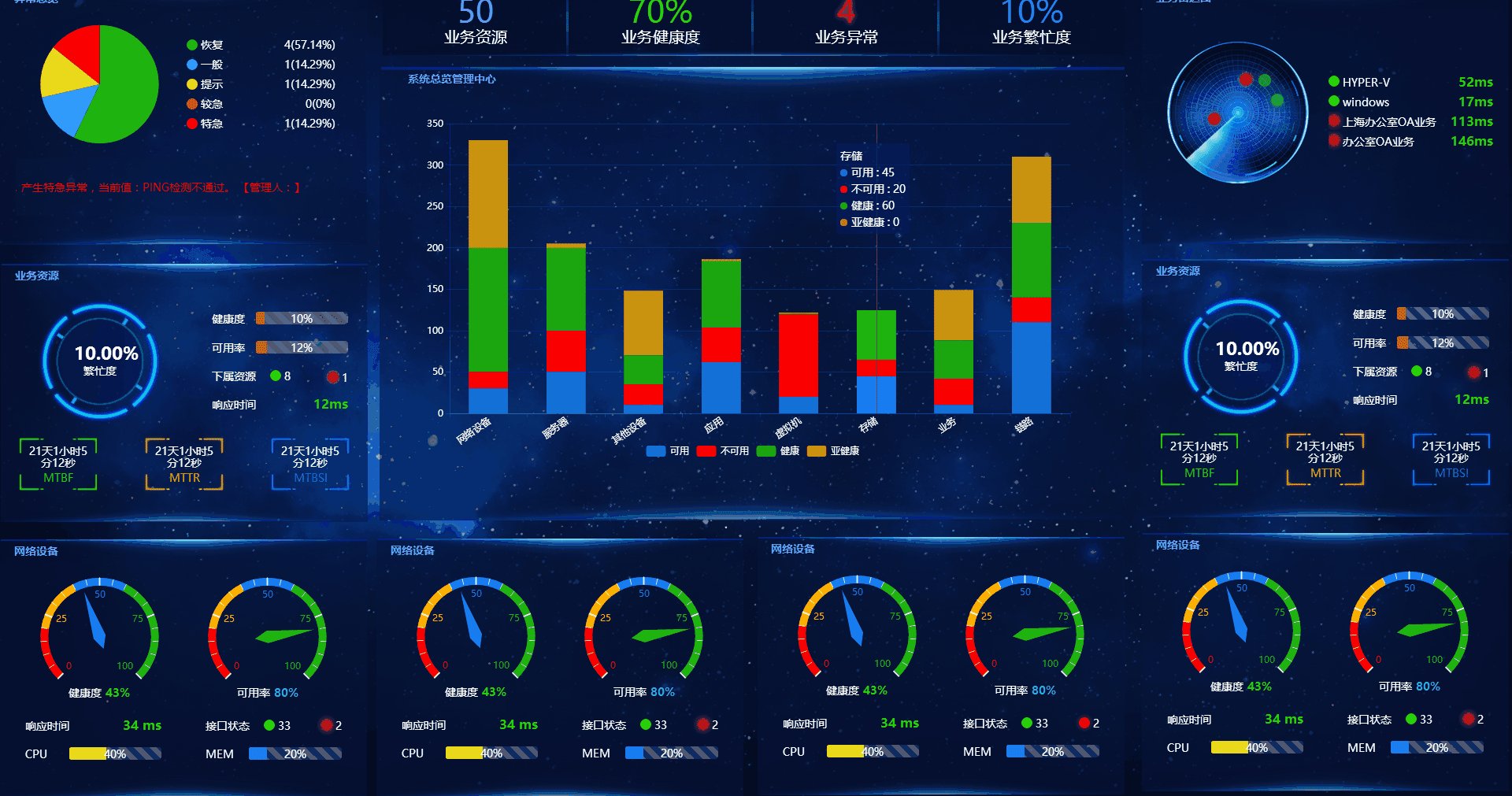
多屏动态数据可视化呈现智能网管大数据
图片尺寸1920x1011
数据可视化设计 – 3d粒子模型科技感动效【进阶教程】
图片尺寸250x204
超全面设计指南如何做大屏数据可视化设计
