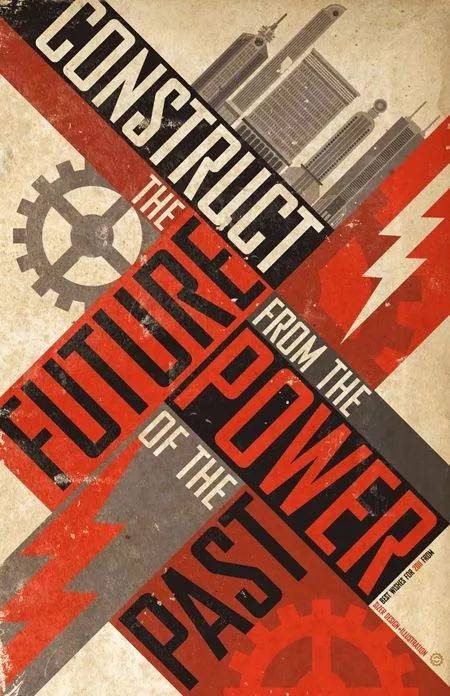
斜置型版式设计
beggufiy从阿尼敏敏转采于2020-03-30 10:13:37倾斜型版式设计的基本
图片尺寸550x781
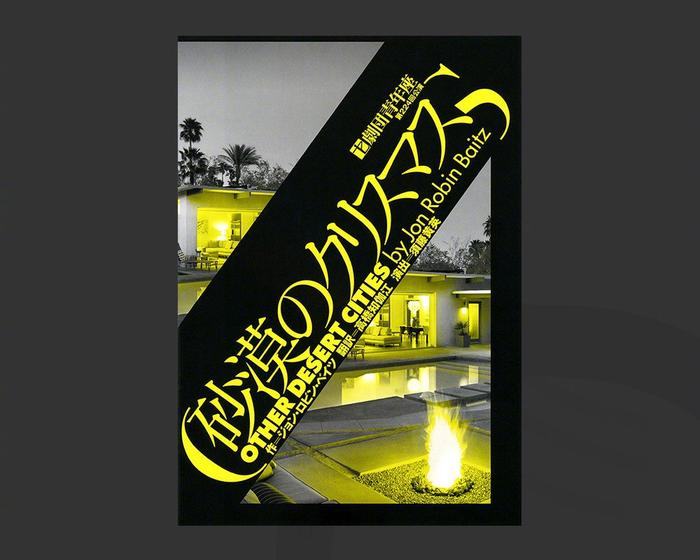
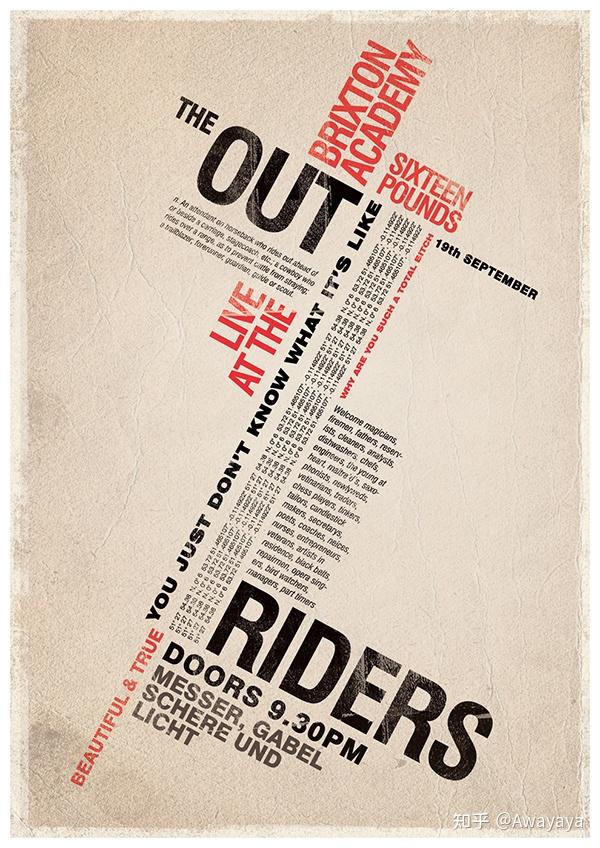
倾斜构成海报版式设计
图片尺寸700x560
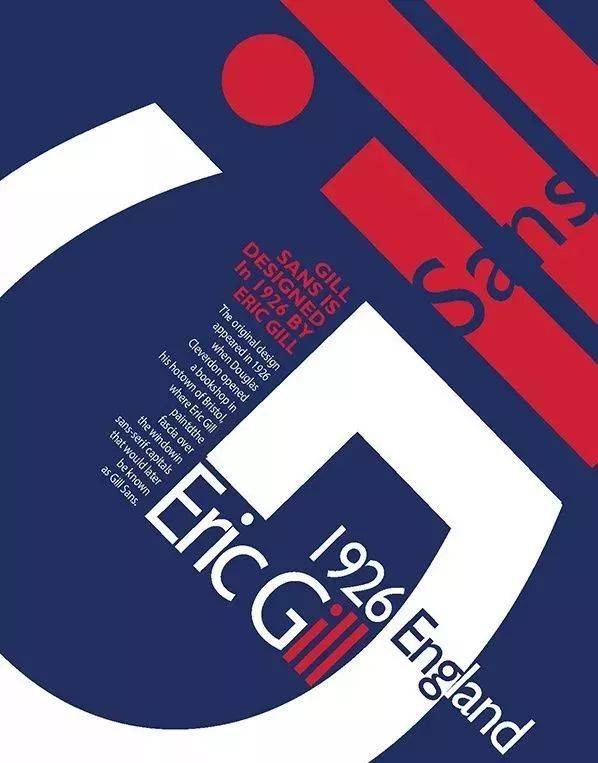
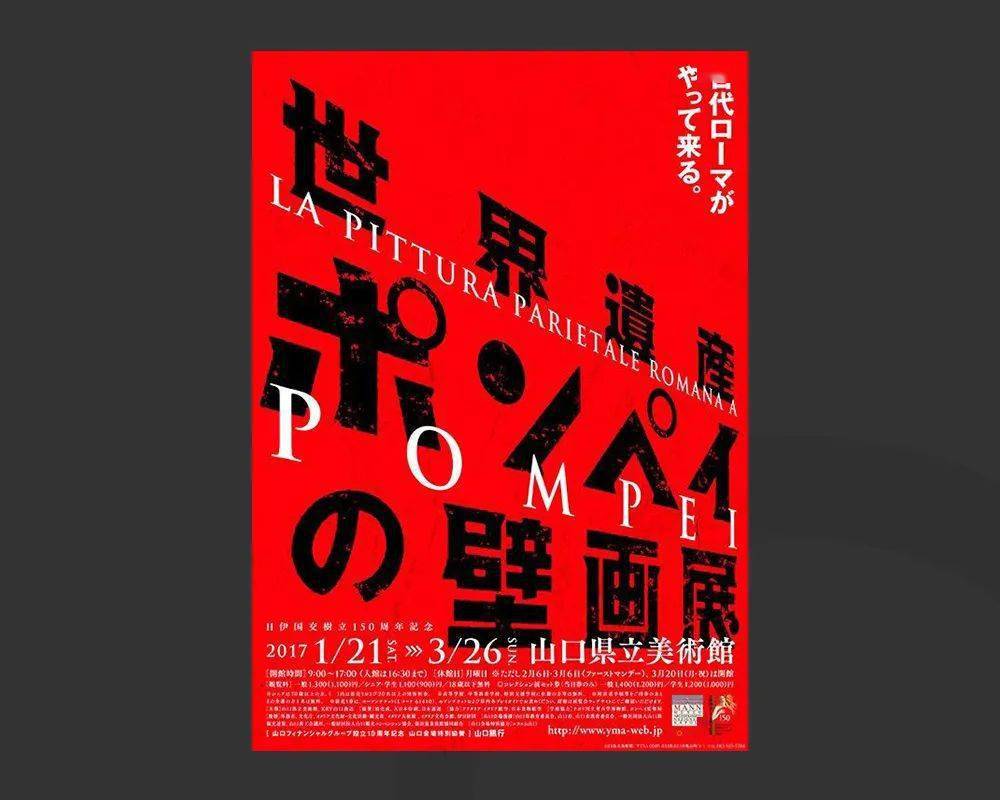
倾斜构图在海报设计中的应用
图片尺寸658x868
