数据可视化图片

数据可视化案例二金融大脑
图片尺寸5760x3240
aigc数据可视化界面设计.魔法口令:beautiful h - 抖音
图片尺寸1536x1024
四川省安科院x简立方 | 大屏数据可视化创新设计
图片尺寸6720x4480
智慧养老数据可视化(数据大屏)
图片尺寸962x597
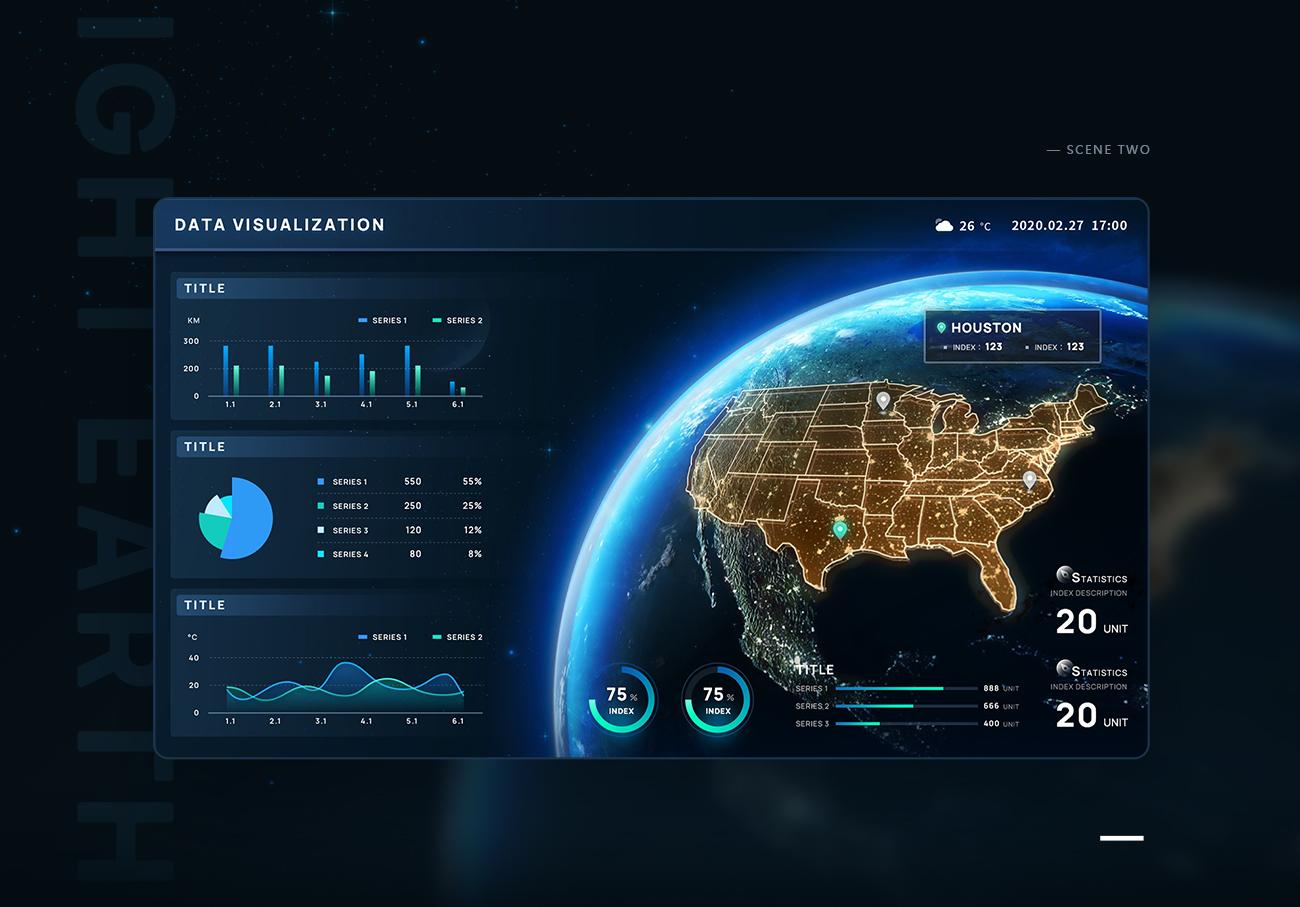