图片尺寸864x486
大屏可视化数据界面
图片尺寸1920x1080
服务图通过3d可视化动态图,清楚展现某政府处理的政务事项数,数据量
图片尺寸1902x942
(下)vue echarts构建大数据可视化酷炫展示公司品牌实战项目分享(附
图片尺寸581x358
助力度小满金融大数据可视化新景象
图片尺寸1280x720
web端智慧城市三维数据可视化经验分享2
图片尺寸1200x600
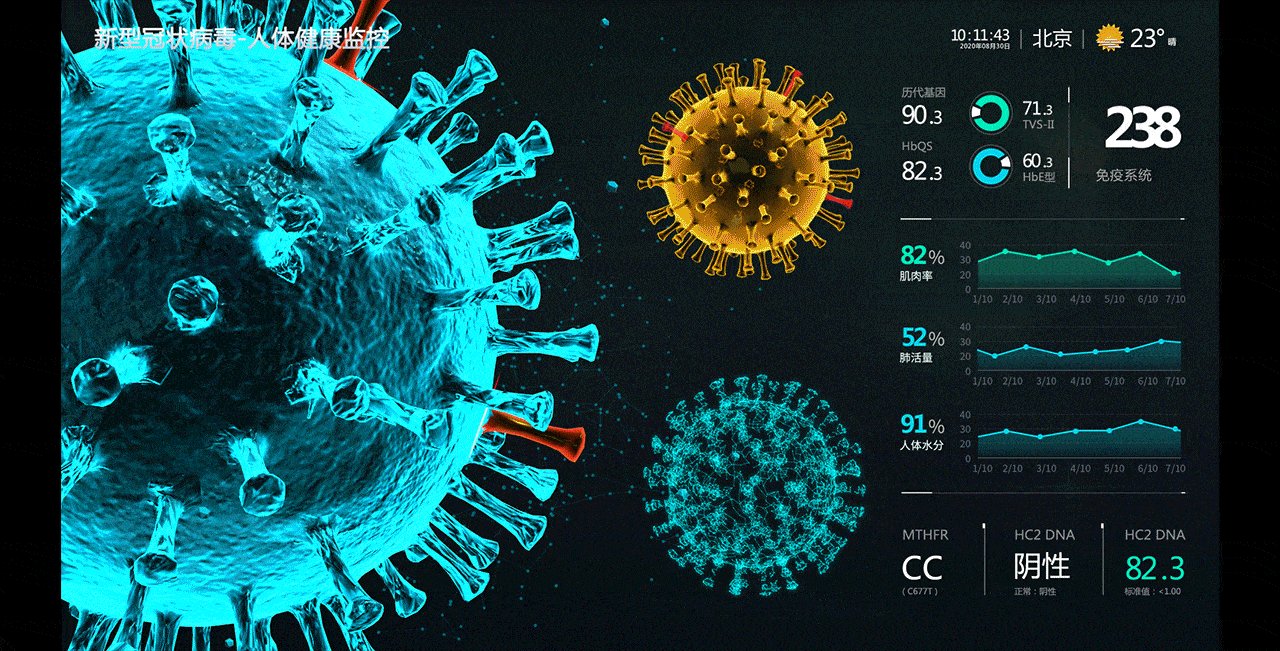