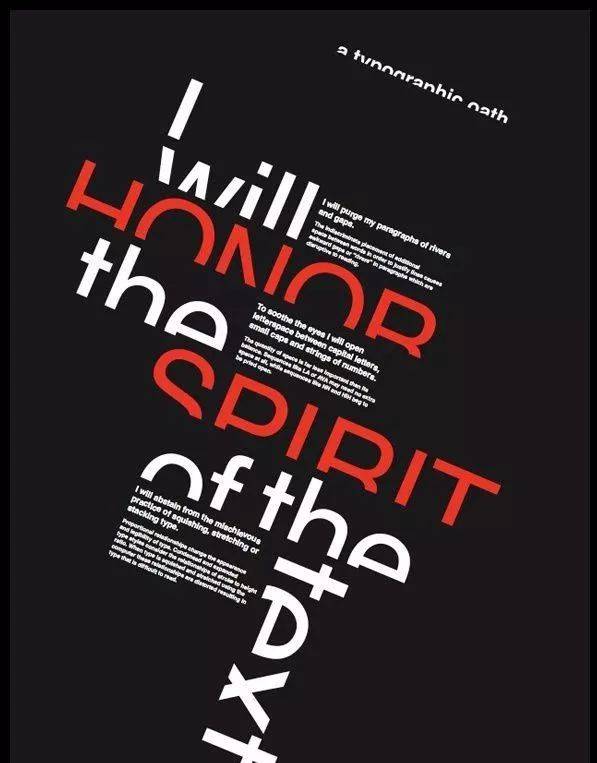
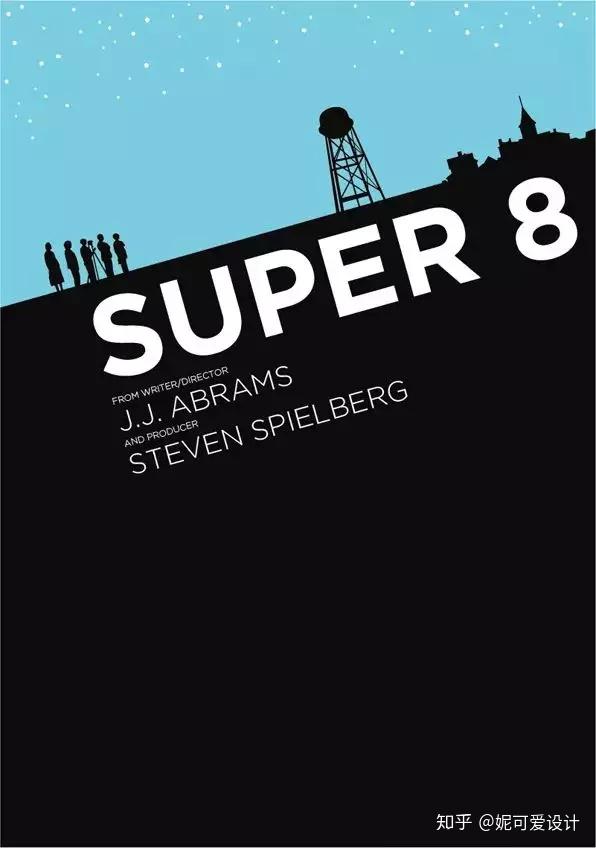
倾斜构图在海报设计中的应用
图片尺寸598x763
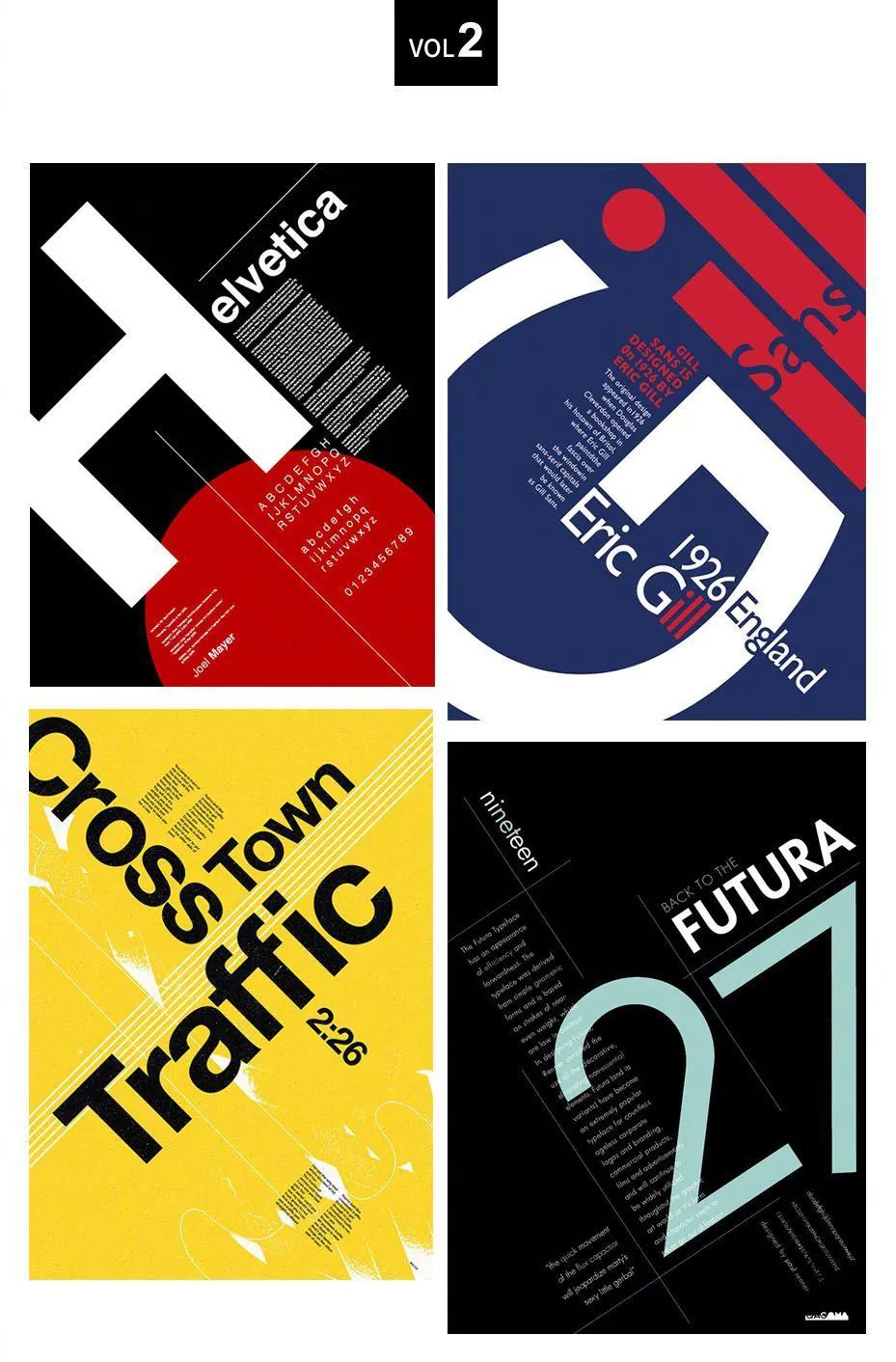
如何借助倾斜元素让海报活起来
图片尺寸600x850
倾斜构图在海报设计中的应用
图片尺寸597x763
倾斜构图在海报设计中的应用
图片尺寸528x755
6.倾斜的版式
图片尺寸653x550
文字倾斜为什么一些设计大神喜欢用倾斜文字排版
图片尺寸929x1412
倾斜构图在海报设计中的应用
图片尺寸450x696版式设计br海报设计br美术馆主题br倾斜版式br
图片尺寸658x931