这五个数据可视化设计,让你看了直呼nb! - 知乎
图片尺寸1300x907
数据可视化科技感大屏界面设计案例.#ui设计 #数据可视化 - 抖音
图片尺寸1242x1660
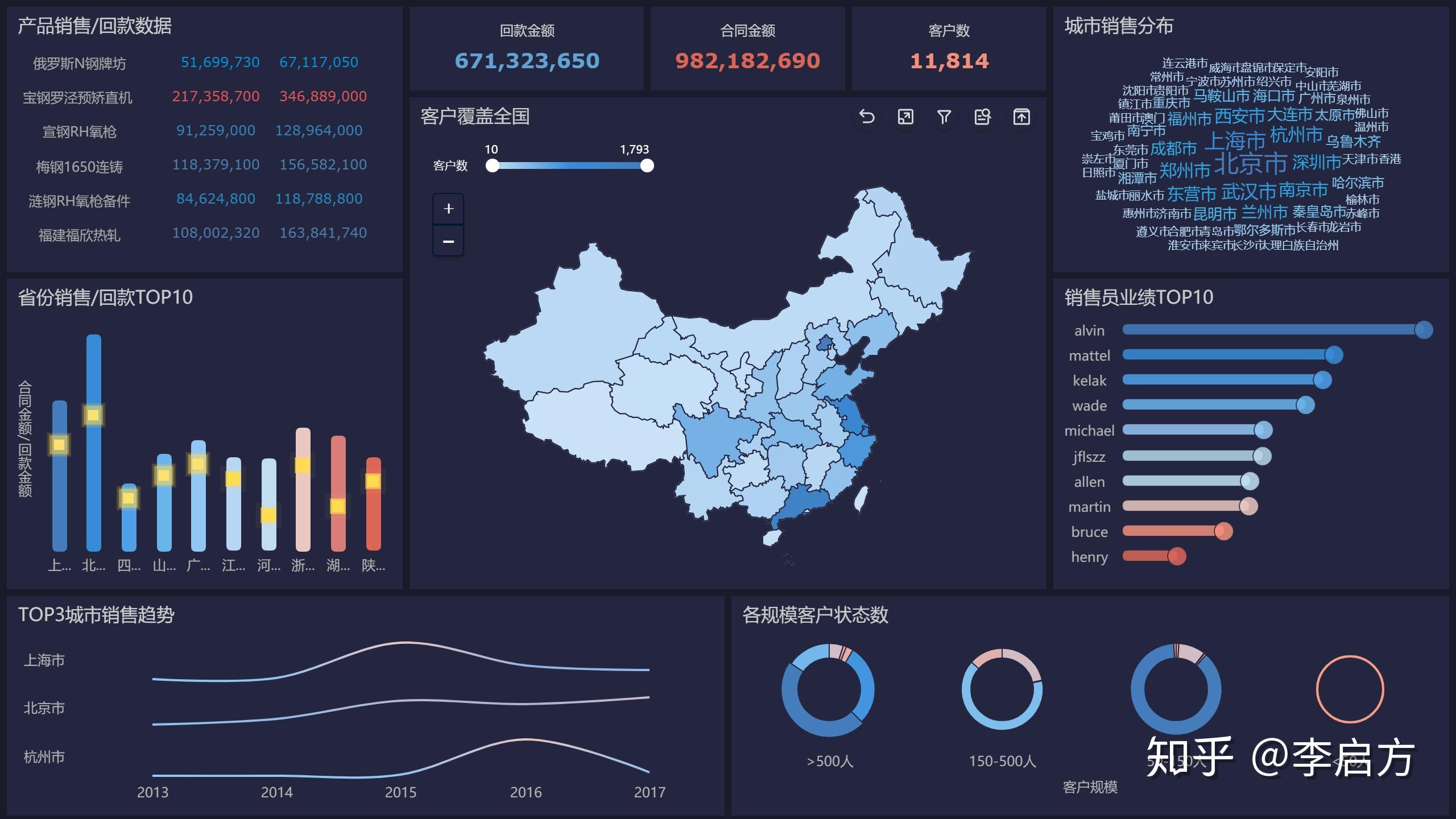
多个数据可视化大屏的联动,让多业务之间的数据逻辑关系一目了然