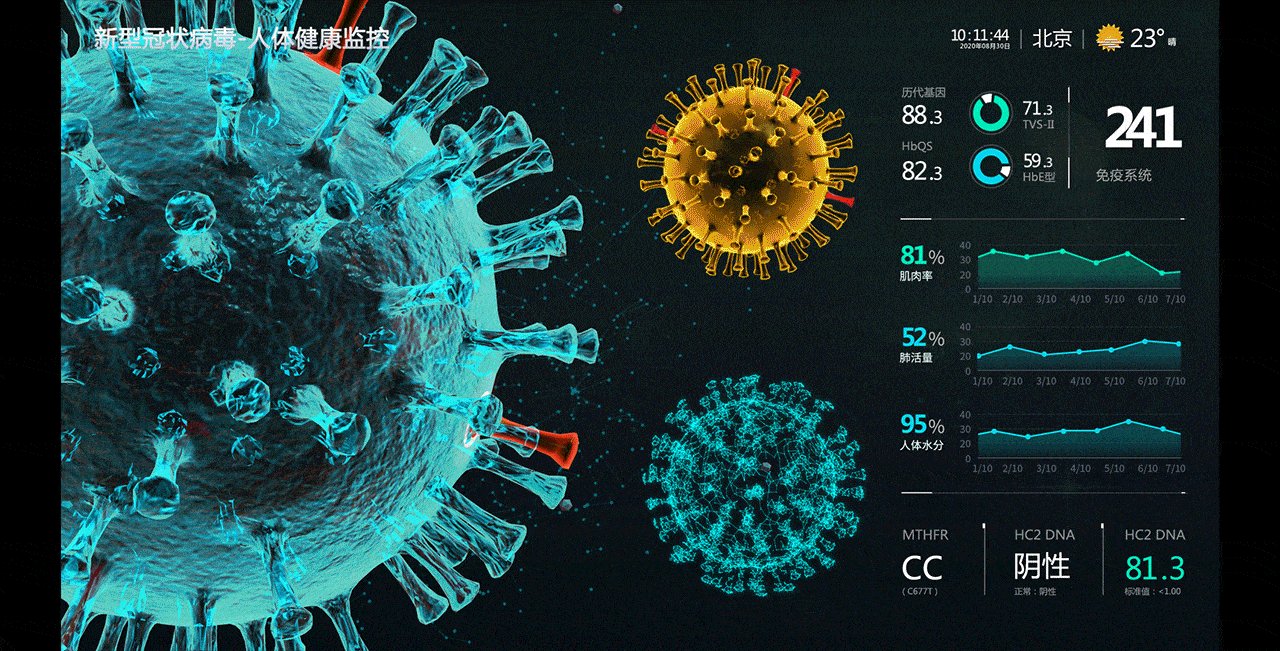
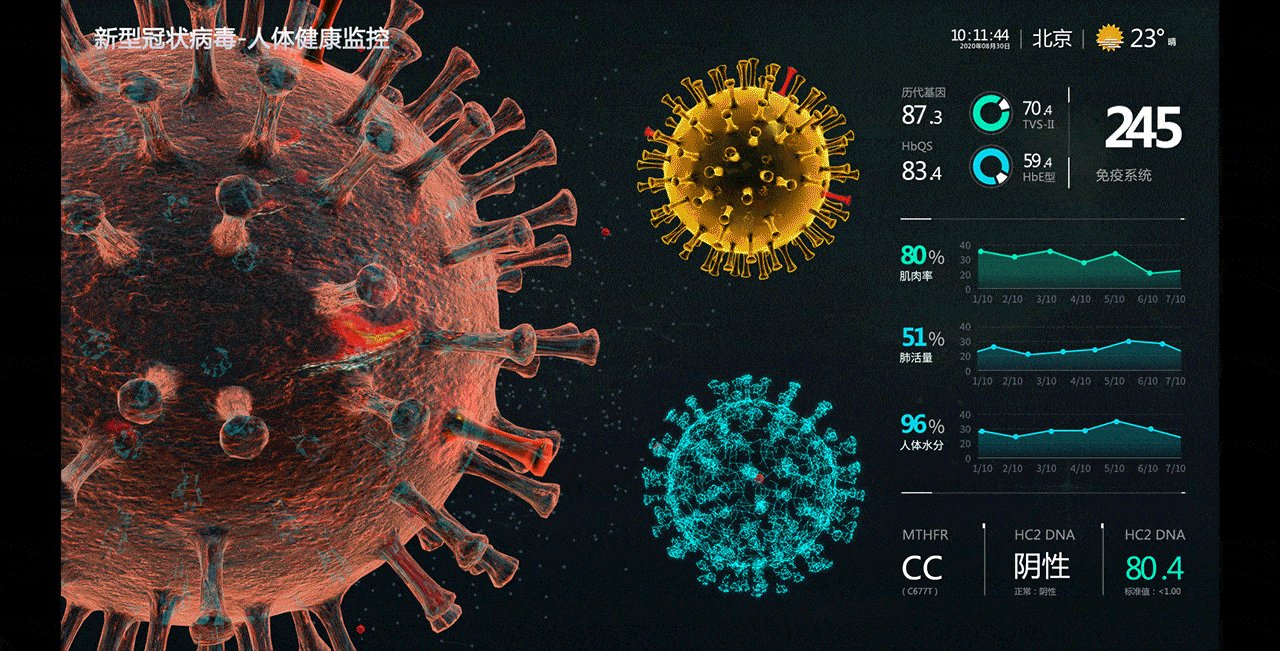
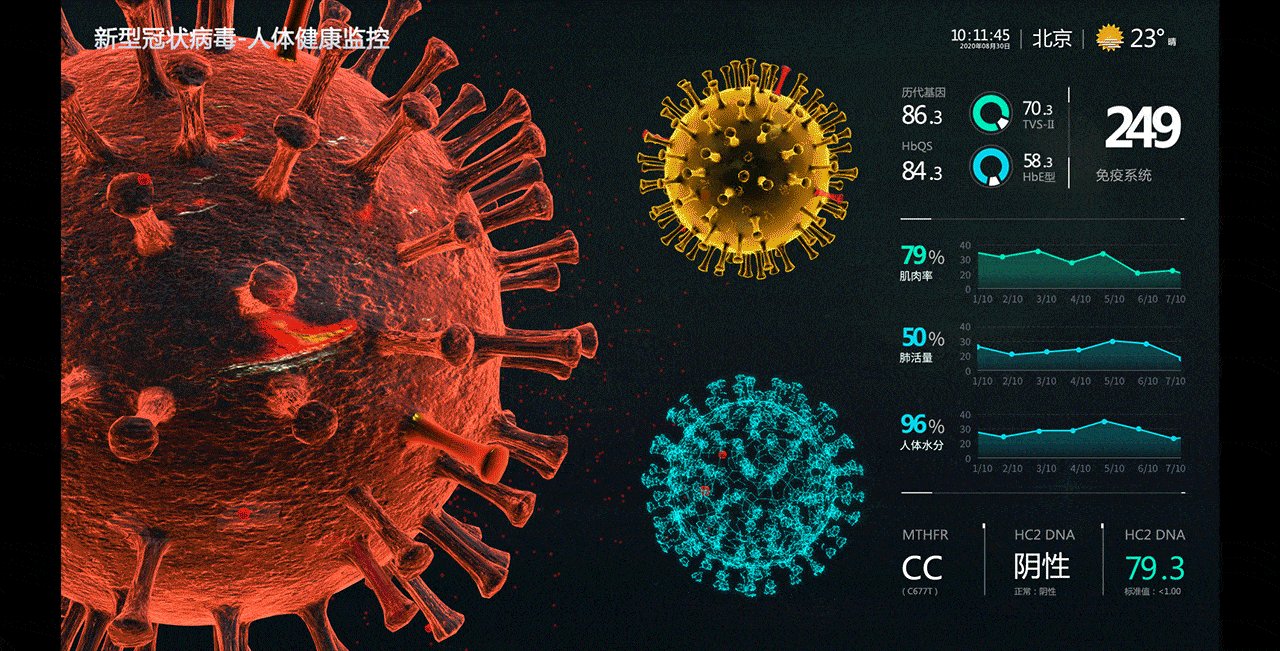
数据可视化设计如何丰富画面
图片尺寸1600x800