斜线是设计师非常喜欢的元素,通过斜线对角分割信息,切割元素或者装饰
图片尺寸658x1010的斜线运用或者按照斜线方向进行布局就可以构建出简洁时尚的版式设计
图片尺寸658x947
设计灵感排版太死板提高品质的角度很重要
图片尺寸600x848的斜线运用或者按照斜线方向进行布局就可以构建出简洁时尚的版式设计
图片尺寸658x954
倾斜构成版式设计比水平/垂直构成版式设计更加复杂,有趣和更吸引眼球
图片尺寸1000x800
如何让你的设计更出彩11种版式编排类型告诉你
图片尺寸596x848
倾斜构成版式设计比水平/垂直构成版式设计更加复杂,有趣和更吸引眼球
图片尺寸1000x800
斜线
图片尺寸1000x1465的斜线运用或者按照斜线方向进行布局就可以构建出简洁时尚的版式设计
图片尺寸658x928
猜你喜欢:并置型版式设计并置型版式设计特点并置型版式设计作品并置型版式设计图片并置型版式设计重心并置型版式设计海报并置版式设计图片版式设计五种排版版式设计排版创意版式设计版式设计横版版式设计创意版式设计案例版式设计简约版式设计作品版式设计图片版式设计点线面并置型版式海报并置型海报设计并置型排版版式设计中国风版式设计纯文字版式设计海报版式设计手绘版式设计作品集版式设计优秀作品并置设计版式设计12种构图版式设计图片及赏析版式设计点线面作业迪士尼公主睡衣趴清蒸银龙鱼英文求职信格式学好数学的方法20条杨梅开花车厘子简笔画图片最美大笑照片魏无羡动画 头像天津陈英杰治愈系图片漫画四格驾照考试车李俊书法大全