图片尺寸2557x1312
史上最全的数据可视化分析工具盘点! - 知乎
图片尺寸2560x1440
数据可视化sugar
图片尺寸2208x1236
数据可视化(纪念版)
图片尺寸800x800
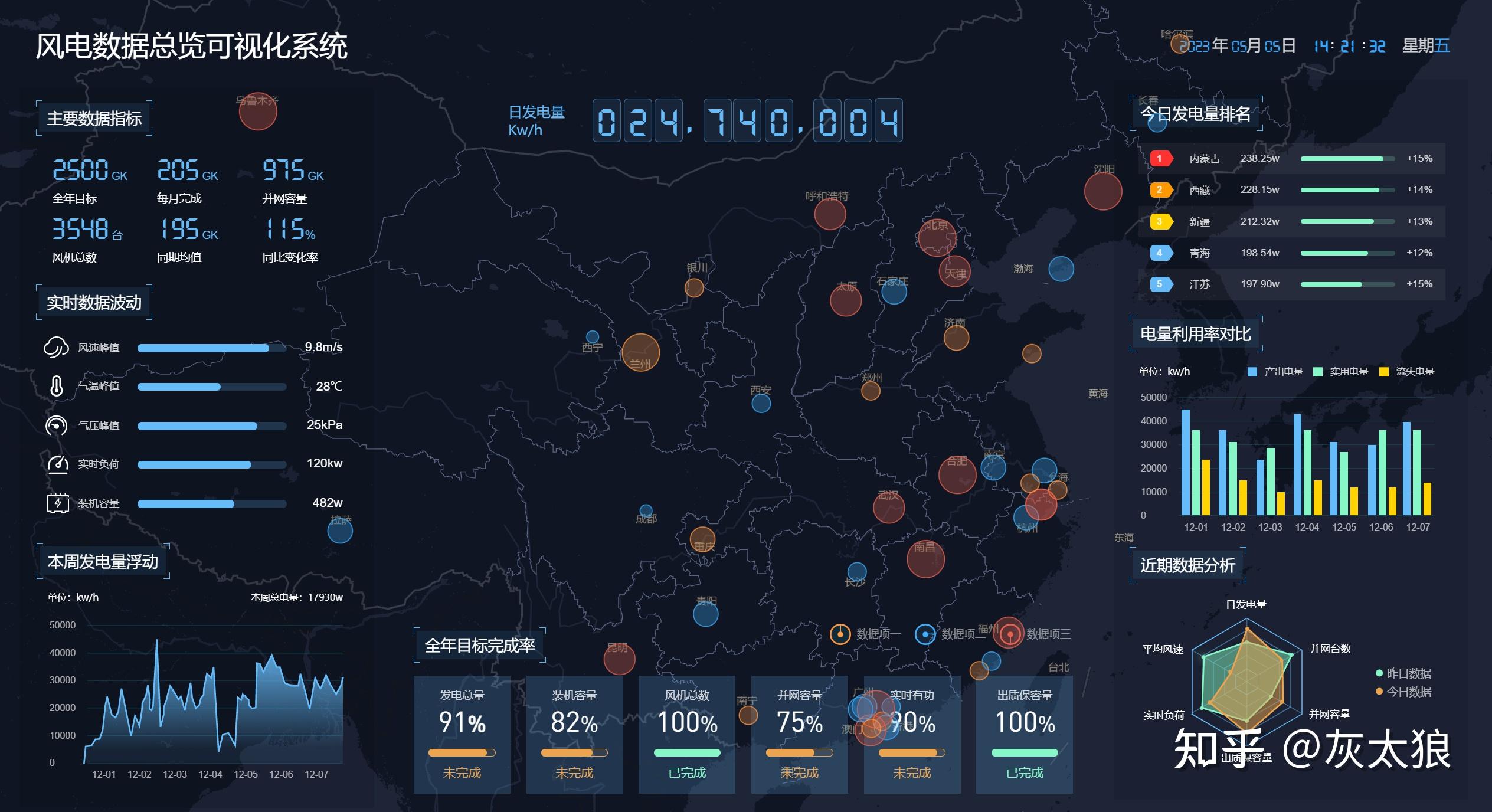
基于js echarts实现数据可视化大屏展示_js可视化大屏-csdn博客
图片尺寸3358x1924
互联网人要了解的数据可视化基础篇
图片尺寸1786x1291
数据可视化,为什么我们不再直接使用d3.js,echarts
图片尺寸1361x1057
直观的数据可视化展示
图片尺寸1366x768
axure大屏数据可视化原型图
图片尺寸2528x1376
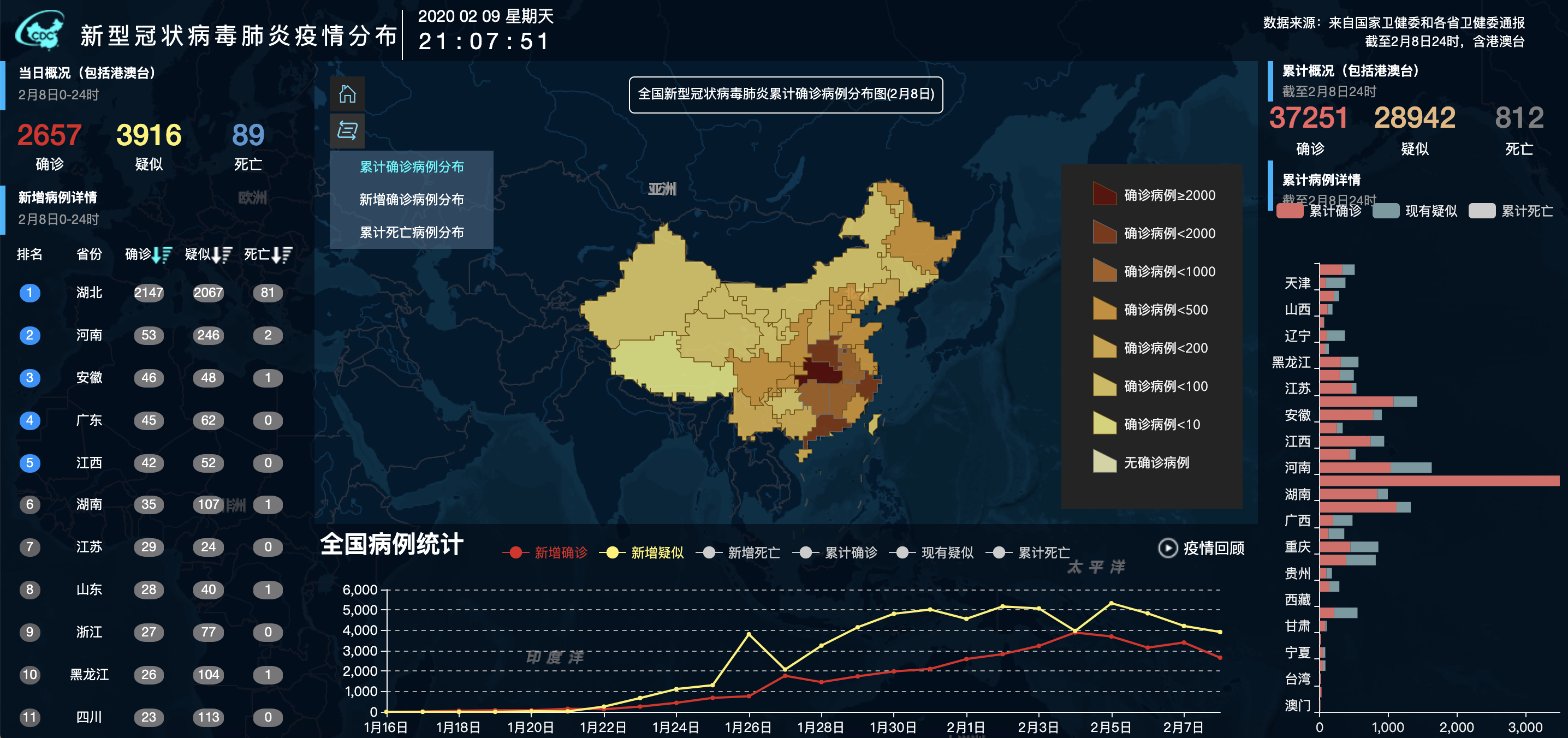
"新冠疫情分析管控数据可视化"大屏设计总结
图片尺寸2872x1352
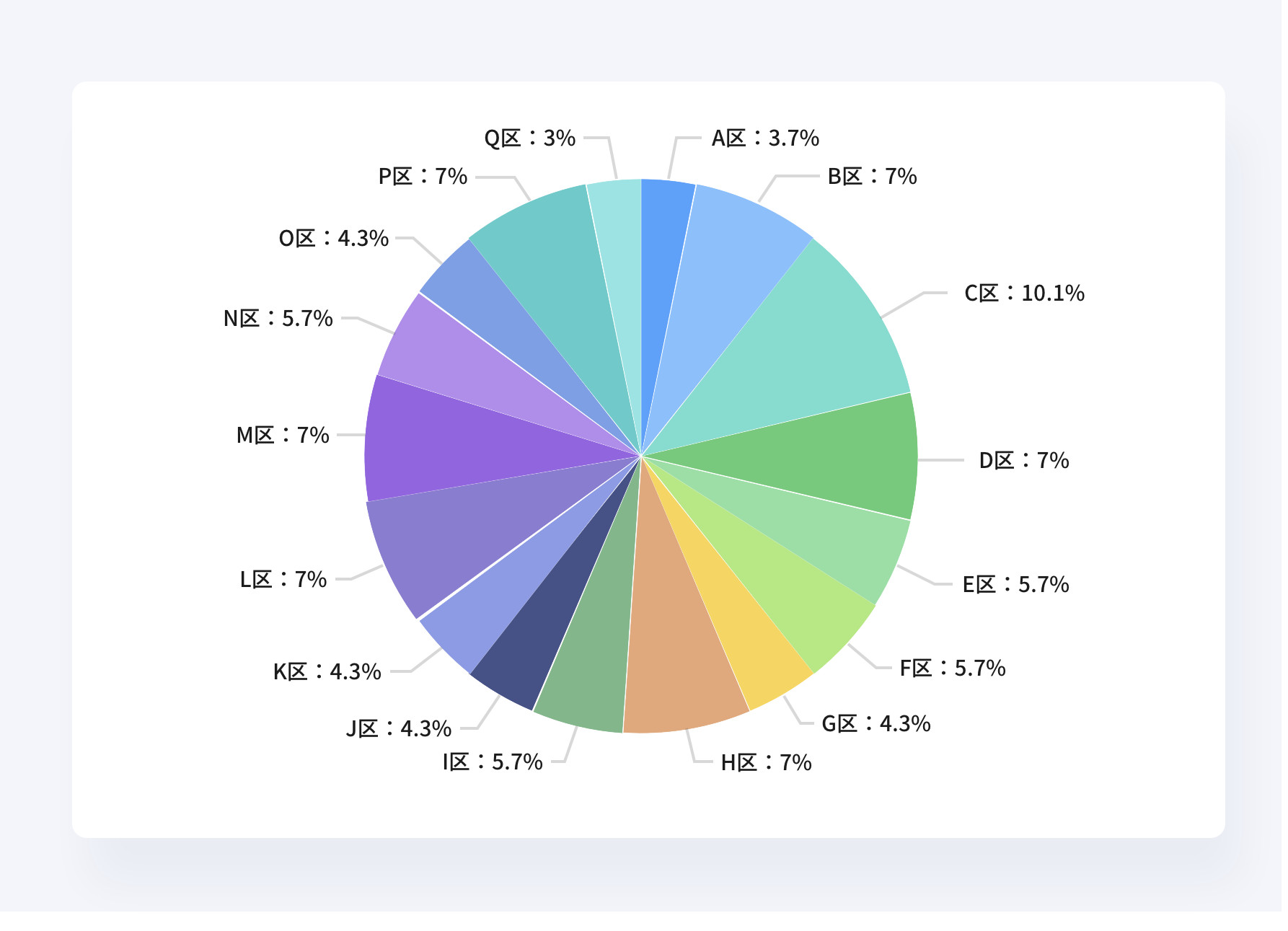
分析占比的数据可视化图表有哪些该怎么用
图片尺寸1369x807
工厂可视化数据界面ai图片
图片尺寸571x320
大数据可视化作品展示
图片尺寸1280x720
大屏数据可视化展示
图片尺寸1280x720